Proposta de disseny d'una maqueta o organització visual en dues columnes
Al llarg dels mòduls anteriors s'ha anat veient quins són els diferents elements XHTML i les propietats CSS que permeten definir una representació visual separada de l'estrucutra del document web. En aquest mòdul ja s'ha avançat la informació necessària per donar l'últim pas: crear l'esquema (layout) o maquetació del document web i deixar enrere, definitivament, la pràctica de la maquetació amb taules anidades.
En aquesta pràctica s'elaborarà un exemple de maquetació simple en dues columnes, una de més extensió, per al contingut, i un menú lateral, per a la navegació. Es definirà també una capçalera que inclogui el títol del document i finalment, un peu de pàgina.
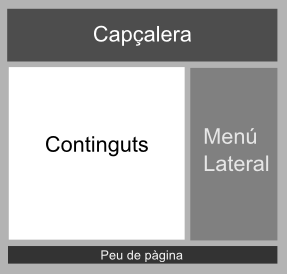
Veieu l'esquema:

Esquema visual
A la pràctica 1 del mòdul 2 es va parlar de l'element div com a divisor o contenidor de parts del codi del document. La seva finalitat és la de proporcionar una agrupació estructurada de les parts significatives del document.
Prenent com a base la distribució anterior, es pot descriure la primera organització del document de la següent manera:
<div id="capcalera"> <!-- contingut de la capçalera (logo, títol, navegació interna,...)--> </div> <div id="lateral"> <!-- contingut del menú lateral (enllaços d'interès, informació,...) --> </div> <div id="contingut"> <!-- contingut (el contingut de la pàgina) --> </div> <div id="peu"> <!-- contingut del peu de pàgina (informació sobre drets d'autoria, crèdits, aspectes legals)--> </div>
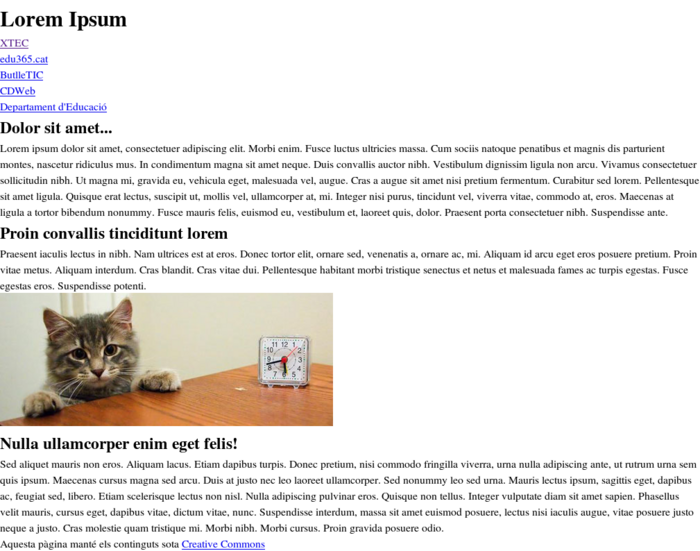
Obriu l'arxiu layout1.html. Trobareu ja preparada l'estructura XHTML i la declaració dels selectors. A l'arxiu layout2.html s'ha afegit el contingut de les diferents seccions.

Esquema visual bàsic
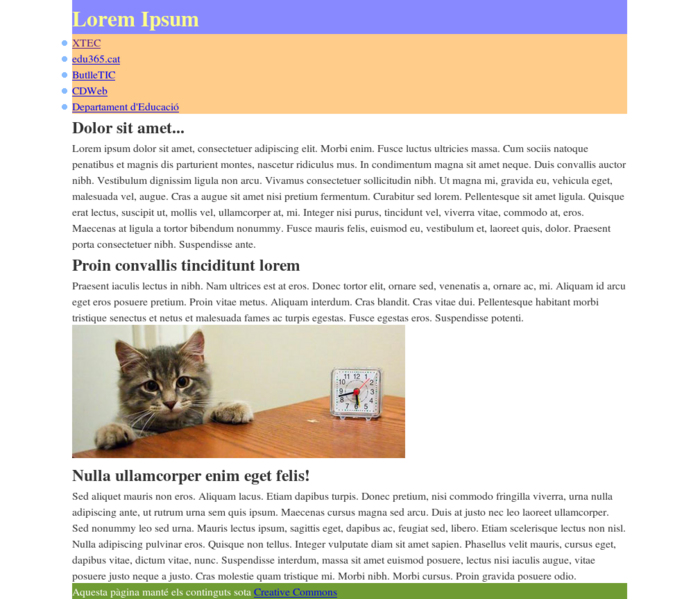
De moment us heu de centrar únicament en la maquetació. Abans de continuar, assignareu un mínim d'estil a les diferents divisions del document. Assigneu un fons i un color de text diferent per a cada grup. Aquest recurs visual us ajudarà i guiarà en la definició de la maqueta. Un cop que la tingueu definida, procedireu a modificar els seus valors, per ajustar-los de manera coherent a l'estil visual que voleu aconseguir.
#capcalera {
background-color: #8989ff;
color: #feff89;
}
#lateral {
background-color: #ffcc89;
color: #88bcff;
}
#contingut {
background-color: #fff;
color: #333;
}
#peu {
background-color: #709c34;
color: #fff;
}
Un cop definits el fons i el color de cada grup, determineu que l'amplada total del document sigui de 800 píxels i que quedi sempre centrat en pantalla. Per fer-ho, afegiu la següent regla al cos del document:
body {
margin:0 auto;
width: 800px;
}
Podeu veure el resultat obrint al navegador l'arxiu layout3.html.

Esquema visual bàsic
El següent pas serà dessignar l'amplada total de les dues divisions centrals, la del contingut i la de navegació lateral. A l'exemple que s'està treballant s'ha optat, tal com podeu veure a l'esquema, per una amplada del 75% per a la divisió del contingut i el 25% restant, per a la navegació lateral. Veieu, doncs, que s'han utilitzat percentatges com a valor d'amplada (width):
#lateral {
background-color: #ffcc89;
color: #88bcff;
width: 25%;
}
#contingut {
background-color: #fff;
color: #333;
width: 75%;
}
Ara només caldrà ubicar l'espai limitat per la caixa de navegació lateral a la dreta i, la caixa de contingut , a la seva esquerra. La propietat "float: right;" associada a la caixa de navegació lateral obligarà a aquesta a ubicar-se a l'extrem dret del flux normal dels elements i permet que, a la seva esquerra, la resta d'elements segueixin el flux normal de posicionament al voltant de l'element flotant.
S'ha afegit al selector #peu la propietat "clear: right", per eliminar l'efecte flotant, que pugui tenir sobre aquest, l'element de navegació lateral.
#lateral {
background-color: #ffcc89;
color: #88bcff;
width: 25%;
float: right;
}
#contingut {
background-color: #fff;
color: #333;
width: 75%;
}
#peu {
background-color: #709c34;
color: #fff;
clear: right;
}
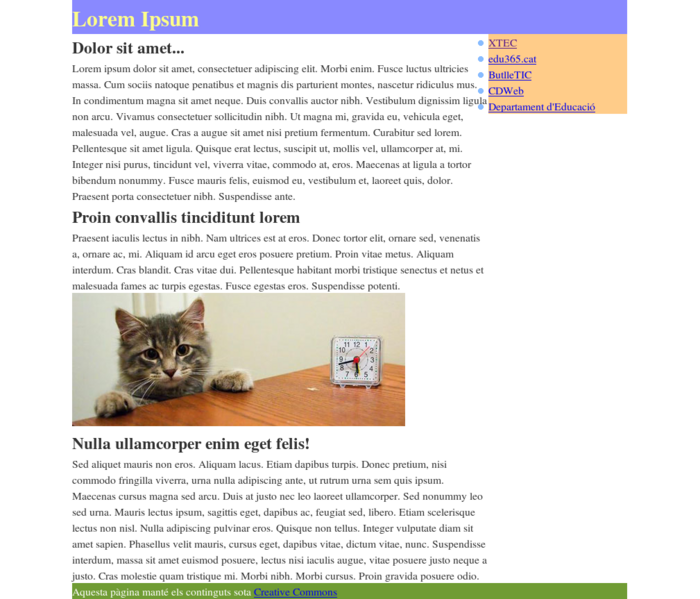
Veieu l'arxiu layout4.html:

Esquema visual bàsic
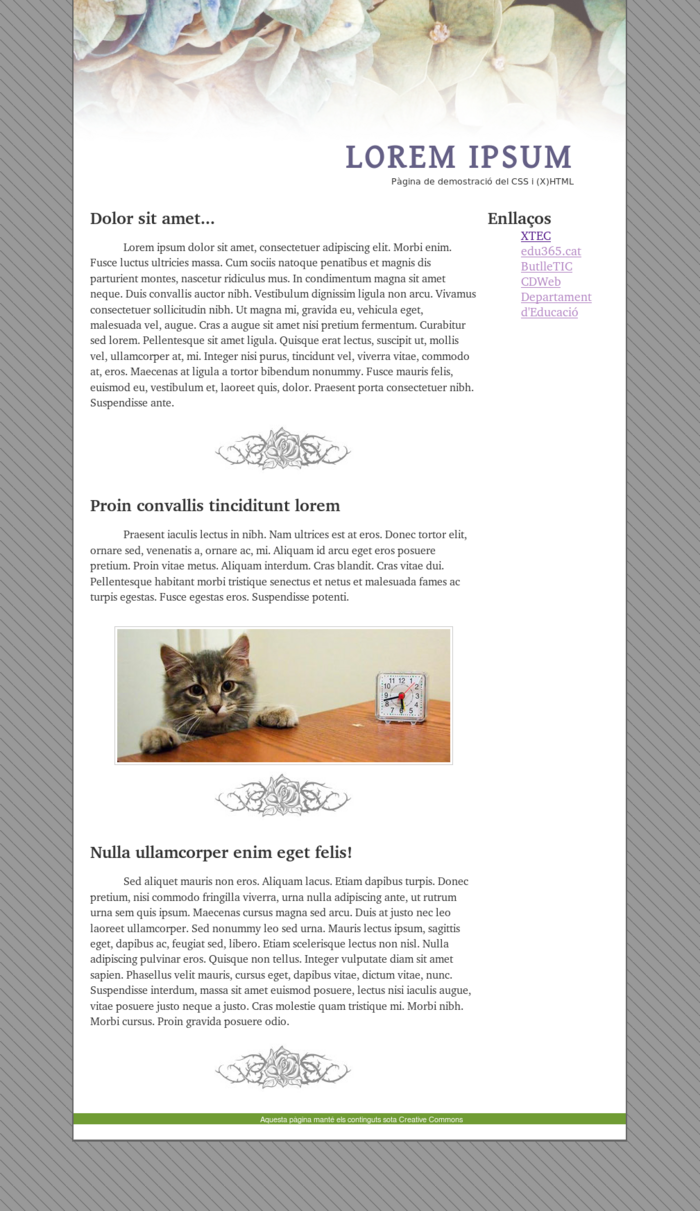
Un cop arribats aquí, només us caldrà anar afegint els estils a cada un dels elements (de bloc i en línia) de la pàgina. Si obriu l'arxiu layout5.html, veureu un exemple fet a partir de la base que heu anat treballant en aquesta pràctica.

Esquema visual final
Consideracions finals
Algunes de les modificacions que s'han fet per anar-li donant l'aspecte visual desitjat, són les següents:
-
S'ha afegit un contenidor general per a tot el document. D'aquesta manera les diferents divisions o blocs del document (#contingut, #lateral,...) han passat a formar part d'una divisió superior,
pagina, i s'ha aconseguit afegir una vora als límits del document i unificar el fons a blanc. Proveu a comentar-ho i actualitzeu la pàgina, per veure com queda sense aquest contenidor:/* #pagina { background-color:#fff; border-left: 2px solid #666; border-right: 2px solid #666; border-bottom: 3px solid #666; margin-bottom: 100px; } */ S'ha afegit un fons a partir de'un gràfic de molt poc pes (tan sols 247 bytes), afegint la següent propietat al selector "body"
background: url(fons1.png) repeat scroll left top ;
Amb aquesta regla s'obliga al navegador a pintar repetidament el gràfic base (fons1.png) a tota la pantalla, quedant alineat al punt de partida amb la cantonada superior esquerra del navegador (left top).-
S'ha establert que la imatge es comporti com a bloc. Com es va explicar el mòdul 5, l'element
<img>no es comporta ni com a bloc ni com elelment en línia, per tant, per centrar la imatge respecte al seu contenidor (div .entrada) a través del valor "auto" de la propietat "margin", s'ha modificat el seu comportament a través de la propietat "display: block"img { display: block; margin: 20px auto; border: 1px solid #ccc; padding: 3px; } -
S'han agrupat els continguts de cada entrada, de tal manera que es poden tractar com a caixes independents o, fins i tot, assignar-li un estil diferent a cada una d'elles segons el contingut de l'entrada
<div class="entrada"> <h2>Nulla ullamcorper enim eget felis!</h2> <p>Sed aliquet mauris non eros. Aliquam lacus. Etiam dapibus turpis. Donec pretium, nisi commodo fringilla viverra, urna nulla adipiscing ante, ut rutrum urna sem quis ipsum. Maecenas cursus magna sed arcu. Duis at justo nec leo laoreet ullamcorper. Sed nonummy leo sed urna. Mauris lectus ipsum, sagittis eget, dapibus ac, feugiat sed, libero. Etiam scelerisque lectus non nisl. Nulla adipiscing pulvinar eros. Quisque non tellus. Integer vulputate diam sit amet sapien. Phasellus velit mauris, cursus eget, dapibus vitae, dictum vitae, nunc. Suspendisse interdum, massa sit amet euismod posuere, lectus nisi iaculis augue, vitae posuere justo neque a justo. Cras molestie quam tristique mi. Morbi nibh. Morbi cursus. Proin gravida posuere odio. </p> </div>