Paint Shop Pro: http://www.tripod.lycos.es/webmaster/topics/graphic/paintshop/index.phtml
¿Qué puede hacer?
Preferencias
Herramientas y Paletas
Fotomontajes realistas en tan solo unos cuantos pasos
Retocado y efectos especiales
Dinamiza tus imágenes mediante un desenfoque de movimiento
Encuadre y redimensionamiento de una imagen
Silueta y recortePaint Shop Pro
Rotoque de fotografías
Silueta utilizando la herramienta Freehand
¿Recuerda cuando de niño recortaba figuras? ¿Y cuando con un par de tijeras cortaba cuidadosamente fotos de revistas para sacar a una persona u objeto y colocarlo sobre otro fondo?

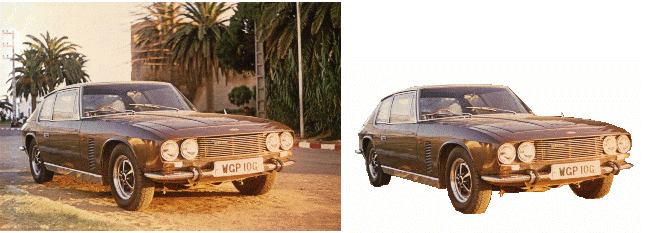
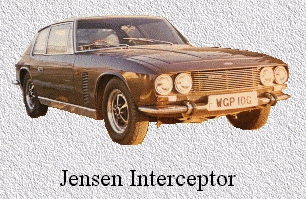
¡Bueno, lo estamos haciendo otra vez! Sólo que esta vez con Paint Shop Pro. Las herramientas de selección le permitirán definir los contornos del corte con una sorprendente precisión. Para darle una idea, eche un vistazo a la siguiente imagen: a la izquierda, la foto original. A la derecha, la misma foto después de recortar el automóvil.
- ¡Demos un paseo!
- Definición del contorno del automóvil
- Silueta y recorte del automóvil.
- Para una integración perfecta en sus páginas Web
¡Demos un paseo!
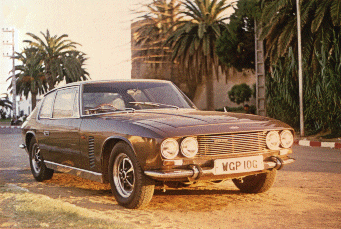
Comience por guardar la siguiente foto en su disco duro, para que pueda comenzar a hacer sus ejercicios del taller.

Figura 1: Su misión, recuperar este automóvil. Si la acepta...
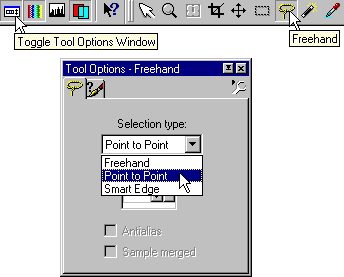
Primero que nada, comenzaremos por definir los contornos del objeto por recortar. Para ello, utilizaremos la herramienta Freehand selection. Active la ventana Toggle Tool Options para acceder a las opciones disponibles para esta herramienta:
Freehand. Utilizada para efectuar una selección con el ratón.
Punto por punto. El contorno se traza mediante una sucesión de clics, cada punto está unido al anterior mediante una línea recta. Un doble clic cierra la selección.
Smart Edge. Paint Shop Pro utiliza las diferencias de brillo entre las zonas para definir el contorno. Esto sólo se debería utilizar con objetos que se pueden separar claramente del fondo.
Consejo
¡Uno tras otro! Si desea trazar varios contornos de selección, mantenga la tecla Shift pulsada mientras realiza las selecciones.
Definición del contorno del automóvil
Utilizaremos la herramienta Freehand en modo Point-to-Point dado que los bordes del automóvil no se pueden separar claramente del fondo. Una vez que hayamos abierto la imagen en Paint Shop Pro:
Agrande el objeto utilizando la herramienta Zoom de tal manera que pueda trabajar con mayor precisión.
Haga clic en la herramienta Freehand y luego en la ventana Toggle Tool Options. Desplace la lista Freehand y seleccione el tipo Point-to-Point.

Figura 2: Elija una selección Point-to-Point.
Trace el contorno con una sucesión clics, tal como se muestra en la Figura 3. Se pueden obtener buenas curvas manteniendo los puntos cercanos entre sí.
Trabaje despacio, puesto que si comete un error tendrá que recomenzar todo el contorno.

Figura 3: Trace el contorno del objeto con precisión.
Una vez terminado el contorno, haga doble clic en el punto de partida para cerrar la línea y salir de la herramienta Freehand.
Figura 4: Ya se ha resaltado completamente el automóvil.
Silueta y recorte del automóvil.
Procederemos ahora con la silueta. Sin embargo, antes de hacer esto tenemos que verificar algo. Si la paleta de colores no está visible, se debe mostrar haciendo clic en el botón Toggle Colour Palette; Cerciórese de que el color del fondo sea blanco. Este es el color que aparecerá después de la silueta. Más importante aún, se utilizará para el color de transparencia, tal como podrá observar más adelante.
Haga clic en Selections, Invert, o pulse las teclas Mayús+Ctrl+I.La selección ahora rodea el entorno y no el objeto, tal como se muestra en la Figura 5.

Figura 5: El fondo se ha seleccionado por inversión. Observe el contorno de los bordes exteriores de la imagen.
Haga clic en Edit, Cut o pulse las teclas Ctrl+X.El objeto se ha perfilado (Figura 6).
Figura 6: El automóvil perfilado.
Por lo general es necesario un pequeño retoque. Por ejemplo, se deberán eliminar algunos píxeles superfluos de los bordes. Las herramientas Paint Brush y Dropper se puede utilizar para esto. No hay un método particular para realizar estos retoques. Es más una cuestión de gusto y sentido común.
Ahora todo lo que tiene que hacer es reencuadrar la imagen para limitar el fondo a lo mínimo necesario:
Haga clic en la herramienta Selection y dibuje un rectángulo alrededor del objeto.
Luego haga clic en Image, Crop to Selection.
Para una integración perfecta en sus páginas Web
A condición de que la imagen sea en formato GIF, le puede proporcionar un fondo transparente, de tal manera que se fusione perfectamente en sus páginas Web.
El color de transparencia no debe aparecer en ninguna otra parte en el objeto, de lo contrario obtendrá un efecto verdaderamente feo (un faro o un reflejo dejaría ver el fondo de la página Web, lo que sería realmente horrible...). Es por esta razón que tiene que tener cuidado con su elección.
Consejo
Valores RGB Si tiene dudas acerca de los valores de un color, mueva el curso de la herramienta Dropper sobre las zonas por examinar. El código RGB preciso del color directamente sobre el de la herramienta Dropper se visualiza en tiempo real en la paleta de Colores.
En el caso del carro, que no contiene ninguna traza de blanco, utilizaremos el blanco al 100% (código RGB = 255,255,255) que utilizamos para la silueta.
Haga clic en Colours, Set Palette Transparency.
Active la opción Set the transparency value to the current background colour.
Haga clic en el botón Proof.Aparece un cuadro gris y blanco en las zonas transparentes.
Cerciórese que no haya zonas transparentes en el carro. Utilice un zoom mayor si fuere necesario.
Figura 7: Verifique que ninguna de las zonas sea transparente
Haga clic en OK para aceptar el color de transparencia, luego guarde la imagen.
La Figura 8 muestra la silueta utilizada en una página Web. La imagen se funde perfectamente en el fondo de la página gracias a la transparencia.

Figura 8: La imagen recortada aparece sobre el fondo de una página Web.
Delimitaciones de calidad profesional mediante las máscaras
La extracción de objetos complicados de sus imágenes puede ser con frecuencia un dolor de cabeza. La herramienta Magic wand es poco útil y la herramienta Freehand es con frecuencia larga de utilizar y delicada. ¿Qué hacen entonces los profesionales? Muy simple, ¡utilizan máscaras!

La técnica de la máscara proviene directamente de los laboratorios fotográficos. Para delimitar un objeto, el fotógrafo toma una copia del negativo y cubre las partes que no se van a exponer con un guache opaco. Así es como vamos a delimitar nuestra imagen.
Sumario:
- Primeros pasos con la herramienta Freehand
- Creación de la máscara
- Teoría de las máscaras
- Opacidad de la máscara
- Nitidez y pinceladas
- Salir del modo Layers
Delimitaciones de calidad profesional mediante las máscaras [ Contenidos ]
Primeros pasos con la herramienta Freehand
Para obtener el mayor provecho de este taller, comience por guardar la Figura 1 en su disco duro y luego ábralo con Paint Shop Pro.

Figura 1: La Alegoría de la muerte (el reloj astronómico de Estrasburgo).
Para facilitar nuestra tarea, primero que nada vamos a marcar el contorno de nuestra zona de trabajo utilizando la herramienta Freehand:
Haga clic en la herramienta Freehand.Cerciórese de que se visualice la paleta Tool Options.
Seleccione Point-to-Point en el menú Selection Type.Ahora será más fácil el contorno de lazo. Todo lo que tiene que hacer son clics alrededor del objeto.

Figura 2: Seleccionar burdamente la zona alrededor del objeto.
Vaya a Selections > Invert.La zona resaltada está ahora fuera del objeto.
Creación de la máscara
La selección está bastante burda. Ahora utilizaremos la máscara para poner las cosas en orden. El primer paso es crear la máscara:
Seleccione Masks > New > From Selection.Una rejilla reemplaza la zona resaltada.

Figura 3: Una máscara cubre la parte resaltada.
Vaya a Selections > Deselect.La máscara permanece, pero ahora se pueden utilizar las herramientas de Paint Shop Pro en toda la imagen.
Nota
¿Máscara roja? Se puede colorear la máscara de rojo haciendo clic en Masks, View Mask. Aunque es útil para cierto tipo de montajes, esta opción puede ser un problema cuando se delimita.
Teoría de las máscaras
Nuestra máscara es de hecho una capa suplementaria que contiene un canal alpha.
Un canal alpha consiste en 256 grises, además de los tres canales RGB (rojo, verde y azul) de nuestra imagen. La transparencia de este canal depende de la escala de grises presente en una zona:
Blanco. El canal alpha es totalmente transparente y permite que la imagen aparezca.
Negro. El canal alpha es opaco y oculta totalmente la imagen que cubre.
Otros valores de la escala de grises. La opacidad de la máscara varía en proporción al brillo del gris.Un gris claro indica un canal alpha con un nivel de transparencia.
Un gris oscuro implica un canal alpha más opaco, parecido al efecto de un vidrio ahumado.
En la práctica, la acción del pincel en la parte visible de nuestra imagen es de la siguiente manera:
Blanco. Ninguna acción en la imagen.
Negro. Extiende la máscara que ya existe en la imagen. La imagen se vuelve invisible.
Otros valores de la escala de grises. La imagen aparece más o menos clara dependiendo del brillo del gris.
Creación de la máscara
Opacidad de la máscara
Tenemos que editar una máscara si queremos trabajar con ella:
Seleccione Masks > Edit.La palabra *MASK* aparece en la barra de título, lo que significa que es el modo activo.
Seleccione la herramienta Brushes.
Ajuste el tamaño (Size) del pincel en la paleta Tool options.Elija un tamaño en relación con la precisión de las modificaciones por aplicar.
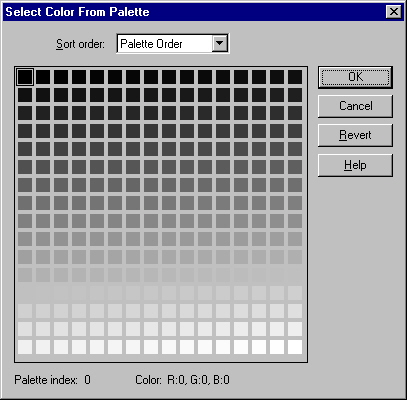
Haga clic en el color frontal (foreground colour).La paleta que aparece contiene los 256 tonos de gris de la máscara.
Seleccione Palette Order en el menú desplegable Sort Order.El negro está situado en la parte superior izquierda y el blanco en la parte inferior derecha.
Figura 4: Una máscara contiene 256 tonos de gris.
Básicamente vamos a trabajar con negro (para llevar los bordes de nuestra máscara de selección más cerca de la silueta del objeto) y blanco (para corregir cualquier mancha) en nuestra delimitación.
Seleccione un blanco completo (color RGB = 0,0,0) en la paleta.
Consejo
De negro a blanco. Para pasar rápidamente del negro al blanco, configure uno de los colores en el indicador frontal y el otro en el indicador de fondo. Ahora todo lo que tiene que hacer es clic en la pequeña flecha, entre los dos indicadores, para cambiarlos instantáneamente.
Nitidez y pinceladas
Nuestro pincel está casi listo para hacer algunos retoques. Sólo algunos detalles más y podremos modificar nuestra imagen:
Seleccione el valor de Hardness del pincel en relación con la claridad de los bordes de la imagen.Si una imagen está ligeramente desenfocada, lo que es el caso en nuestro ejemplo, es mejor elegir un valor bajo, o incluso cero.
Aviso
¡Piense en guardar! Guarde la imagen de vez en cuando en formato *.PSP para mantener una copia de la máscara. Cuando vuelva a cargar la imagen, pulse las teclas Ctrl+K para reactivar el modo de edición de la máscara.
Extienda cuidadosamente la máscara hasta los bordes de la imagen por mantener utilizando el pincel negro.
Corrija cualquier error eventual con el pincel blanco.
Amplíe con el Zoom para obtener una buena visión de su espacio de trabajo y no dude en alterar el tamaño del pincel (Size), la nitidez (Hardness) y la opacidad (Opacity). Esta tarea técnicamente simple requiere de mucho cuidado. Comience por ocultar sin preocuparse demasiado de la precisión, con una aproximación de un píxel por ejemplo. Posteriormente podrá hacer retoques de acabado.

Figura 5: Un recorte inicial permite colocar la máscara bastante cerca del objeto por delimitar.
Consejo
En caso de desborde... A veces es más rápido deshacer una acción utilizando las teclas Ctrl+Z que cambiar el color de la máscara cuando queremos corregir un error.
Salir del modo Layers
¿Su objeto ya está bien delimitado? Ahora todo lo que tiene que hacer es salir del modo capa:
Seleccione Layers > Merge > Merge All. Se ha eliminado la capa.
La delimitación requiere cierta práctica. El principal problema es retirar cualquier borde: el objeto quedará mordisqueado si la delimitación "muerde" la imagen. Si, por otro lado, es demasiado suelta, corre el riesgo de que aparezca un borde oscuro en ciertas zonas. En este caso, aclare estas zonas utilizando la herramienta Retouch seleccionando la opción Lightness Up y un diámetro de pincel muy angosto.
Nuestra "Muerte" ya está bien delimitada. Se puede importar en otra imagen sin crear un shock.

Figura 6: La estatuilla delimitada.