
Una vez ingresados en el panel administrador ir por el menú a Documentos >> Administrador de documentos >> Noticias >> Noticias - Documentos,
Luego editar el documento que se desee haciendo click en el respectivo vínculo relativo al título de dicho documento. A continuación se verán los pasos de esta forma ALTERNATIVA de colocar imágenes utilizando FCKEditor. Decimos alternativa porque no utilizaremos el panel de imágenes del sistema Joomla sino el propio editor FCKEditor. Recordar que el panel de imágenes del sistema agrega las imágenes con el código {mosimage}, por lo que en el area de hipertexto del editor no se ve directamente la imágen sino este código {mosimage}.
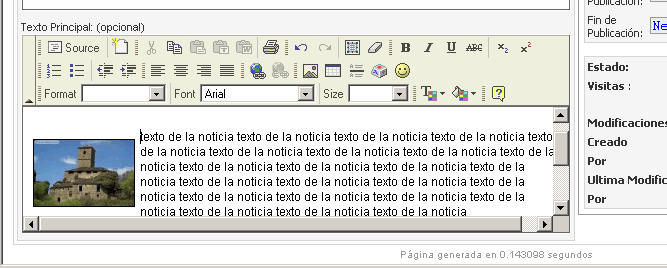
| La ventaja de utilizar el mismo editor WYSIWYG, en este caso FCKeditor, es que vemos directamente la imagen en lugar de ver el código que la genera... |
(Técnicamente la diferencia entre uno y otro método es que en el primer caso "{mosimage}" el sistema guarda la información de la imagen en otro campo de la tabla de contenido -mos_content- de la base de datos, mientras que en el segundo caso -con el editor- se genera el código fuente directamente que incrusta la imagen dentro del mismo campo donde se guarda el código html del contenido)

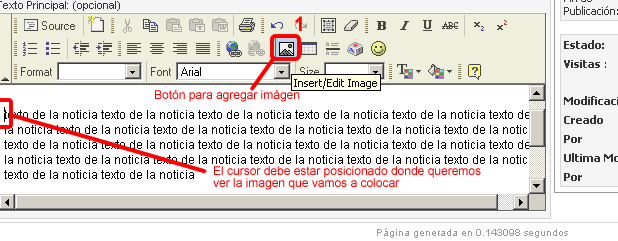
Bien... una vez que agregamos algo de texto, posicionamos el cursor donde queremos ver la imagen que vamos a colocar y luego click en el botón de imágenes del editor FCKEditor...

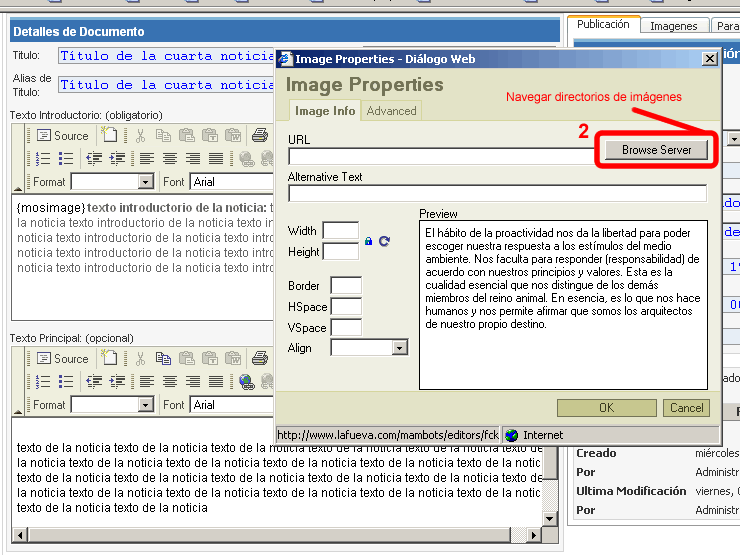
Inmediatamente se abrirá una segunda ventana (pop up) que contiene las propiedades de la imagen a colocar. Hacer click en "Browse Server" para explorar los directorios de imágenes que se encuentran en el servidor...

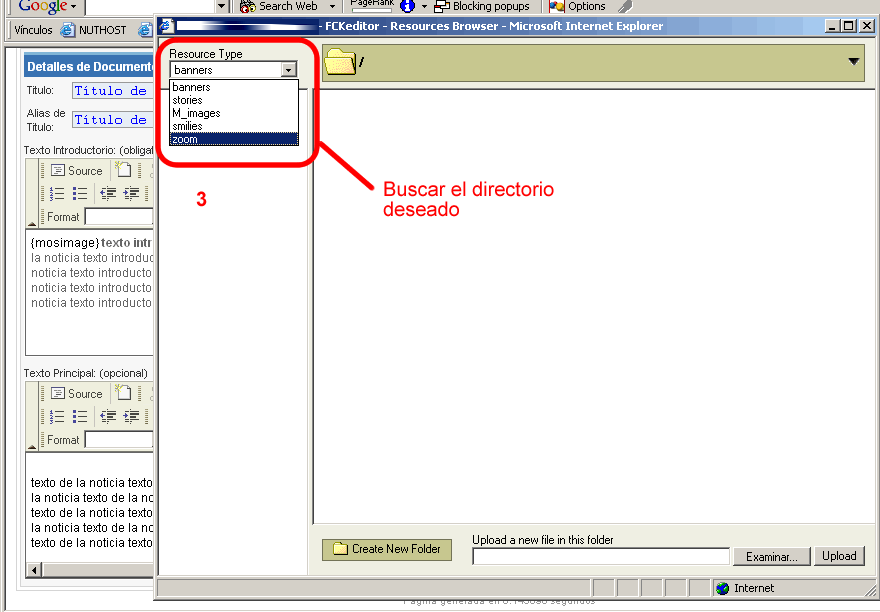
Aquí es donde se abrirá una tercer ventana que sirve para seleccionar y luego navegar por los directorios de imágenes:

En caso que se desee subir una nueva imagen, navegar hasta el directorio donde se desea subir y luego click en examinar; y click en "upload" una vez que se haya seleccionado el archivo de origen en el disco rígido (o donde se encuentre la imagen original)
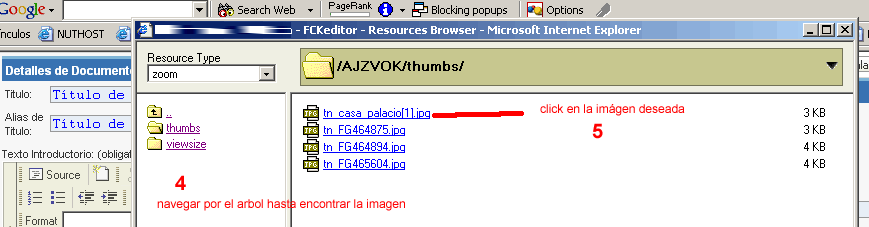
Una vez que se ha encontrado la imagen que se desea colocar en esta parte del documento, hacerle click en el enlace que contiene su nombre:

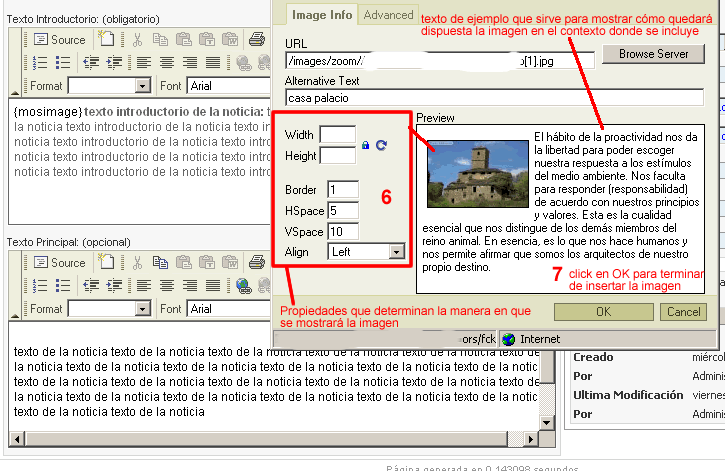
Esto cerrará la última ventana que se abrió y volveremos a la ventana anterior, pero ahora con una previsualización de la imagen insertada dentro de un texto de ejemplo. Si seteamos las propiedades de la imagen a gusto, podrá verse cómo cambia y se acomoda la foto entre el texto, dependiendo de los parámetros ingresados. Estos parámetros son:
Width: ancho de la imagen (conviene no colocar nada aquí
para no deformar ni disminuir la calidad de visualización de la
foto)
Heigh: alto de la imagen (idem caso
anterior)
Border: tamaño en pixeles del borde que contornea
la imagen (los valores recomendados son 0 o 1)
HSpace y VSpace:
espacio horizontal y vertical respectivamente entre la imagen y el
resto del contenido
Align: alineación de la foto con
respecto al texto (en la figura siguiente la imagen está alineada a la
izquierda)

Una vez que se le colocan (o no) los valores a las propiedades de imagen, hacer click en "OK", y eso es todo!!
En la siguiente imagen se puede ver cómo queda la foto colocada en el documento que se está editando. (Notar aquí la diferencia con el administrador de imágenes propio del sistema, en este caso no vemos ninguna etiqueta {mosimage}, sino que vemos la foto directamente)