CREACIÓ PÀGINES WEB AMB WORD
Word com editor de pàgines
Web
Word
és el processador de textos més popular. La seva principal missió és ajudar a
escriure i donar format a documents de text, però també ofereix un munt de característiques
útils que permeten entre moltes altres coses crear taules, treballar amb
gràfics i dissenyar pàgines Web.
Internet
està experimentant un moment d’expansió molt important i, per tant, és normal que
el programa Word hagi incorporat un bon editor de pàgines Web que resulta una
eina molt útil per iniciar-se en la creació de pàgines Web. Evidentment, no es
pot comparar amb altres programes especialitzats en l’edició de pàgines Web com
per exemple el Netscape, FrontPage, Dreamweaver, entre d’altres. però ens serà molt útil per començar a practicar
en aquest camp donada la possibilitat de convertir directament el nostre
document Word en una pàgina Web.
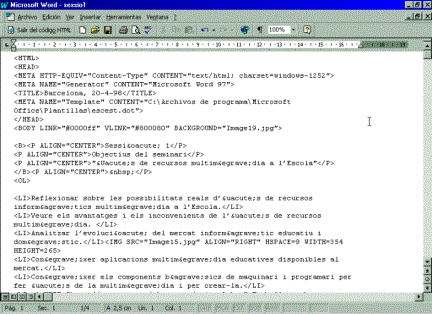
Quan s’elaboren pàgines Web amb el Word el que s’està fent realment és convertir un document de text en un llenguatge anomenat HTML.
Què és
HTML?
Les
pàgines que veiem a Internet estan escrites utilitzant llenguatge HTML (Hyper
Text Markup Language). Un fitxer HTML és un text que descriu com
és la pàgina web. Aquest llenguatge està basat en etiquetes que marquen l’inici
i el fi de cada element de la pàgina web.
Les etiquetes disposen d’atributs que permeten definir
característiques de l’element sobre el que actuen. Per exemple <TABLE
Border="1"> indica que la taula tindrà un “borde” de tipus 1.
Una pàgina HTML bàsica tindria el següent aspecte:

Les
etiquetes que s’introdueixen en un document HTML no són visibles quan el
document es mostra en un navegador
(IExplorer, Netscape, etc). Quan un usuari des d’Internet solicita veure
una pàgina, el servidor Web envia la pàgina al navegador i aquest interpreta
les etiquetes para donar el format a la pàgina.
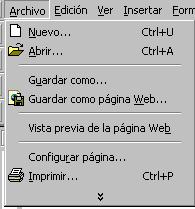
Per saber si el nostre Word té disponible la possibilitat d’editar pàgines web, cal anar al menú Archivo i comprovar si apareix o no l'opció Guardar como página Web (opció existent a partir del Word 97).
El programa Word (i la resta de components del
paquet Office) disposa de moltes opcions i capacitats, la majoria de les
quals es copien al disc dur durant el procés d'instal·lació. En canvi, hi
ha altres recursos que s'han d'instal·lar específicament per a que Word els
pugui usar... aquest és el cas dels recursos per treballar amb documents de
format HTML. Per poder treballar amb documents de format HTML en primer
lloc cal instal·lar específicament els complements i serveis HTML de Word.

Com
Iniciar un document HTML amb el programa Word
Per crear una pàgina Web utilitzarem el menú Abrir, Nuevo i en la solapa General triarem la Página Web, això no suposa haver d’escriure amb codi HTML, escriurem el nostre
document normalment, simplement quan el guardem, es guardarà amb el llenguatge
HTML.


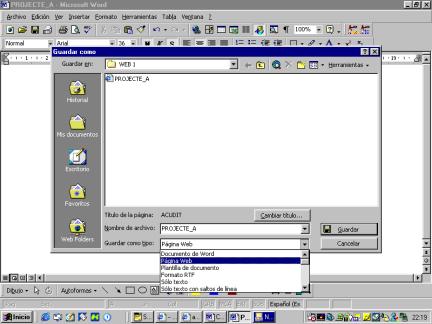
També es pot treballar amb un
document Word i al desar-lo utilitzant Guardar cómo página Web... Aquesta
opció és la que utilitzarem par passar un document que ja teníem escrit en
Word a document HTML. ![]()

Quan anem a crear una pàgina nova és millor utilitzar la primera
opció, que és la que farem servir nosaltres.
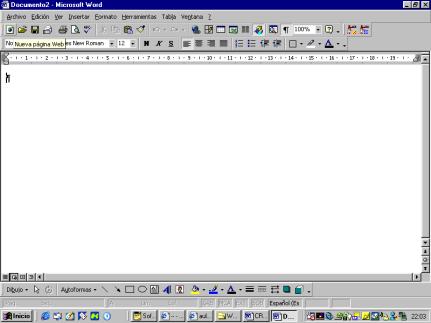
Una vegada que el Word detecta que estem treballant amb una pàgina
web, l’icone de la pàgina en blanc,![]() en la barra estàndard, canvia per l’icone de la pàgina web en blanc
en la barra estàndard, canvia per l’icone de la pàgina web en blanc ![]() i al fer clic a l’icone de guardar, ja
se’ns guarda directament el document com una pàgina web.
i al fer clic a l’icone de guardar, ja
se’ns guarda directament el document com una pàgina web.
També es pot passar del format HTML al format
Word i viceversa, amb les aventatges i comoditats que comporta. Al passar entre
Word i HTML no es perden massa propietats del text, ja que el Word manté les
etiquetes HTML que no entén, enlloc de borrar-les.
PROJECTE
A: Web amb text, imatge i enllaç extern.
Per
a la creació del Projecte A, seguirem els passos següents:
1. Crear
la carpeta específica per contenir els elements de la plana web que crearem.
Triarem Mi PC, després Disc A: i finalment Archivo/Nuevo/Carpeta.
A la nova carpeta li donarem el nom web1.
2. Obrir el Word. Inicio/Programas/Microsoft
Word
Hem de reconèixer els components normals de qualsevol document word que estem acostumats a utilitzar. També hem de reconèixer les eines bàsiques de Word a les barres de botons i als menús.

3. Abans de començar, anirem a Archivo/Nuevo/Página Web per elaborar el nostre document html. Se’ns obrirà un nou document Word. Comprovem que a l’extrem esquerra de la barra d’eines, apareix l’icone que ens indica que estem treballant l’editor de pàgines web.

4. Escriurem un acudit, donant format al seu text amb la mida i color de la font que ens agradi.
5. Desarem el document triant l’opció Archivo/Guardar.como página web Tindrem cura de guardar el document al directori Disco de 3 1/2 (A:), dins la carpeta web1 creada. Anomenarem aquest primer document PROJECTE_A.

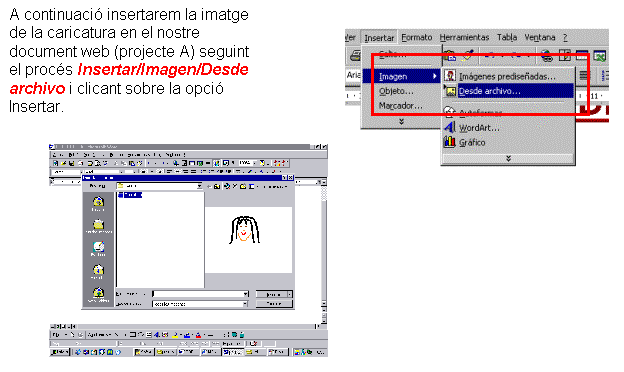
6. Per inserir una imatge, podem practicar inserint una caricatura nostra elaborada amb el Paint.
o Obrir el programa paint Inicio/Programas/Accesorios/Paint
o Dibuixar una senzilla caricatura nostra.
Guardar el document Archivo/Guardar
como... , desarem el fitxer a la carpeta Web 1 que en aquesta
pràctica la hem ubicat a la unitat A amb el nom de Caricatura.

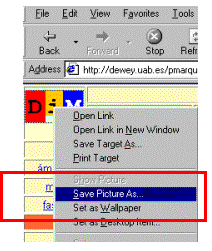
7. Per tal d’ inserir una imatge capturada d’internet,
podem seguir el següent procés:
o Obrir el navegador d’internet i escriure l’adreça
d’una plana web com per exemple: http://dewey.uab.es/pmarques/dim
o Cercar la imatge que ens interessi inserir en el
nostre document.
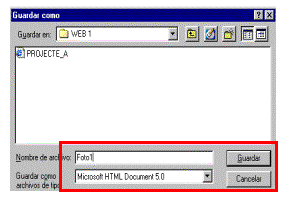
o Situar-nos a sobre, cliquem el botó dret del mouse i
seleccionem Save Picture as... desarem
la imatge a la carpeta Web 1 del nostre disc A amb el nom de Foto 1.


- Tancarem el navegador
i des del nostre document Web inserirem la imatge seguint el mateix procés
detallat en el punt 6 (mitjançant l’opció Insertar/Imagen/Desde
archivo).
Per fer un enllaç
extern a una plana que ens agradi posarem un hiperenllaç a una plana
web remota. Seleccionarem el punt de la web on volem fer l’enllaç (una
paraula concreta, per exemple).

8.
Amb aquesta selecció en vídeo
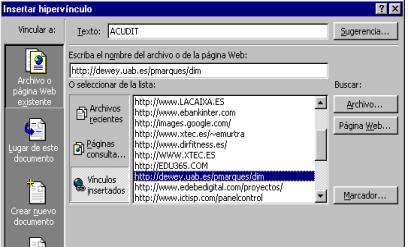
invers, premerem el botó d'Insertar hipervincles.
A la finestra que apareix a continuació escriurem l'adreça URL de la pàgina web
del grup DiM.

9. Salvarem el document amb Archivo/Guardar.
10. Per visualitzar el resultat del disseny de la
plana Web que hem elaborat, ho podem
fer de dues maneres diferents:
o Obrint el navegador i cercar l’arxiu que ens
interessa visualitzar (Projecte_A)
o Anar a Mi PC, accedir a la unitat A:, obrir la carpeta corresponent i des d’allà clicar sobre l’arxiu Projecte_A.
PROJECTE B: Web de presentació personal, imatge, enllaç intern i extern de website i taula.