Què és XHTML?
XHTML respon a l'acrònim eXtensible HTML, és a dir, a una revisió o millora de les especificacions del HTML, que és el llenguatge de marcat que transforma els documents de text en pàgines web. Aquesta nova orientació del llenguatge HTML ha sorgit de la necessitat de permetre una correcta interpretació de la informació independentment del dispositiu des del que s'accedeix a ella, segons paraules de la W3C (Premeu aquí per consultar la font original).
El pas del HTML a XHTML suposa l'acceptació d'uns requisists bàsics en quant a l'estructuració i definició del document web que assegurin que aquest document, al respectar els estàndards, resulta llegible per qualsevol dispositiu present o futur.
Elements, etiquetes i atributs
Quan treballeu amb llenguatge XHTML ho fareu amb elements, etiquetes i atributs:

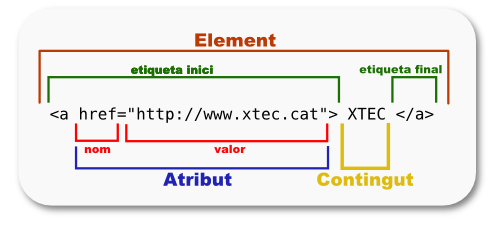
Estructura d'un element XHTML
- Un element en XHTML és un component del document que està dotat d'un significat semàntic (un paràgraf, una capçalera, una llista d'ítems,...). Un element està format, coma mínim, per dues etiquetes i un contingut, podent contenir també un o més atributs. Més endavant es veurà amb detall que els elements poden ser de dos tipus: en bloc i en línia, i que poden estar anidats, és a dir, uns dins dels altres, sent molt important, en aquest cas, que l'anidació es faci correctament.
- Les etiquetes són fragments de text tancats entre els signes menor que (
<) i major que (>). Marquen l'inici i el final d'un element. Un exemple seria l'etiqueta<html>que com es veurà més endavant, ha d'estar present a tots els documents XHTML. - Dins dels signes
< >que formen part d'una etiqueta que obre un element, es troba el nom d'aquesta etiqueta i els possibles atributs. El nom de l'etiqueta determina el tipus d'element, i els atributs donen més informació d'aquest element, encara que no necessàriament una etiqueta ha de tenir atributs. Aquesta etiqueta d'obertura es posa davant del contingut de l'element.
Veieu un exemple:
<h1>Lorem Ipsum</h1>
Es tracta d'una capçalera de primer nivell. L'etiqueta <h1> és l'etiqueta d'obertura de l'element h1. Li segueix el contingut Lorem Ipsum i, finalment, apareix l'etiqueta de tancament de l'element, </h1>.
Com s'ha comentat abans, les etiquetes d'obertura poden contenir atributs que especifiquen característiques particulars d'aquestes. Els atributs s'escriuen, doncs, dins les etiquetes d'obertura i han d'anar seguits d'un signe igual i un valor, que s'escriu entre cometes. Veieu l'exemple:
<a href="http://www.xtec.cat">XTEC</a>
En aquest cas l'etiqueta d'obertura és <a> que indica un anchor o enllaç, però, a diferència de l'exemple anterior, conté un atribut href="http://www.xtec.cat" que determinarà el valor específic de l'element <a>...</a> (l'enllaç apunta a una pàgina externa al document). Per acabar, la corresponent, i imprescindible, etiqueta de tancament, </a>.
Tots els elements s'han d'obrir i tancar amb les etiquetes corresponents.
Etiquetes i atributs d'especial interès
Al marge de les etiquetes i atributs que determinen el valor semàntic de cada element del document XHTML, que s'aniran veient al llarg del curs, hi ha dos etiquetes i dos atributs que requereixen una atenció especial, són les etiquetes <div> i <span>, i els atributs id i class.
Etiquetes div i span
Les etiquetes div i span no tenen un valor semàntic específic. La seva funció és purament estructural: agrupar parts del codi XHTML per facilitar la seva identificació i posterior associació a una regla d'estil.
Segons les especificacions del W3C: Els elements div i span, en combinació amb els atributs id i class, ofereixen un mecanisme per afegir estructura als documents. Aquests elements defineixen un determinat contingut per ser presentats en línia (span) o com a bloc (div).
L'etiqueta <div> indica una divisió i té valor de bloc: agrupa una part de l'estructura o contingut del document. Veieu un exemple:
<div> <h1>Lorem Ipsum</h1> <p> Lorem ipsum dolor sit <a>amet, consectetuer adipiscing elit</a>. Donec tincidunt, nibh at tempor tincidunt, dui turpis dictum tortor, congue tempor risus sem sagittis turpis. Suspendisse interdum, velit eu ullamcorper pharetra, <em>libero est malesuada augue, quis convallis diam leo sed nunc</ em>. Mauris neque lacus, varius a, viverra eget, dapibus vitae, ante. Cras dapibus. Fusce viverra. Nullam non lorem. In libero massa, condimentum non, consectetuer sit amet, malesuada aliquam, orci. Sed arcu massa, congue quis, lobortis nec, luctus vitae, augue. Sed venenatis ipsum aliquet risus. Nam nonummy egestas urna. Proin orci. Curabitur elit. Nunc orci nulla, condimentum ut, auctor id, tincidunt quis, urna. Curabitur ultrices pede quis dolor Nam vitae diam. </p> </div>
L'etiqueta <span> agrupa elements en línia com paraules o frases curtes:
<h1>Lorem <span>ipsum dolor sit <a>amet, consectetuer adipiscing elit</a>. Donec</span></h1>
Les dues etiquetes estan mancades de valor semàntic i la seva finalitat és purament estructural. Aquesta funcionalitat s'oblida sovint quan es fa servir l'etiqueta <span>, en combinació amb els atributs id i class, per a la creació de nous elements amb significat. Caldria evitar aquesta pràctica en benefici de les etiquetes del propi llenguatge XHTML i no atribuir a l'etiqueta <span> un valor d'èmfasi, per exemple, quan es disposa de l'etiqueta <em>, que té aquesta finalitat. Veieu un exemple:
Incorrecte
<h1>Hem guanyat la <span class="important">Copa d'Europa</span><h1>
Correcte
<h1>Hem guanyat la <em>Copa d'Europa</em><h1>
Atributs id i class
S'ha vist que els elements <div> i <span> no tenen cap valor semàntic. Són invisibles en aquest sentit. Els atributs id i class supleixen aquesta manca de significat.
L'atribut class assigna un valor semàntic a un element definit per l'usuari/a. Veieu un exemple:
<p class="atencio">Aquesta nota és d'atenció </p>
El valor semàntic del paràgraf amplia el seu significat quan se li afegeix l'atribut class amb el valor atencio.
Es permet assignar el mateix valor de class a diferents elements del document de la mateixa manera que un element pot compartir diferents noms de classe (separats per un espai):
<p class="atencio alumnes">Aquesta nota d'atenció és per als alumnes</p> <p class="atencio professors">Aquesta nota d'atenció és per als professors</p> <p class="atencio alumnes nouvinguts">Aquesta nota d'atenció és per als alumnes nouvinguts al centre</p>
L'atribut id, a diferència de class, té un valor únic. Repetir el mateix valor de l'atribut id en diferents elements del document invalidarà el document. Un exemple habitual del seu ús és la identificació única de diferents divisions del document:
<div id="capçalera"> ... </div> <div id="navegacio"> ... </div> <div id="contingut"> ... </div> <div id="peu"> ... </div>
L'ús i la combinació d'aquests quatre elements serà recurrent al llarg del curs.