Imatges animades senzilles
El text i les images són Copyright (C) 2002 Jacub Steiner i no es poden utilitzar sense el permís de l'autor.
Objectiu
En aquest tutorial, podreu aprendre com utilitzar les capes del GIMP d'una forma diferent. A part de la funció de les capes per a poder composar imatges, quan s'utilitza el GIMP com a paquet per edició d'animacions aleshores cal pensar en cada capa com un fotograma de l'animació. Més tard es parlarà de com crea composicions de fotogrames, però per començar imagineu-vos que cada capa és un fotograma separat.
L'objectiu d'aquest exemple és crear un cartell publicitari animat per a posar en una pàgina web.
Pas 1


Per començar creeu una imatge nova de 468 x 60 píxels. Utilitzeu un fons blanc.
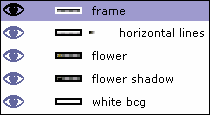
A continuació feu el següent: creeu una capa transparent, aneu a la imatge i la seleccioneu tota (tecles 'Control' + 'A') i a continuació pinteu la selecció de negra (tecles 'Control' + 'Coma'). Reduïu la selecció 1 píxel (menú 'Selecciona > Redueix') i finalment borreu la part seleccionada (tecles 'Control' + 'K'). Amb això haureu creat una vora d'un píxel.
Ara és moment que poseu el dibuix en el cartell. Podeu agafar la imatge d'una flor que hi ha sobre aquestes línies. Per posar-la seleccioneu la capa del fons, i enganxeu la flor.
Un cop enganxada la flor, veureu que s'ha creat una nova capa temporal que cal fusionar a la capa de fons (tecles 'Control' + 'H').
A continuació cal posar-li també la vora que s'ha fet al principi, per fer-ho aneu al menú “Imatge > Aplana la imatge”, així totes les capes que tingueu es combinaran per formar-ne només una de sola.
Pas 2

Ara ja ho teniu tot per començar a animar la imatge. L'animació consistirà en animar tres línies de text. Cada fotograma serà la flor acompanyada d'un text diferent.
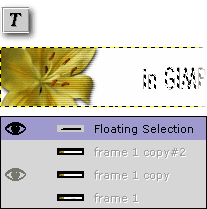
Per començar cal duplicar la capa de la flor dues vegades, amb el botó de duplicar que trobareu al diàleg de capes. Un cop fet això ja podeu posar un text en cada capa, utilitzant l'eina de text. Cada vegada que creeu un nou text, el podreu moure per la imatge i estampar-lo amb el botó de l'àncora o bé per anar més ràpid amb les tecles 'Control' + 'H'. A continuació seleccioneu la següent capa i li afegiu un altre text.
Per tal que el text d'un fotograma estigui en el mateix lloc que en el fotograma següent, caldrà que domineu bé el diàleg de capes, caldrà que feu visibles o no les capes superiors, per així poder comparar les posicions. No us oblideu de tornar a deixar visible la capa on voleu afegir el text. I si us etivoqueu no patiu, desfeu els canvis amb les tecles 'Control' + 'Z' i repetiu l'operació.
Pas 3

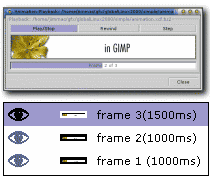
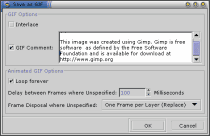
En les animacions GIF podeu especificar el temps que ha de passar entre fotograma i fotograma. Així podeu crear animacions de 12 segons amb pocs fotogrames, perquè els retards no tenen perquè tots iguals. Per especificar el retard amb el GIMP simplement especifiqueu-lo com un comentari en el nom de la capa. Simplement feu doble-clic sobre el nom de la capa, en el diàleg de capes i escriviu entre parèntesis el número de milisegons i a continuació el text que indica milisegons: 'ms'.
Per comprovar si l'animació es veu bé podeu previsualitzar l'animació anant al menú “Filtres > Animació > Reprodueix ”.
Pas 4



En aquest últim pas aprendreu a utilitzar una funció molt útil per aplicar un filtre a totes les capes alhora.
Abans però caldrà que creeu una nova imatge que sigui idèntica a la tercera capa. Amb el GIMP és molt senzill perquè podeu agafar i arrossegar la tercera capa sobre del plafó d'eines i automàticament us crearà una nova imatge amb una única capa idèntica a l'original.
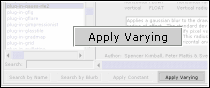
Ara dupliqueu la imatge quatre vegades. Amb l'eina per seleccionar regions rectangulars, seleccioneu el text. I ara ja podreu aplicar-li un filtre per difuminar (per exemple la Difuminació gaussiana ) a totes quatre capes, però canviant-ne els paràmetres. Aneu al menú “Filtres > Filtra totes les capes” i seleccioneu el “plug-in-gauss-rle2” de la llista d'efectes, seguidament apreteu el botó “Aplicació variable”.
Us apareixerà el diàleg de difuminació. Ara cal que especifiqueu els valors per la primera capa. El que es vol és que es difumini progressivament, per tant poseu horitzontal 2píxels, vertical 0píxels. Caldrà que desfeu el cadenat per tal de poder posar un valor diferent a l'horitzontal del vertical. Després d'acceptar els valors, se us demanaran els valors per la última capa. En aquest cas introduïu 20 píxels per la component horitzontal. Es pot fer una còpia de seguretat del procés, però no caldrà. Premeu el botó “Continua”i haureu acabat.
Finalment caldrà que agafeu i arrossegueu les capes de la imatge difuminada, una a una, i moure-les al damunt de la imatge inicial.
Pas 5

En aquest pas desareu l'animació en format GIF. Abans d'això optimitzeu l'animació anant al menú “Filtres > Animació > Optimitza (per a GIF)“. Fent això se us crearà una nova imatge animada, equivalent a l'anterior, però que utilitza transparències.
Quan es creen animacions hi ha dos formes de fer-ho, hi ha el mode més bàsic“reemplaça”, en el qual cada fotograma substitueix totalment l'anterior. L'altra forma de fer-ho és utilitzant el mode “combina”, en aquest cas el nou fotograma se sobre posa als anteriors, així les parts transparents del nou fotograma deixa veure el que hi havia abans. Aquesta fa que l'animació resultant pesi menys. I és per això que serveis aquesta opció d'optimitzar les animacions.
Per acabar-la de fer menys pesant passarem del mode RGB al mode indexat, anant al menú “Imatge > Mode > Indexat” o bé amb les tecles 'Alt' + 'i'. Feu-ho utilitzant el menor nombre de colors possibles i mirant d'evitar la simulació de colors (dithering) ja que això fa que l'animació pesi massa. Per aquesta imatge feu-la de 32 colors sense simulació de colors, i aconseguireu que pesi uns 7 Kb.
Si ara deseu l'animació amb un nom acabat amb “.gif”, el GIMP us preguntarà si voleu desar-la com una animació, que és exactament el que es vol. A continuació el GIMP us preguntarà quin mètode voleu utilitzar per passar de fotograma a fotograma, com que heu optimitzat l'animació, poseu “capes acumulatives (combina)” i ja ho tindreu .
Ara ja només us queda comprovar la feina feta amb un navegador web.

Podeu trobar el tutorial original en anglès aquí.