 proposa actualment que es separi el contingut
(XHTML) de
l'aparença (CSS).
proposa actualment que es separi el contingut
(XHTML) de
l'aparença (CSS). Com ja s'ha explicat el proposa actualment que es separi el contingut
(XHTML) de
l'aparença (CSS).
proposa actualment que es separi el contingut
(XHTML) de
l'aparença (CSS).
Per veure a la pràctica una web amb el mateix contingut presentada en diferents aparencies visiteu la web http://www.csszengarden.com/tr/espanol/ i activeu diferents fulls d'estil.
En aquesta pàgina oberta a la participació, ja hi han (gener 2006) 804 disenys diferents. Baixeu un l'arxiu CSS d'un dels dissenys i guardeu-lo a la vostra carpeta amb el nom CSSZENGARDEN.CSS
Aquest nou mètode de treball dista bastant de
l'utilitzat fins ara i representa un esforç tant per els
novells com per aquells que ja han utilitzat el llenguatge
HTML en les seves versions antigues en que es barrejava el contingut
amb la presentació. No obstant això, els beneficis
són considerables. Les webs són molt més
fàcils de mantenir i ocupen bastant menys.
Obre el bloc de notes i copia i enganxa el
següent text:
body {background-color: silver; font-family: Verdana, Arial;}
h1,h2,h3,h4,h5,h6 {color: #990000; text-align: center;}
h1 { font-size: 26px;}
h2 { font-size: 24px;}
h3 { font-size: 22px;}
h4 { font-size: 20px;}
h5 { font-size: 18px; }
h6 { font-size: 16px; }
p { color: black; font-size: 14px ;}
Guarda aquest text com un arxiu en la mateixa carpeta de l'arxiu 1.htm de la pràctica anterior. Posa-li el nom 1.css
Tal com es pot interpretar fàcilment la intenció d'aquest full d'estils és que tota la pàgina tingui un fons de color plata. Les lletres han de ser de la familia tipogràfica Verdana i si aquesta no hi és a l'ordinador on es visualitza la pàgina de la familia Aria.
A més les etiquetes h1, h2, ... ,h6 que indiquen les capçaleres tindran el color de nº hexadecimal 990000 (és un vermell fosc), i estaran centrades. Les mides seran des de 26 a 16 punts.
Els paràgrafs, que es marquen entre etiquetes <p> i </p> tindran la lletra de color negre de 14 punts.
Ara cal que indiquem a la pàgina web 1.htm que ha de fer servir aquests estils. Torna a obrir l'arxiu 1.htm amb el bloc de notes i incorpora la línia següent
<link href="1.css" rel="stylesheet" type="text/css" />
Aquesta línia s'ha de posar a la capçalera del codi XHTML entre <head> i </head>
Guarda l'arxiu 1.htm i obre'l amb el navegador per comprovar si ha funcionat.
Per acabar aquesta pràctica, modifica tots colors de la pàgina. Canviant l'arxiu 1.css. Pots utilitzar els noms dels 16 colors que reconeix l'estandar CSS
| Nom del color | Número HEX |
Color |
|---|---|---|
aqua |
#00ffff |
|
black |
#000000 |
|
blue |
#0000ff |
|
fuchsia |
#ff00ff |
|
gray |
#808080 |
|
green |
#008000 |
|
lime |
#00ff00 |
|
navy |
#000080 |
|
maroon |
#800000 |
|
olive |
#808000 |
|
purple |
#800080 |
|
red |
#ff0000 |
|
silver |
#c0c0c0 |
|
teal |
#008080 |
|
white |
#ffffff |
|
yellow |
#ffff00 |
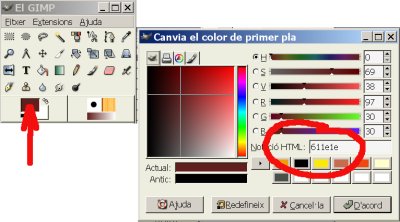
o bé, si és que vols utilitzar altres colors, el seu número HEX (HEXadecimal o en base 16) que pots calcular amb les eines de qualsevol programa de tractament d'imatges tal com el GIMP fent doble clic al color de primer pla

o també en pàgines web com aquestes:
Comprova amb el navegador com es veu la pàgina 1.htm amb la nova presentació i guarda el nou arxiu 1.css

