El text com a base del document web. Elements en bloc
La unitat bàsica d'informació d'un document web és textual. El text forma part del propi acrònim original del llenguatge de la Web: HTML, és a dir, és la base per a l'hipertext i, per tant, per a la intercomunicació entre els diferents documents web de la xarxa. Prova de la seva importància són els nombrosos elements de marcat destinats a estructurar el contingut del text.
En aquest mòdul veureu quines són les etiquetes que defineixen l'estructura semàntica del text, el seu comportament i, finalment, quines regles d'estil afecten el seu comportament visual.
Un primer nivell de distinció: elements en bloc i en línia
Els elements de text es poden diferenciar, en un primer nivell, en funció de si trenquen o no el fluxe de la informació. D'aquesta manera queden dividits en dos grans grups: els elements en bloc i els elements en línia:
- Elements en bloc
Són aquells que contenen un bloc de contingut, comporten un inici i un final de bloc, i per tant, acostumen a comportar també un salt de línia abans i un altre després dels continguts de l'element.
Corresponen als components principals de l'estructura de la pàgina. Presenten un salt de línia en el flux normal del document.
Els elements en bloc poden contenir elements en línia, i alguns d'ells també altres elements en bloc.
El més comú és el paràgraf.
- Elements en línia
Són elements que no interfereixen en el flux normal del text, és a dir, no provoquen un salt de línia.
Els elements en línia poden contenir altres elements en línia però no elements en bloc.
Un element en línia serien, per exemple, els enllaços.
Com podreu comprovar a continuació, existeix un nombre més gran d'elements en línia que d'elements en bloc.
Elements en bloc
Capçaleres (h1, h2, h3, h4, h5 i h6)
Les seccions o capçaleres tenen la funció d'estructurar o dividir el text del document segons el seu contingut, ordenant-lo de manera lògica i en diferents nivells d'importància.
Segons el W3C, les capçaleres haurien de reflectir l'estructura lògica del document; no haurien de ser utilitzades simplement per afegir èmfasi o per canviar la mida de la lletra.
En XHTML estan definits fins a sis nivells de capçalera, ordenats pel seu grau d'importància de <h1> fins a <h6>. El nivell <h1> és el que té un grau d'importància alt i el nivell <h6> el que té una importància menor.
Preneu com a exemple l'estructura d'un llibre. El primer nivell (<h1>) seria el títol, en el nivell <h2> trobarieu els diferents capítols (un nivell per sota del títol), en nivell <h3>, sempre sota d'un nivell <h2>, trobarieu diferents apartats de cada capítol,...
Fixeu-vos en aquest exemple expressat en XHTML:
<h1>Títol del llibre</h1> <h2>Introducció</h2> <!-- text --> <h2>Capítol 1</h2> <!-- text --> <h2>Capítol 2</h2> <!-- text --> <h3>Secció 1 del capítol 2</h3> <!-- text --> <h2>Capítol 3</h2> <!-- text --> <h3>Secció 1 del capítol 3</h3> <!-- text --> <h3>Secció 2 del capítol 3</h3> <!-- texto --> <h4>Subsecció 1 de la secció 2 del capítol 3</h4> <!-- text --> <h3>Secció 3 del capítol 3</h3> <!-- text --> <h2>Índex</h2>
Cal respectar sempre l'ordre natural de les capçaleres: una capçalera de nivell inferior sempre anirà sota una capçalera de nivell immediatament superior.
Així, no s'hauria de trobar mai una capçalera <h2> abans d'una <h1>, a l'inici d'un document.
Tampoc serà correcte situar una capaçalera <h4> sota una <h2>, si entremig no hi ha una capçalera <h3>.
Si les diferents seccions del document no es troben estructurades d'una manera lògica, us trobareu amb problemes de validació i, per tant, amb problemes d'accessiblitat, ja que els motors de cerca assignen més importància als continguts que es troben sota les capçaleres de nivells més alts.
Paràgrafs (p)
Els paràgrafs de text s'identifiquen amb les etiquetes <p> ... </p>
L'etiqueta <p> marca l'inici del paràgraf, i es situa davant del text, al començament de la línia del mateix, i l'etiqueta </p> marca el final del paràgraf, i es situa darrere del punt i a part que el tanca. Aquesta darrera etiqueta limita el valor semàntic del paràgraf.
És important no oblidar:
- Sempre s'ha de tancar el final del paràgraf amb l'etiqueta
</p>. Si es fa d'aquesta manera, el document no serà vàlid. - Cal evitar l'ús de l'etiqueta
<br />, que correspon al salt de línia, quan el que es vulgui sigui diferenciar visualment diferents paràgrafs en un document, ja que es perdria el significat semàntic del paràgraf. - El salt de línia s'hauria de fer servir només quan el propi text ho requereixi, com podria ser en el cas d'una nova línia d'un poema.
Veieu ara un exemple de dos paràgrafs:
<p> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Vestibulum molestie erat sit amet sapien viverra volutpat. Etiam nec nibh. Vivamus felis nulla, auctor in, ornare eu, accumsan quis, felis. Pellentesque ultrices urna ultricies nibh. Vestibulum posuere, libero a vehicula interdum, justo nibh sollicitudin enim, a congue diam eros et quam. Duis pharetra eleifend lacus. Pellentesque laoreet est a diam. Nulla facilisi. Pellentesque hendrerit leo ac ante hendrerit sollicitudin. Sed lacus. Lorem ipsum dolor sit amet consectetuer adipiscing elit. Donec fermentum est et ante. Morbi tincidunt volutpat orci. </p> <p> Fusce fermentum porttitor justo. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Cras mauris sem, vehicula placerat, ullamcorper dictum, ullamcorper sed, ipsum. Etiam enim eros, posuere id, pellentesque quis, interdum ut, nunc. Duis congue iaculis purus. Proin adipiscing, libero fringilla fermentum euismod, lacus mauris laoreet ligula, nec pulvinar dolor lectus sed mauris. Proin at erat. In hac habitasse platea dictumst. Nulla ut mauris. Nulla sodales enim eu lorem. Nulla facilisi. Aliquam eget mauris. </p>
Heu vist abans que l'etiqueta <br /> marca un salt de línia i que el seu ús hauria d'estar limitat a textos que ho necessitin, com poden ser les poesies. Més endavant, però, veureu una altra alternativa per aconseguir més llibertat respecte a la composició del text: l'etiqueta pre (text sense format).
Cites (blockquote)
En el cas que es vulgui posar a la web una cita llarga, que inclou més d'un paràgraf i/o salts de línia, les etiquetes que s'han d'utilitzar són <blockquote> ... </blockquote> que defineixen respectivament l'inici i el final d'aquest tipus de cites. Fixeu-vos en l'exemple:
<blockquote xml:lang="ca" cite="http://ca.wikipedia.org/wiki/Segona_Rep%C3%BAblica_Espanyola"> <p>Francesc Macià, adquirirà popularitat des de l'exili. Durant la dictadura de Primo de Rivera i amb 73 anys, va decidir fer un acte publicitàriament molt rendible, com va ser plantar-se a Barcelona. Aleshores, va córrer la veu i el rumor. Ell mentrestant anà a casa de la seva filla. Els simpatitzants es varen anar congregant, com ho va fer la policia, que el va agafar i el va dur a la frontera. No el podien empresonar a no ser que li volguessin donar més ressó.</p> <p>La segona República Espanyola, extracte de la Viquipèdia</p> </blockquote>
Fixeu-vos ara en els atributs xml:lang i cite, que apareixen dins l'etiqueta de l'inici de la cita.
- L'atribut
xml:langdetermina l'idioma original de la cita. En el cas de l'exemple seria català ("ca"). - L'atribut
cite, aporta una URI que referencia la font d'on prové la informació.
Aquests atributs enriqueixen el contingut de la cita, en el moment que proporcionen una informació suplementària i d'interès per a l'usuari/ària.
Text sense format (pre)
Ja s'ha parlat abans de les etiquetes <pre> ... </pre>, que delimiten un contingut textual preformatat i que us pot ajudar a tenir més llibertat a l'hora de determinar la composició d'un poema o un text literari.
El text delimitat per aquestes etiquetes conservarà els espais, salts de línia i tabuladors que s'hagin incorporat, sense que calgui cap més etiqueta que determini aquests aspectes. El text preformatat està orientat especialment a la representació de poesía o textos literaris que l'autor/a vol formatar al seu gust.
Veieu el següent exemple. El mateix text, amb salts de línia, espais i diferents alineacions, es troba primer determinat per les etiquetes de text sense format (<pre> ... </pre>) i, en segon lloc per les etiquetes de paràgraf (<p>...</p>).
Text sense format:
Y cuando llegue el día del último viaje, y esté al partir la nave que nunca ha de tornar, me encontraréis a bordo ligero de equipage, casi desnudo, como los hijos de la mar.
Fixeu-vos que el text, perd completament l'alineació, els espais i els salts de línia, quan es troba entre les etiquetes de paràgrafs, mentre que ho manté quan està entre les etiquetes de text sense format.
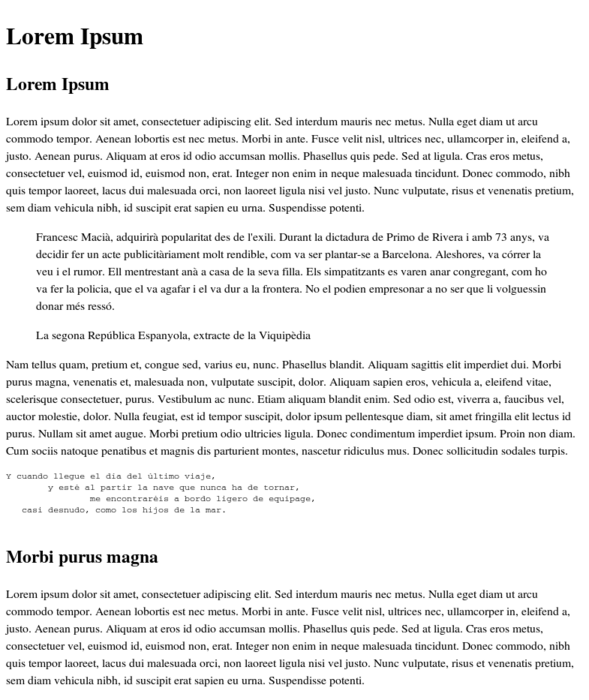
Comproveu el resultat visualitzant al navegador l'arxiu m3p1.html.

Vista de l'arxiu m3p1.html