| |
En aquesta pràctica entreu en un apartat
d'eines que fins ara no heu fet servir: són aquelles que permeten
crear i dividir zones interactives. |
| |
| Una de les grans diferències en
la manera de treballar que fins ara heu portat a terme és que
fins en aquest punt del curs tot el que heu generat estava inclòs
en un únic arxiu. |
|
|
A partir d'aquest moment, en treballar amb aquestes eines i exportar-ne
els resultats, es generen diversos arxius d'imatges independents.
Això fa que a partir d'aleshores només les pugueu
veure senceres en l'arxiu HTML creat durant el procés d'exportació.
|
|
| |
Al final d’aquesta pràctica, en fer-ne l’exportació,
notareu que el programa haurà generat automàticament diversos
arxius d’imatge, un HTML i un arxiu anomenat spacer.gif. |
| |
|
| |
Desenvolupament de la pràctica |
| |
|
| |
Creeu una carpeta nova i anomeneu-la sorpresa.
Disposeu dins d’aquesta carpeta l’animació cotxe.gif.
Aquesta animació la trobareu a la carpeta imatges
del material del 8è mòdul del curs.
|
| |
Obriu el Fireworks i creeu un document nou de 400 X 400 píxels,
72 ppp de resolució i fons blanc. |
| |
Importeu la imatge pilot.jpg.
Recordeu que per a aquesta operació cal prémer Archivo
| Importar. Aquesta figura també la trobareu a la carpeta
imatges del material del 8è mòdul
del curs. |
| |
Situeu-la a la part superior dreta de l’escenari, en
una posició semblant a la següent: |
| |
Amplada = 100, Alçada = 120, X = 250 i
Y = 50.
|
| |
|
| |
|
| |
|
| |
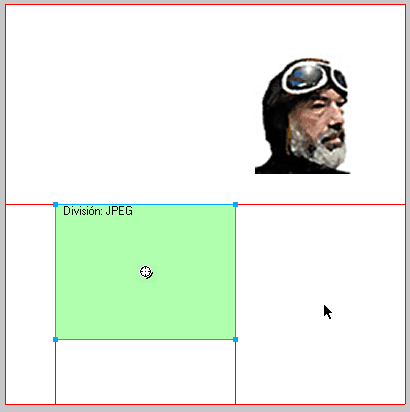
| Trieu l’opció Herramienta
división. A l’espai lliure i amb el cursor, determineu
una divisió que ve marcada per un rectangle de color verd amb
les propietats següents : Am = 180, Al = 135, X = 50 i
Y = 200. |
|
|
| |
|
| |
|
| |
|
| |
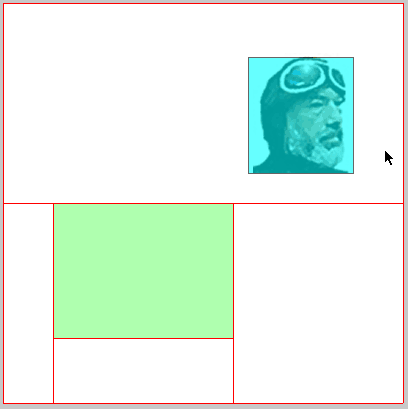
| Preneu ara l’altra eina de divisió, l’anomenada
Herramienta zona interactiva rectangular. |
|
|
| |
Feu un quadre de divisió que cobreixi la imatge del
pilot tal com es mostra a la figura següent. |
| |
|
| |
|
|
|
| |
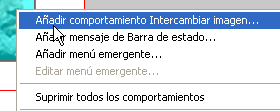
Feu la interacció. Amb aquesta última divisió
seleccionada, premeu el botó dret del ratolí. En aquests moments
s’obre una finestra flotant. Seleccioneu l’opció Añadir
comportamiento intercambiar imagen. |
| |
|
| |
|
| |
|
| |
Arribats aquí, s’obre una altra finestra flotant
que permet intercanviar la imatge. Amb el cursor premeu a sobre del rectangle
de color gris per poder fer l’opció Elegir
división para intercambio de imágenes. Noteu com canvia
de color. Perfecte. |
| |
|
| |
|
| |
|
| |
Fixeu-vos en aquesta mateixa finestra flotant. Premeu a sobre
del símbol de la carpeta, així podreu Elegir
archivo externo como fuente de intercambio de imágenes. Seleccioneu
l’animació cotxe.gif que teniu
a la carpeta sorpresa. Finalment, accepteu. |
| |
En aquest moment ja podeu provar si la interacció
funciona. Premeu la tecla F12 i passeu el cursor per sobre de la imatge
del pilot. Us apareix l’animació? Si és així,
enhorabona! |
| |
A partir d’aquí, solament queda desar el treball.
Poseu molta atenció en aquest tema si no voleu tenir sorpreses d’última
hora. |
| |
|
| |
|
| |
|
| |
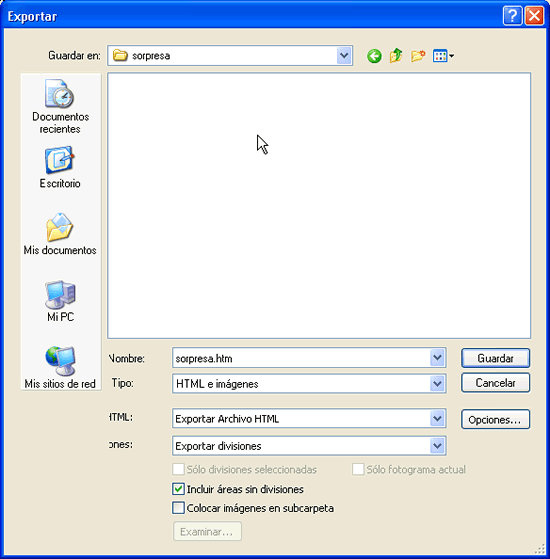
Per desar el gràfic de manera optimitzada i de cara
a utilitzar-lo posteriorment, per exemple, en una pàgina web, heu
de fer el següent: obriu Archivo | Presentación
preliminar de la exportación. A la finestra flotant trieu
Exportar. Dins de les opcions d’exportació
podeu posar un nom, per exemple: sorpresa.htm, i, on us deixa triar
el tipus d’arxiu, seleccioneu HTML e imágenes.
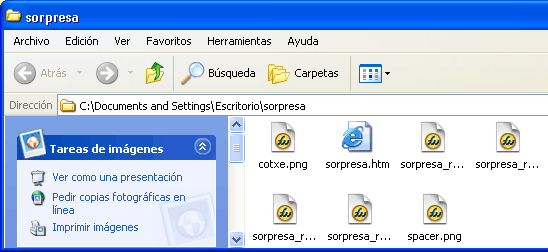
En aquest moment acabeu de guardar a la carpeta inicial sorpresa
tots els arxius de la interacció. |
| |
|
| |
Una observació molt important |
| |
Fixeu-vos que hi ha dues maneres de desar el treball. La
primera és la manera optimitzada en la qual no heu de desar mai el
treball en format png. És l’opció que heu fet
d’entrada. |
| |
|
| |
|
| |
|
| |
La segona és la forma amb la qual podeu conservar
el treball amb totes les seves propietats. És una opció molt
convenient per si més endavant convé fer modificacions. |
| |
|
| |
|
| |
|
| |
Recordeu que el format png guarda totes les propietats
de la feina, però pesa massa. Heu de tenir en compte que aquest tipus
de format no s’utilitza a Internet. A la xarxa, si són imatges
fixes, se sol fer servir el format jpg o gif. Si són
animacions, el format gif. I si són interaccions, el format
html, més tots els arxius de les divisions i més l’arxiu
Java Script que es generen automàticament. |
| |
|
| |
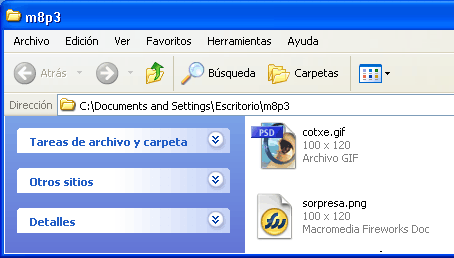
Bé, ara guardareu el treball
amb totes les seves propietats. En aquest cas, creeu una altra carpeta que
podeu anomenar, per exemple, m8p3. Dins
d’aquesta carpeta col•loqueu de nou l’arxiu cotxe.gif. |
| |
Ara repetiu tota l’operació de la interacció
seguint els passos que ja heu fet abans per aconseguir que la imatge seleccionada
sigui la que teniu en aquesta carpeta. |
| |
Perquè us sigui més senzill seguir el procés,
feu clic aquí i anireu directament al punt esmentat.
Alerta!: quan repetiu el procés
recordeu que ara, a l’hora de triar la imatge de la interacció,
heu de seleccionar la del cotxe.gif que
hi ha dins de la carpeta m8p3. |
| |
|
| |
Comproveu que ambdós casos funcionen. En el primer,
obriu la carpeta sorpresa i feu un doble clic a sobre de l’arxiu sorpresa.htm.
En el segon cas, obriu amb el Fireworks l’arxiu que heu desat com
a png i premeu F12. |
| |
Feu un reconeixement final: mireu la diferència de
pes que hi ha entre les dues maneres de desar el treball. |
| |
|
| |
Comprovació final |
| |
Per acabar la pràctica, envieu-vos a la vostra adreça
de correu un missatge amb una carpeta comprimida .zip que contingui
la carpeta sorpresa. Quan us hagi arribat,
obriu-la i descomprimiu-la. Comproveu que el gràfic funciona. Si
és així, tot el procediment ha anat perfecte. |
| |
Fixeu-vos que la manera optimitzada de guardar el treball
permet que es pugui obrir amb independència del programa Fireworks.
Això és possible perquè els arxius que es generen no
són del tipus png. |
| |
|
| |
|
 |
| |
|
| |
|