Paint Shop Pro: http://www.tripod.lycos.es/webmaster/topics/graphic/paintshop/index.phtml
¿Qué puede hacer?
Preferencias
Herramientas y Paletas
Fotomontajes realistas en tan solo unos cuantos pasos
Retocado y efectos especiales
Dinamiza tus imágenes mediante un desenfoque de movimiento
Encuadre y redimensionamiento de una imagen
Silueta y recortePaint Shop Pro
Rotoque de fotografías
Encuadre y redimensionamiento de una imagen
Es raro que una imagen sea precisamente del tamaño que desea. Por lo general es demasiado grande, o demasiado pequeña, o las proporciones no son correctas. Es realmente fácil echar a perder una imagen con algunas manipulaciones aventuradas. Este taller le mostrará las reglas que le permitirán obtener la imagen correcta para su página, manteniendo su calidad original.
Pero antes de dar vuelta a la página, le recomendamos ver y guardar la imagen que utilizaremos a lo largo de este taller.
- Preguntas que se debe hacer
- Recortar la Imagen
- Redimensionar una Imagen
- Preguntas que se debe hacer
En todas las circunstancias, existen algunas preguntas existenciales que debería hacerse:
¿Qué tamaño tendrá la imagen en la página Web? Obviamente esta es una pregunta crucial. Para una imagen que se visualizará en una pantalla - que es el caso para la Web - el tamaño se muestra en píxeles.
¿Cuál es el tamaño real de la imagen? En Paint Shop Pro 5, el tamaño de la imagen se visualiza en el cuadro de diálogo Open file, a la izquierda de la presentación en miniatura. Una vez cargada la imagen, esta información se puede obtener pulsando Mayús+I.
¿Las proporciones son diferentes? Para saberlo, divida la anchura de la imagen por su altura. Haga lo mismo para el tamaño requerido para la página Web. Si los dos ratios son iguales, se puede utilizar la imagen sin ningún "clipping".
¿Se necesita agrandar o reducir la imagen? Este es un elemento importante puesto que, en el primer caso, Paint Shop Pro añade píxeles a la imagen, lo que genera la posibilidad efectos de bloques y escaleras. Si se necesita reducir la imagen, se tienen que eliminar píxeles, lo que produce una significante pérdida de detalle. Si la situación lo permite, es mejor recortar una imagen que redimensionarla.
En este taller comenzaremos con una imagen que mide 345 x 464 píxeles. El espacio reservado para la imagen en la página Web mide 300 x 400 píxeles. Probaremos las diversas opciones disponibles para llegar al tamaño requerido
Recortar la Imagen
Esto incluye esencialmente la selección de una parte de la imagen y recortarla. Aquí le mostramos cómo hacerlo con Paint Shop Pro 5:
Pulse el botón Crop. Es el cuarto botón de la barra de herramientas.
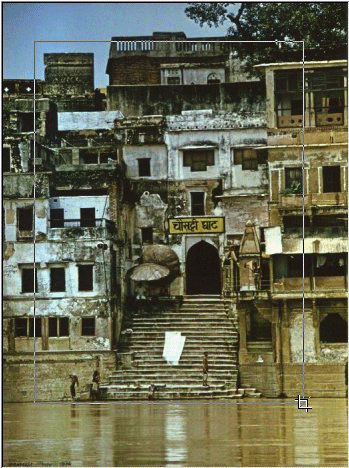
Dibuje un rectángulo que mida 300 píxeles de ancho por 400 píxeles de alto. Estos valores aparecen en la barra de estado, en la parte inferior izquierda (ver Figura 1). No se preocupe del lugar donde esté colocado el cuadro.

Figura 1: Dibuje el rectángulo de recorte sin preocuparse de su ubicación precisa.
Haga clic dentro del rectángulo de recorte y arrástrelo a cualquier parte que desee. La elección de la ubicación final del cuadro es puramente una cuestión de diseño. En este ejemplo, mantenemos el reflejo de la sábana en el río.
Haga doble clic dentro del rectángulo de recorte. La imagen se recorta automáticamente al tamaño preconfigurado, es decir, 300 x 400 píxeles (Figura 2).
Figura 2: Esta imagen ya se encuentra en el tamaño deseado (300 x 400 píxeles).
La imagen ya tiene el tamaño correcto, pero se ha perdido una buena cantidad de material. En este ejemplo, el recorte ha puesto el énfasis en el tema principal de la imagen, la sábana blanca que se está secando en la escalera. Algunas veces es importante mantener toda la imagen. En este caso tendremos que redimensionarla.
Preguntas que se debe hacer Redimensionar una Imagen
Redimensionar una Imagen
La calidad de una imagen se deteriora cuando se le ha redimensionado debido al aumento o disminución de píxeles. Aunque Paint Shop Pro hace un esfuerzo para minimizar este problema interpolando píxeles... Pero no entraremos en detalles.
Simplemente supongamos que su imagen se ha cargado en el espacio reservado por medio del siguiente comando:
<IMG SRC="Image.jgp" WIDTH=300 HEIGHT=400>
El navegador redimensiona automáticamente la imagen de tal manera que entre en el cuadro, estirándola en una u otra dirección si las proporciones no son las mismas. Por ello es importante preparar la imagen con antelación.
En el siguiente ejemplo, el problema es el mismo que el anterior: una imagen que mide 345 x 464 píxeles tiene que entrar en un espacio que mida 300 x 400 píxeles. Los dos cuadros no son idénticos. La imagen tiene una proporción de 1:0,74 mientras que el espacio es 1:0,75. La diferencia es tan pequeña que podríamos ignorarla. Todo lo que tenemos que hacer es reducir el tamaño de la imagen en Paint Shop Pro.
¿Con qué lado comenzamos? En el que la relación es menor, de tal manera que se optimice el redimensionamiento. En la anchura es 345/300 = 1,15 ; en la altura es 464/400 = 1,16. Así que utilizaremos el lado de la anchura. Para reducir la imagen al tamaño adecuado, proceda de la siguiente manera:
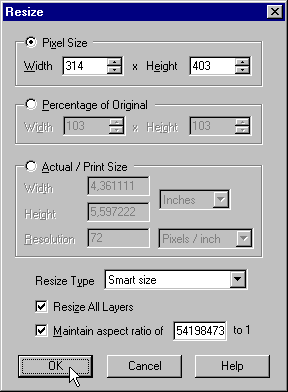
Seleccione Image > Resize.
En el cuadro de diálogo que aparece, escriba 300 en el cuadro de anchura. Por omisión, Paint Shop Pro calcula automáticamente la altura: 403 píxeles (véase la Figura 3). Pulse OK para validar.
Figura 3: Paint Shop Pro recalcula automáticamente el otro lado de la imagen durante el redimensionamiento.
La imagen tiene 3 píxeles de altura de más. Dispone de tres soluciones posibles:
no hacer nada. El navegador aplastará la imagen ligeramente para hacerla entrar en el espacio reservado. La distorsión será casi imperceptible;
recortar la imagen. Se sacrificarán tres filas de píxeles en la parte superior o inferior de la imagen;
no especifique los atributos WIDTH y HEIGHT en la ficha <IMG>. En este caso, el navegador utiliza la imagen en su tamaño normal. Sin embargo, esta solución no se recomienda. Como regla general, observe que siempre es mejor indicar un formato de imagen en código HTML;
corrija el código HTML especificando los siguientes valores para los atributos de la ficha:WIDTH=300 HEIGHT=403
Esta es la mejor solución, y la que mejor mantiene la imagen en su integridad.
Listo. Acaba de aprender las técnicas esenciales para producir un sitio con imágenes legibles.