Estil de les cites i del text sense format
Cites com a bloc (blockquote)
Obriu amb l'editor l'arxiu practica_5.html que conté la següent cita:
<blockquote xml:lang="ca" cite="http://ca.wikipedia.org/wiki/Segona_Rep%C3%BAblica_Espanyola"> <p>Francesc Macià, adquirirà popularitat des de l'exili. Durant la dictadura de Primo de Rivera i amb 73 anys, va decidir fer un acte publicitàriament molt rendible, com va ser plantar-se a Barcelona. Aleshores, va córrer la veu i el rumor. Ell mentrestant anà a casa de la seva filla. Els simpatitzants es varen anar congregant, com ho va fer la policia, que el va agafar i el va dur a la frontera. No el podien empresonar a no ser que li volguessin donar més ressó.</p> <p>La segona República Espanyola, extracte de la Viquipèdia</p> </blockquote>
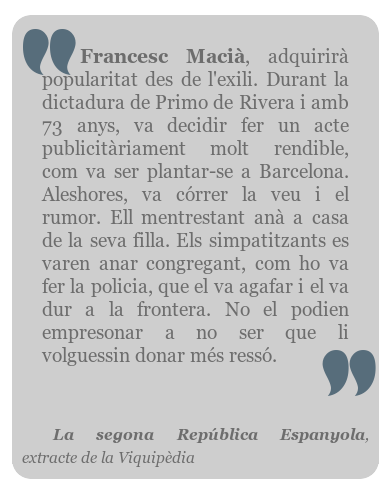
La proposta de definició visual que es farà per a les cites del document pot semblar difícil en un primer moment, però si aneu seguint les explicacions podreu comprovar que es tracta d'un mètode senzill. La idea és tancar les cites del document en una caixa de color amb les cantonades arrodonides i fer que es vegin les cometes al començament i el final de la cita, com es mostra a la imatge següent:

Exemple de blockquote amb estil
Les característiques generals que definiran la caixa de la cita són:
- una caixa de cantonades arrodonides d'una amplada de 367
px. - un color de fons amb el valor hexadecimal:
#cecece. - un color de text amb el valor hexadecimal:
#6d6d6d. - dues imatges que representen el símbol de cometes d'inici i final.
Construcció de la caixa
Per a la creació de la caixa amb les cantonades arrodonides caldran tres imatges:
una imatge que contingui la part superior de la caixa i els símbols de cometes d'inici:
quotation-top.png.
quotation-top.png-
una imatge on només aparegui el símbol de cometes finals:
quotation-middle.png.
quotation-middle.png una imatge que contingui el límit inferior de la caixa:
quotation-bottom.png.
quotation-bottom.png
L'estructura de la caixa estarà formada per tres elements, que tindran com a fons, cadascun d'ells, una de les imatges anteriors:
- Element
blockquotecorrespon a la imatge defons quotation-top.png - Element
citacorrespon a la imatge de fonsquotation-middle.png - Element
autoriacorrespon a la imatge de fonsquotation-bottom.png
L'element blockquote correspon a l'etiqueta blockquote, que marca l'inici de la cita, ocuparà la part superior de la caixa, i per tant, tindrà com a fons la part superior de la caixa amb les cometes inicials.
Els dos elements següents, cita i autoria no estan representats, lògicament, com a etiquetes de la sintaxi XHTML. Caldrà identificar quins són els paràgrafs que, dins de la cita, corresponen al contingut de la cita i de l'autoria. Per fer-ho s'ha d'afegir l'atribut class a cada element p:
<blockquote xml:lang="ca" cite="http://ca.wikipedia.org/wiki/Segona_Rep%C3%BAblica_Espanyola"> <p class="cita"><strong>Francesc Macià</strong>, adquirirà popularitat des de l'exili. Durant la dictadura de Primo de Rivera i amb 73 anys, va decidir fer un acte publicitàriament molt rendible, com va ser plantar-se a Barcelona. Aleshores, va córrer la veu i el rumor. Ell mentrestant anà a casa de la seva filla. Els simpatitzants es varen anar congregant, com ho va fer la policia, que el va agafar i el va dur a la frontera. No el podien empresonar a no ser que li volguessin donar més ressó.</p> <p class="autoria"><strong>La segona República Espanyola</strong>, extracte de la Viquipèdia</p> </blockquote>D'aquesta manera queden identificats els elements cita i autoria, i es pot passar a assignar les imatges de fons corresponents a les regles CSS. Veieu un primer pas:
blockquote {
background: url(quotation-top.png) no-repeat;
}
.cita {
background: url(quotation-middle.png) no-repeat;
}
.autoria {
background: url(quotation-bottom.png) no-repeat;
}
S'han diferenciat tres parts, i a cada una d'elles se li ha assignat la imatge que li correspon de les tres imatges que formen la caixa de cantonades arrodonides.
Ara falta afegir la resta de propietats que donaran l'aspecte dessitjat a la cita:
- fer que l'amplada de la caixa sigui idèntica a l'amplada de la imatge
- determinar que el color de fons de la cita es correspongui amb el color de fons de la imatge (si no s'ha fet servir la transparència)
- posicionar correctament les tres imatges
blockquote {
background: #cecece url(quotation-top.png) no-repeat top;
width: 367px;
}
.cita {
background: url(quotation-middle.png) no-repeat right bottom;
}
.autoria {
background: url(quotation-bottom.png) no-repeat bottom;
}
Actulaitzant el document es pot comprovar que es veu correctament la caixa i la ubicació de les cometes. Es pot enriquir també l'aspecte visual del text assignant un tipus de font, colors, mida, espaiats o alineació:
blockquote {
background: #cecece url(quotation-top.png) no-repeat top;
width: 367px;
font-family: georgia;
font-size: 150%;
color: #6d6d6d;
text-align: left;
line-height: 1.2em;
}
.cita {
background: url(quotation-middle.png) no-repeat right bottom;
}
.autoria {
background: url(quotation-bottom.png) no-repeat bottom;
font-size: 80%;
font-style: italic;
}
Per últim es veurà com fer l'assignació de valors pels marges i els farcits de la caixa.
Fins ara s'ha treballat sempre dins de l'element blockquote. És important, en primer lloc, donar un valor "0" a les propietats margin i padding de l'element blockquote, i jugar amb els valors d'aquestes propietats dels elements cita i autoria que es troben dins de l'element blockquote. Aquesta decissió ve determinada per la incorrecta interpretació del model de caixa per part del navegador Internet Explorer fins a la seva versió 6. En el mòdul 7 es veurà amb detall el perquè d'aquesta situació i quines estratègies cal seguir per tal que la visulaització del document sigui correcta en la majora part de navegadors.
El resultat sería el següent:
blockquote {
background: #cecece url(quotation-top.png) no-repeat top;
width: 367px;
font-family: georgia;
font-size: 150%;
color: #6d6d6d;
text-align: left;
line-height: 1.2em;
margin: 0;
padding: 0;
}
.cita {
background: url(quotation-middle.png) no-repeat right bottom;
margin: 0px;
padding: 30px;
}
.autoria {
background: url(quotation-bottom.png) no-repeat bottom;
font-size: 80%;
font-style: italic;
padding: 10px;
}
S'ha afegit un valor de 30 px de desplaçament (padding) en el cas de l'element cita i 10px per a l'element autoria. D'aquesta manera s'aconsegueix ubicar millor el contingut de la cita dins de la caixa, evitant que el text trepitgi les cometes, i s'evita que el text, en augmentar la seva mida, superi els límits físics de la caixa. El resultat es pot veure visualitzant al navegador l'arxiu: "practica_5_final.html".
Text sense format
L'assignació d'una propietat visual al text sense format (etiqueta pre) va molt lligat a la decissió personal de com es vol que quedi representat el text en el document. En aquest cas es proposa la opció de definir una presentació que resalti la presència de l'element, inserint una icona gràfica que acompanyi a la etiqueta pre com podria ser la següent:

preformat.png
D'altra banda també es definirà, dins del selector, propietats del text (color, font-family, font-size, line-height), i color, gruix i tipus de la vora de la caixa (background, border, margin, padding):
pre {
color:#617dff;
font-family: 'Lucida Console','Andale Mono',monospace;
font-size: 120%;
line-height:1.75;
background: #ffe26a url(preformat.png) no-repeat right top;
border: 5px dashed #ccacff;
margin:0;
overflow:auto;
padding: 10px;
}
Fixeu-vos que a més de les característiques del text i la vors de la caixa, s'ha afegit la propietat overflow a la que s'ha assignat el valor auto. Aquesta propietat determinarà l'aparença de la barra de desplaçament que apareixerà quan el contingut del text sense format superi els límits de l'amplada definits prèviament al document.
Proveu d'augmentar la longitud de qualsevol de les frases del paràgraf contingut a la etiqueta pre. Quan el text superi el límit veureu que apareix, a la part inferior de la caixa, la barra de desplaçament.

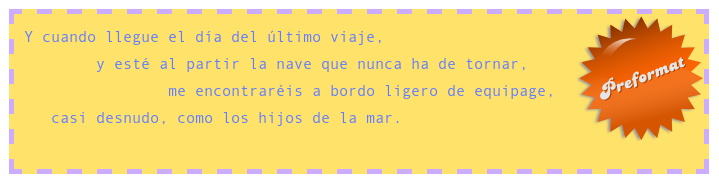
Exemple de text sense format
Podeu veure el resultat de tot el que s'ha fet a aquesta pràctica a l'arxiu m3p6_1.html.

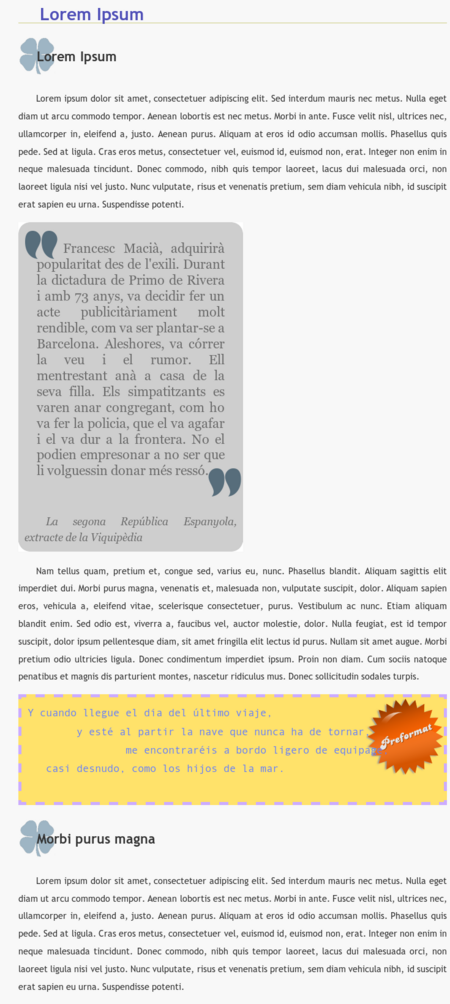
Vista de l'arxiu m3p6_1.html