|
||||||||||||||||
| Pràctica |
|
Exercicis
|
||||||||||||||
|
Homogeneïtzació i interacció dins el web L'objectiu d'aquesta pràctica és elaborar una pàgina web amb característiques pròpies i homogènies, tal com heu fet al mòdul 5 pràctica 2, i segons heu dissenyat a l'exercici del mòdul anterior. Us fixareu en tres detalls essencials: els vincles, els botons i el disseny de la pàgina. Per a la primera pràctica, escollireu el color dels enllaços i si els voleu subratllats o no. Normalment, els enllaços destaquen, ja sigui pel color del text o per l’aparició del l’indicador sensible de la maneta d’enllaç. El navegador ressalta les regions de la pàgina web on hi ha un enllaç per indicar que hi ha vincles. |
|||||||||||||
Especificació del color dels vincles Per defecte, tots els vincles que creeu a la vostra pàgina web surten de color blau. Si el fons és blanc, el color blau contrasta, no xoca amb el fons de la pàgina. Vegeu, però, què passa si heu triat un fons de pàgina amb el codi de color #FFFFCC:
|
|||||||||||||
L'usuari/ària tendeix a
llegir els enllaços, no pas el text general |
|||||||||||||
|
Amb aquest fons, l’usuari/ària haurà de fer esforços per llegir el text, ja que l’ull humà selecciona immediatament el color i pren el subratllat com a resum, de manera que obvia llegir el contingut del text, tret que la persona hi posi tota la voluntat. Per evitar aquests resultats, cal tenir molt de compte amb el color de fons, el de les lletres i el dels vincles. El que hi ha a la pàgina web és un tot, per exemple: La presentació del mòdul 5.
|
|||||||||||||
|
|
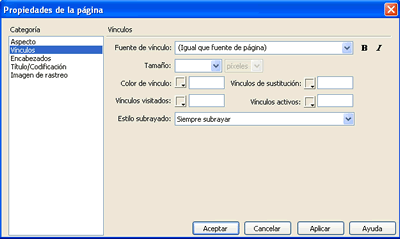
Què podeu fer en el cas que, efectivament, vulgueu tenir un fons de color a la vostra pàgina web? Amb el Dreamweaver MX 2004 activat, carregueu la pàgina amb fons de color m7_p1.htm i cliqueu a Propiedades de la pàgina: s’obre el quadre de diàleg que ja havíeu vist al mòdul 3.
Obriu Propiedades de la pàgina i seleccioneu l'opció Vínculos |
||||||||||||
|
|||||||||||||
 |
|||||||||||||
És molt important que
valoreu el color dels enllaços d'acord amb el disseny de la vostra
pàgina |
|||||||||||||
|
|||||||||||||
|
|||||||||||||
|
|
La majoria dels usuaris associen el subratllat de color blau a un enllaç. El Dreamweaver MX 2004 utilitza el subratllat de color blau per defecte per indicar els enllaços, per tant, no cal fer res en aquest apartat si efectivament s'opta per aquesta convenció. |
||||||||||||