INTERNET
Molts de vosaltres sabeu navegar
per Internet. I segur que sabeu diferenciar una bona pàgina,
tant pel que fa a l'aspecte estètic com al contingut, dels
milers de pàgines lletges o poc interessants que també
hi ha.
Per aprendre a dissenyar una bona
pàgina (el contingut va pel vostre compte), aquest curset us
pot servir. Provarem de fer-lo interessant.
LES
ADRECES D'INTERNET
Internet és plena de codis
per configurar les seves adreces. Voleu saber què signifiquen?
 http:// . Significa "hipertext transferència protocol"
(sempre surt , fins i tot per defecte, encara que no s´escrigui).
http:// . Significa "hipertext transferència protocol"
(sempre surt , fins i tot per defecte, encara que no s´escrigui).
 www.xtec.es.
És el "nom del domini" (world wide web) (les
tres www no sempre surten en totes les adreces web, per exemple, en
la de l'IES Reguissol)
www.xtec.es.
És el "nom del domini" (world wide web) (les
tres www no sempre surten en totes les adreces web, per exemple, en
la de l'IES Reguissol)
 URL=adreça
completa (uniform resource locator: localitzador estàndard
de recursos)
URL=adreça
completa (uniform resource locator: localitzador estàndard
de recursos)
 Moltes vegades apareixen abreviatures darrera el nom del domini. Cadascuna
té el seu significat: .com = empreses comercials; .net=
organitzacions relacionades amb Internet; .org= organitzacions
en general; .es (Espanya) .fr (França) .uk
(United Kingdom)... cada país en té una. Ja sabeu
que Catalunya està lluitant per aconseguir un domini .cat
també? Consulteu :
Moltes vegades apareixen abreviatures darrera el nom del domini. Cadascuna
té el seu significat: .com = empreses comercials; .net=
organitzacions relacionades amb Internet; .org= organitzacions
en general; .es (Espanya) .fr (França) .uk
(United Kingdom)... cada país en té una. Ja sabeu
que Catalunya està lluitant per aconseguir un domini .cat
també? Consulteu :
http://www.puntcat.org/
 .htm o .html: és l'Hyper Text Markup Language,
o llenguatge de programació de pàgines web (hipertext).
També n'hi ha d'altres, com .php o bé .asp
.htm o .html: és l'Hyper Text Markup Language,
o llenguatge de programació de pàgines web (hipertext).
També n'hi ha d'altres, com .php o bé .asp
Aquestes adreces són tan
concretes que ...  ATENCIÓ!: Si es canvia una majúscula per
una minúscula, un - per un _ , etc. no s'obre la pàgina!
ATENCIÓ!: Si es canvia una majúscula per
una minúscula, un - per un _ , etc. no s'obre la pàgina!
Curiositat:
si en una adreça surt aquest símbol:
~ , s' ha de clicar Alt Gr + 4 alhora
i fer un espai amb el tabulador (el número ha de ser del
teclat de lletres, no del de números)

Per a fer aquest
curset, convindria que tinguessiu tres programes a mà:
- El Dreamweaver
- El Paint Shop Pro (amb l'Animation
Shop)
- El Fireworks.
Comencarem pel primer:
EL
DREAMWEAVER
El Dreamweaver
4 és un programa de Macromedia que serveix per fer webs,
com n'hi ha d'altres, per exemple, el FrontPage de Windows. Aquest
curset us ensenyarà a fer webs amb aquest programa, o sigui
que si no el teniu, no cal que continueu endavant. Els instituts d'ensenyament
secundari el tenen tots, perquè el subministra el Dep. d' Ens.
(és un programa antic, perquè l'empresa ja té
versions molt més modernes, com el Dreamweaver MX).
Quan obriu el programa,
podeu observar aquestes parts:
 Dues finestres "flotants", que es poden moure sobre la pantalla,
anomenades: Objetos i Propiedades.
Dues finestres "flotants", que es poden moure sobre la pantalla,
anomenades: Objetos i Propiedades.
OBJETOS: té set categories que es despleguen a partir
de la fletxeta negra de dalt. Cadascuna té moltes icones .
La que es fa servir més és común,que és
la primera que apareix, per defecte:

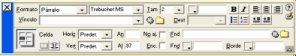
PROPIETATS: s´activa de forma diferent depenent del que
tinguem seleccionat amb el cursor (text, imatge, taula...). Aquesta,
per exemple,és la finestra de propietats per al TEXT:

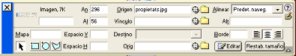
I aquesta és
la finestra de propietats per una imatge:

 A la barra superior, teniu :
A la barra superior, teniu :
- Archivo
(per obrir, tancar, guardar...)
- Edición
( per desfer els errors -cosa MOLT IMPORTANT,quan es
comença!-, copiar, enganxar,seleccionar...)
- Ver
(per veure codis...etc; a "Vista de tabla"
heu de tenir seleccionat "vista estándard"...mireu-ho,
per si de cas)
- Insertar
(per insertar imatges, flash, formularis, etc.)
- Modificar
(MOLT ÚTIL: modifica la pàgina,les taules,
les línies de temps...)
- Texto
( per les lletres, estils, etc., però va millor
fer-ho a través de la finestra flotant propietats)
- Comandos
( per crear l'àlbum de fotos, formatejar taules, etc.)
- Sitio
(per definir la vostra carpeta web)
- Ventana
(també és molt útil: serveix per obrir i tancar
les dues finestres flotants -per tant, si us desapareixen, cal anar-les
a buscar aquí- i altres, com marcs, comportaments, etc.)
 A sota del menú superior , a la barra d'eines, teniu, d'esquerra
a dreta:
A sota del menú superior , a la barra d'eines, teniu, d'esquerra
a dreta:
Tres icones per veure el codi
html sol (  ) , codi+pàgina,
o pàgina sola.Després ve el títol del document.
Hi ha també una mena de bola del món que serveix per
visualitzar la pàgina que esteu fent en els navegadors (Explore
o Nestcape,o tots dos, si els teniu).
) , codi+pàgina,
o pàgina sola.Després ve el títol del document.
Hi ha també una mena de bola del món que serveix per
visualitzar la pàgina que esteu fent en els navegadors (Explore
o Nestcape,o tots dos, si els teniu).
 A la part de baix de la pàgina, teniu més coses:
A la part de baix de la pàgina, teniu més coses:
*Els elements generals
de la pàgina, per seleccionar-los ràpidament i no haver
d'anar a buscar l'ordre a dalt. Apareixen paraules com body, table,
img...
*A la dreta, a baix,
tenim el tamany de l'"escriptori" del Dreamweaver, el del
document + el temps de descàrrega aproximat (un cop estigui
penjat de la xarxa). Després vénen diverses icones,
per mostrar l'organització del lloc web, per mostrar els fulls
d'estil o la finestra de comportaments, etc.
Tot això,
evidentment, ho anirem treballant sobre la marxa i algunes coses no
ens les mirarem en absolut... no us angoixeu!


