|
||||||||||||||||
| Pràctica |
|
Exercicis
|
||||||||||||||
|
Creació de vincles hipertext L’objectiu d’aquesta pràctica és aprendre a fer i a comprovar el funcionament dels vincles que permeten enllaçar la part d'una pàgina amb altres pàgines, imatges o altres parts del mateix document. En una pàgina web, es troben habitualment vincles relatius, vincles externs i vincles de correu. Tots ells formen part dels vincles hipertext. Vincles relatius són els que enllacen parts de la mateixa pàgina, del mateix lloc web dintre la carpeta principal que recull la pàgina web. Els vincles extens enllacen URL diferents, és a dir, connecten diferents carpetes pertanyents a llocs diferents. Els vincles de correu permeten fer correus que van dirigits a una adreça de correu. Si voleu fer vincles, cal decidir el color pel qual indicareu que són enllaços. Un cop decidit el color que tindran els vostres enllaços, és convenient organitzar la vostra pàgina web a partir de vincles relatius. Un vincle relatiu és aquell que enllaça documents situats a la mateixa adreça web o zona concreta d'una pàgina. La pàgina web pot contenir múltiples documents continguts en diferents carpetes. Per exemple, en aquest curs, per a cada mòdul, s'ha creat una carpeta diferent i, de mica en mica, heu anat deixant totes les pàgines que heu anat creant dins la carpeta de cada mòdul, de manera ordenada.
|
|
| Vincles entre les pàgines de cada mòdul | |
|
|
|
|
|
Tots els arxius estan guardats dins les carpetes |
|

|
|

|
|
Per exemple, imagineu que teniu una pantalla d'índex semblant a aquesta:
En aquest índex es dedueix que hi ha un mínim de sis arxius |
|
| Observeu que els enllaços no estan subratllats, són de color blanc, i que hi ha accés a cada un dels cursos per separat. | |
|
|
Vincles amb objectiu
|
|
| Completeu la pràctica: un cop ja teniu la pàgina index.htm, podeu crear-hi vincles relatius
que us permetin accedir a seccions de la vostra pàgina. Ho fareu
utilitzant la icona de l'àncora |
|
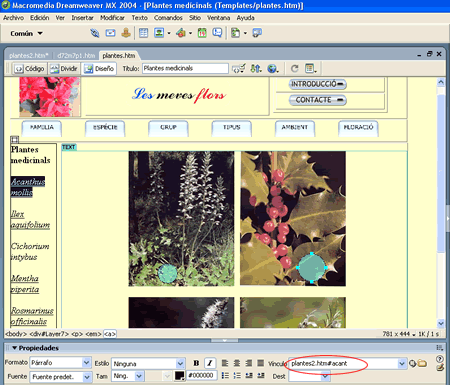
Imagineu que el vostre projecte és molt llarg. Per facilitar la navegabilitat dins el projecte, creeu vincles amb l'objectiu que permetin a l'usuari/ària trobar ràpidament allò buscat. Podeu fer-ho a partir de mots, imatges, frases o títols. Per exemple, vegeu plantes.
|
|
Observeu que, a l'esquerra, hi ha un menú amb diferents opcions, a la capçalera teniu un títol, i, a la part central, hi ha unes imatges que us condueixen al contingut de la pàgina.
|
|
Creeu la pàgina arbres.htm. Us cal estructurar el disseny de la pàgina, el menú, el contingut i imatges per navegar dins la pàgina. Vegeu com està fet a plantes.htm. |
|
 |
|
Exemple d'àncora |
|
|
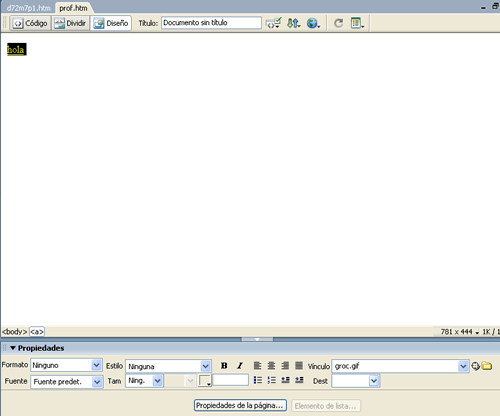
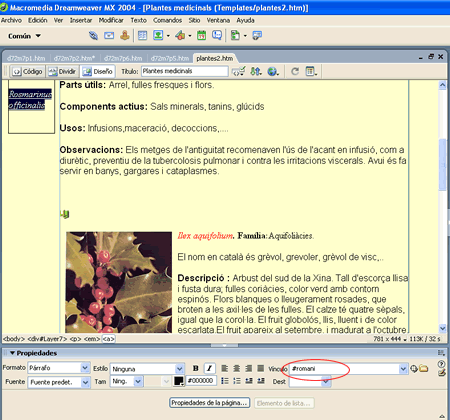
Obriu la pàgina plantes.htm dins el Dreamweaver MX 2004 i marqueu, amb el cursor, alguna de les seccions del menú. Observeu que, al requadre de Vínculo, queda una expressió on hi ha la senyal #: això us indica que aquí hi ha una àncora. Vegeu com es procedeix:
|
|
 |
|
Quadre d'àncora |
|
|
|
 |
|
Exemple d'àncora i del lloc on es pot col·locar
|
|
|
|
|
|