3.
Mapejat d'imatges i pop-up
Aquesta proposta mostra tres recursos que poden ser d'interès a l'hora de presentar els materials d'una sortida escolar:
- Per un costat la utilització de l'opció d'imatge de substitució que ja hem vist en la tercera sessió del SAIP, en la que es proposen diferents pràctiques amb uns fitxers adjunts.
- En segon terme mostrar les possibilitats de les finestres emergents (pop-up) a l'hora de presentar diferents elements d'interès d'un indret.
- Finalment el treball de mapejat d'imatges del Dreamweaver
Val a dir que aquesta darrera opció suposa una certa dificultat tècnica en el treball del format de les finestres emergents.
Podeu veure un exemple d'aquesta pràctica a la pàgina de Sant Pere de Rodes
- Creeu dues carpetes per elaborar aquesta proposta. Una servirà per posar-hi tot el material necessari i l'altra per posar-hi el material ja elaborat. Per exemple,
 (material necessari) i
(material necessari) i (material ja elaborat).
(material ja elaborat). - Descarregueu el fitxer plan-p3.zip. Descomprimiu els fitxers dins la carpeta
 de material ja elaborat.
de material ja elaborat.

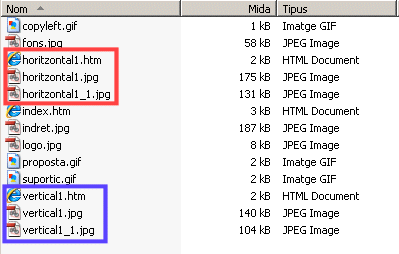
- Comproveu que conté els fitxers que es veuen en la imatge anterior i pareu atenció als següents fitxers
- logo.jpg, proposta.gif, suportic.gif, copyleft.gif, (logos de la pàgina)
- fons.jpg (el fons de totes les pàgines amb la motxilla)
- indret.jpg (imatge principal de la pàgina)
- index.htm (el fitxer htm de base)
- Fitxers enquadrats:
- Vermell: hortizontal1.htm, horitzontal1.jpg i hortizontal1_1.jpg
- Blau: vertical1.htm, vertical1.jpg i vertical1_1.jpg
Es interessant que us fixeu en aquest grups ja que són els models que utilitzarem més endavant per crear les pàgines de substitució.
