Construcció d'una pàgina web
interactiva imatge-so
APLICACIONS DIDÀCTIQUES
A L'ESCOLA
Descripció: Farem una pàgina web on
surtin les fotografies, mida carnet, dels companys i que, passant el ratolí
per sobre, se senti la veu personal ("hola, sóc l'Anna")
PAS 1: Enregistrar els noms
1. Obrir l'enregistrador de so (Inici-Programes- Accessoris-
Entreteniment-enregistrador de so)
2. Comprovem que el micro està connectat i que a la finestra de les Propietats
de so no el tenim en MUT.
3. Fem clic al botó vermell de gravar i ens presentem: "Hola,
sóc en Marc" clicant el botó STOP a l'acabament. Sentim
el resultat clicant al PLAY i si ens agrada com ha quedat el desarem a la carpeta
compartida del Servidor (T:\curs mav1) amb el nostre
nom.
FER EL SO MÉS PETIT, CONVERTINT-LO EN FORMAT .mp3
Utilitzem el Programa gratuït dbPowerAMP Music Converter
que podem baixar des de www.softonic.com. L'instal·lem i veiem que per
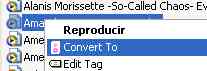
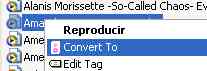
tranformar un arxiu a .mp3 només hem de buscar-lo amb l'Explorador de
windows i fer clic amb el botó dret per triar Convert
to...

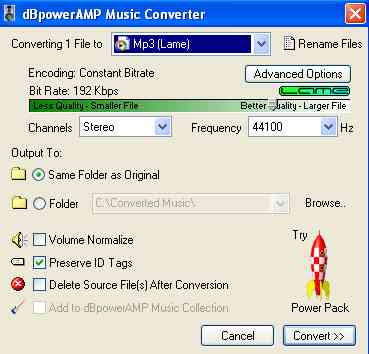
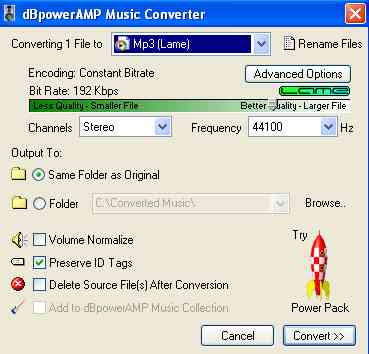
A la finestra resultant triarem que la conversió
sigui a .mp3 i desarem tot com queda, per fer clic a CONVERT

PAS 2: Fer la foto personal
Usant la MAVIKA, la preparem amb un disquet, i ens farem les fotos mida
carnet uns als altres.
Treure el disquet i copiarem les fotos a la mateixa carpeta d'abans (T:\curs
mav1), canviant-li el nom que té pel nostre (Botó dret sobre l'arxiu
i triem Canviar el nom) tenint en compte de deixar la terminació .jpg
MODIFICAR LA GRANDÀRIA DE LA FOTO.
Per a que sigui més petita obrirem el Paint Shop Pro i busquem la foto
a partir de Archivo - Abrir. Una vegada la tenim a la pantalla del PSP Menú
Imagen - Modificar tamaño i escrivim un percentatge de l'original. També
podem dir-li la grandària que volem: Tamaño de píxels 100
x 100 és una bona mida si és quadrada.

POSAR LES FOTOS EN CAPES: Això ens permetrà
posar les fotos en el lloc de la pàgina que volguem.
1.- Insertar - Capa (Posem el cursor dintre)
2.- Insertar - Imagen i ajustem la capa a la mida de la imatge
3.- Seleccionant la capa la podem moure on ens agradi, amb la imatge dintre


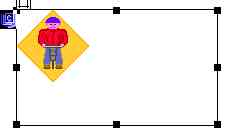
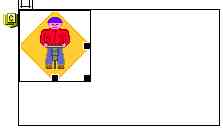
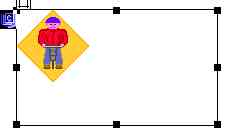
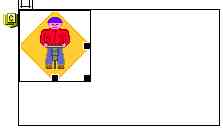
Veiem a la primera imatge la capa seleccionada i a la
segona és la imatge la que està seleccionada
PAS 3: Construïm la WEB
a) Posar el títol
- Obrim el Programa Macromedia Dreamweaver 4
- Desem el document abans de fer res: Archivo - Guardar
como... donant-li el nom presentacio i desant-lo a la carpeta T:\curs
mav1.
- Donem color a la pàgina fent clic amb el botó dret sobre la
mateixa i triem Propiedades. Posem el Color de
fons: BLAU i el del text: GROC, per exemple.
-Escrivim el títol: La nostra classe. Seleccionant el títol i
obrint el Menú TEXTO podem fer-lo més
gran (TAMAÑO) i posar-lo en negreta (ESTILO)
b) Inserim la imatge
- Menú Insertar - Imagen, la busquem a la
carpeta T:\curs mav1, la seleccionem i SELECCIONAR.
La imatge ens sortirà molt gran, però la podem fer més
petita, seleccionant-la i fent clic al quadradet de la cantonada arrossegant
cap a dintre.
c) Associem el so:
- Seleccionem la imatge
- Obrim el Menu Ventana - Comportamientos
- Fem clic al signe + i triem Controlar sonido
- El botó Examinar ens deixa buscar-lo a la nostra carpeta del Servidor,
al seleccionar-lo ens sortirà a la nostra finestra emergent, que acceptarem.
- Ja podem tancar la finestra de Comportamientos
d) Desar la pàgina i veure com ha quedat:
- Archivo - guardar
- Fem clic a la tecla F12 i se'ns obrirà
la finestra de l'Explorador mostrant com ha quedat. Si passem el ratolí
per damunt de la imatge sentirem la presentació pels altaveus o els auriculars.