Paint Shop Pro: http://www.tripod.lycos.es/webmaster/topics/graphic/paintshop/index.phtml
Introducción
Preferencias
Herramientas y Paletas
Fotomontajes realistas en tan solo unos cuantos pasos
Retocado y efectos especiales
Dinamiza tus imágenes mediante un desenfoque de movimiento
Silueta y recortePaint Shop Pro
Rotoque de fotografías
Barras de herramientas y Paletas
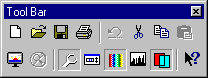
Al igual que cualquier aplicación digna de este nombre, Paint Shop Pro comienza mostrando barras de herramientas. La siguiente figura muestra las barras de herramientas mostradas con la versión inglesa de Paint Shop Pro 5.01. Sin embargo, encontramos más o menos las mismas funciones de una versión a la siguiente. Es una buena idea familiarizarse con los botones de la derecha de la barra de herramientas, ya que le permiten acceder a las barras de herramientas esenciales de Paint Shop Pro. Regresaremos a esto más adelante.

Figura 1: Barra de herramientas estándar de Paint Shop Pro.
Una barra de herramientas se puede soltar del lugar en el que se encuentra simplemente mediante una acción de pulsar y arrastrar, y luego colocándola en cualquier parte de la ventana. Todo lo que tiene que hacer es pulsar sobre las pequeñas barras en relieve de la izquierda y, manteniendo pulsado el botón del ratón, arrastrar la paleta al lugar que desee. Puede colocarla incluso en el centro de la pantalla. Se convierte en una paleta flotante y puede incluso cambiar su tamaño. Esto es realmente útil cuando necesita liberar espacio.

Figura 2: Una barra de herramientas o paleta flotante se puede reducir.
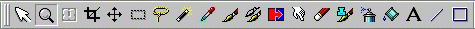
La segunda paleta contiene las herramientas de trabajo principales. Nos referiremos a ella constantemente durante nuestros talleres. Siempre se debe mostrar.

Figura 3: Esta paleta contiene todas las herramientas de trabajo más comunes.
Preferencias
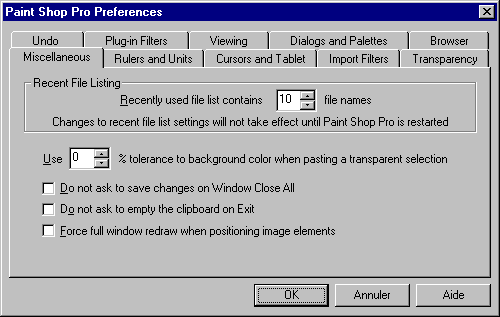
Al igual que muchas aplicaciones, le recomendamos configurar sus preferencias antes de comenzar a trabajar. Por lo general hay muchas. Para comenzar, sólo trataremos las principales. Seleccione File > Preferences > General Program Preferences.
Nota
|
Buena
memoria. Al cambiar las preferencias de Paint Shop Pro, se memorizarán,
así que sólo necesita configurarlas una vez.
|

Figura 4: No olvide echar un vistazo a las preferencias generales.
- En la ficha Rulers and units, mantenga la visualización en Pixels y la resolución en el valor predeterminado de 72 píxeles por pulgada. De hecho es la resolución de las pantallas estándares de los ordenadores... y por lo tanto ideal para la Web.
- La ficha Undo le permite definir un número mayor de niveles de "deshacer" que los tres propuestos por omisión. Algo interesante que observar: al hacer esto, también aumenta considerablemente la cantidad de memoria RAM utilizada. En consecuencia, esta función está reservada para los suertudos que poseen un ordenador equipado con una buena cantidad de memoria (64 Mb o más).
- En la ficha Miscellaneous, puede definir hasta 10 nombres de archivos para que aparezcan en el menú Archivo. Esta función es realmente útil cuando está trabajando con varios archivos al mismo tiempo. Un segundo valor se tiene que modificar imperativamente: el valor de tolerancia utilizado para pegar una selección de imagen recortada. El valor predeterminado es 5%. Como resultado, al pegar una imagen con zonas transparentes, las zonas más claras corren el riesgo de volverse opacas, y en consecuencia producir un horroroso efecto dentado. Configure este valor en 0% y no lo vuelva a tocar.
- Como va a trabajar para
y en la Web, la visualización de los colores con su codificación
RGB (rojo, verde y azul) no será de mucha utilidad. En el mundo
del HTML, lo que prevalece es el hexadecimal. Así que más
vale configurar Paint Shop Pro para visualizar su trabajo en este modo.
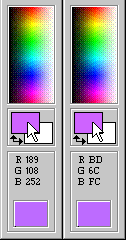
Para ello, haga clic en la ficha Dialogs and Palettes. En la zona Colour
palette, seleccione la opción Hexadecimal display.

Figura 5: A la izquierda, notación RGB decimal. A la derecha, la notación hexadecimal utilizada en HTML.
Mientras haces esto, pulsa en la ficha Viewing y selecciona un tamaño de "thumbnail" de 120 x 120 píxeles, el tamaño más grande posible. También puede elegir el color del borde de la imagen seleccionada.
Finalmente, definiremos el tipo de documento por defecto. Con frecuencia abrirá una imagen existente. Pero si tiene que crear un nuevo documento, un pequeño ajuste le ayudará a ahorra tiempo:
- define la altura y anchura de la imagen que se adecue mejor a sus necesidades. Estas medidas se memorizarán;
- elije White para el color de fondo. En consecuencia, todos tus nuevos documentos tendrán un fondo blanco;
- para su tipo de imagen, seleccione aquellas cuyo número de colores sea el más grande que pueda soportar su tarjeta gráfica. Formatos de Web típicos, como JPG y PNG, están codificados en 24-bit, es decir, en modo 16,7 millones de colores.
Ya está listo para entrar en los asuntos serios. Vayamos a nuestro primer taller.