Exercicis
Exercici 1
L’objectiu d’aquest exercici és múltiple. D’una banda, es demana la creació de l’estructura mínima de carpetes i arxius que servirà de base pel projecte.
Aquesta estructura base sempre ha d’estar dintre del directori html que proporciona el servidor.
L’estructura haurà de tenir els següents components:
- arxiu
index.html - Representa l’índex del projecte. És la pàgina d’inici.
- directori
css - És el directori del fulls d’estil. Conté el següents elements:
- directori
img: conté imatges decoratives - arxiu
base.css: conté el full d’estil mínim del projecte.
- directori
- directori
js - És el directori on es desen els diferents arxius de javascripts
- directori
media - directori que conté totes les imatges i objectes
- directori
temp - directori que conté els arxius de prova
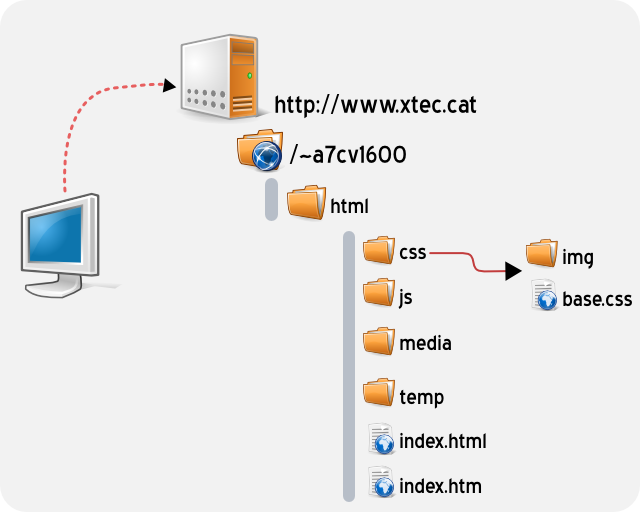
L’estructura s’ha de crear a l’espai web provisional que s’ha proporcionat per fer les pràctiques del curs. Veieu un gràfic d'exemple per a l'usuari, també d'exemple, a7cv1600

Representació de l’estructura mínima d’arxius necessària.
D’altra banda es demana la creació d’un arxiu que serveixi de plantilla per a tots els arxius .html del projecte. Aquesta plantilla es basarà en el model que es dona a la pràctica 8 del mòdul 2 i que es recorda aquí:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ca" lang="ca"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Títol del document</title> <link rel="stylesheet" type="text/css" href="css/base.css" /> <style type="text/css"> <![CDATA[ ]]> </style> </head> <body> <!-- inici del contingut del document --> <!-- final del contingut del document --> </body> </html>
Exercici 2
S’ha de definir la jerarquia de directoris i arxius del projecte, mitjançant l’esquema d’arbre. Aquesta definició serà orientativa i al llarg del curs anirà evolucionant a mida que es vagi treballant amb el suport del/la formador/a.
Un exemple que pot servir com a referència pot ser l’estructura del mòdul 1 del present curs:
html/
|
|__ index.html
|__ css/
| |_ img/
| |_ base.css
|__ js/
|__ media/
|__ temp/
|
|__ modul_1/
|
|__ index.html
|__ css/
| |_ img/
|__ js/
|__ media/
|__ practica_1.html
|__ practica_2.html
|__ practica_2.html
|__ practica_3.html
|__ practica_5.html
|__ practica_6.html
|__ exercicis.html
Aquesta primera jerarquia de projecte ha de quedar reflectida en un arxiu anomenat arbre.html, i que haurà de contenir la plantilla definida a l’exercici 1 d’aquest mòdul.
Veieu un exemple de referència en el que s’utilitza l’estructura anterior:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ca" lang="ca">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Arbre del projecte</title>
<link rel="stylesheet" type="text/css" href="css/base.css" />
<style type="text/css">
<![CDATA[
]]>
</style>
</head>
<body>
<!-- inici del contingut del document -->
<pre>
html/
|
|__ index.html
|__ css/
| |_ img/
| |_ base.css
|__ js/
|__ media/
|__ temp/
|
|__ modul_1/
|
|__ index.html
|__ css/
| |_ img/
|__ js/
|__ media/
|__ practica_1.html
|__ practica_2.html
|__ practica_2.html
|__ practica_3.html
|__ practica_5.html
|__ practica_6.html
|__ exercicis.html
</pre>
<!-- final del contingut del document -->
</body>
</html>
L’arxiu arbre.html s’ha de pujar al directori temp/ de manera que es vegi a partir de la següent URL: http://www.xtec.cat/~<identificiador_del_usuari>/temp/arbre.html
Informeu al vostre tutor/tutora quan els exercicis estiguin penjats a l’espai web del curs.