|
|
El Fireworks és un programa per a la producció d'elements
gràfics que s'utilitzaran en la web. Resumint, direm que permet
fer dibuixos, manipular fotografies i generar gràfics animats per
a Internet així com optimitzar aquestes imatges i incorporar-hi
interactivitat avançada.
|
| |
Tot aquest material gràfic necessari per a la creació
de pàgines web pot ser de dos tipus: imatges vectorials o de mapa
de bits. |
| |
Per tal d'entendre el funcionament del Fireworks MX 2004 cal comprendre
abans la diferència entre els dos tipus de format: |
| |
|
| |
| Imatges vectorials |
| |
Les imatges vectorials es defineixen mitjançant la utilització
de processos matemàtics que definiran la informació
de la forma, la posició i el color. Les imatges vectorials,
generant-se a partir d´aquests processos matemàtics,
no perden la seva qualitat d'aspecte quan les ampliem. En estar definides
per vectors no pesen tant, en comparació, com les de mapa de
bits. Veieu-ne la diferència a la imatge inferior.
|
| |
|
| |
|
| |
|
| |
| Imatges de mapa de bits |
| |
Una imatge de mapa de bits esta formada per una quadrícula
de punts anomenats píxels. Una imatge d'aquest tipus esta definida
pel color de cada un dels píxels que la configuren. En dependre
del nombre de píxels o resolució, aquestes imatges poden
perdre qualitat en ser ampliades i, en comparació, pesen més
que les imatges vectorials. |
| |
Al Fireworks MX, una exclusiva combinació d'aquests dos tipus
de format de gràfics permet als usuaris treballar amb els dos
indistintament i transferir-los a un format adequat per a la web. |
| |
En aquesta pràctica coneixereu l'entorn de treball del Fireworks
MX 2004 i entendreu com treballa amb els dos tipus de format. |
|
| |
|
|
|
Desenvolupament de la pràctica |
| |
|
|
|
Per tal d'iniciar el programa, feu doble clic
a la icona del Fireworks MX 2004 del vostre escriptori o executeu-lo des de Inicio
| Programas | Macromedia| Macromedia Fireworks MX 2004. Si és
la primera vegada que l'obriu, us apareixerà una pantalla Bienvenidos
que presenta tres opcions: |
| |
| |
|
| |
Diseño
gràfico és un tutorial per descobrir
les funcions i els conceptes bàsics del programa. |
| |
|
| |
Novedades,
en què es poden veure les noves funcions del Fireworks MX 2004.
|
| |
|
| |
Diseño Web,
en què es descriuen les operacions bàsiques de disseny
de gràfics web i d'interactivitat que té el programa.
|
|
|
|
Podeu tancar aquesta finestra fent clic a la icona de tancar
de la part superior dreta. Si més endavant la voleu visitar novament,
ho podreu fer a través del menú Ayuda
| Bienvenidos.
|
| |
|
| |
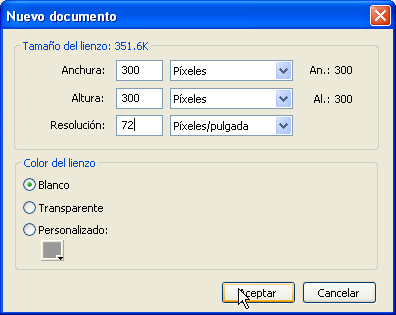
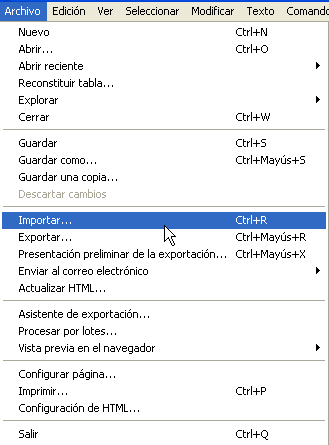
Un cop obert el programa, aneu al menú Archivo
| Nuevo. S'obre un quadre de diàleg on heu d'escriure
300 píxels d´amplada per 300 de llargada. Fixeu-vos que el
color blanc del Lienzo estigui activat. |
| |
|
| |
|
| |
|
| |
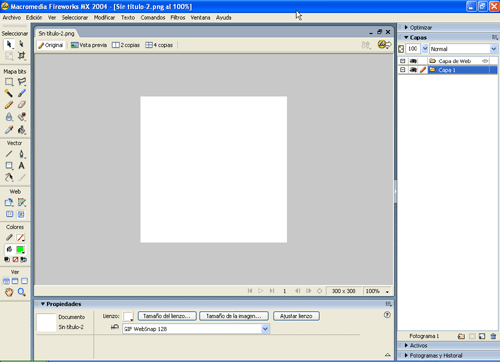
S'obre un arxiu de les mides demanades que presenta una barra
de títol que indica Sin título_1.png
i el factor d'ampliació que tenim en pantalla. PNG és el format
d'arxiu propi del Fireworks MX 2004 amb què realitzareu originals que
posteriorment podeu exportar a altres formats per utilitzar-los en la web. |
| |
|
| |
Deseu el document on desitgeu amb l'ajut del menú
Archivo | Guardar como
i assigneu-li el nom castellers.png. |
| |
|
| |
Abans de començar a dibuixar examineu l'entorn de
treball del Fireworks MX 2004. |
| |
|
| |
|
| |
|
| |
A la part superior
de la pantalla hi ha la barra de menús. Moltes de les operacions
que es poden realitzar amb el Fireworks MX 2004 es fan des d'aquesta barra. |
| |
|
| |
|
| |
|
| |
|
A l'esquerra
hi ha a barra d'eines. Aquesta barra, com totes, és
flotant, és a dir que es pot desplaçar arrossegant-la
amb el punter per la franja superior. Si no estigués visible
es pot activar des del menú Ventana
| Herramientas. La barra d'eines està dividida en sis
seccions: Seleccionar, Mapa de bits, Vector,
Web, Colores i Ver. Moltes
de les eines tenen funcions addicionals que es poden utilitzar mitjançant
el menú desplegable representat per un petit triangle situat
a la dreta de la icona de l'eina. |
|
| |
|
| |
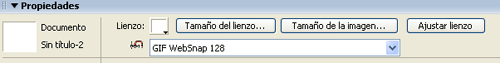
A la part baixa
hi ha l'Inspector de Propiedades. Aquesta
finestra presenta les propietats de l'eina o de l'objecte seleccionats i
si no hi ha cap objecte o eina seleccionats presenta les propietats del
Lienzo. Si no estigués visible el
podeu visualitzar anant al menú Ventana
| Propiedades. |
| |
|
| |
|
| |
|
| |
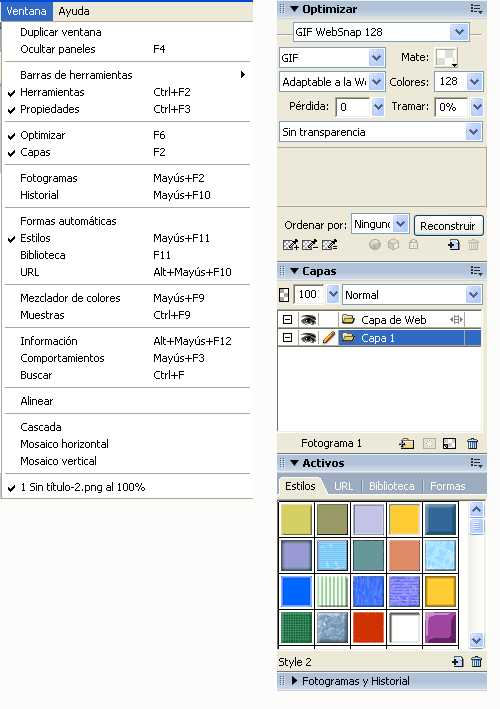
A la part dreta hi ha tot de finestres flotants que es poden
presentar o no des del menú Ventana
i que es poden minimitzar o desplegar fent clic al triangle que hi ha a
la part superior esquerra just al costat del nom de la finestra. Aquestes
finestres són controls des dels quals es pot treballar amb fotogrames,
capes, símbols, colors i d´altres. |
| |
|
| |
|
| |
|
| |
| Per últim, al centre hi
ha la finestra del document actiu amb l'espai editable del propi arxiu.
Comencem a dibuixar-hi a sobre. |
|
| |
|
|
| |
|
Agafeu l'eina Rectángulo
del sector Vector de la barra d'eines.
|
|
| |
|
| |
|
|
A l'Inspector de propiedades
cliqueu sobre el Cuadro de color
de relleno i s'obre una finestra amb un quadre de
diàleg. Introduïu-hi el valor #FFCC33. |
|
| |
|
| |
A l'àrea de treball arrossegueu el cursor i dibuixeu
un rectangle qualsevol. |
| |
|
| |
|
|
Amb el rectangle seleccionat (és a dir, envoltat per una
línia emmarcada per petits quadrats) aneu a la part inferior
esquerra de l'Inspector de propiedades
i introduïu-hi els valors 300 píxels d'amplada per 200
d'alçada. Premeu Retorn per tal de confirmar aquestes
dades. |
| |
|
|
| |
|
Amb l'objecte seleccionat trieu l'eina Puntero,
que és la primera per dalt de tot, i arrossegueu el rectangle
a la part baixa de l'àrea de disseny tal com mostra l'exercici
acabat de la imatge lateral.
|
|
| |
|
| |
Observeu que en canviar d´eina l'Inspector
de propiedades situat a la part inferior de la pantalla varia mostrant
les propietats de l'eina o de l'objecte seleccionats. |
| |
Amb el Puntero cliqueu sobre
l'àrea gris que envolta la zona editable de l'arxiu. D'aquesta manera
us assegurareu que no teniu res seleccionat. Si us hi fixeu, veureu com
ara l'Inspector de propiedades mostra informació
sobre les característiques pròpies de l'arxiu. En el color
del Lienzo indiqueu, clicant sobre el quadre
de color com heu fet anteriorment, el color #FFFFCC. |
| |
|
| |
Des del menú Archivo | Importar,
importeu la imatge castell.jpg.
|
| |
|
| |
|
| |
|
| |
Quan ho feu, veureu que el cursor s'ha convertit en un angle.
Cliqueu amb aquest sobre el marge esquerre superior de la zona de dibuix
i arrossegueu-lo fins a completar tota la superfície, permetent que
la imatge importada es mostri sencera. Situeu-la a la part esquerra tal
com figura a la imatge castells i castellers. |
| |
|
| |
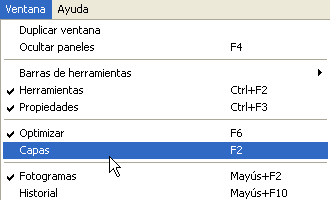
Observeu ara la finestra flotant del costat dret anomenada
Capas. Si no està visible la podeu
activar des del menú Ventana |
Capas. |
| |
|
| |
|
| |
|
| |
| Si està minimitzada la podeu desplegar des de
la fletxa que hi ha a la part superior esquerra de la finestra. |
|
| Heu de veure, a més a més de la Capa
de Web, dos nivells que Fireworks ha generat per a cada un
del elements. Per un costat, doncs, hi podeu veure el nivell Rectángulo,
que és vectorial perquè l'hem dibuixat amb una eina
vectorial, i per l'altre la fotografia que s'identifica com el que
és: un Mapa de bits. |
|
| |
|
| |
Acabeu ara la vostra pràctica. Agafeu una altra de
les eines vectorials, l'eina Texto, i introduïu-hi
el següent text: castells i castellers. |
| |
|
| |
|
| |
|
| |
A l´Inspector de
propiedades ara hi consta informació sobre el text.
Amb el quadre de text seleccionat, demaneu una lletra Arial de mida 43 i
color #FF6633 i justifiqueu-lo per la dreta. Posicioneu aquest text a la
part superior dreta del document. |
| |
|
| |
|
| |
|
| |
Deseu com a castellers.png. |
| |
|
| |
Enhorabona!
ja heu fet un primer disseny. |
| |
|
|
|
Resumint, el Fireworks MX 2004 treballa amb vectors i amb mapes
de bits. El seu entorn de treball interacciona amb diferents elements,
com per exemple la barra d'eines, els menús i les finestres flotants,
també anomenades persianes. D'aquestes finestres flotants o persianes,
hem de destacar-ne, tant per la seva importància com per les possibilitats
de control que ofereix a l'usuari, l'Inspector
de propiedades. Acostumar-nos a aquesta interfície serà
un gran pas per tal de poder treballar de forma més efectiva.
|
| |
|
| |
|
 |
| |
|
| |
|