|
Mòdul 1 |
|
|
Eines de
dibuix |
|
|
|
|
|
A
causa de la seva particular aparença i la manera obligada d'utilitzar-se,
cada material té un esperit i una poesia únics, que en mans de l'artista
reforcen enormement el caràcter de la representació, per al qual no hi ha
substitut. |
|
|
|
|
|
Aquestes
paraules del pintor i escultor alemany Max Klinger anaven referides a les
tècniques de dibuix del segle XIX, quan ningú no imaginava els actuals
ordinadors. Les paraules, però, tenen vigència si pensem en les peculiaritats
de cada un dels programes de disseny i el Fireworks MX 2004 no s'escapa
d'aquest principi. |
|
|
Aquest
mòdul és una resumida introducció al programa i un inici amb les eines de
dibuix vectorial. |
|
|
És cert
que l'ordinador tendeix a uniformitzar els treballs en relació a les
tècniques manuals però no és menys cert que si entenem l'esperit únic
de l'eina, tot aprofitant les nostres capacitats creatives, tindrem en
Fireworks MX una aplicació que ens permetrà comunicar-nos efectivament en el
canal més actual: la web. |
|
|
|
|
|
Objectius |
|
|
|
|
|
|
|
|
|
|
|
Continguts |
|
|
|
|
|
|
Pràctica
1
|
|
|
|
El Fireworks és un programa per a la producció
d'elements gràfics que s'utilitzaran en la web. Resumint, direm que permet
fer dibuixos, manipular fotografies i generar gràfics animats per a Internet
així com optimitzar aquestes imatges i incorporar-hi interactivitat avançada. |
||||||||||||||||||||
|
|
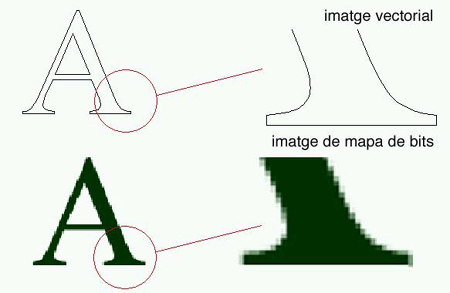
Tot
aquest material gràfic necessari per a la creació de pàgines web pot ser de
dos tipus: imatges vectorials o de mapa de bits. |
||||||||||||||||||||
|
|
Per tal
d'entendre el funcionament del Fireworks MX 2004 cal comprendre abans la
diferència entre els dos tipus de format: |
||||||||||||||||||||
|
|
|
||||||||||||||||||||
|
|
|
||||||||||||||||||||
|
|
|
||||||||||||||||||||
|
|
Desenvolupament
de la pràctica |
||||||||||||||||||||
|
|
|
||||||||||||||||||||
|
|
Per tal
d'iniciar el programa, feu doble clic a la icona del Fireworks MX 2004 del
vostre escriptori o executeu-lo des de Inicio | Programas | Macromedia| Macromedia Fireworks MX 2004. Si és la primera vegada que
l'obriu, us apareixerà una pantalla Bienvenidos que presenta tres opcions: |
||||||||||||||||||||
|
|
|
||||||||||||||||||||
|
|
Podeu tancar aquesta finestra fent clic a la icona de tancar de
la part superior dreta. Si més endavant la voleu visitar novament, ho podreu
fer a través del menú Ayuda | Bienvenidos. |
||||||||||||||||||||
|
|
|
||||||||||||||||||||
|
|
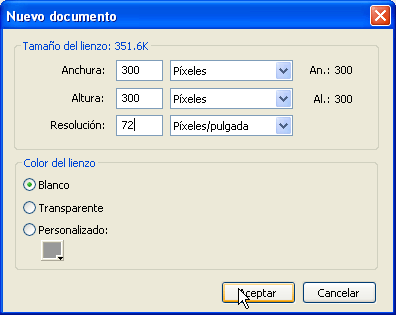
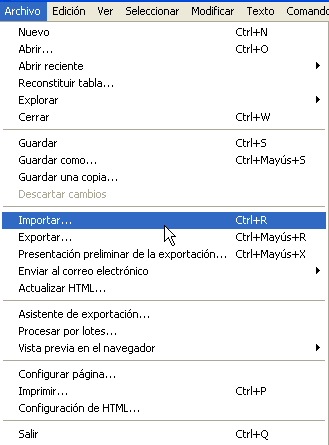
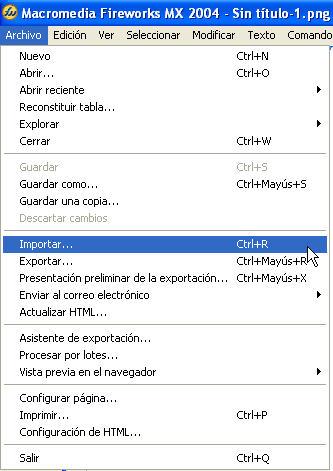
Un cop
obert el programa, aneu al menú Archivo
| Nuevo.
S'obre un quadre de diàleg on heu d'escriure 300 píxels d´amplada per 300 de
llargada. Fixeu-vos que el color blanc del Lienzo
estigui activat. |
||||||||||||||||||||
|
|
|
||||||||||||||||||||
|
|
|
||||||||||||||||||||
|
|
|
||||||||||||||||||||
|
|
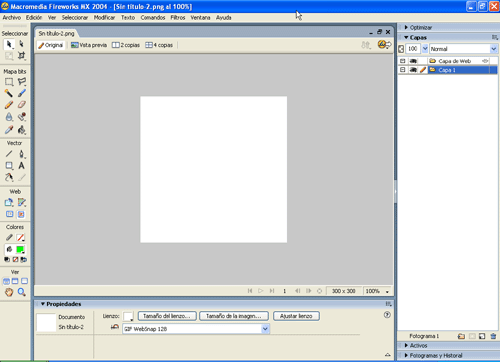
S'obre un
arxiu de les mides demanades que presenta una barra de títol que indica Sin título_1.png i el factor d'ampliació que tenim
en pantalla. PNG és el format d'arxiu propi del Fireworks MX 2004 amb què
realitzareu originals que posteriorment podeu exportar a altres formats per
utilitzar-los en la web. |
||||||||||||||||||||
|
|
|
||||||||||||||||||||
|
|
Deseu el
document on desitgeu amb l'ajut del menú Archivo | Guardar como i assigneu-li el nom castellers.png. |
||||||||||||||||||||
|
|
|
||||||||||||||||||||
|
|
Abans de
començar a dibuixar examineu l'entorn de treball del Fireworks MX 2004. |
||||||||||||||||||||
|
|
|
||||||||||||||||||||
|
|
|
||||||||||||||||||||
|
|
|
||||||||||||||||||||
|
|
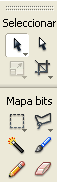
A la part superior de la pantalla hi ha la barra de
menús. Moltes de les operacions que es poden realitzar amb el Fireworks MX
2004 es fan des d'aquesta barra. |
||||||||||||||||||||
|
|
|
||||||||||||||||||||
|
|
|
||||||||||||||||||||
|
|
|
||||||||||||||||||||
|
|
|
||||||||||||||||||||
|
|
|
||||||||||||||||||||
|
|
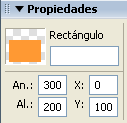
A la part baixa hi ha l'Inspector
de Propiedades. Aquesta finestra presenta les propietats de l'eina o
de l'objecte seleccionats i si no hi ha cap objecte o eina seleccionats
presenta les propietats del Lienzo. Si no
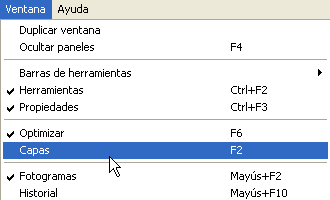
estigués visible el podeu visualitzar anant al menú Ventana
| Propiedades. |
||||||||||||||||||||
|
|
|
||||||||||||||||||||
|
|
|
||||||||||||||||||||
|
|
|
||||||||||||||||||||
|
|
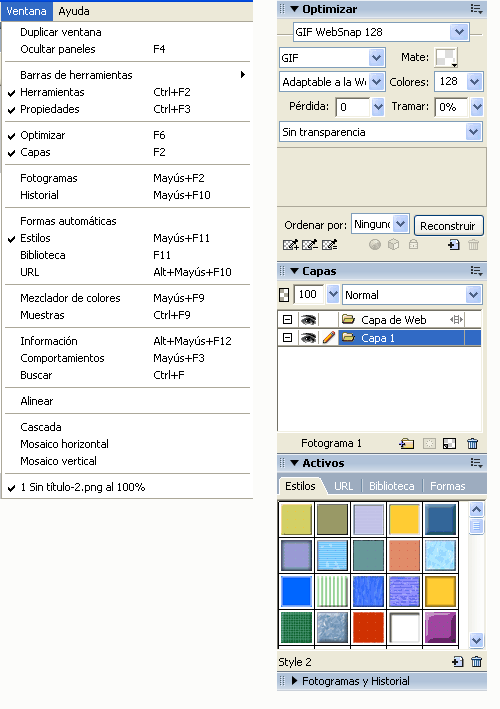
A la part
dreta hi ha tot de finestres flotants que es poden presentar o no des del
menú Ventana i que es poden minimitzar o
desplegar fent clic al triangle que hi ha a la part superior esquerra just al
costat del nom de la finestra. Aquestes finestres són controls des dels quals
es pot treballar amb fotogrames, capes, símbols, colors i d´altres. |
||||||||||||||||||||
|
|
|
||||||||||||||||||||
|
|
|
||||||||||||||||||||
|
|
|
||||||||||||||||||||
|
|
|
||||||||||||||||||||
|
|
|
||||||||||||||||||||
|
|
|
||||||||||||||||||||
|
|
|
||||||||||||||||||||
|
|
A l'àrea
de treball arrossegueu el cursor i dibuixeu un rectangle qualsevol. |
|||||||||||||
|
|
|
|||||||||||||
|
|
|
|||||||||||||
|
|
|
|||||||||||||
|
|
Observeu
que en canviar d´eina l'Inspector de propiedades
situat a la part inferior de la pantalla varia mostrant les propietats de
l'eina o de l'objecte seleccionats. |
|||||||||||||
|
|
Amb el Puntero cliqueu sobre l'àrea gris que envolta la
zona editable de l'arxiu. D'aquesta manera us assegurareu que no teniu res
seleccionat. Si us hi fixeu, veureu com ara l'Inspector
de propiedades mostra informació sobre les característiques pròpies de
l'arxiu. En el color del Lienzo indiqueu,
clicant sobre el quadre de color com heu fet anteriorment, el color #FFFFCC. |
|||||||||||||
|
|
|
|||||||||||||
|
|
Des del
menú Archivo | Importar, importeu la imatge castell.jpg. |
|||||||||||||
|
|
|
|||||||||||||
|
|
|
|||||||||||||
|
|
|
|||||||||||||
|
|
Quan ho
feu, veureu que el cursor s'ha convertit en un angle. Cliqueu amb aquest
sobre el marge esquerre superior de la zona de dibuix i arrossegueu-lo fins a
completar tota la superfície, permetent que la imatge importada es mostri
sencera. Situeu-la a la part esquerra tal com figura a la imatge castells i castellers. |
|||||||||||||
|
|
|
|||||||||||||
|
|
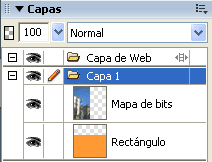
Observeu
ara la finestra flotant del costat dret anomenada Capas.
Si no està visible la podeu activar des del menú Ventana | Capas. |
|||||||||||||
|
|
|
|||||||||||||
|
|
|
|||||||||||||
|
|
|
|||||||||||||
|
|
|
|||||||||||||
|
|
|
|||||||||||||
|
|
Acabeu
ara la vostra pràctica. Agafeu una altra de les eines vectorials, l'eina Texto, i introduïu-hi el següent text: castells i castellers. |
|||||||||||||
|
|
|
|||||||||||||
|
|
|
|||||||||||||
|
|
|
|||||||||||||
|
|
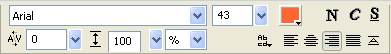
A l´Inspector de propiedades ara hi consta informació sobre el
text. Amb el quadre de text seleccionat, demaneu una lletra Arial de mida 43
i color #FF6633 i justifiqueu-lo per la dreta. Posicioneu aquest text a la
part superior dreta del document. |
|||||||||||||
|
|
|
|||||||||||||
|
|
|
|||||||||||||
|
|
|
|||||||||||||
|
|
Deseu com a castellers.png. |
|||||||||||||
|
|
|
|||||||||||||
|
|
Enhorabona! ja heu fet un primer disseny. |
|||||||||||||
|
|
|
|||||||||||||
|
|
Resumint, el
Fireworks MX 2004 treballa amb vectors i amb mapes de bits. El seu
entorn de treball interacciona amb diferents elements, com per exemple la
barra d'eines, els menús i les finestres flotants, també anomenades
persianes. D'aquestes finestres flotants o persianes, hem de destacar-ne,
tant per la seva importància com per les possibilitats de control que ofereix
a l'usuari, l'Inspector de propiedades.
Acostumar-nos a aquesta interfície serà un gran pas per tal de poder
treballar de forma més efectiva. |
Pràctica
2
|
|
|
|||
|
|
Desenvolupament
de la pràctica |
|||
|
|
|
|||
|
|
Comenceu
creant un nou arxiu a través de l'opció de menú Archivo
| Nuevo. Teclegeu 600 píxels d'ample per 500 d'alt amb una resolució
72. El color de l'àrea de treball ha de ser blanc. |
|||
|
|
|
|||
|
|
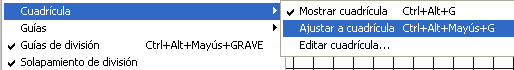
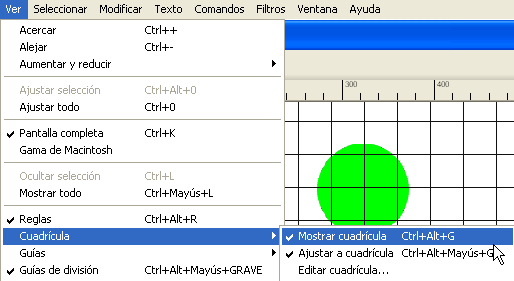
Aneu al
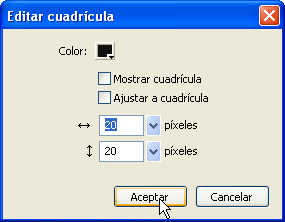
menú Ver | Cuadrícula | Editar cuadrícula... Teclegeu 50 x
50 píxels i activeu els requadres de Mostrar
Cuadrícula i Ajustar a Cuadrícula. Activant aquest
requadre la quadrícula actuarà com un imant a l'hora de posicionar els
objectes. |
|||
|
|
|
|||
|
|
|
|||
|
|
|
|||
|
|
Al sector
de Vector de barra d'eines agafeu l'eina Rectángulo. Per a dibuixar un
quadrat arrossegueu aquesta eina per l'àrea de disseny mentre premeu Majúscules
fins a obtenir un quadrat de 100 X 100 píxels. |
|||
|
|
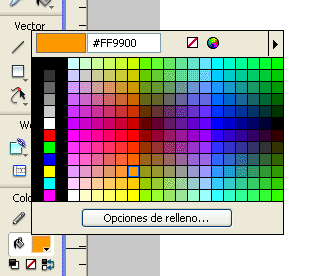
Amb el
rectangle seleccionat aneu a la barra d'eines Colores i
cliqueu sobre el requadre que hi ha al costat del Bote de pintura.
Aleshores s'obre una finestra emergent, en el quadre de text heu
d'escriure-hi la referència #FF9900. Així el quadrat pren aquest color. |
|||
|
|
|
|||
|
|
|
|||
|
|
|
|||
|
|
Cloneu aquest objecte. Per fer-ho, aneu al menú Edición
| Clonar o prémer Control+Majúscules+D. |
|||
|
|
A sobre
de l'anterior, s'hi ha creat un objecte idèntic. Situant l'eina Puntero
a l'interior de l'objecte, el moureu 100 píxels de manera que quedi alineat
horitzontalment amb l'anterior. Feu el mateix amb el segon quadrat, de manera
que en tingueu tres. |
|||
|
|
|
|||
|
|
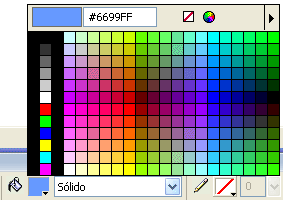
Amb
l'eina Rectángulo en dibuixeu ara un de 500
píxels d'ample per 50 d'alt. Mantenint el rectangle seleccionat cliqueu sobre
la mostra de color que hi ha al costat del Bote de pintura de l'Inspector
de propiedades. Aleshores s'obre una finestra emergent. En el quadre
de text introduïu-hi la referència de color #6699FF. |
|||
|
|
Observeu
que el Tipo de Relleno estigui en Sólido.
Mitjançant el Puntero posicioneu el nou
rectangle damunt els tres quadrats dibuixats anteriorment . |
|||
|
|
|
|||
|
|
|
|||
|
|
|
|||
|
|
Recordeu
que si manteniu el botó del ratolí pressionat sobre una eina que contingui un
petit triangle a la part inferior obteniu diferents modalitats d'eina. Feu
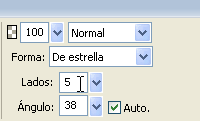
això sobre l'eina Rectángulo i trieu l'eina Polígono.
A l'Inspector de propiedades hi heu de trobar
una opció que es diu Forma. Escolliu la modalitat De
estrella i introduïu el valor 5 en el quadre de text de la casella
Lados. |
|||
|
|
|
|||
|
|
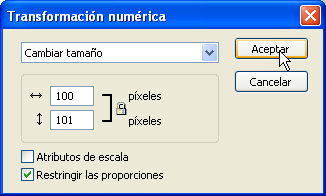
En el
requadre de text activeu l'opció Cambiar tamaño i teclegeu
el valor 100 píxels d'ample. Activeu també l'opció Restringir las
proporciones, cosa que farà que aquestes es conservin. |
|||
|
|
|
|||
|
|
|
|||
|
|
|
|||
|
|
Ara teniu
una estrella de l'ample desitjat. Potser quan l'heu dibuixada no heu pensat a
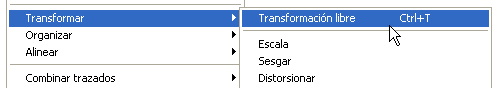
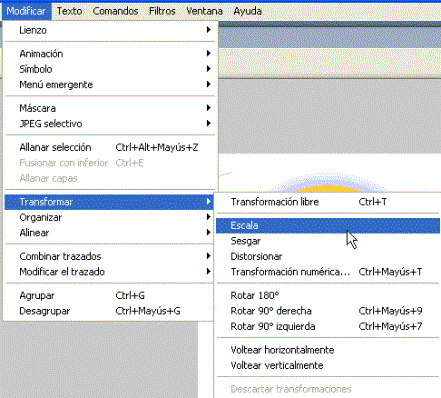
fer-la paral·lela als rectangles. Si és el cas, l'heu de girar i per fer-ho
us cal anar al menú Modificar | Transformar | Transformación Libre
o prémer les tecles de drecera Control+T. |
|||
|
|
|
|||
|
|
|
|||
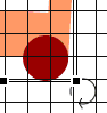
|
|
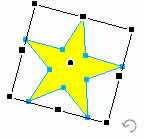
Fixeu-vos
que ara l'estrella ha quedat com emmarcada dins d'una forma més o menys
quadrada. Si us poseu sobre els punts que marquen els vèrtexs dels quatre
costats de la imatge, s'activa un símbol de rotació. Movent-lo a esquerra o
dreta podeu fer girar l'objecte segons les vostres necessitats i fer que en
canviï l'orientació. Reposicioneu-lo de forma paral·lela al costat superior
del rectangle. |
|||
|
|
|
|||
|
|
|
|||
|
|
|
|||
|
|
|
|||
|
|
|
|||
|
|
Si mai no
havíeu treballat amb un programa com aquest ja veieu que no és pas tan
difícil. |
|||
|
|
Ara
dibuixeu un rectangle amb els vèrtexs arrodonits. Per fer-ho, agafeu l'eina Rectángulo
redondeado, que és una de les opcions del desplegable de l'eina Rectángulo i el dibuixeu com vulgueu. |
|||
|
|
|
|||
|
|
Amb el Puntero intenteu posicionar de forma centrada
aquest rectangle arrodonit damunt les puntes de les estrelles i ompliu-lo amb
el color #FFCC00 |
|||
|
|
|
|||
|
|
Ja sou a
punt d'acabar el treball. Només us falta un simple cercle que heu de
construir amb l´eina Elipse. |
|||
|
|
Aquesta
eina dibuixa el·lipses, però si manteniu premuda la tecla Majúscules mentre
arrossegueu el cursor, com en aquell cas de l'eina rectangle que feia
quadrats, dibuixareu una circumferència perfecta. |
|||
|
|
Dibuixeu-la
de la mida que més us agradi i a l'Inspector de
propiedades introduïu-hi un valor de 100 píxels tant d'amplada com
d'alçada. És evident que si no l'haguéssiu traçat amb la tecla Majúscules premuda,
també l'hauríeu fet perfectament rodona en introduir aquests paràmetres des
de l'Inspector de propiedades. |
|||
|
|
Canvieu
ara el color a #00FF00 i situeu el cercle en el centre de la imatge, damunt
el rectangle taronja. |
|||
|
|
|
|||
|
|
|
|||
|
|
|
|||
|
|
És
probable que el conjunt de la imatge estigui desplaçada respecte a l'àrea de
disseny. |
|||
|
|
Aneu al
menú Seleccionar | Seleccionar Todo (Control+A). Ara
de tots els objectes en fem un únic grup a través del menú Modificar
| Grupo o prement Control.+G. |
|||
|
|
Amb els
cursors de teclat reposicioneu còmodament el dibuix en el centre de l'àrea i
desactiveu la quadrícula a través del menú Ver | Cuadrícula
| Mostrar Cuadrícula. |
|||
|
|
|
|||
|
|
|
|||
|
|
|
|||
|
|
Com
veieu, construir polígons amb el Fireworks MX 2004 s'assembla una mica a
jugar amb peces d'aquelles que teníem quan érem infants. |
|||
|
|
|
|||
|
|
Deseu la
composició amb el nom joguina.png |
|||
|
|
|
Pràctica
3
|
|
|
|
En aquest exercici
practicareu fonamentalment opcions que venen dins el menú Modificar: organitzar, alinear, combinar traçats,
grup i desagrupar. Al llarg d'aquesta pràctica dibuixareu una il·lustració
amb un motiu infantil. |
|
|
|
|
|
Desenvolupament
de la pràctica |
|
|
|
|
|
Obriu un document nou de 540 píxels d´amplada per 300 d'alçada
que anomenarem trenet. |
|
|
Per tal
de treballar còmodament demaneu al programa que mostri una quadrícula que heu
d'editar prèviament . Aneu al menú Ver | Cuadrícula | Editar
cuadrícula... i teclegeu dos valors submúltiples de les mides del
document: 20 píxels d'amplada i 20 d'alçada. |
|
|
|
|
|
|
|
|
|
|
|
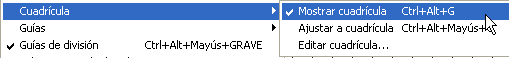
Després
feu que es mostri i s'activi la quadrícula mitjançant el menú Ver |
Cuadrícula | Mostrar cuadrícula i del menú Ver | Cuadrícula
| Ajustar a cuadrícula. D'aquesta manera tindreu una retícula
adaptada a l'àrea de treball que us permetrà dibuixar millor. |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Ara
començareu a definir el tren. Amb l'eina Rectángulo en dibuixeu un
qualsevol i en el sector de mides de l'objecte a l'Inspector
de propiedades hi introduïu els valors 120 píxels d'amplada per 120
d'alçada. El vostre rectangle ha de convertir-se en un quadrat d'aquestes
mides. |
|
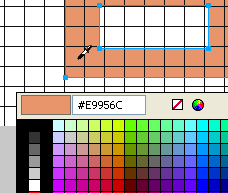
|
Trieu el
color #E9956C al selector de color de l'Inspector de
propiedades i pinteu-lo. |
|
|
|
|
|
Construïu
un altre rectangle de 80 píxels d'ample per 60 d'alt. Com que anteriorment
heu activat la quadrícula, us és molt fàcil dibuixar-lo directament ja que
ambdues mides es corresponen amb quatre quadrats d'ample per tres d'alt. |
|
|
Al tenir
activada l'opció de menú Ajustar a cuadrícula,
aquesta actua com un imant a l'hora de dibuixar. |
|
|
|
|
|
|
|
|
|
|
|
Pinteu-lo
de color blanc i arrossegueu-lo mitjançant el Puntero
damunt l'altre quadrat com si fos la finestra d'un vagó de tren. |
|
|
|
|
|
Seleccioneu
els dos objectes i aneu al menú Seleccionar | Seleccionar Todo
o arrossegant el Puntero mentre premeu el
botó primari del ratolí per tal de crear una àrea que els englobi tots dos. |
|
|
|
|
|
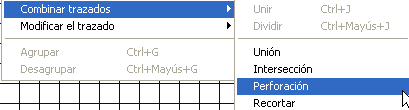
Tot
seguit perforeu aquests dos objectes mitjançant l'opció de menú Modificar
| Combinar trazados | Perforar. Els dos objectes es converteixen en
un. Ja teniu un vagó del futur tren. |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
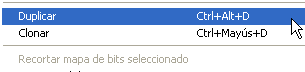
Aneu ara
al menú Edición | Duplicar o Control+Alt+D. Dupliqueu
el vagó dues vegades. |
|
|
|
|
|
|
|
|
|
||||
|
|
Ja teniu
els tres vagons que necessiteu per fer el tren. Ara, ajudant-vos de la
quadrícula, els alineeu deixant 40 píxels d'espai entre vagó i vagó. |
||||
|
|
Fet això
empreneu la xemeneia de la locomotora. |
||||
|
|
Per
fer-la dibuixeu un quadrat de 40 per 40 píxels. |
||||
|
|
|
||||
|
|
Tot seguit
adjunteu aquest quadrat a la part superior davantera del primer vagó. Fet
això cliqueu sobre els dos mentre premeu Majúscules i seleccioneu el
vagó i el quadrat que acabeu de fer. |
||||
|
|
|||||
|
|
Ara aneu
al menú Modificar | Combinar trazados | Unir i uniu-los per
tal de convertir-los en un únic objecte. |
||||
|
|
|
||||
|
|
|
||||
|
|
|
||||
|
|
Ara
empreneu les rodes. |
||||
|
|
Dibuixeu
un cercle de 40 píxels de diàmetre mitjançant l'eina Elipse mentre
manteniu la tecla Majúscules premuda. |
||||
|
|
Pinteu-lo
amb el color #940404 i arrossegueu-lo mitjançant el Puntero
a la part davantera de la locomotora. |
||||
|
Ara aneu
al menú Edición| Clonar o
premeu Control+Majúscules+D per tal de clonar aquest objecte. |
|||||
|
|
|
||||
|
|
|
||||
|
|
|
||||
|
|
Mitjançant
les tecles de fletxa de cursor, desplaceu aquest segon cercle a la part
posterior del primer vagó. |
||||
|
|
Seleccioneu
ambdós cercles clicant amb el Puntero mentre teniu premuda Majúscules
i dels dos feu-ne un únic grup. |
||||
|
Per
poder-ho fer us cal o bé anar al menú Modificar | Agrupar o
bé prémer Control+G. |
|||||
|
|
|
||||
|
|
|
||||
|
|
|
||||
|
|
Dupliqueu
aquest grup tal i com heu fet abans el grup de rodes. Aneu al menú Edición|
Duplicar i traslladeu aquest grup al segon vagó. Repetiu l'operació
per fer el tercer. |
||||
|
|
|
||||
|
|
Seleccioneu
ara el primer vagó i les seves corresponents rodes i agrupeu-ne el contingut.
En acabat feu el mateix amb el segon i tercer vagons. |
||||
|
|
|
||||
|
|
Per tal
de donar moviment als vagons, els aplicarem una rotació de dos o tres graus.
Per fer això seleccioneu el primer vagó i aneu al menú Modificar |
Transformar | Transformación libre. Si voleu, també podeu fer-ho amb
les tecles de drecera Control+T. |
||||
|
|
|
||||
|
|
|
||||
|
|
|
||||
|
|
|
||||
|
|
Per veure
la perforació, col·locarem una fotografia d'un paisatge darrera el tren.
D'aquesta manera donarem a la nostra creació un aspecte més agradable. |
||||
|
|
|
||||
|
|
Aneu al
menú Archivo | Importar i cerqueu la imatge paisatge.jpg. |
||||
|
|
El
Fireworks MX 2004 us mostra aleshores un angle. Cliqueu amb el botó primari
de ratolí a la part superior esquerra de la il·lustració i mantenit-lo clicat
arrossegueu-lo fins a l'extrem inferior dret per tal que la imatge importada
es pugui mostrar. |
||||
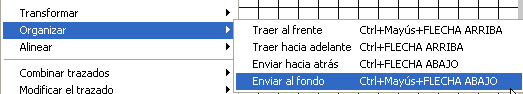
|
|
Amb la
fotografia seleccionada, aneu ara al menú Modificar | Organizar |
Enviar al fondo. |
||||
|
|
|
||||
|
|
|
||||
|
|
|
||||
|
|
No us
sembla que això ja comença a tenir cara i ulls? |
||||
|
|
|
||||
|
|
|
||||
|
|
Per tal
d'enviar aquest rectangle enrere, seleccioneu-lo i aneu al menú Modificar
| Organizar | Enviar hacia atrás tantes vegades com us convingui
fins que quedi per darrere de les rodes i per damunt de la imatge del cel. |
||||
|
|
|
||||
|
|
A
continuació us mostrem l'exemple d'un possible resultat. |
||||
|
|
|
||||
|
|
|
||||
|
|
|
||||
|
|
Deseu
aquest arxiu com a trenet.png i reserveu-lo ja que
continuarem treballant-hi en pràctiques posteriors. |
||||
|
|
|
||||
|
|
|
||||
|
|
|
||||
|
Quan cloneu feu exactament el mateix que quan dupliqueu, amb
l'única diferència que l'objecte nou se situa damunt mateix de l'original. |
|||||
|
|
|
||||
|
Agrupar
és un concepte semblant al d'unir però conservant les propietats de cada un
dels objectes individuals. Així, per exemple, en fer una Unión, si els
colors dels objectes són diferents, queden unificats. En el cas d'un grup,
cada color manté les seves característiques |
Pràctica
4
|
|
|
|
L'objectiu d'aquesta
pràctica és aprendre a dibuixar amb les diferents opcions de l'eina Pluma. |
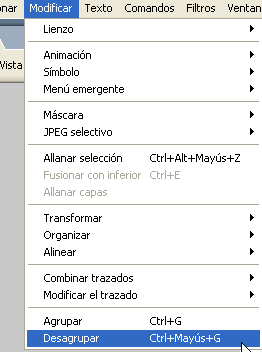
||||||||||
|
|
Es poden
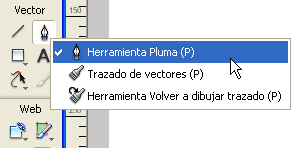
dibuixar traçats de vectors tant amb l'eina Pluma
que hi ha a la barra d'eines com amb l'eina Trazado
de vectores que és al menú desplegable d'aquesta eina. |
||||||||||
|
|
|
||||||||||
|
|
Desenvolupament
de la pràctica |
||||||||||
|
|
|
||||||||||
|
|
Tant al llarg d'aquesta pràctica com de la següent fareu ús
d'aquestes eines ja que tot i que semblen molt senzilles tenen un
funcionament força complex. |
||||||||||
|
|
Primer
calcareu uns dibuixos a partir d'unes plantilles i els pintareu per tal
d'afegir-los al tren que vau dibuixar a la pràctica 3. |
||||||||||
|
|
A la
imatge següent podeu veure el que aproximadament haurà de ser el vostre
dibuix acabat. |
||||||||||
|
|
|
||||||||||
|
|
|
||||||||||
|
|
|
||||||||||
|
|
Obriu un
document nou i importeu-hi l'arxiu tracat1.jpg. |
||||||||||
|
|
Amplieu
la visualització de la figura de l'esquerra tot arrossegant l'eina Zoom (la lupa) des del costat superior esquerre
fins a l'inferior dret per tal de treballar més còmodament. |
||||||||||
|
|
Agafeu
l'eina Pluma de la barra d'eines. |
||||||||||
|
|
|
||||||||||
|
|
|
||||||||||
|
|
|
||||||||||
|
|
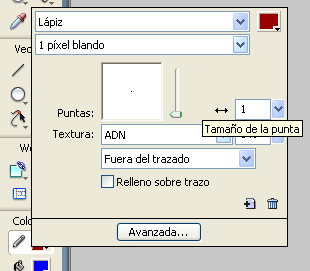
Amb el
calcat d'aquesta figura aprendreu a fer segments de recta i unir-los a
corbes. A l'Inspector de propiedades escolliu
com a ompliment Ninguno (es troba al desplegable al costat
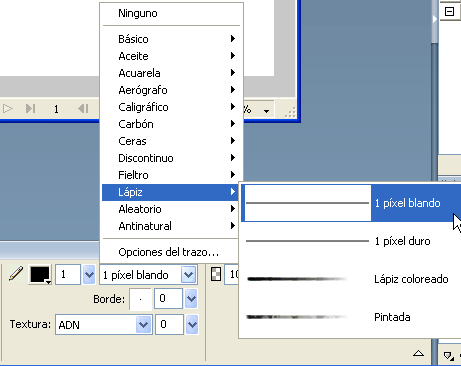
del pot de pintura) i un traç de llapis tou Làpiz |
1 píxel blando de color negre i de dos píxels de mida. |
||||||||||
|
|
|
||||||||||
|
|
|
||||||||||
|
|
|
||||||||||
|
|
Abans de
continuar heu de saber tres coses molt importants: |
||||||||||
|
|
|
||||||||||
|
|
|
||||||||||
|
|
No us
espanteu si ho trobeu complicat i seguiu les instruccions de traçat tal com
apareixen als exercicis. |
||||||||||
|
|
|
||||||||||
|
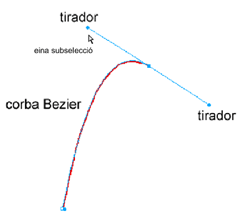
|
Dibuixeu
la primera figura el més bé que pugueu fins a tancar la figura fent finalment
un clic sobre el punt d'inici-final de traçat. Mentre dibuixeu veureu que en
cada punt apareixen uns tiradors. |
||||||||||
|
|
|
||||||||||
|
|
En acabar
el traçat ja no necessiteu la plantilla. Així doncs, cliqueu-hi amb el Puntero a sobre per tal de seleccionar-la i premeu Suprimir. |
||||||||||
|
|
|
||||||||||
|
|
Seleccioneu
ara el primer traçat que heu dibuixat i a l'Inspector
de propiedades demaneu-li el color #FFCC99. |
||||||||||
|
|
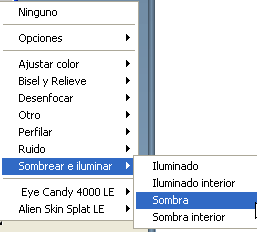
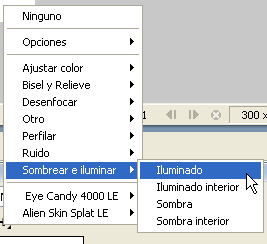
Al mateix
Inspector de propiedades trieu l'opció d'Efectos
i cliqueu sobre del signe +, del desplegable que
tot seguit us apareix trieu-ne l'opció Sombrear e iluminar | Sombra. |
||||||||||
|
|
|
||||||||||
|
|
|
||||||||||
|
|
|
||||||||||
|
|
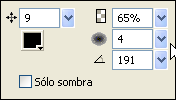
Demanareu
al Fireworks MX 2004 que apliqui aquest efecte amb els paràmetres de la
imatge inferior: |
||||||||||
|
|
|
||||||||||
|
|
|
||||||||||
|
|
|
||||||||||
|
|
Des de l'Inspector de propiedades elimineu el traç negre del
voltant, escollint l'opció Ninguno del
desplegable. |
||||||||||
|
|
|
||||||||||
|
|
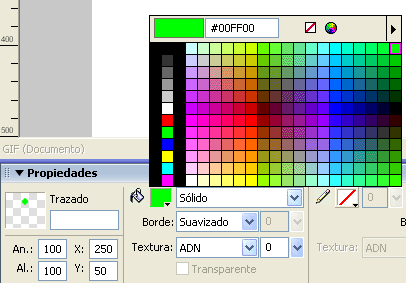
Seleccioneu
ara la segona figura que heu dibuixat i indiqueu a l'Inspector de propiedades un color #FF9933 i
escolliu al desplegable Textura: ADN. Poseu 50 a la casella del costat, o
selecioneu-lo des del lliscador. Assegureu-vos que apliqueu la textura al fons
i no a la línia del contorn. |
||||||||||
|
|
Apliqueu
el mateix efecte Sombrear e iluminar | Sombra
d'abans i, també com en aquell cas, elimineu-ne el traçat. |
||||||||||
|
|
|
||||||||||
|
|
Deseu el
vostre document com a tracat1.png. Més endavant el tornareu
a necessitar. |
||||||||||
|
|
|
Pràctica
5
|
|
|
||
|
|
Desenvolupament
de la pràctica |
||
|
|
|
||
|
|
Obriu un arxiu nou i importeu l'arxiu tracat2.jpg des del Fireworks MX 2004. |
||
|
|
|
||
|
|
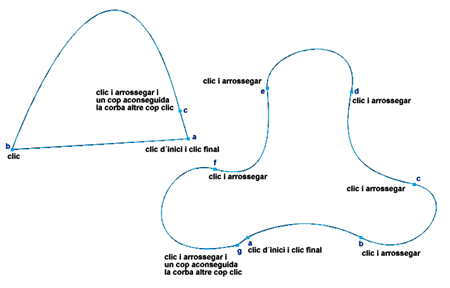
Dibuixeu
la primera figura del document amb els mateixos paràmetres de traç que vau
fer servir per dibuixar en la pràctica anterior i seguiu-ne les instruccions
de dibuix. |
||
|
|
És
aconsellable no fer un zoom de visualització massa gran perquè en aquesta
pràctica els tiradors s'han de manipular de lluny. |
||
|
|
|
||
|
|
|
||
|
|
|
||
|
|
En acabar
dibuixeu la segona figura i, tal com ja vau fer en la pràctica anterior,
elimineu-ne el traçat. |
||
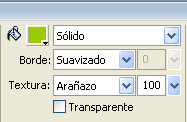
|
|
Fet això,
aneu a l'Inspector de propiedades i a la
primera figura poseu-hi el color #FFCC00 amb una textura Arañazo al 96%. Elimineu el traç negre del dibuix i
apliqueu el mateix efecte ombra de l'anterior
pràctica. |
||
|
|
|
||
|
|
Per a la
segona figura, introduïu a l'Inspector de
propiedades el color #FF6600. Fixeu-vos que sigui un color sòlid i
sense textura (textura amb valor 0). Apliqueu-hi el mateix efecte ombra que
en els casos anteriors. |
||
|
|
|
||
|
|
Deseu els
canvis d'aquest document perquè després el necessitareu. Deseu-lo com a tracat2.png |
||
|
|
|
||
|
|
Obriu un
document nou de 1260 píxels d'amplada per 500 d'alçada. Importeu-hi l'arxiu
resultant de la pràctica anterior i l'arxiu que acabeu de desar. Per fer-ho,
us caldrà anar al menú Archivo | Importar o bé prémer Control+R. |
||
|
|
|||
|
|
|
||
|
|
|
||
|
|
|
||
|
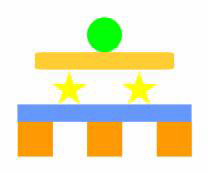
|
A partir
d'ara munteu els personatges. Primer personalitzeu les cares tal com figuren
a la imatge inferior: |
||
|
|
|
||
|
|
|
||
|
|
|
||
|
|
|
||
|
|
Introduïu
ara una O majúscula amb lletra Arial de 40 de mida, en estil
negreta i de color vermell. Utilitzeu-la per fer la boca. |
||
|
|
|
||
|
|
Seleccioneu
ara la cara, els ulls i la boca i agrupeu-ho tot. Tot seguit seleccioneu
aquest rostre i dupliqueu-lo dues vegades. |
||
|
|
|
||
|
|
Situeu
cada una de les cares sobre les perruques tal com figura a la imatge. |
||
|
|
Si els
rostres us queden pel darrera de les perruques recordeu que les heu de posar
al davant fent servir l'opció de menú Modificar | Organizar | Traer al frente |
||
|
|
|
||
|
|
Un cop
tingueu els personatges creats, agrupeu tots els elements de cada un d'ells. |
||
|
|
|
||
|
|
I ja per
acabar, la floreta final. Introduïu un asterisc de 150 de mida en Arial de
color groc i poseu-la a la noia dels cabells taronges. Agrupeu la floreta amb
la resta del personatges i deseu l'arxiu amb el nom personat.png |
||
|
|
Exercici
|
|
|
|||
|
|
|
|||
|
|
Segurament és millor que els més petits es passin el temps
jugant i manipulant coses, però en aquest exercici farem veure que no ho
sabem i dissenyareu una pàgina web didàctica imaginària en què els nens d´1 a
3 anys puguin veure fitxes senzilles. |
|||
|
|
Encara
que s'haurien de fer totes les opcions de treball que es plantegen, no cal
que estèticament quedi igual que la mostra de la imatge web.jpg. |
|||
|
|
|
|||
|
|
Obriu un
document nou de 500 píxels d'amplada per 400 d'alçada. |
|||
|
|
Dibuixeu
amb l´eina Pluma una imatge similar a la
inferior i apliqueu un pintat amb un to vermellós. Elimineu el traç. |
|||
|
|
|
|||
|
|
|
|||
|
|
|
|||
|
|
Dibuixeu
un rectangle estret de color taronja que farem servir de tija. |
|||
|
|
|
|||
|
|
Seleccioneu-los
tots dos i aneu al menú Modificar | Combinar trazados | Intersectar.
|
|||
|
|
Pinteu-lo
amb alguna textura i de color verd. Dupliqueu aquest objecte i disposeu les
duplicacions tal i com estan a la imatge web.jpg. |
|||
|
|
|
|||
|
|
Seleccioneu
tots els elements (flor, tija i fulles) i agrupeu-los. |
|||
|
|
Poseu-hi
un efecte d'ombra. |
|||
|
|
|
|||
|
|
Importeu
la imatge bata.jpg i envieu-la al fons de la imatge. A l'Inspector de propiedades, doneu-hi un grau de
transparència del 35% aproximadament. |
|||
|
|
|
|||
|
|
Dibuixeu
ara un rectangle de 500 píxels d'amplada per 50 d'alçada i pinteu-lo d'un
color sense textura. |
|||
|
|
Posicioneu-lo
a la part baixa del document tal com apareix a la imatge web.jpg. |
|||
|
|
|
|||
|
|
Introduïu
el text 1-3web amb una mida de 40 i posicioneu-lo damunt el
rectangle. |
|||
|
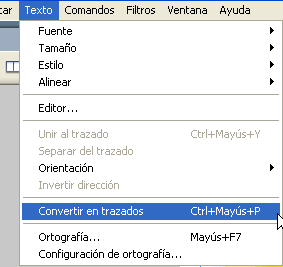
|
Amb el
text seleccionat, aneu al menú Texto | Convertir en trazados. |
|||
|
|
Desagrupeu el conjunt. Ara heu convertit
totes les lletres en traçats. |
|||
|
|
Seleccioneu-ne
una i prement Majúscules seleccioneu també el rectangle. |
|||
|
|
|
|||
|
|
Fareu
servir aquests traçats per perforar el rectangle de la mateixa forma com ho
vau fer a la pràctica 3. Repetiu el mateix procés amb la resta dels traçats
originaris de les lletres. |
|||
|
|
|
|||
|
|
Introduïu
els textos següents: flor vermella, tija taronja i fulles verdes.
Tot seguit reposicioneu-los. |
|||
|
|
|
|||
|
|
Deseu aquest
document tal i com està amb el nom de web.png. |
Mòdul
2
|
|
|
|
Ordre i
creativitat |
|
|
|
|
|
Aquest és
un mòdul per treballar l'ordre i, sobretot, la creativitat, qualitats que no
tenen per què anar dissociades. |
|
|
|
|
|
En les
properes pràctiques us exercitareu amb la finestra de capes. Aquesta finestra
permet organitzar la vostra tasca per tal que us sigui més còmode treballar.
A més us ofereix la possibilitat de posar màscares a la vostra feina. L'ús de
màscares és una de les opcions amb més potencial creatiu del Fireworks MX
2004 i aquest és l'objectiu de tota eina de disseny: potenciar la creativitat
en la comunicació. |
|
|
|
|
|
Objectius |
|
|
|
|
|
|
|
|
|
|
|
Continguts |
|
|
|
|
|
|
Pràctica
6
|
Desenvolupament
de la pràctica |
|
|||||
|
|
|
|||||
|
|
Obriu trenet.png, que va ser el resultat de la pràctica 3 del
mòdul 1. |
|||||
|
|
Treballareu
en base a aquest arxiu per tal d'entendre com funciona la Persiana de Capas. Si per qualsevol raó no disposeu
d'aquesta imatge o us estimeu més no fer-la servir, podeu recuperar-la des de
la carpeta imatges d'aquest mòdul. |
|||||
|
|
|
|||||
|
Si no heu
treballat mai amb capes, abans de començar amb la pràctica us caldrà saber-ne
algunes coses i com s'hi treballa. Si és així, cliqueu sobre la icona del
costat. |
||||||
|
|
|
|||||
|
|
Si
aquesta finestra no és visible podeu obrir-la des del menú Ventana | Capas. |
|||||
|
|
|
|||||
|
|
|
|||||
|
|
|
|||||
|
|
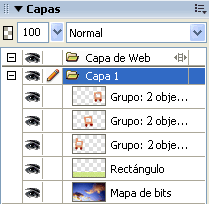
Ara
fixeu-vos en la Capa 1 que és en la que vau
desenvolupar la pràctica 3. En aquesta capa hi ha tres grups d'objectes (els
vagons) cadascun dels quals està format, com indica la capa, per dos objectes
o subgrups (el vagó i les rodes), un objecte anomenat rectangle (el terra) i
un mapa de bits (la fotografia del cel). |
|||||
|
|
|
|||||
|
|
El primer
que fareu és ordenar tot aquest material. |
|||||
|
|
Per començar agrupeu els tres vagons. Mentre premeu Majúscules cliqueu
sobre cada un dels grups a la Persiana de capas.
Quan els tingueu tots tres seleccionats, els agrupareu amb l'ajut del menú Modificar | Grupo o directament amb les tecles de
drecera Control+G. |
|||||
|
|
|
|||||
|
|
|
|||||
|
|
|
|||||
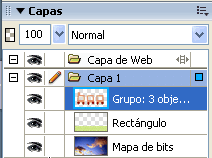
|
|
Ara el
Fireworks us informa que és un grup de tres objectes. Canvieu-li el nom.
Cliqueu-hi dues vegades a sobre i en el quadre de diàleg escriviu-hi vagons. |
|||||
|
|
|
|||||
|
|
|
|||||
|
|
|
|||||
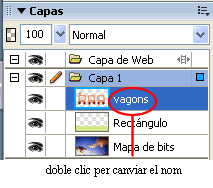
|
|
Canvieu
de la mateixa manera el nom de l'objecte Rectángulo que a partir d'ara
es dirà terra. |
|||||
|
|
Tot
seguit feu el mateix amb el mapa de bits i anomeneu-lo cel. |
|||||
|
|
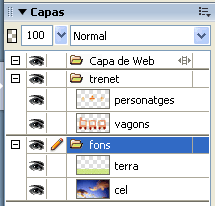
De la
mateixa forma que heu canviat el nom als nivells de capa, també les capes
poden tornar-se a anomenar, això és el que fareu ara. Feu doble clic sobre Capa 1 i en el seu lloc escriviu fons. |
|||||
|
|
|
|||||
|
|
Creeu una
nova capa tot clicant sobre el botó Capa Nueva |
Duplicada. |
|||||
|
|
|
|||||
|
|
|
|||||
|
|
|
|||||
|
|
En
aquesta capa tindreu el vagó i els personatges que introduireu i que són els
mateixos que ja vam crear a la pràctica 4 del mòdul 1. Feu doble clic sobre
el nom d'aquesta capa i anomeneu-la trenet. |
|||||
|
|
Mitjançant
l'eina Puntero, arrossegueu el grup vagons a
dins de la capa trenet. |
|||||
|
|
De moment
la vostra Persiana de capas ha de tenir un
aspecte similar a aquest: |
|||||
|
|
|
|||||
|
|
|
|||||
|
|
|
|||||
|
|
Obriu ara
l’arxiu personat.png de la carpeta d'imatges d'aquest mòdul. |
|||||
|
|
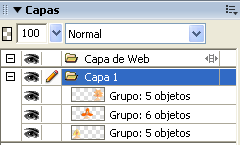
Si
observeu la Persiana de capas d´aquest
document, veureu que hi teniu els tres grups d'objectes corresponents als
tres personatges. Cada grup està format per tots els objectes que el
configuren i així consta a aquesta finestra. |
|||||
|
|
|
|||||
|
|
|
|||||
|
|
|
|||||
|
|
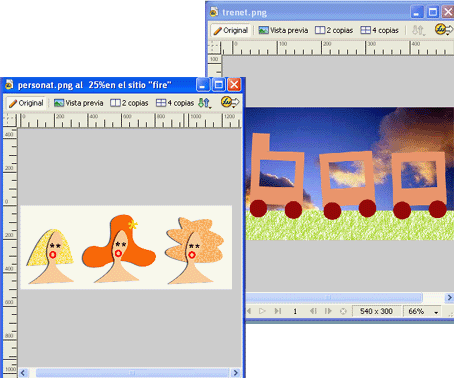
Feu que
siguin visibles en pantalla l'arxiu corresponent al trenet i l'arxiu dels
personatges. Ho aconseguireu ajustant les mides de cada finestra amb el
ratolí. |
|||||
|
|
Seleccioneu
el primer dels personatges amb l'eina Puntero
i arrossegueu-lo des del document personat.png a
trenet.png. |
|||||
|
|
|
|||||
|
|
|
|||||
|
|
|
|||||
|
|
Si algú
no ha fet mai aquesta operació, que no pateixi perquè tot i que ho pugui
semblar el personatge no ha desaparegut del document original, sinó que tan
sols n'hem fet una còpia en l'arxiu de destí. |
|||||
|
|
Amb
l'objecte seleccionat preneu l'eina Escala i
reduïu-lo des d'una de les cantonades fins que s'adapti a la primera
finestra. |
|||||
|
|
|
|||||
|
|
|
|||||
|
|
|
|||||
|
|
Feu el
mateix procés amb el segon i el tercer personatges. |
|||||
|
|
Aneu ara
a la Persiana de capas i seleccioneu els tres
personatges. Agrupeu-los amb l'ajut del menú Modificar
| Grupo o bé prement Control+G. |
|||||
|
|
Assegureu-vos
que el grup de personatges es trobi disposat dins la capa trenet d'aquesta manera: |
|||||
|
|
|
|||||
|
|
|
|||||
|
|
|
|||||
|
|
Ara
blocareu les capes per tal que durant les properes intervencions que feu a
l'arxiu no es puguin produir canvis. |
|||||
|
|
|
|||||
|
|
Amb
l'eina Texto escriviu Lina, Fina i Tina van amb tren amb una lletra Arial
32 de color #006699. |
|||||
|
|
Bloqueu
la capa i deseu l'arxiu com a conte.png ja
que el necessitareu a la propera pràctica. |
|||||
|
|
El
resultat final d´aquesta pràctica ha de ser similar a aquest: |
|||||
|
|
|
|||||
|
|
|
|||||
|
|
|
|||||
|
|
Pràctica
7
|
|
Desenvolupament
de la pràctica |
|
|
|
|
|
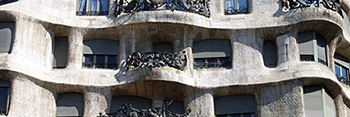
En aquesta pràctica creareu una fitxa que es podria incloure dins
una pàgina més general sobre el modernisme. |
|
|
Obriu un
arxiu nou de 440 píxels d'amplada per 260 d'alçada i amb l'ajut del menú Archivo | Importar, importeu-hi l´arxiu punxes.jpg. |
|
|
|
|
|
Com
veieu, el cursor s'ha convertit ara en un angle. Cliqueu amb aquest angle
sobre el marge esquerre superior del vostre document i arrossegueu-lo fins a
completar tota la seva superfície, cosa que permet que la imatge importada es
desenvolupi al llarg de la superfície del document. |
|
|
|
|
|
Fixeu-vos
que es tracta d'una imatge en blanc i negre que denota pertànyer a una època
que el color no era encara present a les imatges. Volem potenciar aquest fet. |
|
|
|
|
|
|
|
|
|
|
|
Així
doncs i per tal de donar un toc d'època a aquesta imatge, seleccioneu la
fotografia i aneu al menú Comandos | Creativo |
Convertir a tonos sepia. |
|
|
|
|
|
Seguint
el mateix procés d'importació que heu feu anteriorment, importeu ara una
segona fotografia anomenada cadaf.jpg. |
|
|
Un cop
visible, posicioneu-la a la part dreta de la composició i seguiu el mateix
procés d'abans per tal de convertir-la també a tons sèpia. |
|
|
|
|
A partir
d'ara comenceu a treballar amb màscares. Si us cal saber què pot fer i de
quina forma pot manipular-se una màscara dins del Fireworks MX 2004, premeu
la icona lateral. |
|
|
|
|
|
|
Dibuixeu
una el·lipse amb l´eina Elipse al damunt de la fotografia d'en Puig i
Cadafalch. |
|
|
A l'Inspector de propiedades, ompliu-la de color blanc
i indiqueu-hi un Borde fundido amb un valor
15. |
|
|
|
|
|
Amb
l'el·lipse i la fotografia d'en Puig i Cadafalch seleccionades, creeu ara una
màscara. Per fer-ho us cal anar al menú Modificar |
Máscara | Agrupar como máscara. |
|
|
|
|
|
|
|
|
|
|
|
Tot
seguit dibuixeu el perfil de la fitxa. Amb l'eina Rectángulo
redondeado que és al menú emergent de l'eina Rectángulo,
en dibuixeu un de 257 píxels d'amplada per 51 d'alçada. |
|
|
A l'Inspector de propiedades teclegeu una Redondez del rectángulo de 60 i el posicioneu a la
part superior esquerra del document. Pinteu-lo de color blanc observant que
l'opció Borde estigui en Suavizado. |
|
|
Sense
deixar aquesta eina, elimineu de l'Inspector de
propiedades la Redondez del rectángulo
i dibuixeu-ne un de 440 píxels d'amplada per 230 d'alçada. Pinteu-lo de color
blanc i reposicioneu-lo com el de la figura. |
|
|
|
|
|
|
|
|
|
|
|
Seleccioneu
els dos rectangles i agrupeu-los mitjançant el menú Modificar
| Grupo. Ja teniu la que serà la màscara de la fitxa a punt per ser
utilitzada. |
|
|
Abans de
fer-la servir, però, cal que aneu a la Persiana de
capas i seleccioneu i agrupeu les fotografies de la Casa de les Punxes
i del seu arquitecte, en Puig i Cadafalch, ja que ambdues formaran part de la
fitxa que estem confeccionant i per tant necessitem aplicar aquesta màscara a
totes dues imatges al mateix temps. |
|
|
|
|
|
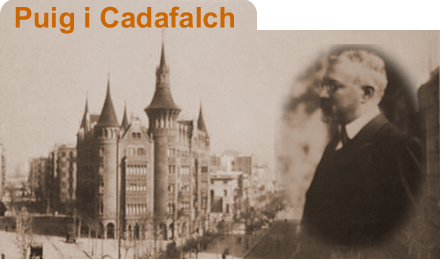
Feta ja
l'agrupació de les dues imatges, apliqueu la màscara. Per fer-ho us cal
seleccionar tot el contingut de l'arxiu. Aquesta operació la podeu fer
directament amb les tecles de drecera Control+A o bé des del menú Seleccionar | Seleccionar todo i anar aleshores al
menú Modificar | Máscara | Agrupar como máscara. |
|
|
|
|
|
Per
acabar, teclegeu el text Puig i Cadafalch en
Arial de 30 i color #CC6600. Tot seguit deseu l'arxiu amb el nom fitxa.png |
|
|
|
|
|
A
continuació us mostrem un exemple del resultat aproximat que haureu obtingut. |
|
|
|
|
|
|
|
|
|
Pràctica
8
|
|
|
|
Desenvolupament
de la pràctica |
||||||
|
|
|
||||||
|
|
En aquesta pràctica creareu un gràfic i reforçareu els
coneixements sobre màscares que ja vau adquirir a pràctica anterior. |
||||||
|
|
Per
començar, obriu un nou arxiu de 600 píxels d'ample per 300 d'alçada i
importeu-hi mitjançant Archivo | Importar les
imatges gracia.jpg, bcd.jpg, mod.jpg i pedrera.jpg. |
||||||
|
|
|
||||||
|
|
|
||||||
|
|
|
||||||
|
|
Un cop
importades, les seleccioneu totes. Recordeu que podeu fer-ho amb el
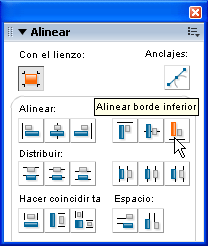
comandament Control+A. Alineeu-les. Per fer-ho us cal anar al menú Ventana | Alinear. S'obre aleshores una finestra
plena d'opcions. Activeu-ne les següents: Con el
Lienzo, Alinear Borde Inferior i Distribuir Centro Horizontal. |
||||||
|
|
|||||||
|
|
|
||||||
|
|
|
||||||
|
|
|
||||||
|
|
Aquesta
finestra permet fer el mateix que la que es troba al menú Modificar | Alineación però de manera un xic més
completa. |
||||||
|
|
|
||||||
|
|
Amb
l'eina Rectángulo dibuixeu-ne un que amagui
totalment les quatre imatges. |
||||||
|
|
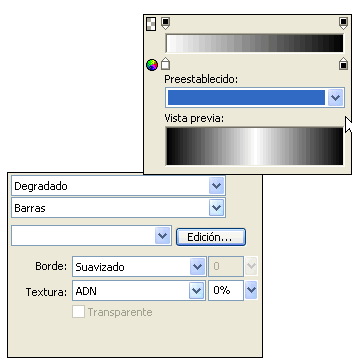
Seleccioneu-lo i des de
l'Inspector de propiedades pinteu-lo
escollint l'opció Barras del desplegable
(altrament dit Categoría de relleno). Fent
ara clic al quadrat al costat del pot de pintura, seleccioneu Preestablecido: Blanco, negro. |
||||||
|
|
|
||||||
|
|
|
||||||
|
|
|
||||||
|
|
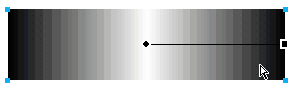
El
rectangle quedarà tal i com es mostra a la imatge inferior. |
||||||
|
|
|
||||||
|
|
|
||||||
|
|
|
||||||
|
|
Seleccioneu
tot el contingut i creeu una màscara. Recordeu que per fer això us cal anar
al menú Modificar | Máscara | Agrupar como Máscara. |
||||||
|
|
|
||||||
|
|
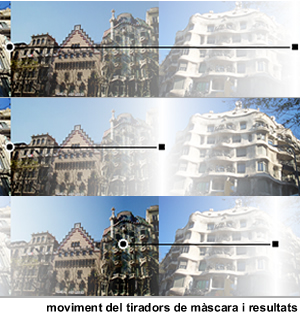
Com podeu
veure, on hi havia el blanc es conserva la presència de la imatge i, a mesura
que apareix el negre, va esborrant-se. |
||||||
|
|
Les
màscares un cop ja estan fetes poden editar-se. Per editar una màscara cal
clicar sobre la miniatura de màscara que es troba en el seu respectiu grup de
la Persiana de capas. Aquesta miniatura queda
aleshores ressaltada en color groc. |
||||||
|
|
|
||||||
|
|
|
||||||
|
|
Amb
l'eina Puntero podeu moure tant el tirador com l'ancoratge i modificar
d'aquesta manera l'aspecte de la màscara. |
||||||
|
|
|
||||||
|
|
|
||||||
|
|
|
||||||
|
|
Importeu
ara la imatge gaudi.jpg i amb l'angle de posició cliqueu sobre l'angle
superior esquerre del document. |
||||||
|
|
|
||||||
|
|
|
||||||
|
|
|
||||||
|
|
Dibuixeu
un rectangle del mateix format que la fotografia de la Pedrera que acabeu
d'importar, és a dir, 600 píxels d'amplada per 200 d'alçada. Superposeu-lo
damunt la fotografia. |
||||||
|
|
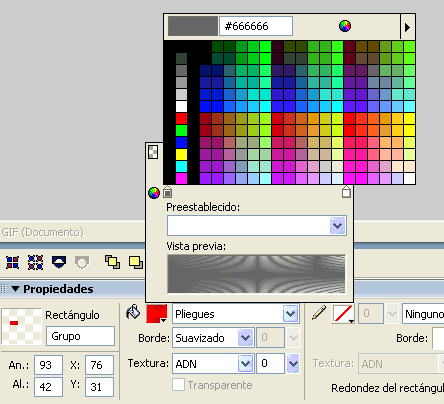
Pinteu-lo
amb una Categoria de Relleno: Pliegues amb un
degradat que vagi del gris #666666 al #FFFFFF, color blanc. |
||||||
|
|
|
||||||
|
|
|
||||||
|
|
|
||||||
|
|
Per
aconseguir el degradat entre dos colors, cal fer clic sobre el quadrat al
costat del pot de pintura. Es desplegarà una finestra des de la qual es
podran escollir els dos colors. Caldrà fer clic sobre els selectors de color
i selecionar el desitjat. |
||||||
|
|
|
||||||
|
|
Amb el Puntero manipuleu el tirador fins que quedi un
pintat semblant al de la mostra inferior. |
||||||
|
|
|
||||||
|
|
|
||||||
|
|
|
||||||
|
|
Mitjançant
l'eina Puntero i des de la Persiana de capas, seleccioneu la fotografia de la
Pedrera i el pintat de Pliegues. Recordeu que
per poder seleccionar ambdós objectes us cal tenir premuda Majúscules (o
Shift). |
||||||
|
|
Aneu tot
seguit al menú Modificar | Máscara | Agrupar como
máscara. |
||||||
|
|
Amb la
imatge encara seleccionada, desplaceu-vos ara a l'Inspector
de propiedades i apliqueu-hi l'opció Efectos
| Ajustar Color | Invertir. |
||||||
|
|
Tot
seguit i des del mateix Inspector de propiedades,
trieu l'opció Efectos | Ajustar Color | Brillo |
Contraste. Poseu els valors -45 per a Brillo i 55 per a Contraste. |
||||||
|
|
|
||||||
|
|
Finalment,
escriviu el text modernisme amb Arial 35 i
color #FF9900 . |
||||||
|
|
Posicioneu
aquest text com el de la imatge inferior. |
||||||
|
|
|
||||||
|
|
|
||||||
|
|
|
||||||
|
|
Deseu el
fitxer amb el nom modernisme.png |
Exercici
|
|
|
|
|
Abans de
començar l’exercici, convé que observeu el resultat final. Això ho podeu fer
clicant sobre el símbol Play de l’animació que trobareu al final del
present exercici. |
|
|
Obriu un
arxiu nou de 300 píxels d'amplada per 250 d'alçada. |
|
|
Importeu-hi
la imatge radio.jpg
que trobareu disponible dins la carpeta imatges d'aquest mòdul. |
|
|
|
|
|
|
|
|
|
|
|
Tot i que
al llarg d'aquest exercici heu d'anar seguint les pautes donades, podeu
personalitzar tant com vulgueu el vostre treball. |
|
|
|
|
|
Retalleu
el fons d'aquesta imatge i elimineu-lo. Encara que aquesta és una operació
que també pot fer-se amb les eines pròpies de mapes de bits, us aconsellem
que feu servir l'eina Pluma, ja que permet
treballar amb la suficient precisió per poder crear una màscara i, a partir
d'aquesta, procedir a retallar la ràdio. A més, aquest és el procediment que
ja heu treballat al llarg de les darreres pràctiques d'aquest mòdul. |
|
|
Apliqueu
a la ràdio un efecte d'ombra. |
|
|
Dibuixeu
un rectangle i distorsioneu-lo amb l'eina de distorsionar que trobareu al
menú Modificar | Transformar | Distorsión. |
|
|
Pinteu
aquest rectangle amb alguna textura que us agradi, doneu-hi un efecte d'ombra
i disposeu-lo darrere de la ràdio. |
|
|
|
|
|
Importeu
el fitxer GIF animat a.gif
i posicioneu-lo com en el disseny de mostra. Feu el mateix amb el GIF animat b.gif . |
|
|
Com que
són gifs animats, veureu que un quadre de diàleg us demana si voleu afegir
fotogrames nous. Accepteu-ho. |
|
|
|
|
|
En acabat, teclegeu el
text www.radio, pinteu-lo i reposicioneu-lo
com més us agradi. |
|
|
Recordeu
que a Opciones de capa heu d’activar Compartir capa perquè l’animació i el gràfic en
conjunt es vegin bé. |
|
|
|
|
|
Deseu
l'exercici tal com el teniu ara. Anomeneu l'arxiu amb el nom de radio.png. |
|
|
|
|
|
A
continuació, teniu un exemple de mostra: |

Mòdul 3
|
|
|
|
Text i
efectes del text |
|
|
|
|
|
L'emissió
de missatges mitjançant els signes de l'escriptura experimenta en
l'actualitat una notable evolució, tant pel que fa a la forma de la lletra
com en les seves possibilitats de presentació. |
|
|
La
difusió generalitzada de l'ordinador i l'accessibilitat als programes, amb un
ús cada vegada més a l'abast de tothom, facilita la incorporació de la
majoria de les persones a un món nou relacionat amb els productes gràfics.
Malgrat això, no sempre és possible fer allò que hom desitjaria. |
|
|
De fet,
el text que apareix en un navegador Web utilitzant llenguatge HTML pot ser
certament limitat i és possible que no cobreixi les expectatives de l'usuari.
És per això que programes com el Fireworks MX 2004 faciliten i posen a
disposició eines d'edició que milloren significativament la capacitat de
comunicació. |
|
|
Per tot
plegat, hem volgut que al llarg d'aquest mòdul el text sigui el nostre
principal protagonista i per això esperem que a mesura que avanceu en les
pràctiques experimenteu en les seves possibilitats creatives aplicades a
l'edició de missatges gràfics. |
|
|
|
|
|
Objectius |
|
|
|
|
|
|
|
|
|
|
|
Continguts |
|
|
|
|
|
|
Pràctica
9
|
|
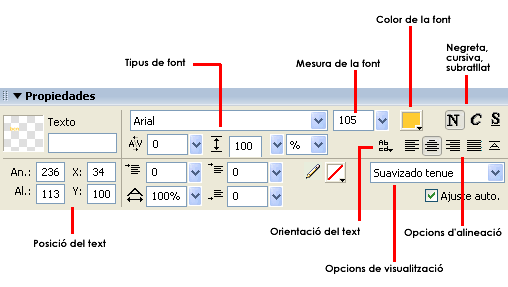
Abans de començar la
primera pràctica d'aquest mòdul convé que us familiaritzeu amb l'Inspector de propiedades, aquesta finestra que en
les pràctiques anteriors ens donava informació sobre les eines. Us permetrà
triar i controlar el tipus i la mesura de la font, el color, la forma de la
lletra (negreta, cursiva o subratllada), l'orientació del text i les altres
opcions, com poden ser: l'alineació i la selecció del tipus de filet (borde),
així com la grandària i la posició del quadre de text. |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
A partir
d'aquest moment inicieu la pràctica número 1 d'aquest mòdul, que té per
objectiu aprendre a fer servir les eines de text. |
|
|
|
|
|
|
|
Desenvolupament
de la pràctica |
|
|
|
|
|
|
|
En primer lloc obriu un arxiu nou, seleccionant Archivo
| Nuevo; ajusteu-lo a una mida de 300 píxels d'amplada per 300
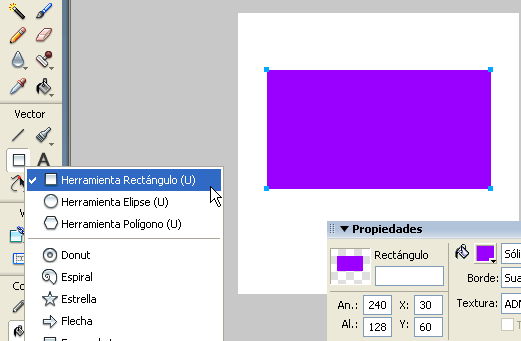
píxels d'alçada i trieu el blanc com a color de fons. Tot seguit, amb l'eina Rectángulo,
dibuixeu un rectangle de 240x180 píxels, centrat respecte al nou arxiu que
heu creat i que heu de desar amb el nom lluna1.png |
|
|
|
Per
controlar les mides i posició d'aquest rectangle de color #9900FF, podeu
utilitzar l'Inspector de propiedades, tal com
mostra la figura. |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
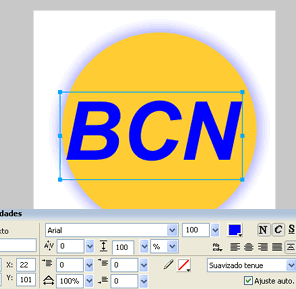
Sobre
aquest rectangle escriviu en majúscules el text BCN amb les
següents característiques: Arial, 105 de grandària, color #FFCC33, centrat
horitzontalment i centrat verticalment respecte del rectangle que prèviament
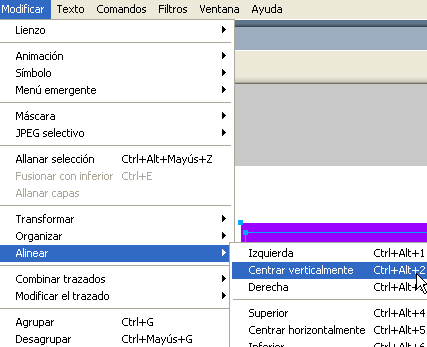
heu dibuixat. Recordeu que per a aquesta operació cal fer servir les ordres Modificar
| Alinear | Centrar verticalmente i Modificar | Alinear |
Centrar horizontalmente, i també que heu de tenir seleccionats
alhora amb el Puntero tant el quadre de text
com el rectangle |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
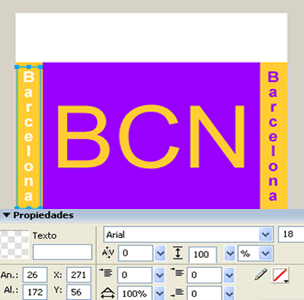
Continueu
l'exercici dibuixant un altre rectangle, però en aquest cas a la dreta de
l'anterior i de color #FFCC33. Fixeu-vos que les seves mides siguin 30x180
píxels. Tot seguit escriviu el text Barcelona, amb la font
Arial, 18 de grandària, color #9900FF, que heu de col·locar com abans,
centrat, en posició vertical respecte de la figura que li fa de fons. Per
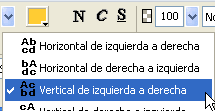
realitzar aquesta operació cal obrir el menú desplegable d'orientació de text
i triar l'opció Vertical de izquierda a derecha. |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Realitzada
aquesta primera part de l'exercici, seleccioneu amb el Puntero el text Barcelona i el
rectangle que li fa de fons. Copieu-los i enganxeu-los a l'esquerra de manera
que la forma aparent de la figura sigui simètrica. Observeu que després de
realitzar aquesta operació també cal canviar el color del text copiat. |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
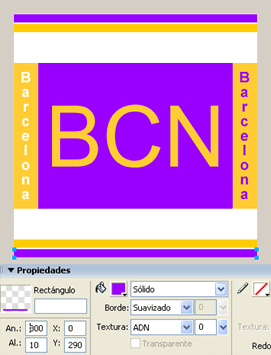
A
continuació, emmarcareu la figura. Per fer-ho dibuixeu dos rectangles, col·loqueu-los
a la part superior, amb els mateixos colors que heu utilitzat fins ara i que
després heu de copiar i enganxar a la part inferior tal com es mostra en
l'exemple. |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
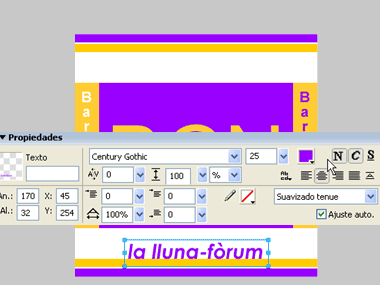
Ara podeu
passar a escriure el text la Lluna-fòrum amb la font
Century Gothic, 25, color #9900FF, en negreta, cursiva, centrat per sota de la
figura. Si no disposeu d'aquesta font feu-ne servir una altra que sigui
similar. |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
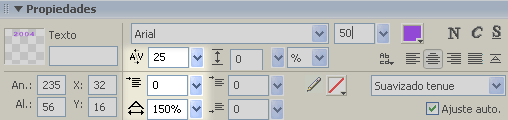
A partir
d'aquí escriviu el text 2004 amb la font Arial, 50, color
#9900FF. Una vegada l'hagueu col·locat adequadament, el modifiqueu i
l'encaixeu amb l'opció d'espaiat de paràgrafs. |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Fixeu-vos
que si teniu el text seleccionat amb aquesta operació podeu canviar per una
banda, l'Escala horizontal, que heu de passar a 150%, i, per
l'altra, el Reespaciado, que heu de passar a 25. |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Finalment
deseu l'arxiu amb el nom lluna1.png. |
Pràctica
10
|
|
|
Desenvolupament
de la pràctica |
|
||||||||||
|
|
|
||||||||||
|
|
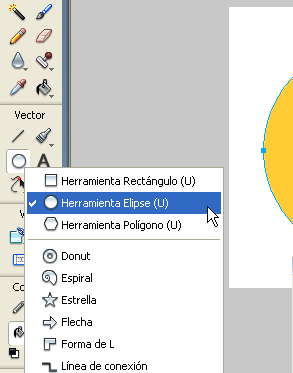
Comenceu com en l'exercici anterior: obriu un arxiu nou de
300x300 píxels amb el fons de color blanc. Dins d'aquest espai, dibuixeu-hi
un cercle de 240 píxels de diàmetre, centrat i de color sòlid #FFCC33. Per a
realitzar aquesta operació cal seleccionar Herramienta Elipse
i mantenir premuda Majúscules. Fixeu-vos que l'Inspector de propiedades indica la grandària del
cercle i la posició relativa respecte a les coordenades (x,y). |
||||||||||
|
|
|
||||||||||
|
|
|
||||||||||
|
|
|
||||||||||
|
|
|
||||||||||
|
|
|
||||||||||
|
|
|
||||||||||
|
|
|
||||||||||
|
|
Per centrar
el text amb el cercle, recordeu que prèviament cal seleccionar-los ambdós amb
el Puntero i aplicar les operacions Modificar
| Alinear | Centrar verticalmente i repetir-la amb Modificar
| Alinear | Centrar horizontamente. |
||||||||||
|
|
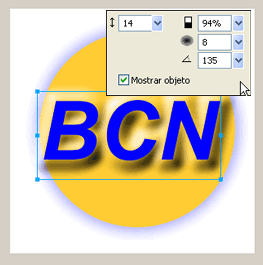
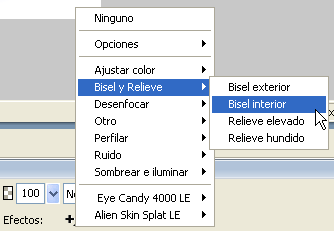
Quan
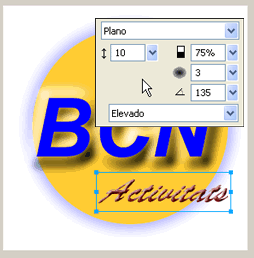
tingueu aquesta part de l'exercici acabada passeu a afegir un efecte aplicat
al text BCN. En aquest cas utilitzeu Efectos | Bisel
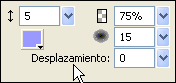
y relieve | Relieve elevado amb els següents paràmetres: contrast
94%, suavitzat 8, desplaçament 135, angle 135 i amplada 14. |
||||||||||
|
|
|
||||||||||
|
|
|
||||||||||
|
|
|
||||||||||
|
|
|
||||||||||
|
|
|
||||||||||
|
|
|
||||||||||
|
|
|
||||||||||
|
|
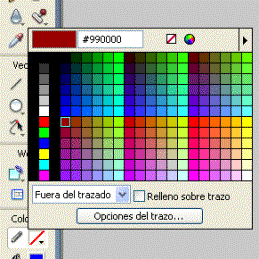
Per
acabar la pràctica escriviu la paraula la lluna, disposada a la part
superior de la figura, coordenades x=52, y=72, amb la font Arial, 30, negreta
i cursiva. Cal observar que en aquesta ocasió esteu fent servir un Color
de trazo #990000 i un Color de relleno #FFFFFF. |
||||||||||
|
|
|
||||||||||
|
|
|
||||||||||
|
|
|
||||||||||
|
|
Fixeu-vos
que per tal d'ajustar el traç i controlar l'amplada del filet cal obrir el
menú desplegable de les Opciones del trazo. En aquest cas
cal optar per una amplada de filet igual a 1 píxel. |
||||||||||
|
|
|
||||||||||
|
|
|
||||||||||
|
|
|
||||||||||
|
|
Finalment,
apliqueu un efecte d'ombra al text la lluna, de
color #0000FF. Si heu seguit el processos detalladament, el resultat final de
la pràctica ha de ser molt semblant al que mostra la figura. Deseu l'arxiu
amb el nom lluna2.png |
||||||||||
|
|
|
||||||||||
|
|
|
||||||||||
|
|
|
||||||||||
Pràctica
11
|
|
|
Desenvolupament
de la pràctica |
|
|||
|
|
|
|||
|
|
En primer lloc, obriu un arxiu nou de 400x300 píxels amb el
fons de color blanc. Dins d'aquesta àrea de treball, col·loqueu-hi la imatge
de l'exercici anterior anomenada lluna2.png
fent ús de l'opció de menú Archivo | Importar.
|
|||
|
|
|
|||
|
|
Tot seguit,
escriviu el text 2004 amb la font Arial 100, negreta i color
#99CC00. A continuació i amb el text seleccionat, convertiu aquest text a
traçat. Per a realitzar aquesta operació recordeu que cal obrir el menú Texto i aplicar Texto | Convertir en trazados.
|
|||
|
|
|
|||
|
|
|
|||
|
|
|
|||
|
|
En aquest
moment el text té les propietats d'un traçat. Com que el que volem és que
cada número sigui independent, apliqueu l'operació Modificar |
Desagrupar. |
|||
|
|
|
|||
|
|
|
|||
|
|
|
|||
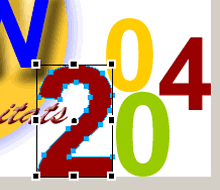
|
|
Fixeu-vos
que a partir d'ara podeu canviar les propietats de cada número de manera que podeu
practicar amb diferents tipus de composicions. |
|||
|
|
En
aquesta pràctica, s'ha optat per canviar l'escala i el color. Per modificar
la mida del número, seleccioneu-lo i apliqueu-hi l'opció de menú Modificar
| Transformar | Escala. Fixeu-vos que us apareixen els tiradors de
control de l'element seleccionat, amb els quals podeu ampliar-lo, reduir-lo i
fins tot girar-lo. |
|||
|
|
|
|||
|
|
|
|||
|
|
|
|||
|
|
|
|||
|
|
|
|||
|
|
|
|||
|
|
|
|||
|
|
Quan
tingueu acabada la composició, deseu-la amb el nom lluna3.png |
|||
Pràctica
12
|
|
|
Desenvolupament
de la pràctica |
|
||||
|
|
|
||||
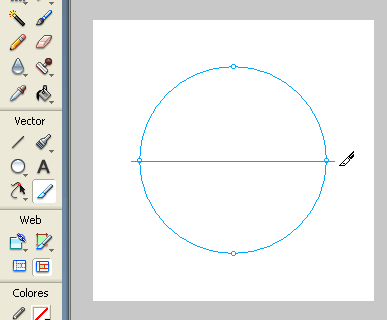
|
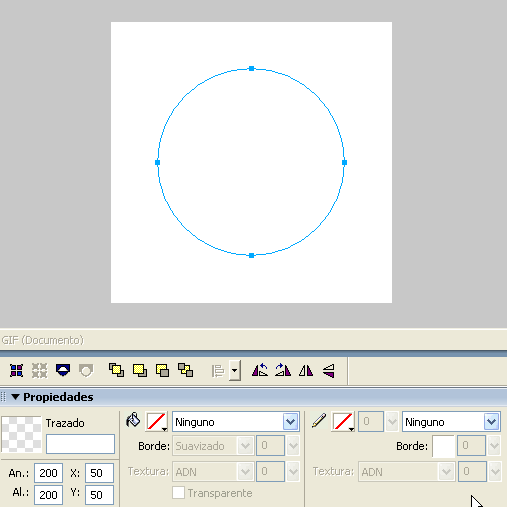
|
Comenceu obrint un arxiu nou de 300x300 píxels amb el fons de color
blanc. Dins d'aquest espai de treball dibuixeu una circumferència de 200
píxels de diàmetre i centreu-la dins del document. Recordeu que podeu
controlar-ne el traçat fent ús de Majúscules (Shift) i també en podeu
controlar les mides des de l'Inspector de
propiedades. |
||||
|
|
|
||||
|
|
|
||||
|
|
|
||||
|
|
Tot
seguit, amb l'eina Cuchilla talleu la circumferència en dues
parts. |
||||
|
|
|
||||
|
|
|
||||
|
|
|
||||
|
|
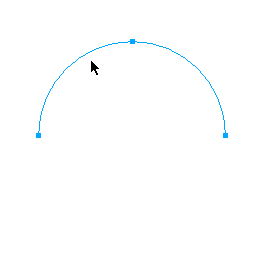
Podeu
comprovar com el resultat d'aquesta operació permet seleccionar de manera
independent l'arc superior i l'arc inferior, fent doble clic. |
||||
|
|
|
||||
|
|
|
||||
|
|
|
||||
|
|
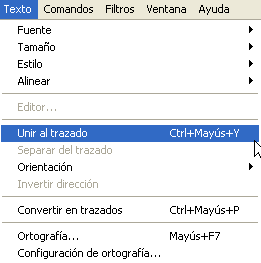
Escriviu
el text temporada 2004. Utilitzeu la font Arial 20 negreta
amb un color #FFCC00. Disposeu aquest text per sobre de l'arc. Seleccioneu els
dos elements (text i arc). Després apliqueu l'operació Texto | Unir
al trazado. Observeu com aquest s'ajusta a la forma de l'arc
dibuixat prèviament. |
||||
|
|
|
||||
|
|
|
||||
|
|
|
||||
|
|
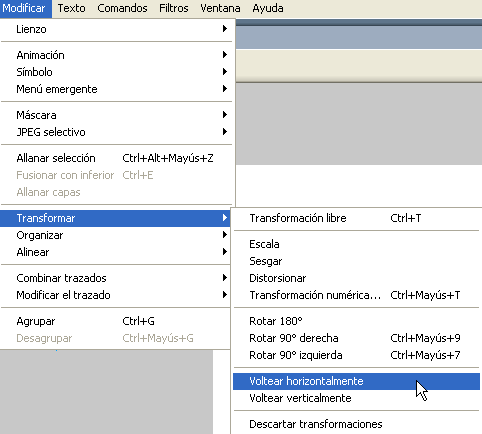
Per poder
unir un text al traçat de l'arc inferior i que aquest es llegeixi
correctament en vertical, cal preveure una transformació prèvia. Per fer
aquesta operació, seleccioneu l'arc i apliqueu Modificar |
Transformar | Voltear horizontalmente. |
||||
|
|
|
||||
|
|
|
||||
|
|
|
||||
|
|
A partir
d'aquí escriviu el text en majúscules CONCERTS EN FAMÍLIA amb
les mateixes característiques que el text anterior i disposeu-lo de manera
que quedi per sota de l'arc. Apliqueu Texto | Unir al trazado
i observeu com s'ajusta a la forma de l'arc. |
||||
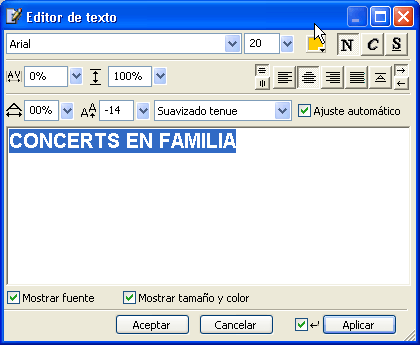
|
|
Noteu que
no us queda com era de preveure. De fet el text queda dins del traçat
vertical, mentre que en el text anterior, quedava per sobre. Per tal
d'aconseguir l'efecte desitjat cal realitzar la corresponent correcció de
posició. Això és possible controlar-ho amb l'editor de text, seleccionant Texto
| Editor i ajustant l'opció de línia base fins a una grandària de 14
punts en sentit negatiu (-14). |
||||
|
|
|
||||
|
|
|
||||
|
|
|
||||
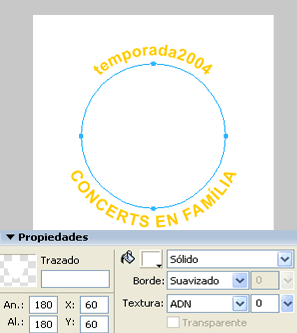
|
|
Una vegada
teniu aquests dos fragments de text podeu disposar-los en una corona circular
per fer-los ressaltar. Seleccioneu l'eina Elipse i dibuixeu
dos cercles concèntrics, el primer de 180 píxels de diàmetre i de color
blanc, i el segon de 240 píxels i de color #990000. |
||||
|
|
|
||||
|
|
|
||||
|
|
|
||||
|
|
Recordeu
que es necessari ordenar-los adequadament disposant-los per darrere del text
amb l'opció Modificar | Organizar | Enviar hacia atrás. |
||||
|
|
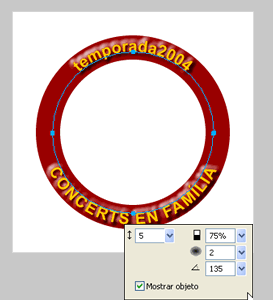
El
resultat aparent ha de ser com el que mostra la figura. |
||||
|
|
|
||||
|
|
|
||||
|
|
|
||||
|
|
Amb els dos
textos seleccionats podeu aplicar un efecte Efecto | Bisel y Relieve
| Relieve elevado amb els següents paràmetres: contrast 75%,
suavitzat 2, angle 135 i amplada 5. |
||||
|
|
|
||||
|
|
|
||||
|
|
|
||||
|
|
|
||||
|
|
|
||||
|
|
|
||||
|
|
|
||||
|
|
Una vegada
arribats aquí, deseu l'exercici amb el nom lluna4.png. |
||||
|
|
|
||||