Com preparar la pàgina web
Una vegada acabats els treballs, aquests ens els podeu enviar a l'adreça lherraiz@pie.xtec.es (recordeu que heu de fer-nos arribar els fitxers de text -HTM- i les imatges -GIF o JPG- que s'han de visualitzar).

Si ho preferiu, també podeu editar les fitxes del Modernisme dins la pàgina del vostre centre; en aquest cas convé que envieu un missatge per tal de comunicar-nos l'adreça on està posat i poder fer l'enllaç des de la web del PIE. Si l'activitat us ocupa bastants fitxers de text i altres gràfics, potser us interessarà més crear un directori on recolliu tots els fitxers.

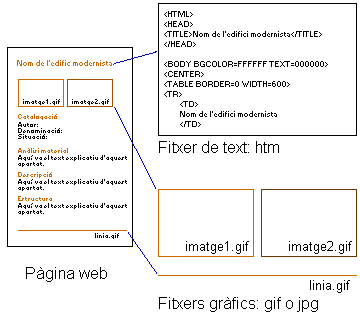
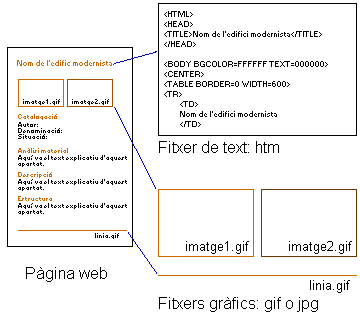
Pels qui no heu fet cap pàgina web us adjuntem el fitxer plantill.htm que és l'esquelet d'una pàgina web. Totes les referències ja estan escrites, només cal que ompliu el contingut dels diferents apartats i substituïu la referència a la imatge (imatge1.gif, imatge2.gif i linia.gif) pel nom del/s vostre/s fitxer/s gràfics.
<HTML>
<HEAD>
<TITLE>
Nom de l'edifici modernista
</TITLE>
</HEAD>
<BODY BGCOLOR=FFFFFF LINK=CF6700 VLINK=CF6700 TEXT=000000>
<CENTER>
<TABLE BORDER=0 CELLPADDING=0 CELLSPACING=0 WIDTH=600>
<TR>
<TD>
<FONT FACE="Arial, Helvetica" SIZE=+3 COLOR=CF6700>
Nom de l'edifici modernista
</FONT>
<BR>
<BR>
</TD>
</TR>
<TR>
<TD>
<IMG SRC="imatge1.gif"> <IMG SRC="imatge2.gif">
<BR>
<BR>
</TD>
</TR>
<TR>
<TD>
<FONT FACE="Arial, Helvetica" COLOR=CF6700>
Catalogació
</FONT>
<BR>
<BR>
<FONT FACE="Arial, Helvetica" SIZE=-1>
<B>Autor: xxxxx</B>
<B>Denominació: xxxxxx</B>
<B>Situació: xxxxxx</B>
</FONT>
<BR>
<BR>
<BR>
<FONT FACE="Arial, Helvetica" COLOR=CF6700>
Anàlisi material
</FONT>
<BR>
<BR>
<FONT FACE="Arial, Helvetica" SIZE=-1>
Aquí va el text explicatiu d'aquest apartat.
</FONT>
<BR>
<BR>
<BR>
<FONT FACE="Arial, Helvetica" COLOR=CF6700>
Descripció
</FONT>
<BR>
<BR>
<FONT FACE="Arial, Helvetica" SIZE=-1>
Aquí va el text explicatiu d'aquest apartat.
</FONT>
<BR>
<BR>
<BR>
<FONT FACE="Arial, Helvetica" COLOR=CF6700>
Estructura
</FONT>
<BR>
<BR>
<FONT FACE="Arial, Helvetica" SIZE=-1>
Aquí va el text explicatiu d'aquest apartat.
</FONT>
<BR>
<BR>
<BR>
<FONT FACE="Arial, Helvetica" COLOR=CF6700>
Context
</FONT>
<BR>
<BR>
<FONT FACE="Arial, Helvetica" SIZE=-1>
Aquí va el text explicatiu d'aquest apartat.
</FONT>
<BR>
<BR>
<BR>
<FONT FACE="Arial, Helvetica" COLOR=CF6700>
Síntesi
</FONT>
<BR>
<BR>
<FONT FACE="Arial, Helvetica" SIZE=-1>
Aquí va el text explicatiu d'aquest apartat.
</FONT>
<BR>
<BR>
<IMG SRC="linia.gif" WIDTH=600 HEIGHT=1>
</TD>
</TR>
</TABLE>
</CENTER>
</BODY>
</HTML>
|
Inici document HTM.
Inici codi capçalera document.
Inici codi títol finestra.
Títol de la finestra.
Final codi títol finestra.
Final codi capçalera document.
Definició del color de la pàgina, del text, dels enllaços...
Inici del codi de centrar la pàgina.
Definició d'una taula amb el contingut de la pàgina.
Inici de fila.
Inici de columna.
Definició del tipus, la mida i el color de la lletra.
Títol de la pàgina.
Tanca el codi de definició de la lletra.
Canvi de línia.
Canvi de línia.
Final de columna.
Final de fila.
Inici de fila.
Inici de columna.
Visualitza els gràfics "imatge1.gif" i "imatge2.gif".
Canvi de línia.
Canvi de línia.
Final de columna.
Final de fila.
Inici de fila.
Inici de columna.
Definició del tipus i el color de la lletra.
Nom de l'apartat
Tanca el codi de definició de la lletra.
Canvi de línia.
Canvi de línia.
Definició del tipus, la mida i el color de la lletra.
Etiqueta "Autors" en negreta.
Etiqueta "Denominació" en negreta.
Etiqueta "Situació" en negreta.
Tanca el codi de definició de la lletra.
Canvi de línia.
Canvi de línia.
Canvi de línia.
Definició del tipus i el color de la lletra.
Nom de l'apartat
Tanca el codi de definició de la lletra.
Canvi de línia.
Canvi de línia.
Definició del tipus, la mida i el color de la lletra.
Text explicatiu de l'apartat.
Tanca el codi de definició de la lletra.
Canvi de línia.
Canvi de línia.
Canvi de línia.
Definició del tipus i el color de la lletra.
Nom de l'apartat
Tanca el codi de definició de la lletra.
Canvi de línia.
Canvi de línia.
Definició del tipus, la mida i el color de la lletra.
Text explicatiu de l'apartat.
Tanca el codi de definició de la lletra.
Canvi de línia.
Canvi de línia.
Canvi de línia.
Definició del tipus i el color de la lletra.
Nom de l'apartat
Tanca el codi de definició de la lletra.
Canvi de línia.
Canvi de línia.
Definició del tipus, la mida i el color de la lletra.
Text explicatiu de l'apartat.
Tanca el codi de definició de la lletra.
Canvi de línia.
Canvi de línia.
Canvi de línia.
Definició del tipus i el color de la lletra.
Nom de l'apartat
Tanca el codi de definició de la lletra.
Canvi de línia.
Canvi de línia.
Definició del tipus, la mida i el color de la lletra.
Text explicatiu de l'apartat.
Tanca el codi de definició de la lletra.
Canvi de línia.
Canvi de línia.
Canvi de línia.
Definició del tipus i el color de la lletra.
Nom de l'apartat
Tanca el codi de definició de la lletra.
Canvi de línia.
Canvi de línia.
Definició del tipus, la mida i el color de la lletra.
Text explicatiu de l'apartat.
Tanca el codi de definició de la lletra.
Canvi de línia.
Canvi de línia.
Visualitza el gràfic "linia.gif" de 600 d'amplada.
Final de columna.
Final de fila.
Final de taula.
Final del codi de centrar la pàgina.
Final del codi de definició de pàgina.
Final del codi de pàgina HTM.
|

El fitxer plantill.exe és un executable que en descompactar-lo crea quatre fitxers: plantill.htm, imatge1.gif, imatge2.gif i linia.gif.

El fitxer plantill.htm és un fitxer de text que podeu recuperar amb qualsevol processador de textos (l'Ami Pro, el Word, la llibreta del Windows...). Una vegada editat i completat cal que el deseu en format de text però posant l'extensió HTM (ja que és l'extensió pròpia de les pàgines web).

Per altra banda, cal que escannegeu i editeu la imatge amb un programa gràfic com el Paint Shop Pro i la deseu amb l'extensió JPG (si és fotografia) o GIF (si és un dibuix).

Comproveu que funciona en local, és a dir, carregueu la pàgina en el Navegador amb l'opció Archivo | Abrir página si és el Netscape, o Fitxer | Obre amb l'Internet Explorer.

Recordeu que a l'hora d'enviar el vostre treball, cal que envieu el/s fitxer/s de text -HTM- i els fitxers d'imatges -GIF o JPG-.

|