La propietat display
En el mòdul 3 es diferencien dos tipus d'elements estructurals: els elements en bloc (com les capçaleres o els paràgrafs) i els elements en línia. La presentació dels elements com a bloc, en línia i, com a ítem d'una llista, pot ser modificada per mitjà de la propietat display. Amb aquest propietat es pot aconseguir que un element de bloc es comporti com a un element en línia, un element en línia com a un element de bloc o, com ja es va veure a la pràctica 6 del mòdul 4, on s'explicava com construir un menú horitzontal, pot aconseguir que els ítems d'una llista actuin com a elements en línia.
Recordeu que el navegador afegeix un "salt de línia" com a final de cada element de bloc que representa i com a principi del següent.
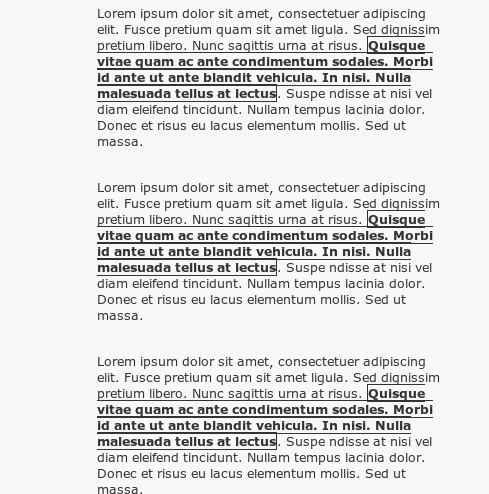
Obriu l'arxiu display.html. Podeu veure tres paràgrafs centrats. El navegador els representa com a blocs, donat que l'element <p> pertany a la família d'elements de bloc i, per tant, provoca un salt de línia per a cada paràgraf.

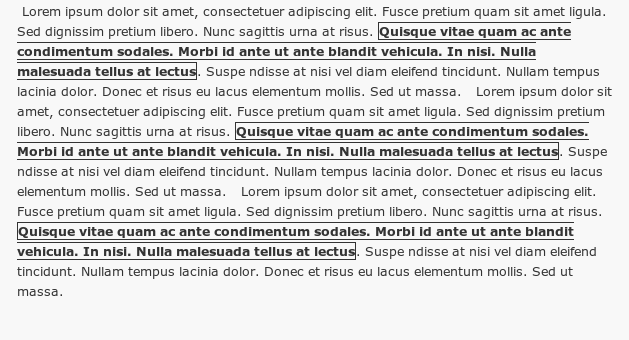
Afegint la propietat display:inline al selector .model_box_1, es modifica el seu comportament de bloc i se li assigna un comportament en línia:
.model_box_1 {
font-family: verdana;
font-size: 80%;
margin-bottom: 20px;
width: 350px;
padding: 5px;
display: inline;
}
Com els tres paràgrafs estan associats al mateix selector .model_box_1, els tres actuaran en línia. Veieu el resultat i comproveu que els tres blocs de text han passat a actuar com a elements en línia.

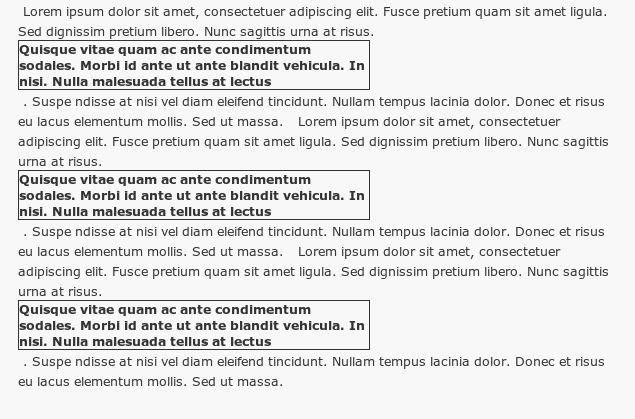
Al següent exemple s'ha fet a l'inrevés. S'ha indicat a l'element strong que actui com a bloc afegint la propietat: display: block;
strong {
border: 1px solid #333;
display: block;
width: 350px;
}
Per accentuar més la diferència, s'ha afegit una amplada i una vora. L'efecte no pot resultar més sorprenent.

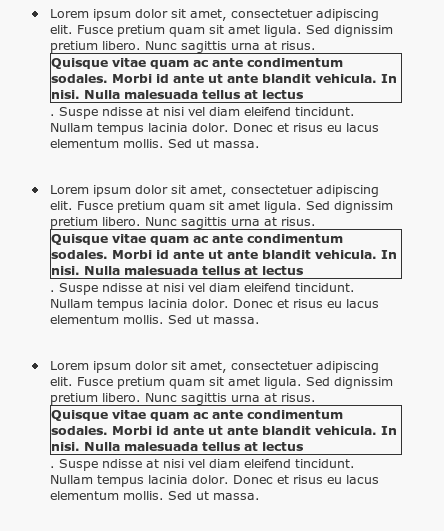
A continuació, es veurà un exemple de com els paràgrafs es poden convertir en ítems d'una llista, modificant el valor inline de la propietat display, per list-item:
.model_box_1 {
font-family: verdana;
font-size: 80%;
margin-bottom: 20px;
width: 350px;
padding: 5px;
display: list-item;
}

Per últim, la propietat display pot tenir el valor none. Aquest valor elimina la presència de l'element dessignat. Proveu de fer desaparèixer l'element "strong" canviant el valor de display a none:
strong {
border: 1px solid #333;
display: none;
width: 350px;
}
A la pràctica següent es veurà el posicionament dels elements.