|
Imatge
digital: Utilitzarem el programa Paint Shop Pro 5, que ens servirà
per pintar, editar i retocar les imatges.
La
filosofia de funcionament de la major part d'editors d'imatges és
similar, per la qual cosa un cop apreneu el funcionament bàsic
d'aquest editor, fàcilment podreu treballar amb qualsevol altre
editor d'imatges d'ús generalitzat (Photoshop, Photo-Paint,...).
També
veurem com modificar diferents paràmetres bàsics d'una imatge
com són, la brillantor, el contrast...
Quines
són les parts més importants?
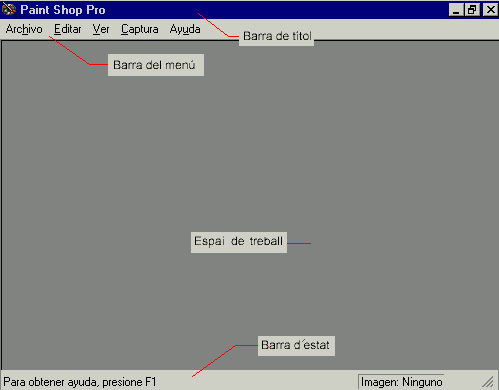
Finestra
principal: conté quatre regions. Cada regió té usos
i funcions específics

Barres
i paletes: si no estan a la vista, les fareu aparèixer des del
menú Ver | Barras de herramientas. Activeu la Barra d'eines (Barra
de herramientas) que és on hi ha tota una sèrie d'accessos
als comandaments més freqüents. En el cas que un comandament
no estigui disponible, el seu botó estarà enfosquit. Activeu
també la paleta d'eines (Paleta de herramientas) que és
on hi ha les eines per a l'edició de les imatges. La barra d'eines
us apareixerà normalment sota la barra del menú i la paleta
d'eines al costat esquerre de la finestra.

Normalment,
quan obriu Paint Shop Pro la Paleta d'eines es mostrarà enfosquida
ja que no haureu obert encara cap imatge. Aquestes opcions s'activaran
(ressaltaran quan obriu una imatge).
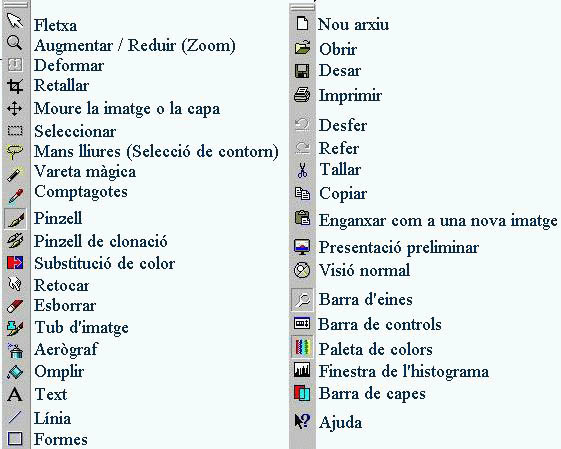
La
major part de les icones que presenta la barra d'eines són comuns
a tots els programes i realitzen les mateixes funcions (Obrir, Desfer,
Refer, Tallar, Copiar...). N'hi ha d'altres però que són
específiques del programa i que veurem una mica més endavant.
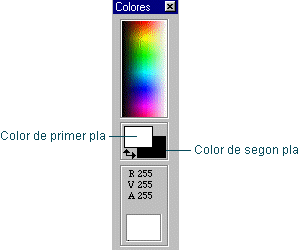
També
us trobareu a la dreta amb una paleta important, la Paleta de colors (Paleta
de colores), que és la que conté les eines de selecció
de color (primer pla i segon pla) i mostra la informació sobre
els colors. Podeu seleccionar el color de primer pla, passant amb el ratolí
sobre la paleta de colors i fent clic al botó esquerre. Podeu seleccionar
el color de segon pla (sovint anomenat color de fons), passant sobre la
paleta i fent clic al botó dret del ratolí.

Finestres
d'imatges: quan obriu un arxiu o en feu un de nou, el programa us mostrarà
el gràfic dins d'una finestra d'imatge. Aquestes finestres apareixen
en l'interior de l'espai de treball de la finestra principal.
Exemples
de treball amb la barra i paleta d'eines:
- Obriu
la imatge foto1.jpg des del Paint Shop Pro. Aneu a l'opció del
menú Archivo i després Abrir.... Una vegada us surti el
quadre de diàleg carregueu la imatge seleccionant el fitxer i
fent clic al botó Obre.
- En
funció de la mida a la qual estigui definit el monitor, la imatge
apareixerà més gran o més petita. Si premeu la
icona de la barra d'eines veureu la mida real en pantalla de la imatge.
Premeu amb el ratolí per tornar a la situació anterior.
- Per
augmentar o disminuir l'aparènça de la imatge podeu utilitzar
el zoom . Premeu la icona i podreu augmentar o disminuir la imatge prement
el botó esquerre i dret del ratolí respectivament, situant-vos
sobre la imatge. Quan vulgueu tornar a la mida original amb què
veieu la imatge premeu sobre la icona mida original.
- Si
aneu a la barra de menús i escolliu l'opció tamaño
del área de imagenes... dins del menú Imagen. Us apareixerà
un quadre com aquest:

- On
posa Ancho/Alto actual indica les dimensions reals del gràfic
en píxels per polsada (ppp). Aquestes dimensions no es modifiquen
encara que ampliem o reduïm la imatge amb l'eina zoom. Comproveu-ho.
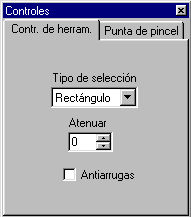
- Quan
seleccioneu una eina, si feu clic a la icona
 de
la Barra de herramientas, se us mostrarà la paleta de control
(Controles) de cada eina. Si teniu ressaltada l'eina de
la Barra de herramientas, se us mostrarà la paleta de control
(Controles) de cada eina. Si teniu ressaltada l'eina  en
aquest cas us mostra la paleta de control de l'eina Selección. en
aquest cas us mostra la paleta de control de l'eina Selección.

- Si
obriu la pestanya on apareix la paraula Rectángulo veureu les
opcions de l'àrea de selecció. Si seleccioneu una altra
icona de la paleta d'eines veureu com les opcions dels controls canvien.
- Observeu
que en tots els casos podeu escollir l'opció Punta de pincel.
Aquesta opció és molt important, ja que, segons com tingueu
la configuració del pinzell, aquest pintarà d'una manera
o una altra. Quan sigui necessari utilitzar el pinzell mireu el tipus
de configuració que teniu definida prement sobre el pinzell i
després obrint la paleta de control
 . .
- Escolliu
Punta de pincel i us apareixerà la paleta de configuració
de la punta de pinzell:

- Feu
diverses modificacions i comproveu com és l'efecte sobre el pinzell
dibuixant diverses línies.
- L'eina
Selección
 ens permetrà seleccionar una part de la imatge i retallar-la
(CTR+X), copiar-la (CTR+C), esborrar-la (DEL) o moure-la (Majúscules+fletxes
de cursor o amb el ratolí).Aquesta selecció per defecte
es fa de forma rectangular. Si voleu seleccionar una àrea esfèrica,
cilíndrica o quadrada podreu modificar la configuració
amb la paleta de control.
ens permetrà seleccionar una part de la imatge i retallar-la
(CTR+X), copiar-la (CTR+C), esborrar-la (DEL) o moure-la (Majúscules+fletxes
de cursor o amb el ratolí).Aquesta selecció per defecte
es fa de forma rectangular. Si voleu seleccionar una àrea esfèrica,
cilíndrica o quadrada podreu modificar la configuració
amb la paleta de control.
- La
majoria de situacions requereixen però, una selecció irregular
d'una part de la imatge (un contorn). Per seleccionar una zona de perímetre
irregular s'utilitza l'eina Mano libre
 (el llaç). És una eina molt útil però té
l'inconvenient que precisa d'una certa habilitat amb el ratolí
(bon pols) i que la bola i els rodets del ratolí estiguin en
bon estat perquè no es desplaci bruscament.
(el llaç). És una eina molt útil però té
l'inconvenient que precisa d'una certa habilitat amb el ratolí
(bon pols) i que la bola i els rodets del ratolí estiguin en
bon estat perquè no es desplaci bruscament.
- Una
eina que utilitzareu freqüentment quan treballeu l'edició
d'imatges és la Varita mágica
 . A diferència de les eines de selecció, la vareta màgica
actua seleccionant continguts i no límits o voreres. Si utilitzeu
la vareta màgica sobre de la imatge que teniu oberta, fixeu-vos
que l'àrea que es selecciona no es correspon amb cap part específica
de la imatge. El criteri que per defecte fa servir la vareta màgica
per seleccionar una àrea es basa en els valors RVA ( Rojo, Verde,
Azul - Vermell, Verd i Blau). En conseqüència es seleccionen
àrees amb quantitats RVA similars. En la Paleta de control podreu
modificar la tolerància de la selecció i també
el criteri de selecció (RVA, Tonalitat i Brillantor).
. A diferència de les eines de selecció, la vareta màgica
actua seleccionant continguts i no límits o voreres. Si utilitzeu
la vareta màgica sobre de la imatge que teniu oberta, fixeu-vos
que l'àrea que es selecciona no es correspon amb cap part específica
de la imatge. El criteri que per defecte fa servir la vareta màgica
per seleccionar una àrea es basa en els valors RVA ( Rojo, Verde,
Azul - Vermell, Verd i Blau). En conseqüència es seleccionen
àrees amb quantitats RVA similars. En la Paleta de control podreu
modificar la tolerància de la selecció i també
el criteri de selecció (RVA, Tonalitat i Brillantor).
- Una
funció molt útil quan es fan seleccions és la Selección
inversa. Aquesta funció es troba a la barra de menús,
Escolliu Selecciones i premeu l'opció Invertir. D'aquesta forma
es seleccionarà l'àrea complementària a la seleccionada
a la imatge.
- Una
altra eina d'ús força habitual és el Cuentagotas
 . El comptagotes us permetrà seleccionar un color determinat
de qualsevol punt de la imatge. Fixeu-vos que la imatge amb la qual
esteu treballant té una impuresa a la part inferior i algunes
taques blanques a la part superior. Això és degut a que
molt probablement la diapositiva no es va netejar abans de ser escanejada
i causa molt mal efecte veure una imatge bruta. Doncs bé, caldrà
eliminar-les. Per fer-ho hi ha diverses opcions i una d'elles és
utilitzar el comptagotes i el pinzell.
. El comptagotes us permetrà seleccionar un color determinat
de qualsevol punt de la imatge. Fixeu-vos que la imatge amb la qual
esteu treballant té una impuresa a la part inferior i algunes
taques blanques a la part superior. Això és degut a que
molt probablement la diapositiva no es va netejar abans de ser escanejada
i causa molt mal efecte veure una imatge bruta. Doncs bé, caldrà
eliminar-les. Per fer-ho hi ha diverses opcions i una d'elles és
utilitzar el comptagotes i el pinzell.
- Seleccioneu
el comptagotes i amplieu una mica la imatge, situant-vos sobre la impuresa
inferior. Amb el comptagotes seleccioneu amb un "clic" del
ratolí la zona immediatament contigua a la impuresa (aquesta
zona serà a priori la més similar en coloració).
Observeu com en la paleta de colors us apareix el color de primer pla
que heu marcat. Un cop fet això seleccioneu el pinzell i pinteu
sobre la impuresa.
- Molt
probablement el pinzell us haurà pintat una zona massa gran,
ja que no haureu, prèviament, configurat la punta de pinzell.
Desfeu (menú Editar | Deshacer... o tecles CTRL+Z) i escolliu
un Tamaño de com a màxim 4 píxels. Comproveu com
ara si aneu fent desaparèixer la impuresa. Si voleu que quedi
millor feu diverses seleccions de color amb el comptagotes, ja que la
tonalitat, encara que no gaire, va canviant.
- Aquesta
mateixa correcció la podem fer amb altres eines. Podem, per exemple,
esborrar
 (atenció
també amb la mida de l'esborrador) i després omplir (atenció
també amb la mida de l'esborrador) i després omplir  amb
el color seleccionat amb el comptagotes (s'omplen les àrees d'igual
RVA), o bé utilitzar l'eina Retoca amb
el color seleccionat amb el comptagotes (s'omplen les àrees d'igual
RVA), o bé utilitzar l'eina Retoca r.
Feu alguna pràctica amb aquestes eines i compareu els resultats.
L'elecció d'una o una altra depèn de molts factors, inclosos
els gustos personals. r.
Feu alguna pràctica amb aquestes eines i compareu els resultats.
L'elecció d'una o una altra depèn de molts factors, inclosos
els gustos personals.
Ara
ja coneixeu una mica més l'entorn de la vostra eina d'edició
d'imatges, encara que són moltes les opcions que manquen explicar.
Per continuar amb la familiarització obriu el Paint Shop Pro i passeu
per sobre de les diferents icones amb l'apuntador del ratolí, veureu
que us mostra l'acció corresponent. Sempre que necessiteu informació
d'una icona determinada podeu utilitzar l'ajuda del Paint Shop Pro prement
sobre la icona  i prement
a continuació sobre la icona de la qual voleu informació. i prement
a continuació sobre la icona de la qual voleu informació.
Anem
ara a modificar l'aspecte d'una imatge canviant alguns dels seus paràmetres
més bàsics.
- Obriu
el fitxer imatge3.jpg amb el Paint
Shop Pro.
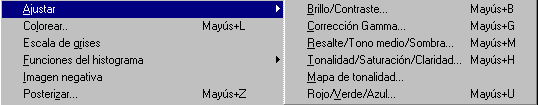
- Per
ajustar els diferents paràmetres del gràfic, com per exemple
el contrast, la brillantor, la tonalitat, la saturació de colors...
aneu a l'opció Ajustar que trobareu al menú Colores.

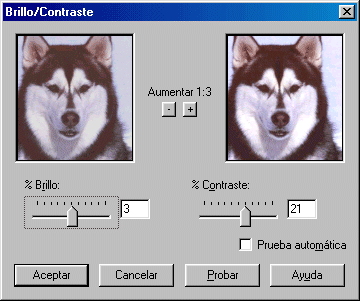
- En
aquest cas, el que necessiteu és que la imatge tingui una mica
més de brillantor i contrast. Trieu l'opció Brillo/Contraste.
Per poder veure una part més gran de la imatge podeu utilitzar
els botons de més o menys augment.

Podeu
anar provant altres tipus d'ajustaments per aconseguir que les imatges
siguin més acurades, com per exemple, modificant la saturació
de colors, el mapa de tonalitat...
En el cas que un canvi en una imatge no us agradi sempre podeu tornar
a l'estat anterior amb l'opció Deshacer... dins del menú
Editar, o també podeu fer servir les tecles Ctrl + Z per realitzar
el mateix.
TIPUS
D'IMATGES DIGITALS.
Les
imatges en un ordinador difereixen dels altres tipus d'imatges - com poden
ser les fotografies i els dibuixos - en el fet que són digitals,
guardades en forma d’una seqüència de bits i que poden
ser modificades en diferents aspectes, com la mida i el color. Com es
desa aquesta informació també serà diferent segons
el nombre de colors que formin la imatge (profunditat de color).
En conseqüència, l'objectiu d'aquesta pràctica és,
per una banda, conèixer els diferents tipus de formats gràfics
i la seva utilitat i per altra comprendre el concepte de profunditat de
colors i com canviar aquesta profunditat en les imatges amb l'ajut del
Paint Shop Pro.
Els gràfics d’ordinador s’agrupen en dues grans tipologies
de formats:
- Gràfics
vectorials:
- Els
fitxers de gràfics vectorials contenen un conjunt d'instruccions
(vectors). Aquests vectors descriuen les dimensions i formes de
cada línia, cercle, arc o rectangle que fa el dibuix. Quan
la imatge es visualitza, el programa llegeix aquestes instruccions
i reconstrueix les formes i els colors per representar-los a la
pantalla.
- L’avantatge
principal dels gràfics vectorials és que cada peça
de la imatge pot ser manipulada separadament. És possible
moure objectes individuals al voltant de la pantalla, i allargar-los,
rotar-los, duplicar-los o introduir una distorsió. També
cal tenir en compte que al modificar la mida de les imatges aquestes
no perden definició (en canvi, els bitmaps sí), i
a més, els fitxers tenen una mida compacta.
- El
principal desavantatge d’aquest format és que les imatges,
com més complicades són, l'ordinador triga més
temps a calcular-les i, per tant, a representar-les.
Formats:
CDR, DXF. Eines: Corel Draw, Illustrator, Freehand...
- Mapes
de bits (bitmaps):
-
Els bitmaps estan compostos d'un conjunt de bits en la memòria
de l'ordinador que defineixen el color i la intensitat de cada píxel
d’una imatge. Un píxel és cada una de les caselles
o cel·les en què es pot descompondre una imatge digital.
-
Els bitmaps són típicament usats per reproduir imatges
que contenen molts detalls, ombres i colors: fotografies, negatius
de pel·lícules i altres il·lustracions.
- Les
eines usades per crear bitmaps són els editors gràfics,
que permeten pintar píxel a píxel amb el color adequat.
- Els
gràfics bitmap normalment requereixen més espai de
disc que els gràfics vectorials, el motiu és que els
bitmaps contenen informació específica sobre cada
píxel representat a la pantalla.
- Formats:
BMP, PCX, JPG, TIF, GIF.
Eines: Paint Shop Pro, Photoshop, Paintbrush...
GIF i JPEG (o JPG) són els formats d'imatges més usats
per posar a les pàgines web. GIF són les sigles de
Graphics Interchange Format i es va desenvolupar específicament
per a gràfics on line. JPEG correspon a Joint Photographic
Experts Group i es va desenvolupar com un mitjà per comprimir
fotografies digitals. Com a característiques principals tenim:
-
Format GIF:
- Utilitza
un algorisme de compressió sense cap mena de pèrdua.
- Els
gràfics estan limitats a 256 colors.
- Admeten
transparència. Això vol dir que tenen la possibilitat
de convertir en transparent o invisible un sol color, de manera
que el fons que tingui aquest color sigui invisible.
- Permeten
fer animació amb una tècnica de posar moltes imatges
en el mateix arxiu GIF.
- Format
JPEG (JPG):
- L'algorisme
que utilitza descarta alguns blocs de les dades de les imatges quan
les comprimeix. Per aquesta raó és millor només
desar una vegada una imatge amb compressió JPEG. Cada vegada
que s'utilitzi aquest algorisme, s'eliminen més dades.
- Està
optimitzat per a fotografies i imatges escannejades amb 16 milions
de colors o, el que és el mateix, de 24 bits de profunditat
de color.
- Permet
escollir el grau de compressió, com més compressió
més pèrdua i la mida del fitxer és menor.
Aquests tipus de gràfics són els que ocupen més espai
a la memòria. No obstant, la majoria de vegades no és necessari
tenir les imatges amb tants colors i per això utilitzareu una funció
del Paint Shop que és el canvi de profunditat de color.
La profunditat de color es refereix a la quantitat de bits que necessita
cada píxel per guardar informació de la imatge. Actualment,
gràcies a l'avançada capacitat gràfica de les targetes
de vídeo dels ordinadors, quasi totes les imatges són del
tipus "tot color" o també anomenades "true color"
(color vertader), això vol dir que per cada píxel es necessiten
24 bits, o el que és el mateix, 3 bytes, (8 bits corresponen a
1 byte), 8 bits per cada canal de color RGB "Red, Green, Blue"
(RVA: vermell, verd, blau).
Com més profunditat de colors tingui una imatge millor es veurà,
però més espai ocuparà en la memòria i, per
tant, en el vostre disc.
L'entorn
Windows pot canviar d'una manera molt senzilla la profunditat de colors.
És recomanable que el vostre sistema estigui configurat amb una
profunditat de colors de 24 bits per tal d'evitar problemes amb la visualització
d'imatges amb molts colors, com per exemple, les fotografies.
Algunes
de les opcions de retoc d'imatges com poden ser alguns filtres i efectes,
sols funcionen si les imatges estan amb una profunditat de 16 milions
de colors o, el que és el mateix, imatges "true color"
(24 bits). També és necessari treballar amb gràfics
de 24 bits per poder treballar en capes
CAPES:
El
treball en capes és una de les característiques més
importants dels editors d'imatges i una de les formes de treball més
útils per fer composició d'imatges.
Què és una capa?
Una capa és una superfície d'una imatge. Una imatge pot
tenir diverses capes que es poden superposar una sobre l'altra. Seria
com una pila de fulls transparents, cadascun dels quals tindria algun
component de la imatge. La idea més senzilla per entendre què
és una imatge en capes, és pensar en el sistema antic de
realitzar els dibuixos animats. Sobre un fons o paisatge (segon pla o
primera capa) es situava un o més fulls transparents d'acetat on
es pintaven els personatges (segona capa, tercera capa, ...). El disseny
d'una imatge en capes ens permetrà tenir un control més
acurat de cadascun dels components de la imatge i modificar-los de forma
individual com si cada capa fos una imatge individualitzada. Algunes capes
poden estar totalment pintades i tenir diversos graus de transparència.
D'altres poden ser totalment transparents i tenir només un dibuix
o imatge en una zona determinada o bé poden contenir únicament
text.
Quan es crea una imatge amb el Paint Shop Pro, aquesta té únicament
una capa, què és el que s'anomena Segundo plano (2º
plano). Aquesta capa apareixerà amb el color que tinguem definit
en la paleta de colors per al segon pla o color de fons (fletxa blava).
Quan dibuixem o incorporem una imatge aquesta ho fa com si estigués
pintada sobre la capa però sense formar-ne una (altres programes
com és el cas de l'Adobe PhotoShop si que incorpora la imatge com
una nova capa). El color amb què estarem pintant el tindrem a la
paleta de colors al requadre de primer pla (fletxa vermella).

Si
volem afegir un text, un dibuix o una imatge en una segona capa li hem
d'indicar que ho faci. Un altre aspecte important és que perquè
una imatge tingui capes ha d'estar definida en color de 24 bits o escala
de grisos.
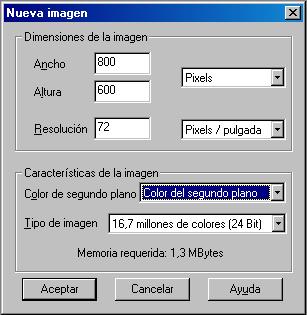
Quan
obrim el Paint Shop Pro i creem una nova imatge (Menú Archivo |
Nuevo). ens apareixer un quadre de diàleg com el següent:

Aquí
és on definirem les característiques de la imatge que anem
a crear. L'amplada i llargada de la imatge es defineixen normalment en
píxels (Veieu el mòdul 1) i la resolució normal per
a una imatge que s'ha de veure en el monitor és de 72 píxels
per polsada, que, recordeu, és la resolució d'un monitor
normal. En l'apartat de Color de segundo plano definirem aquest. Per defecte
surt el color que tinguem definit a l'inici del programa, però
si obrim la pestanya veurem que podem escollir els colors entre els colors
bàsics o bé definir el fons com a transparent. Recordeu
que a Tipo de imagen hem de definir 24 bits (16,7 milions de colors) o
bé escala de grisos si volem treballar en capes.
Accepteu amb les opcions que veieu al dibuix i us haureu creat la vostra
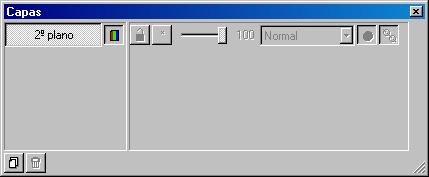
primera imatge, probablement en blanc. La finestra que se'ns ha obert
té una sola capa anomenada 2º plano. Comproveu-ho obrint la
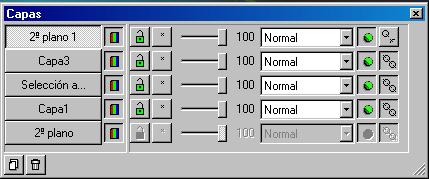
Paleta de capas .
Us apareixerà un quadre de diàleg com el següent. .
Us apareixerà un quadre de diàleg com el següent.

Fixeu-vos
com a sota de Capas ens indica l'existència d'una sola capa (2º
plano).
El botó que hi ha a la dreta  serveix
per visualitzar o no la capa. Per defecte, totes les capes estan visibles.
Si el premeu veureu com la capa deixa de veure's i apareix un reticulat
blanc i gris indicatiu de transparència a tots els editors d'imatge. serveix
per visualitzar o no la capa. Per defecte, totes les capes estan visibles.
Si el premeu veureu com la capa deixa de veure's i apareix un reticulat
blanc i gris indicatiu de transparència a tots els editors d'imatge.
Canvieu el color de primer pla (recordeu: dos "clics" sobre
el quadre indicat amb la fletxa vermella) i escolliu un color crema clar.
Després premeu el botó Inundar (omplir) a sobre la imatge
i veureu com canvia el color de tota la capa.
Anem
ara a crear una nova capa. Hi ha diverses formes de fer-ho. Seleccionant
l'opció Nueva del menú Capas, situant-nos amb el botó
dret del ratolí sobre el botó de 2º plano i seleccionant
Nueva, o bé prement el botó  de
la Paleta de capas. En tots els casos ens apareixerà el quadre
de propietats de la capa: de
la Paleta de capas. En tots els casos ens apareixerà el quadre
de propietats de la capa:
Al
anar afegin capes al nostre treball, al final tindrem:

ACLARIMENTS
SOBRE EL COLOR
Tenim
tres maneres diferents de codificar el color:
- RGB
(RVA) (Red, Green, Blue)
Codificació del color primari amb 1 byte (rang 0-255)
Cada píxel precisa 3 bytes (1 per color) = 24 bits/píxel
- HSB
(Hue, Saturation, Bright)
Definició del color per la combinació de tres característiques:
el to, la saturació i la lluminositat.
- CYMK
(Cyan, Yellow, Magenta, Black)
Codificació dels pigments de quatricromia emprada en la impressió
gràfica.
Incorporada en els programes avançats de retoc fotogràfic:
PhotoShop, PhotoPaint.
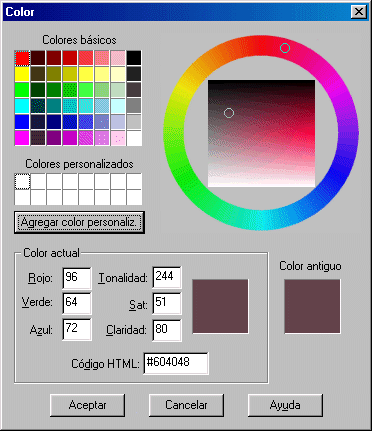
En les pàgines web, el color que poseu per definir les fonts,
el fons... es posa en format RGB, i a més és normalment
en format hexadecimal. Com tenim tres components (R,G i B), cadascun
pot tenir un valor entre 0 i 255, o el que és el mateix, entre
00 i FF. Per això us trobareu casos com per exemple FFFFFF, que
seria com dir R=255, G=255 i B=255, o sigui, el color blanc. En la finestra
de la definicó de colors del Paint Shop Pro veureu que us surten
els tres components: en RGB, en HSB i per sota el valor corresponent
en hexadecimal, que és el que posareu en la pàgina web.

Imatges per realitzar els exercicis:
Material realitzat pel Programa d'Informàtica
Educativa
|