|
||||||||||||||||
| Pràctica |
|
Exercicis
|
||||||||||||||
|
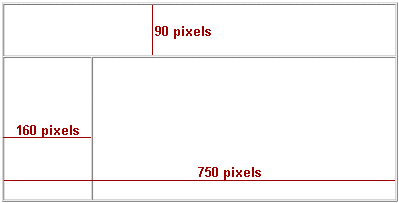
Elaboració d'una interfície amb taules Dissenyeu una interfície seguint les pautes de la pràctica anterior: Tal com s'ha comentat, feu una part de presentació (logotip, títols,
enllaços específics, correu…), una part d'apartats
o menú general, el qual permetrà anar d'una banda a l'altra
del web només clicant sobre l'opció escollida, i una part
de continguts on posareu la informació relativa a l'apartat actiu.
(Vegeu el resultat final.) |
|||
Encara que l'amplitud màxima sigui de 800 píxels, s'ha de tenir en compte els marges de la taula, la possibilitat que surtin barres de desplaçament, i el fet de deixar uns marges al voltant de la pantalla.
|
|||
 |
|||
|
|
Desenvolupament de la pràctica | ||
|
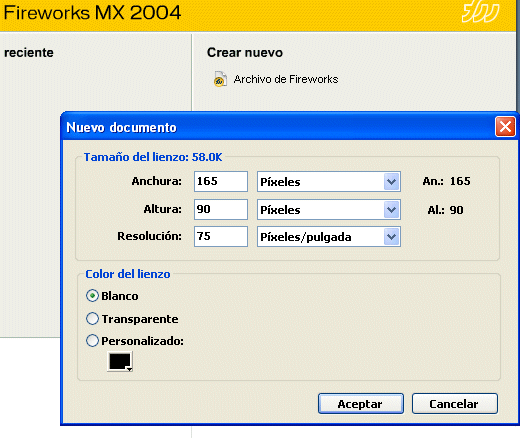
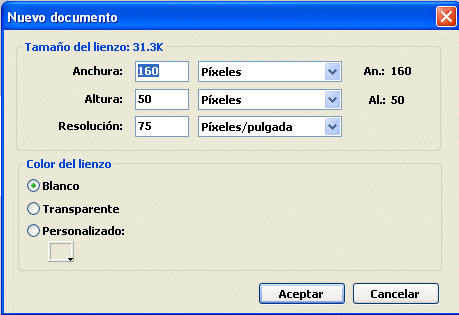
Comenceu fent les imatges que després incorporareu a la vostra interfície. Disseny del logo Obriu el Fireworks MX 2004. Feu un document nou amb els paràmetres següents:
Les dades que es mostren a la figura: |
|||
 |
|||
|
|||
 |
|||
|
| |||
 |
|||
|
|||
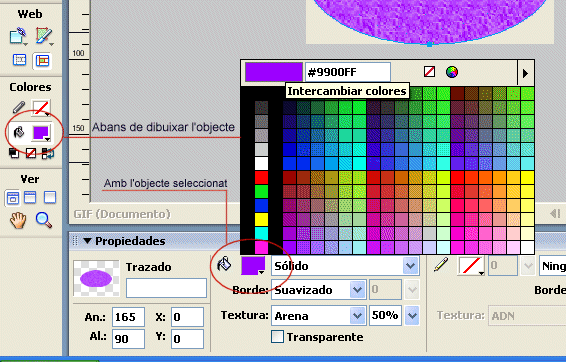
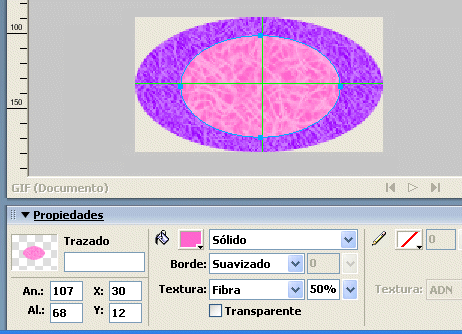
Dins l'el·lipse feta, feu una altra, en aquest cas,
de color #FF66CC. Centreu-la dins l'anterior, de forma
que quedin concèntriques. Per ajudar en aquesta tasca, podeu utilitzar
les línies guia. |
|||
 |
|||
| Nota: per utilitzar
les línies guia, cal activar els regles des del menú Ver
| Reglas. |
|||
Un cop estan activats, clicant sobre el
superior o el lateral, i arrossegant, tindreu una línia guia. Aquestes
línies no s'imprimiran, tan sols serveixen com a guia per a la
persona que fa el dibuix. Podeu canviar-les amb l'opció: Ver
| Guías. |
|||
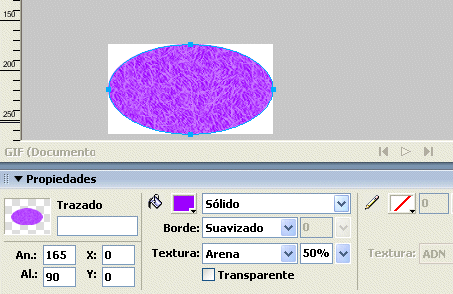
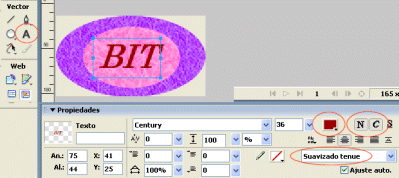
Ara, només caldrà posar el text que desitgeu dins aquesta segona el·lipse, per exemple, BIT. Agafeu l'eina de text de la barra d'eines de l'esquerra i escriviu BIT. Situeu-la al centre de la segona el·lipse i doneu les propietats següents al text, tal com mostra la figura. |
|||
 |
|||
Disseny de les imatges que formen el menú de la part esquerra de la interfície A la part esquerra de la vostre interfície, teniu un conjunt d'imatges que representen les diverses opcions (pàgines diferents) on es pot anar. Cada una de les imatges té un vincle a una altra pàgina. Quan s'està dins la pàgina que representa el menú, la imatge és de color blanc i no hi ha cap vincle (lògicament, si ja hi sou, no hi podeu anar). Els altres vincles tenen el nom de l'opció i de fons, un color lila. Quan desplaceu el senyalitzador per sobre de les opcions del menú, aquestes canvien de color i passen a un color blau (aquest fet indica que esteu senyalitzant un opció determinada). Així, teniu els ítems següents a la part esquerra del vostre menú: |
|||
Per obtenir aquest efecte, les opcions del menú de l'esquerra, feu diferents imatges, les quals tindran el text adient a l'opció que voleu representar. Per a cada una de les opcions, feu tres imatges diferents:
una per quan l'opció no està activada (color
lila), una altra per quan el senyalitzador està a sobre (color
blau), i, per últim, quan esteu dins la pàgina
representada (color blanc). |
|||
|
|||
|
|||
 |
|||
|
|||
Obriu el Fireworks i feu una imatge nova de mida 160
x 50 píxels. |
|||
 |
|||
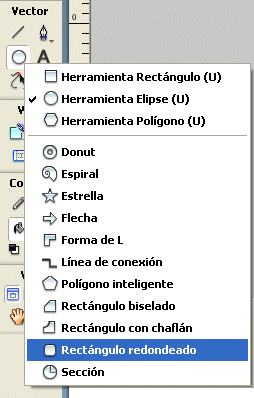
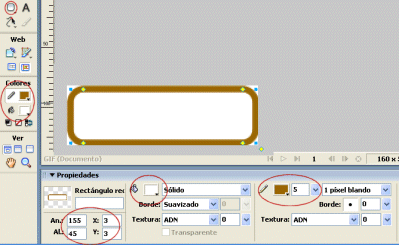
A l'interior, feu un rectangle amb cantonades
rodones. |
|||
 |
|||
Poseu un color de perímetre amb el valor #996600. El color de la zona interior ha de ser blanc, #FFFFFF, i, per últim, el gruix de la línia del perímetre pot ser de 5 píxels. Com s'ha dit abans, aquestes opcions poden donar-se abans de fer el dibuix, o bé després, amb la finestra Propiedades. Les opcions i el resultat ha de ser com a la imatge: |
|||
 |
|||
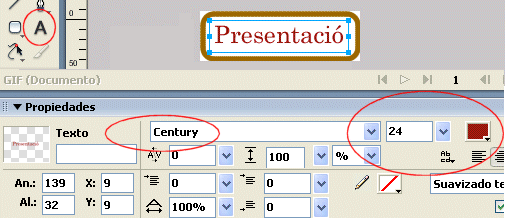
Agafeu l'eina Text, escriviu Presentació,
situeu el text dins el rectangle creat i doneu les propietats marcades
a la imatge. |
|||
 |
|||
Guardeu la imatge amb el nom de: presentacio_a.pgn. Tanqueu el document mitjançant Archivo |
Cerrar. |
|||
Per fer això, només cal agafar la imatge anterior, canviar-li el nom, posar el fons que desitgeu i tornar-la a guardar amb un nom diferent. En primer lloc, feu l'opció activable sense senyalitzar. Torneu a cridar el document anterior, presentacio_a.pgn, des del menú Archivo | Abrir …, canvieu-li el nom mitjançant l'opció Archivo | Guardar como …, i poseu-li el nom nou presentacio_n.pgn (recordeu que representa que serà activable, però no està senyalitzat). Senyalitzeu l'interior del rectangle i, a la finestra Propiedades,
a l'opció de color, poseu #CC99FF. Torneu a guardar
el document nou i tanqueu: Archivo | Guardar i Archivo
| Cerrar. |
|||
|
|||
Torneu a cridar el document anterior, anomenat presentacio_a.pgn, canvieu-li el nom des de l'opció Guardar como …, i poseu-li el nom de presentacio_s.pgn. Senyalitzeu el rectangle anterior i, a la finestra Propiedades, poseu com a color de fons: #CC99FF. Torneu a guardar el document nou. Heu fet totes les subopcions de l'opció Presentació. Ara s'ha de fer el mateix amb les altres quatre opcions restants. Per fer-ho, cal només modificar els fitxers anteriors, canviar el text, i, per descomptat, el nom del fitxer, que sempre serà el nom de l'opció del menú seguit de la lletra significativa de l'estat: normal _n, senyalitzat _s, activa _a. El procediment més ràpid per fer-ho és:
|
|||
 |
|||
Ara ja teniu el primer dels tres que s'han de fer amb el
rètol 1ª Avaluació. |
|||
 |
|||
Per fer els altres dos, ho heu de fer a partir d'aquest primer, només canviant el color de fons: de blanc a lila amb el codi #CC99FF. Senyalitzeu el fons i especifiqueu, dins la finestra de Propiedades, el color de fons nou. |
|||
|
|||
Un cop tingueu el color de fons nou, guardeu l'arxiu amb el nom corresponent, 1_avaluacio_a,pgn, des de l'opció Archivo | Guardar como … Repetiu aquest últim procés per obtenir l'altre botó, el de color blau, amb el codi #3399FF. |
|||
Ara ja teniu dues sèries de botons: el corresponent a Presentació i a 1ª Avaluació. Caldrà repetir tot el procés fins a arribar a tenir totes les imatges necessàries de les altres opcions. Com que teniu cinc opcions de menú diferents, caldrà tenir 5 x 3 = 15 imatges diferents. En el resultat final, heu de tenir el conjunt de fitxers que mostra la figura. Recordeu que el logo l'havíeu fet anteriorment. |
|||
|
|||
|
|||
El portal |
|||
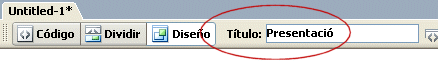
Entreu al Dremweaver MX 2004. Creeu un
document nou i doneu, com a títol de la pàgina web, Presentació. |
|||
 |
|||
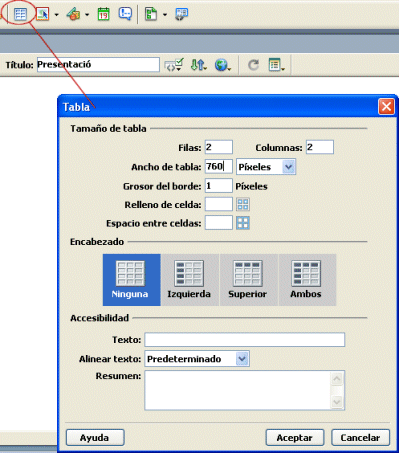
Ho podeu fer clicant a la icona Taula (mostrada a la imatge), o bé anant al menú Insertar | Tabla. |
|||
 |
|||
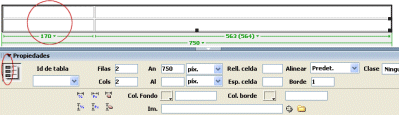
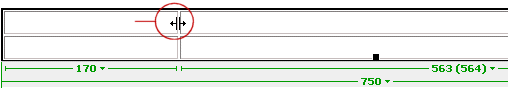
Ajusteu la primera columna a la mida desitjada: 170 píxels. Teniu dues formes de fer això:
|
|||
 |
|||
|
|||
 |
|||
Seguidament, ajunteu les dues columnes de la primera fila: Seleccioneu tota la primera fila, i, a la finestra Propiedades,
cliqueu sobre la icona Combinar. |
|||
 |
|||
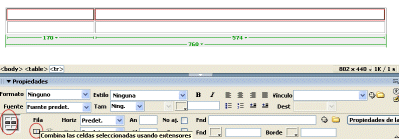
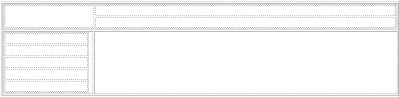
També ho podeu fer des de el menú seleccionant la fila i anant a l'opció del menú Modificar | Tabla | Combinar celdas. El resultat serà el que mostra la figura: |
|||
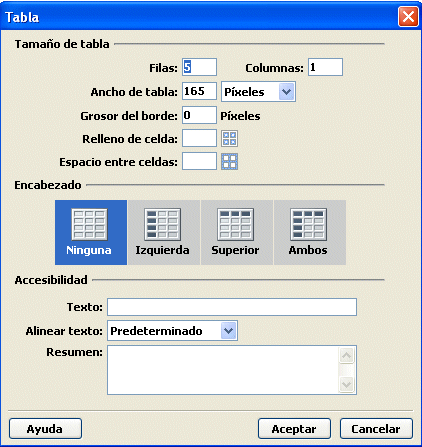
Seguidament, situeu-vos sobre la segona fila de la primera columna, dins la cel·la, i inseriu una altra taula amb tantes files com opcions del menú tingueu (en el vostre cas, són cinc). |
|||
Un cop situats a l'interior, aneu a la icona d'inserir
una taula, tal com es va fer el primer cop amb la taula contenidora. Especifiqueu
una amplada de 165 píxels (recordeu que està inserida amb
un espai de 170 píxels), cinc files i una única
columna. Com que no interessa que es visualitzin les separacions, poseu
a la finestra Propiedades | Borde el valor 0.
|
|||
 |
|||
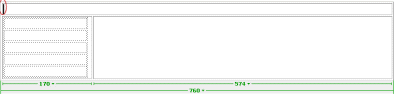
| El resultat serà semblant al següent: |
|||
 |
|||
De la mateixa manera, a la primera fila,
inseriu una altra taula amb dues files i dues columnes. Ajusteu la columna
de l'esquerra a 170 píxels. Després, combineu les dues caselles
de l'esquerra. |
|||
 |
|||
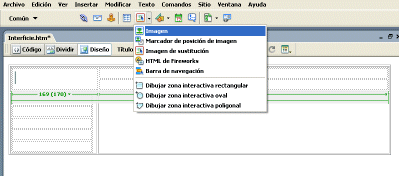
| Ja teniu l'esquelet de la interfície fet, ara situeu les imatges. Comenceu per la imatge del logotip a la part superior esquerra. En el vostre esquelet, situeu-vos dins la casella combinada.
Des de la barra d'eines Común, seleccioneu la
icona imatge. |
|||
 |
|||
| Seleccioneu el fitxer del logotip: logo.gif. |
|||
 |
|||
També ho podeu fer des de les opcions del menú Insertar | Imagen. |
|||
| Situar imatges amb efectes
rollover (imatge canviant) al menú de l'esquerra |
|||
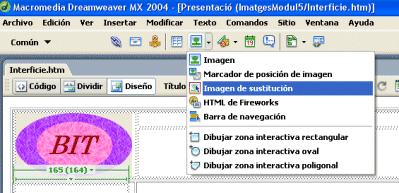
Aquesta part consistirà a fer tantes pàgines com opcions hi hagi en el menú. En principi, fareu una pàgina general, una mena de model, a partir de la qual fareu la resta de pàgines. Situeu-vos dins la primera casella, on col·locareu la imatge Presentació. Poseu la de fons lila (imatge senyalitzable) i la de fons blava (quan el cursor està a sobre). Cliqueu sobre la icona Imagen i seleccioneu
l'opció Imagen de sustitución. També
ho podeu fer amb les opcions del menú: Insertar | Objetos
de imagen | Imagen de sustitución. |
|||
 |
|||
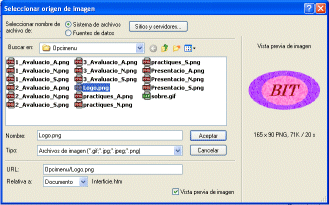
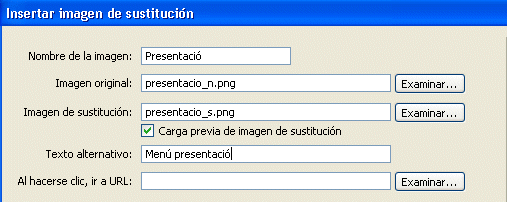
| En acceptar l'opció, sortirà una pantalla de
petició de les dades necessàries. L'omplireu amb la informació
següent: |
|||
 |
|||
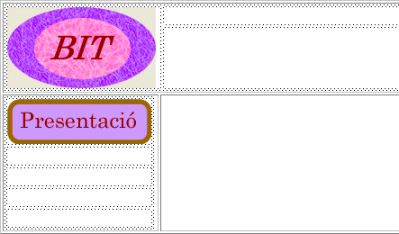
Un cop emplenada la finestra amb el nom de les dues imatges (la que sortirà normalment i la que sortirà quan tingui el senyalitzador per sobre), ja tindreu feta la primera opció. El text alternatiu és, entre altres, una mesura d'accessibilitat: quan no es pugui veure la imatge, sortirà el text. El resultat que tindreu serà: |
|||
 |
|||
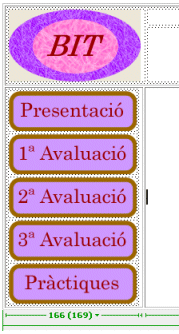
| Repetiu el procés per a cada
una de les opcions del menú. Al final, tindreu una imatge com la
següent: |
|||
 |
|||
Seguidament, acabeu de fer l'encapçalament. Poseu la icona del correu electrònic. Situeu-vos a la primera fila, a la columna de la dreta, a l'última casella. Cliqueu sobre Insertar | Imagen i, a la carpeta de recursos, busqueu el fitxer sobre.gif. També podeu clicar sobre la imatge del sobre. |
|||
A la part dreta del sobre, podeu escriure
e-mail. Seleccioneu, de nou, la imatge del sobre i alineeu-la
a la dreta. Vegeu la icona d'alineació dreta de la finestra Propiedades. |
|||
 |
|||
Ara, incorporeu un conjunt d'enllaços externs a la segona línia de l'encapçalament, que ara és buida. Feu enllaços a:
|
|||
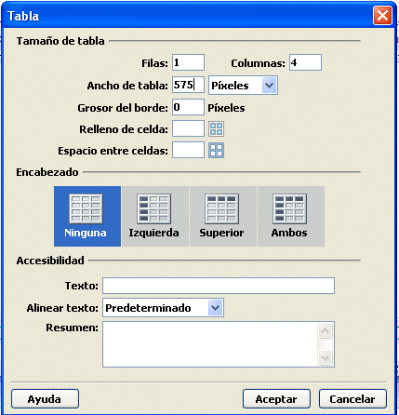
Aquest conjunt d'enllaços els fareu utilitzant un altre recurs anomenat botons Flash. Inseriu una taula d'una fila i quatre columnes dins aquesta
segona fila de l'encapçalament, tal com mostra la imatge. |
|||
 |
|||
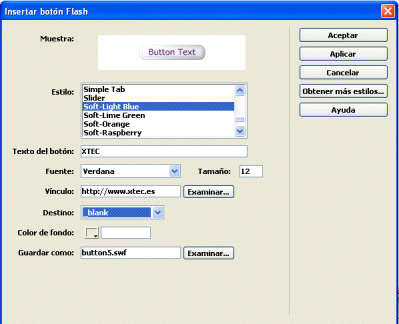
Dins cada una de les caselles, anireu inserint els botons Flash desitjats. Primer de tot, situeu un botó que serveixi d'enllaç a la vostra xarxa XTEC. Situeu el senyalitzador dins la primera casella. Aneu a l'opció del menú Insertar | Media | Botón Flash. A l'apartat Estilo, a més de mirar totes les opcions possibles, seleccioneu Soft-Light Blue. A l'apartat Texto del botón, escriviu
allò que voleu que surti escrit, en el vostre cas, XTEC.
Podeu escollir el tipus de lletra i la mida a les opcions Fuente, Tamaño... |
|||
 |
|||
| A l'apartat Vínculo,
poseu la URL que portarà a la pàgina: http://www.xtec.es.
|
|||
Per no tenir problemes ni errades a l'hora
de teclejar la URL, la millor manera és anar amb un navegador a
la pàgina desitjada, copiar la URL i enganxar-la a la casella del
botó. |
|||
A l'apartat Destino, teniu diferents opcions, segons com voleu que s'obri la pàgina. En el vostre cas, agafeu l'opció _blank, que vol dir que s'obri en una finestra nova del navegador. Per finalitzar, accepteu les dades introduïdes amb el botó Acceptar. |
|||
Ara, situeu-vos a la segona casella de la segona fila
de l'encapçalament, i, de la mateixa forma que s'ha fet al primer
botó, aneu fent-lo amb la resta. |
|||
 |
|||
Seguidament, poseu un títol dins la part superior de l'encapçalament, centrat, amb negreta i cursiva i amb mida 16. Vegeu com hauria de quedar: |
|||
Departament d'informàtica:
creació de pàgines web |
|||
| Per finalitzar, poseu-hi un enllaç
de correu electrònic a la imatge de sobre la capçalera. (També
ho podeu posar al text e-mail.)
Només cal seleccionar la imatge, i, a la finestra
Propiedades | Vínculo, poseu: mailto:
identificador@xtec.net. |
|||
| Generació de les pàgines actives | |||
Per últim, només queda generar les pàgines a partir del model fet. Creeu cinc pàgines diferents: una per a cada opció del menú de l'esquerra. Canvieu el nom de la pàgina, Título, i poseu el nom de l'opció del menú. També, canvieu la imatge corresponent a la pàgina que s'està fent com a activa (poseu-la de color blanc sense cap enllaç). Per últim, guardeu el fitxer htm amb el nom de l'opció del menú. D'aquesta forma, aneu generant les pàgines actives (quan esteu al lloc que indica el menú). |
|||
Feu la pàgina activa de l'apartat del menú Presentació. Recupereu, des de el Dreamweaver, la pàgina que estàveu muntant, anomenada interficie.htm. Deseu-la amb el nom de presentacio.htm
(compte!: sense accent i amb minúscules). |
|||
|
|||
| Seguiu el mateix procés fins a fer totes les opcions del menú. | |||
| Establir els vincles al menú de l'esquerra | |||
Ara, només queda donar els vincles a cada una de les opcions del menú. Recordeu que només han de tenir vincles les opcions liles. |
|||
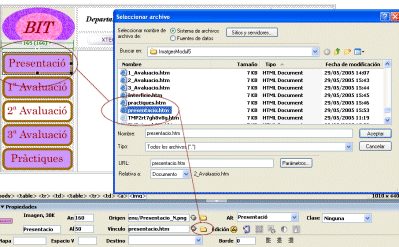
Cal seleccionar la primera de les pàgines: presentacio.htm. Seleccioneu la primera imatge lila, (ho haureu de fer a totes) i, per últim, establiu el vincle desitjat (dir la pàgina que voleu que s'obri en clicar a sobre). A la imatge, teniu un exemple referit a la pàgina 2_avaluacio.htm. |
|||
 |
|||
Un cop fet tot això, ja podeu gaudir de la vostra interfície. |
|||
| Si desitgeu canviar la vora amb relleu de la taula per una línia de color, només caldrà seleccionar la taula mitjançant el menú Modificar | Tabla | Seleccionar tabla, i, a la finestra de Propiedades, posar a l'apartat Borde 0, Col. Borde el color desitjat. | |||