| |
|
| |
Connexió amb el Flash |
| |
|
| |
En aquesta pràctica veurem de quina
manera podem connectar el PHP amb el Flash i interactuar en tots dos sentits.
L'exemple que treballarem serà el de la transferència de
valors generats pel PHP cap a una animació feta amb el Flash i
la seva modificació dinàmica d'acord amb aquests valors.
La transferència inversa (del Flash al PHP) no presenta, a partir
d'aquí, massa dificultat, tot i que no en treballarem cap exemple
pràctic. |
| |
|
|
Per fer aquesta pràctica, és molt
recomanable tenir nocions del Flash i l'Action Script. De tota manera, proporcionarem
el fitxer Flash necessari per poder-la dur a terme en cas que aquests coneixements
no es tinguin. |
| |
|
| |
|
| |
Gràfica de barres |
| |
|
| |
L'activitat pràctica que desenvoluparem
consistirà, com hem apuntat, a generar dinàmicament una gràfica
feta amb el Flash a partir de les dades que li passem des del PHP. A cada
crida a la pàgina html que conté l'animació del Flash,
es regenerarà la gràfica amb els nous valors. En concret,
simularem que passem un tant per cent d'aprovats per a cada grup d'un nivell
educatiu d'un centre i en farem la representació gràfica.
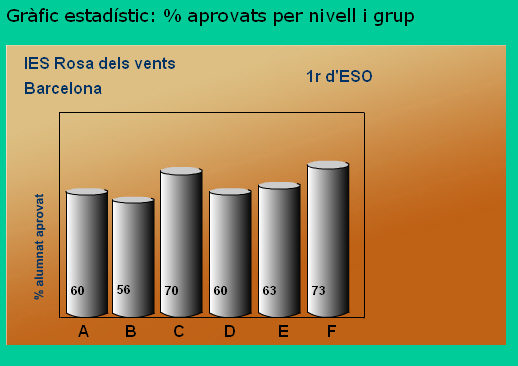
El resultat serà semblant al de la imatge que segueix: |
| |
|
| |

Figura 7.4.1: Resultat de l'animació
|
| |
|
| |
|
| |
Som-hi! |
| |
Per fer la pràctica necessitarem:
- Script PHP que generi dades.
- Animació en Flash preparada per rebre els valors
del PHP. Podeu baixar-vos el fitxer barres.zip
que conté dos fitxers:
- l'arxiu barres.fla, editable
en Flash, en cas que hi vulgueu fer modificacions
- el fitxer barres.swf, que podreu
fer servir directament per realitzar la pràctica.
- Pàgina html que reculli l'animació Flash.
|
| |
|
| |
Generació de dades |
| |
Com que el que interessa sobretot és veure el traspàs
de les dades d'un script PHP cap a una animació Flash, per simplificar
crearem una rutina que generi unes dades simulades. En una situació
real, el que faríem seria recollir les dades d'unes taules i fer
els càlculs pertinents.
Aquest fitxer retornarà una cadena en el mateix format que fem
servir quan passem variables pel mètode GET,
al darrere de l'adreça URL:
http://adreça?variable=contingut&variable2=contingut2&...
Copieu el codi que segueix en el vostre editor i deseu-lo amb el nom
de barres.php. És molt important
que li doneu aquest nom i no un altre, ja que en cas contrari, l'animació
Flash no trobaria la font de dades, que buscarà amb aquest nom. |
| |
|
|
<?php
/*---------------------------------------------------------------
* Mòdul: 7 Pràctica: 4 Fitxer: barres.php
* Autor: D116 Data:
* Descripció: Generació de resultats per a la gràfica
* Pre condi.:
* Post cond.: El resultats els recull l'animació 'barres.swf'
----------------------------------------------------------------*/
// Primer de tot posem els 'headers' necessaris per tal que els
// valors generats pel script no es desin a la memòria cau (cache)
// i es renovin a cada crida
Header("Cache-Control: no-cache");
Header("Pragma: no-cache");
// Generació de dades per a l'animació barres.swf de Flash
// Per a la pràctica simularem unes notes numèriques i les
// generarem de manera aleatòria amb la funcion rand()
// En una situacio real les dades podrien provenir
// de les taules de notes // Primerament ens "inventem" el nombre
de grups,
// d'alumnes per grup
$numgrups = 6;
$numalums = 30;
// Suposarem que els grups, com sol ser habitual als centres,
// tenen assignada una lletra (A,B,C,D...)
// i per a generar-ne el nom anirem incrementant el seu codi ASCII
// que transformarem després en lletra
// Així establim el primer grup a 65='A'
$numgrup = 65;
// Comencem el procés de generació amb 'fors' de les dades
simulades
// Engeguem un for que repassi grup per grup i vagi recollint el
// total d'aprovats de cada grup
for ($i=0; $i < $numgrups; $i++){
$totalaprovats = 0;
// Dins del primer for n'engeguem un altre que recorri tots els alumnes,
// generi una nota aleatòria, comprovi si és aprovat i,
// en cas afirmatiu l'afegeixi al total d'aprovats del grup
for ($j=0; $j < $numalums; $j++){
$nota = rand(1,10);
if ($nota > 4.99){
$totalaprovats++;
}
} // Fi for Alumnat
// Omplim un array multidimensional amb:
// - la 'lletra' del grup (amb chr() convertim a lletra $numgrup)
// - el percentatge d'aprovats arrodonit
$aPercent[] = array( chr($numgrup),round(($totalaprovats*100)/$numalums,0));
// incrementem el número de grup
$numgrup++;
} // Fi for Grups
// Definim dues variables amb el nom de centre i població
// que també seran pasades a l'animació Flash.
// Estan comentades. Si no les descomentem (i per tant no es passen
// aquests valors) l'animació té definida per defecte:
// centre: 'Rosa dels vents'
// poblacio: 'Barcelona'
//$centre = "El meu centre";
//$poblacio = "La meva poblacio";
//$sortida serà la cadena que tornarà el script
$sortida ="";
// si tenim definits $centre i $poblacio els afegim a la cadena
if (isset($centre) && isset($poblacio)){
$sortida .= "centre=$centre&poblacio=$poblacio&";
}
// afegim també un nivell
$sortida .= "nivell=1r d'ESO&";
// mitjançant un nou for completem la cadena de sortida amb:
// grup1=A&mida1=67 ( per, ex.)
for ($k=0; $k < count($aPercent); $k++){
$h = $k+1;
$sortida .= "grup$h=".$aPercent[$k][0]."&mida$h=".$aPercent[$k][1]."&";
}
// "Escrivim" la variable $sortida que serà el que arribarà
a l'animació
echo $sortida;
?>
|
| |
Llistat 7.4.1. Generació de dades |
| |
|
| |
El codi per a la simulació segueix els passos següents:
- Definim el nombre de grups i d'alumnes per grup a $numgrups
i $numalums.
- Definim el codi ASCII de la lletra que assignem al primer
grup (65 = A).
- Mitjançant dos for
recorrem els grups i els alumnes de cada
grup, als quals els assignem una nota de manera aleatòria mitjançant
la funció rand().
- D'aquest procés en resulta un array multidimensional
que contindrà:
- la lletra del grup (A, B, C, D...)
- el percentatge d'aprovats de cada grup
- Finalment, generem la cadena en el format llegible per
l'animació. Si executeu l'script directament, podreu veure que
retorna una cadena, amb cada parell de 'camp=valor' separats per &,
semblant a aquesta:
|
| |
nivell=1r d'ESO&grup1=A&mida1=50&grup2=B&mida2=57&grup3=C&mida3=77&
grup4=D& mida4=63& grup5=E&mida5=50&grup6=F&mida6=50&
|
| |
|
| |
|
| |
Animació en Flash |
| |
Amb una finalitat il·lustrativa, veurem ara el
codi de l'animació en Flash. Es tracta d'un codi simple, pensat
per exemplificar el procés. Una de les coses que cal tenir present
és que perquè s'entenguin els dos scripts, hem de tenir
declarades a l'script del Flash les variables que li enviem des del PHP,
exactament amb el mateix nom. |
| |
|
| |
El llistat que hi ha a continuació correspon a les
accions del primer fotograma. |
| |
|
| |
// Codi del primer fotograma del fitxer 'barres.fla'
// Primerament definim totes les variables
// Definim centre, poblacio i nivell per si no es passen
_root.centre="IES Rosa dels vents";
_root.poblacio="Barcelona";
_root.nivell="";
// definim noms de grup com a buits
_root.grup1= "";
_root.grup2= "";
_root.grup3= "";
_root.grup4= "";
_root.grup5= "";
_root.grup6= "";
// definim mides de les barres a 0
_root.mida1 = 0;
_root.mida2 = 0;
_root.mida3 = 0;
_root.mida4 = 0;
_root.mida5 = 0;
_root.mida6 = 0;
// definim valors de progrés de cada barra a 0
_root.progres1 = 0;
_root.progres2 = 0;
_root.progres3 = 0;
_root.progres4 = 0;
_root.progres5 = 0;
_root.progres6 = 0;
/////////////////////////////////////////////////////////////
// Funció que recull les dades generades pel script 'barres.php'
// Si aquest script no fos al mateix directori que la resta de
// fitxers (barres.swf i barres.html) caldria posar-hi
// l'adreça URL sencera o bé el directori relatiu on es
trobés
loadVariablesNum("barres.php",0);
|
| |
Llistat 7.4.2. Script fotograma inicial "barres.swf" |
| |
|
| |
En aquest codi:
- Definim unes variables de centre,
poblacio i nivell educatiu; si no es passen aquests valors, es
mantindran els que són aquí definits per defecte.
- Definim, després, les variables que recolliran:
- la lletra de cada grup
- la mida de cada barra
- els valors de progrés (es mostrarà l'increment "animat"
des de 0 fins a la mida de la barra)
- Finalment, utilitzem l'ordre
loadVariablesNum("barres.php",0); Aquesta
funció és al cor del procés i li passem dos paràmetres:
- barres.php: és l'script
del qual rebrem les variables
- 0: és el nivell
del Flash Player on treballarem amb les variables
|
| |
|
|
La funció loadVariablesNum()
admet un tercer paràmetre opcional que pot ser
GET o POST. Aquests dos mots ja
ens són familiars i si n'hi poséssim un, voldria dir que la
funció, en lloc de recollir les variables de l'script del primer
paràmetre, les hi enviaria. D'aquesta manera, es podria treballar
una entrada de dades amb un entorn gràfic fet amb el Flash i després
enviar els valors variables que es podrien tractar amb el PHP. En definitiva,
seria el cas contrari de l'exemple que treballem. |
| |
|
| |
Per acabar, podem veure el codi que conté cadascuna
de les barres (clips de pel·lícula). |
| |
|
| |
// Codi per a cada objecte barra
// En carregar el clip de pel·lícula:
// - posem l'escala vertical (alçada)a 0
// - posem el valor de progrés corresponent també a 0
onClipEvent(load){
this._yscale = 0;
_root.progres1 = 0;
}
//Codi que s'anirà executant contínuament...
onClipEvent(enterFrame) {
// Si el valor de _yscale és més petit que la mida proposada
// anirà incrementant en una unitat
// També augmentarà el valor de progrés mostrat
// Quan no es compleixi la condició no passarà res i
// tot es quedaran com estan la barra i el valor de progrés mostrat
if (this._yscale <= _root.mida1){
_root.progres1 = this._yscale;
this._yscale++;
}
} |
| |
Llistat 7.4.3. Script per a la barra 1 |
| |
|
| |
En aquest codi bàsicament fem dues coses:
- onClipEvent(load) quan
entrem a cada barra:
- posem l'escala vertical (alçada) a 0
- posem el valor de progrés corresponent també a
0
- onClipEvent(enterFrame)
mentre s'executa i la mida és més
petita que l'escala vertical:
- mostrem l'increment del número des de 0 fins al final,
que acompanyarà el creixement de la barra
- anem incrementant l'alçada de la barra
|
| |
|
| |
Pàgina html resultant |
| |
Finalment, es tracta que creem una pàgina html,
amb el nom de barres.html, que contingui
l'animació barres.swf. Si tenim
en el mateix directori barres.html,
barres.php i barres.swf, quan
cridem aquesta pàgina html, s'executarà l'animació
amb els valors que s'hauran generat aleatòriament des de barres.php. |
| |
|
| |
<!---------------------------------------------------------------
* Mòdul: 7 Pràctica: 4 Fitxer: barres.html
* Autor: D116 Data:
* Descripció: Mostra l'animació Flash
* Pre condi.: Han d'existir: 'barres.php' i 'barres.swf'
* Post cond.:
---------------------------------------------------------------->
<HTML>
<HEAD>
<meta http-equiv=Content-Type content="text/html; charset=iso-8859-1">
<TITLE>D116. Mòdul 7. Pràctica 4</TITLE>
</HEAD>
<BODY bgcolor="#00CC99">
<strong><font face="Verdana, Arial, Helvetica, sans-serif">Gràfic
estadístic:
% aprovats per nivell i grup</font></strong><br>
<br>
<OBJECT classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/
swflash.cab#version=6,0,0,0"
WIDTH="500" HEIGHT="300" id="barres" ALIGN="">
<PARAM NAME=movie VALUE="barres.swf"> <PARAM NAME=quality
VALUE=high> <PARAM NAME=bgcolor VALUE=#FFFFFF> <EMBED src="barres.swf"
quality=high bgcolor=#FFFFFF WIDTH="500" HEIGHT="300"
NAME="barres" ALIGN=""
TYPE="application/x-shockwave-flash" PLUGINSPAGE="http://www.macromedia.com/go/getflashplayer"></EMBED>
</OBJECT>
</BODY>
</HTML> |
| |
Llistat 7.4.4. Pàgina barres.html,
que crida l'animació. |
| |
|
| |
La pàgina la podeu crear amb el Dreamweaver.
A part de l'animació, pot contenir un títol explicatiu, li
podeu canviar el color de fons, etc. |
| |
|
|
|
Si voleu treballar més a fons el tema
de la creació de gràfiques dinàmiques amb Flash i PHP,
existeixen algunes eines que poden ser útils. Per exemple, a l'adreça
http://www.maani.us/charts/index.php
n'hi podeu trobar una que, per un preu mòdic, ofereix moltes possibilitats. |
| |
|
| |
|
 |
|
| |
|