Com heu vist a les pràctiques anteriors per crear una pàgina web realment no cal més que un editor de textos. De tota manera és normal compaginar la escriptura de la pàgina web utilitzant directament el codi html o css amb la utilització d'un editor tipus WYSIWYG.
El programa més difós per fer i editar pàgines web és el DREAMWEAVER que és de pagament i privatiu. Seguint la filosofia d'aquest curs d'utilitzar programes lliures hi ha dos programes que fan aquesta tasca, el programa AMAYA que està desenvolupat pel mateix W3C i el NVU desenvolupat pel col·lectiu del mozilla firefox i que està traduït al català.
Per les majors prestacions i per estar en català, utilitzarem l'NVU. El podeu descarregar des de la web de softcatala.org
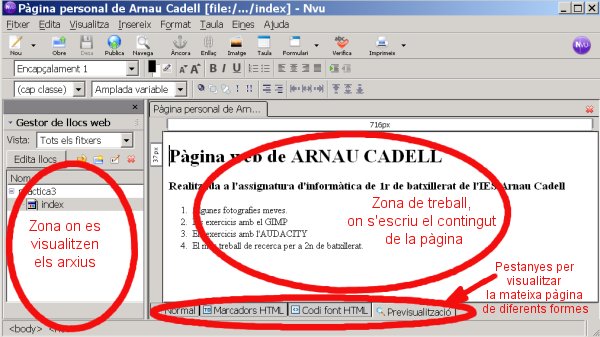
Un cop descarregat el programa, instal·lat i obert, té aquesta apariència:

A més a més de les barres superiors amb les eines de sempre, hi ha tres zones de treball:
- La part esquerra el gestor dels arxius que formen la pàgina web
- A la part central, la zona d'escriptura de la pàgina
- A la part inferior les pestanyes que permeten veure la pàgina de diferents formes, així es pot simultaniejar l'escriptura normal amb l'escriptura en codi HTML.
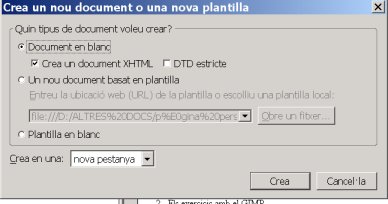
Feu Fitxer | Nou i trieu les opcions següents:

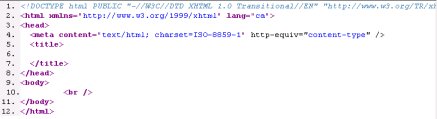
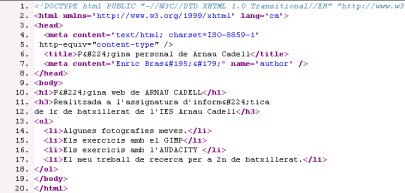
Ja tenim la pàgina web en blanc, si toqueu a la pestanya Codi font HTML veureu el codi tal com s'ha explicat a la pràctica 1.

Torneu a tocar la pestanya Normal i escriviu el següent canviant el nom ARNAU CADELL pel vostre:

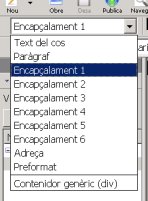
Per fer les diferents mides de lletra que veieu, heu de marcar el primer paràgraf i triar
Encapçalament 1

per assignar-lo així a aquest tipus de paràgraf posant-lo entre les etiquetes <h1> i </h1>
Feu el mateix amb el segon paràgraf "Realitzada a l'assignatura..." assignant-lo a Encapçalament 3
Marqueu les altres 4 línies i toqueu "llista numerada" ![]()
Comproveu si teniu el codi HTML correcte la pàgina tal com:

Fixeu-vos com ha substituït les lletres accentuades per exemple à per à
Feu Anomena i desa demanarà un títol escriviu "Pàgina web de xxxxxx " i guardeu a la vostra carpeta amb el nom de index.htm
Ara marca la línia "Algunes fotografies i aficions meves" i vés al menú Insereix | Hiperenllaç i escriu fotograf.htm d'aquesta manera quan tinguem creada la pàgina fotograf.htm podrem enllaçar-hi.
Enllaça de la mateixa manera les següents línies amb els arxius gimp.htm, audacity.htm i tr.htm
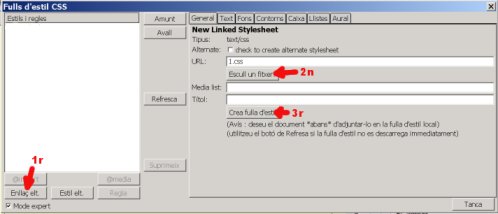
Per acabar i lligar els estils d'aquesta pàgina amb els de la pràctica 2, copia l'arxiu 1.css que havies creat al mateix directori on està aquesta i llavors vés al menú Eines | Editor Css i segueix el següent:

És a dir primer toques el botó Enllaç extern després esculls l'arxiu 1.css o escrius el seu nom i per últim toques el botó Crea el full d'estil.
Si ho has fet correctament veuràs al codi font HTML la línia 8 dins el head
![]()
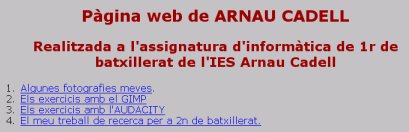
i a la viualització prèvia una cosa semblant a :

o amb uns altres colors si els has canviat.
Guarda la pàgina anomenant-la index.htm al teu directori.
Penja-la al servidor de l'edu365 substituït l'anterior pàgina inicial, i comprova que funciona.