 1.1. CREAR EL LLOC WEB.
1.1. CREAR EL LLOC WEB.
UNITAT 1:
Les Meves Primeres Pàgines Web.
En aquesta primera unitat començarem a plantejar la nostra botiga virtual amb un grapat de pàgines web ben senzilles.
Però aquestes pàgines Web s'han de guardar en algun lloc, no? Aquest lloc s'anomena Lloc Web:
1 Pàgina Web = Document de Text
Lloc Web = Conjunt de pàgines Web
 1.1. CREAR EL LLOC WEB.
1.1. CREAR EL LLOC WEB.
El primer que cal fer en començar a crear pàgines Web és definir la carpeta que ens farà de Lloc Web. Aquesta carpeta s'anomena "Carpeta Arrel" i dins hi guardarem totes les pàgines que creem, imatges que utilitzem, videos, sons, etc. Qualsevol cosa que utilitzem en la nostra web.
- Obre el programa i observa la primera finestra que t'apareix:

Com que ara no tens cap lloc Web definit, el primer que has de fer és definir-lo:
- Desplega el menú Sitio < Administrar sitios...
- Segueix les indicacions de les pantalles que et van apareixent tal i com et mostro en l'animació.
MOLT IMPORTANT:
Sempre que vulguis treballar en les teves pàgines web, has d'assegurar-te de 2 coses:
1) Que tens el Lloc Web i la Carpeta Arrel BEN DEFINITS (sobretot si estàs en una aula d'informàtica on cadascú que passa modifica la configuració).
2) Que tot el que vulguis incloure en les teves pàgines ESTIGUI DINS de la Carpeta Arrel.
 1.2. CREA LA TEVA PRIMERA PÀGINA WEB.
1.2. CREA LA TEVA PRIMERA PÀGINA WEB.
Un cop definit el Lloc Web, tornes a tenir davant la pantalla d'inici.

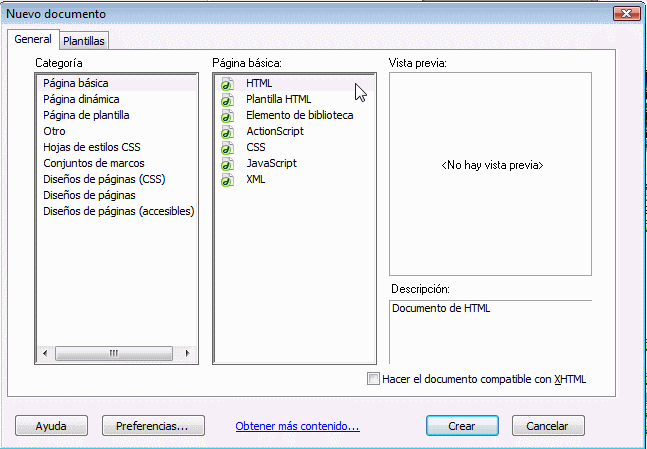
- Desplega Arxhivo < Nuevo.
- En el quadre que t'apareix, assegura't tenir marcat "Página Bàsica" i "HTML".

Amb això estàs dient que vols crear una pàgina bàsica (és el que farà la majoria de cops) i en format HTML (el llenguatge bàsic amb que es creen les pàgines web).
Un cop superada aquesta primera pantalla, ja estàs dins de l'àrea de treball del Dreamweaver.
Abans de començar farem una prova. És algo que, si hi cliques sense voler, et pots espantar així que millor que ho coneguis:
- Escriu el text "Això és una pàgina de prova".
- Clica sobre el botó "Código". El que veuràs és el llenguatge HTML que t'he comentat abans. El programa traduirà tot el que tu creis a aquest llenguatge.
- Clica sobre el botó "Diseño". Ara tornes a tenir la Pantalla d'Edició en blanc, on pots escriure la teva pàgina de forma similar al Word.
- Clica sobre el botó "Dividir". La pantalla es divideix en 2 parts. En una es mostra el codi HTML i en l'altra la pantalla d'Edició.
- Normalment, treballaràs en la Vista Diseño, així que activa-la.
 1.3. DISSENYA LA TEVA PRIMERA PÀGINA WEB.
1.3. DISSENYA LA TEVA PRIMERA PÀGINA WEB.
Ja saps com crear pàgines, així que ja podem començar de debò. Anem a dissenyar la portada de la nostra Botiga de Roba "ElCulEnlaire.com". Som-hi!!!
- Destrueix sense guardar la pàgina que has creat.
- Crea una pàgina nova.
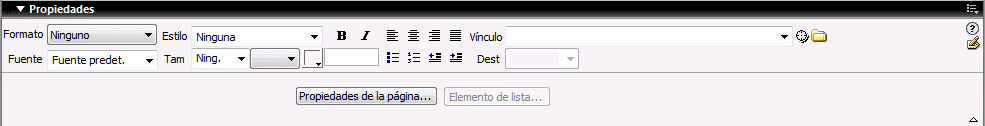
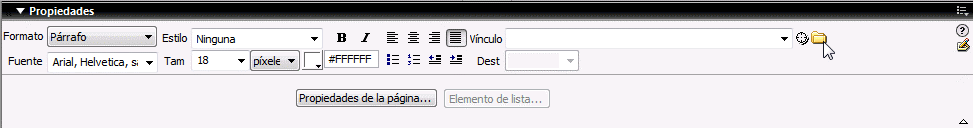
- En la part inferior tens una barra de propietats on pots configurar els formats del text d'una manera molt semblant a com ho feies amb el Word.

No m'estaré a explicar com funciona cadascuna de les eines, és molt fàcil i segur que ho descobriràs ràpidament. Així que investiga una mica i crea una pàgina com la següent (et dono algunes pistes):
- Ja que aquesta pàgina serà la primera que s'obrirà en la nostra web, cal anomenar-la "index.html" (el .html ja t'ho posa el programa automàticament).
ÉS SUPERIMPORTANT, si vols que la teva pàgina funcioni un cop publicada a internet:
- Guarda amb el nom d'arxiu "index.html". 
 1.4. INCLOURE IMATGES.
1.4. INCLOURE IMATGES.
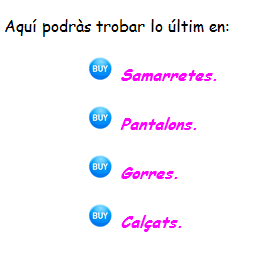
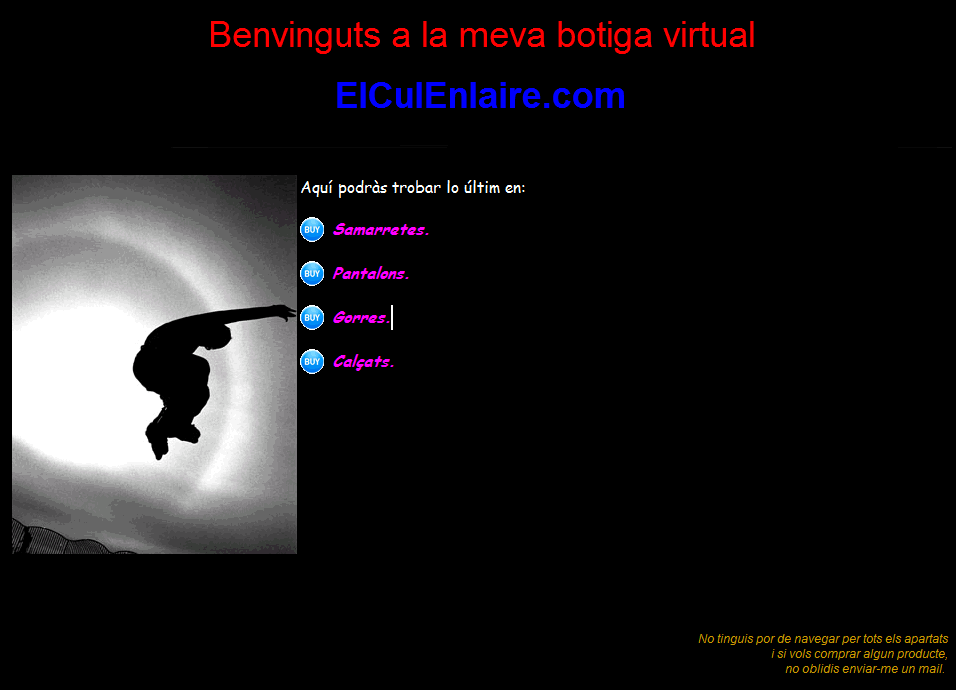
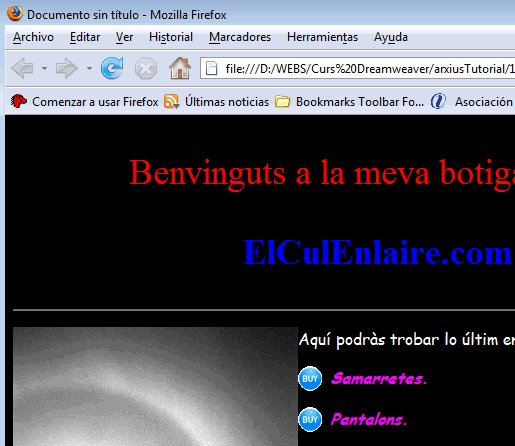
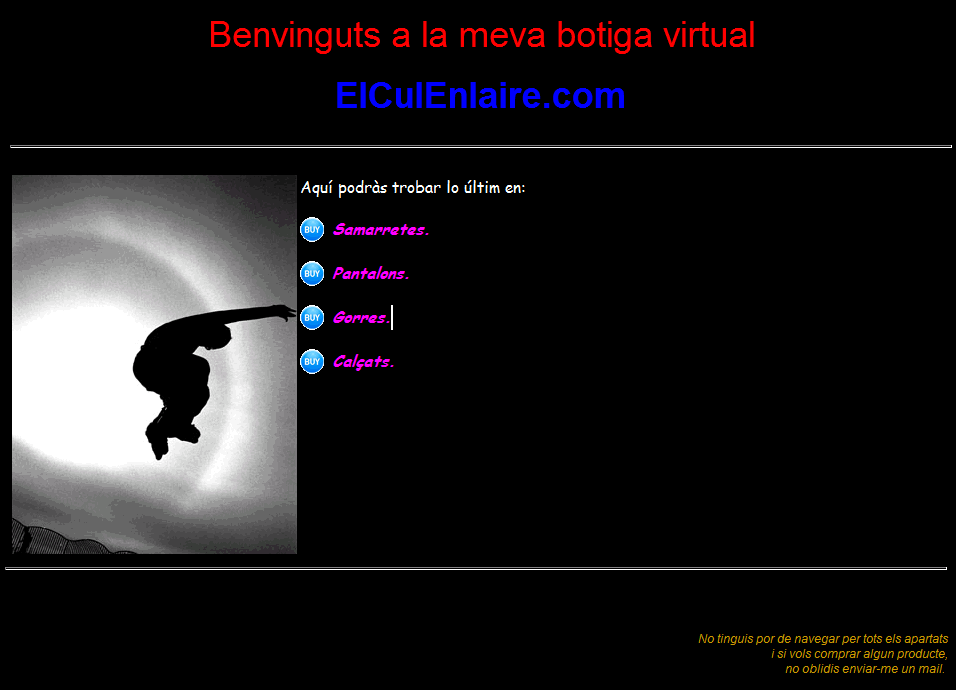
Anem a fer la pàgina una miqueta més interessant i colorida. En els següents punts aconseguirem algo com això:

- Descarrega les següents imatges en la teva Carpeta Arrel sense canviar-les de nom:
- Situat just davant del guió que marca l'apartat de Samarretes.
- Selecciona Insertar < Imagen i selecciona el botoBuy.gif
- Ja pots esborrar el guionet i insertar el botó en el lloc dels altres guions:

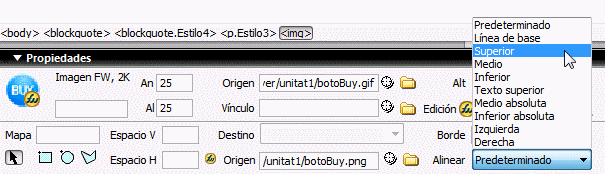
Si t'hi fixes bé, la línia de text no està molt ben alineada respecte al botó Buy. Anem a sol·lucionar-ho:
- Selecciona un dels botons Buy.
- Desplega el menú Alinear i selecciona Superior:

El text s'alinearà per la part superior del botó quedant millor tot plegat. Repeteix-ho amb els altres botons:
ANTES |
DESPRÉS |
 |
 |
Ara completarem una mica:
 - Inserta la imatge 'logoModa.gif' just davant del text 'Aquí podràs trobar lo últim en'.
- Inserta la imatge 'logoModa.gif' just davant del text 'Aquí podràs trobar lo últim en'.
La pàgina es desmuntarà, però tranquil...
- Selecciona la imatge i, en Alinear, selecciona Izquierda. Veuràs que el text s'alinearà de forma natural mantenint la imatge a l'Esquerra.

Ja has vist, bàsicament, com s'alinien les imatges.
- Guarda la pàgina sense canviar el nom "index.html" 
 1.5. MODIFICAR LA PÀGINA.
1.5. MODIFICAR LA PÀGINA.
Però, com podem fer que el fons de pàgina sigui negre? Que sempre dona un toc més elegant!
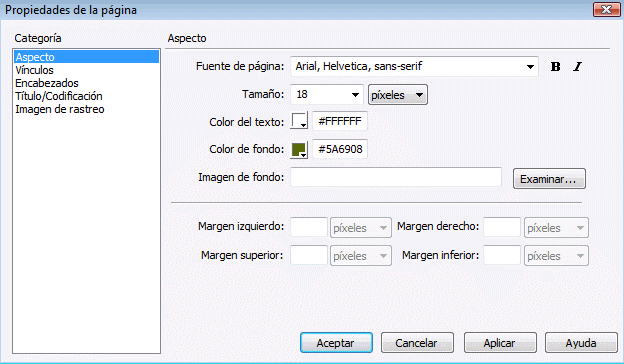
- Selecciona el menú Modificar < Propiedades de la Página. T'apareixerà el següent quadre:

- Configura-ho per a què el color de Fons sigui NEGRE i el color de Text (per defecte) sigui BLANC.
- Guarda la pàgina sense canviar el nom "index.html" 
 1.6. VEURE EL RESULTAT I AFEGIR TÍTOL.
1.6. VEURE EL RESULTAT I AFEGIR TÍTOL.
Vols veure com està quedant la teva pàgina? La pregunta pot semblar una mica idiota doncs ja la veus en el Dreamweaver. Però has de pensar que el que veus aquí no és el definitiu, ni en la mida de pantalla definitiva.
Si vols veure com quedarà la pàgina vista en l'explorador d'Internet, prem la tecla F12.
Probablement s'obrirà amb el navegador Internet Explorer o amb el navegador Mozilla Firefox. Per canviar el navegador amb el que vols veure la pàgina has d'anar a Edición < Preferencias < Vista previa del navegador. Un cop allí ho podràs configurar.
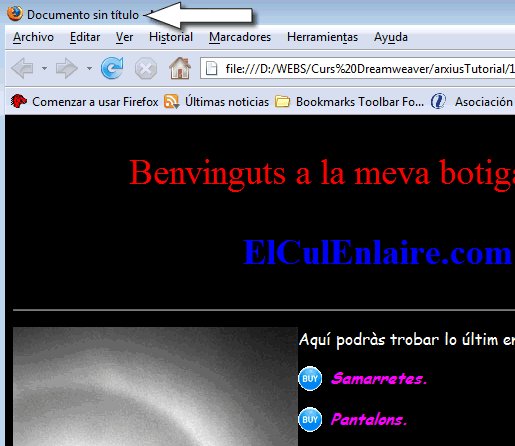
Fixa't ara en el navegador que et mostra la pàgina, concretament en la part superior:

En la barra superior et diu que el títol de la pàgina és "Documento sin título". I això és molt poc seriós.
No seria millor que hi haguès el nom del nostre lloc web?
- Només et cal posar el títol de la pàgina en l'espai de "Título":

- Guarda la pàgina sense canviar el nom "index.html" 
 1.7. AFEGIR LÍNIES HORITZONTALS.
1.7. AFEGIR LÍNIES HORITZONTALS.
Les línies, o regles horitzontals, resulten molt útils per separar les diferents parts de la pàgina.
- Per insertar-les és tan senzill com anar al menú Insertar < HTML < Regla horizontal.
- Fes-ho per veure la pàgina tal i com et mostro.

- Guarda la pàgina sense canviar el nom "index.html" 
 ACTIVITAT 1.1. - POSA UNA IMATGE DE FONS.
ACTIVITAT 1.1. - POSA UNA IMATGE DE FONS.
Descarrega la imatge fondo en la teva Carpeta Arrel i inclou-la com a fons de pantalla. Si ho necessites, repassa l'apartat on has estudiat com canviar el fons i veuràs que no és gens difícil.
- Guarda amb el nom d'arxiu "Cognom_Nom_Act_1_1.fla" 
 ACTIVITAT 1.2. - CREA LES ALTRES PÀGINES.
ACTIVITAT 1.2. - CREA LES ALTRES PÀGINES.
Crea la resta de pàgines de la teva botiga. Fes un disseny similar al que has creat per la portada incloent alguna imatge.
Has de crear les següents pàgines:
- Guarda arxiu amb el nom que t'he indicat. 
 1.8. ENLLAÇAR LES PÀGINES.
1.8. ENLLAÇAR LES PÀGINES.
Ara que ja tens totes les pàgines de la teva botiga creades seria interessant establir enllaços entre elles. Més que res perquè l'usuari pugui accedir a elles, sinó per a què les has creat?
Per fer-ho és molt senzill:
- Obre la pàgina "index.html"
- Selecciona el text "Samarretes".
- En el quadre Vículo que tens a la part inferior de la pantalla, clica sobre la carpeta.

- Selecciona l'arxiu "samarretes.html"
- Prem F12 i comprova que clicant a sobre de "Samarretes" s'obre la pàgina de les samarretes.
- Completa-ho amb la resta de les opcions: gorres, calçats i pantalons.
 ACTIVITAT 1.3. - CREA UN MENÚ A CADA PÀGINA.
ACTIVITAT 1.3. - CREA UN MENÚ A CADA PÀGINA.
Crea, en cada pàgina de les que tens fetes, un menú que et permeti accedir a totes les pàgines del teu lloc web (incloent a index.html)
 PROJECTE FINAL: CONSTRUEIX EL TEU PROPI LLOC WEB.
PROJECTE FINAL: CONSTRUEIX EL TEU PROPI LLOC WEB.
Seguint tot el que has après, crea un nou lloc web on emmagatzemaràs tots els exercicis d'informàtica que aniràs fent durant el curs.
Recorda que el teu Lloc Web ha de tenir les següents pàgines.
| PÀGINA | NOM D'ARXIU |
| Portada | L'arxiu ha de tenir un nom específic que ja ho hauries de saber doncs t'ho he indicat en aquesta unitat. |
| Linux i software de lliure distribució | softLliure.html |
| Mitjans Audiovisuals | mav.html |
| Crear un servidor Web | servidorWeb.html |
| Xarxes | xarxes.html |
| Seguretat en xarxes | segXarxes.html |
| Web 2.0 | web-2.html |