| Elements bàsics visuals i animació I | ||||||
|
|
||||||
|
En la pràctica anterior hem partit de animacions ja fetes. Si bé és veritat que saber dibuixar permetrà que les animacions que fem siguin més boniques i vistoses, el fet de no dominar el dibuix no ha d'impedir que puguem desenvolupar bones animacions. Cal fer moltes proves i tenir clar què és el que es vol fer. En aquestes dues pràctiques treballarem amb els elements i figures bàsiques geomètriques per tal d'entendre i acostumar-nos a les característiques i lleis de l'animació. Farem servir el punt i la línia, que són els elements bàsics geomètrics que posteriorment desenvolupen les formes més complexes. Flash com la majoria de mitjans audiovisuals i programes gràfics, treballa sobre un sol pla, és a dir, només té les dues coordenades: amplada ( X) i alçada (Y) . És un programa d'animació en 2D. La profunditat o tercera coordenada (Z) s'obté, com en el dibuix, a partir de la perspectiva i dels diferents escalats dels objectes. Els objectius d'aquesta pràctica són: » Familiaritzar-nos amb la interpolació de moviment.» Veure altres possibilitats d'animació, com l'escala. » Experimentar per aprendre com funciona l'animació. » Treballar amb la composició i el moviment dels cossos dins l'espai. |
||||||
| EL PUNT | ||||||
|
||||||
| En el llenguatge escrit, el punt significa final de text, inici de silenci. El punt té una connotació de silenci, està replegat sobre ell mateix, és escuet, reticent. Fruit d'un xoc, d'una pressió sobre una superfície. Si variem aquesta superfície pot arribar a esdevenir cercle o pla. La seva forma és el cercle, però també es pot presentar amb d'altres formes. El punt és l'element bàsic geomètric, d'ell en naixerà la línia i els diferents elements posteriors. | ||||||
| Desenvolupament de la pràctica | ||||||
| Preparació de l'animació | ||||||
| El primer de tot serà crear una capa de fons i un objecte a animar. | ||||||
|
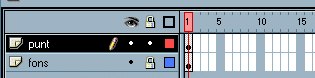
» Obriu
el programa Flash i amb les preferències predeterminades del
programa feu un rectangle amb color negre de fons i sense traç. Anomeneu
a aquesta capa fons i bloquegeu-la » Activeu les opcions Ver/Cuadrícula/ Mostrar cuadrícula i Ajustar cuadrícula i també Ver/Reglas. » Inserteu una capa nova i anomeneu-la Punt. » Dibuixeu un cercle d'uns 36 píxels o dos quadrícules de diàmetre. Desactiveu el color de traç i escolliu el color de fons que vulgueu, però penseu que el fons de l'escenari serà negre, amb la qual cosa el color de fons del punt millor que sigui clar. Situeu-lo en la part central de l'esquerra. ( X=0, Y=180) » Per tal de comprovar totes aquestes dades podeu obrir el pannell d'Informacions que es troba a Ventanas/Paneles/Info. » Deseu aquest fitxer a la carpeta flash com a punt.fla
|
||||||
| El punt i la línia | ||||||
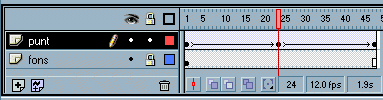
» Inseriu Crear Interpolación de movimiento al fotograma 1 ,així tots els nous fotogrames que feu tindran aquesta característica. » Inserteu un fotograma clau (F6) en la casella 48. » En la pista del fons inserteu un fotograma normal (F5) també a la casella 48. » Ja teniu la posició inicial i final. En el fotograma 24 moveu el punt fins a portar-lo a la banda contrària d'on és. Si premeu la tecla Shift a la vegada que el moveu, el recorregut del punt serà en línia recta o de 45º. » Deseu aquesta animació com a punt1.
|
||||||
| El punt i el pla | ||||||
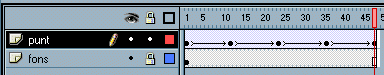
» Al fotograma 12 feu un nou fotograma clau situat a la mateixa coordenada X però a la part superior Y, és a dir Y =0, aproximadament. Només caldrà que arrossegueu el punt cap a aquesta coordenada. » Al fotograma 36 feu un nou fotograma clau situat a la mateixa coordenada X, però en aquest cas a la part inferior, és a dir Y= 400 aproximadament. » Deseu el fitxer com a punt2
|
||||||
| El punt i l'espai | ||||||
|
• Fins ara heu treballat amb dues dimensions. Heu fet moure, baixar i pujar el punt. Ara el farem moure en la tercera dimensió ( Z) apropant-se i allunyant-se. Per fer això caldrà que escalem el punt per tal de donar la sensació de llunyania i proximitat. En la part superior reduirem el punt fins 1/10 part i a la inferior l'augmentarem el doble. Hi ha diferents maneres d'escalar un objecte. » En el fotograma 12 activeu l'opció Modificar/transformar/Escalar y rotar. En el quadre corresponent a l'escala anoteu un 10 (es referirà al % ). Una altra opció és activar el pannell de transformar que està al darrere del pannell Info. Ventanas/Paneles/Transformar. En aquests cas sortiran les dades d'amplada i alçada, les quals podrem variar. La tercera opció d'escalar és fent clic al botó secundari del ratolí. En aquest cas ho haurem de fer directament sobre la figura, prement sobre qualsevol dels quatre quadrats blancs que s'activen al voltant de l'objecte. » En variar l'escala és probable que canviï la posició de l'objecte en relació al límit del pla. Cal readaptar la posició una miqueta per fer-la coincidir amb el límit. » En el fotograma clau 36 escalem el punt el doble. Es a dir un 200 %. » Deseu el fitxer com a punt3
|
||||||
| Donem vida al punt | ||||||
» En els fotogrames 1, 48 (en realitat és el mateix fotograma repetit) i 12 caldrà que escaleu d'amplada a la meitat. Ho podeu fer numèricament al pannell transformar o variant la caixa d'escalar en el punt quadrat superior central. Recordeu rectificar la posició per justificar el punt al límit del pla. » Pel que fa al fotograma 36 caldrà que primer escaleu l'alçada també un 50% aproximadament. » Ara fareu l'efecte d'esbiaixar. Caldrà que feu dos fotogrames clau nous, el 34 i el 38, dos abans i després del 36. Feu clic al punt al fotograma 34. Activeu l'opció Sesgar del pannell de Transformación. En la primera casella, que és la d'esbiaixar en X, apunteu 30, que indicarà els graus d'angulació. »Feu el mateix amb el fotograma 38, però en aquest cas apunteu -30.
. |
||||||