| Mòdul 5 |
Disseny i creació de pàgines web
|
|
||||||||||||||||
| Pràctica |
|
Exercicis
|
||||||||||||||
|
Creació d'una interfície amb capes (I) |
|||
|
|||
|
|
Desenvolupament de la pràctica | ||
Amb aquesta estructura, feu que les imatges estiguin agrupades dins una carpeta, i el fitxer HTML fora d'aquesta. Perquè us sigui més còmode, podeu descarregar el fitxer imatges.zip, que conté les imatges necessàries per a aquesta pràctica, i descomprimir-lo a la carpeta que heu creat. Editeu el fitxer mascota.htm i, tot seguit, configureu les propietats generals. |
|||
| Recordeu, amb el botó dret del ratolí Propiedades de la pàgina. | |||
Poseu, com a fons de la pàgina, el gràfic v21.gif, que trobareu al paquet que heu descomprimit.
|
|||
| Els vincles de la pàgina apareixeran de color blanc, que canviaran a taronja en el moment de passar el ratolí per sobre, i també apareixeran subratllats. Per aconseguir aquest efecte, selecioneu l'opció al menú Estilo subrayado. El tipus de font de lletra serà Arial, Helvetica, sans serif (lletra de pal sec), de 12 píxels. | |||
|
|
|||
| A partir d'aquest moment, queden fixats els estils de text per als vincles que contindrà aquesta pàgina. Per a la resta del text, creeu un full d'estils CSS, tal com s'explica a la pràctica 5 del mòdul 4. | |||
| Dintre de la carpeta on esteu treballant, creeu-ne un altra, que anomenareu estils, per posar dins el full que creareu a continuació, i que es dirà meusestils.css. | |||
|
|||
|
|||
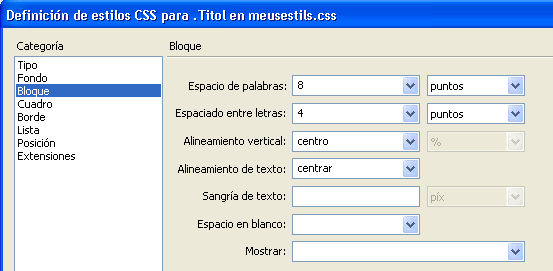
Espaieu 8 punts les paraules i 4 punts cada lletra, i, com que es tractarà d'un títol de capçalera, feu que quedi centrat.  |
|||
|
Font de lletra: Arial, Helvetica, sans serif, de 16 píxels i color taronja #FFB94F. El bloc de text quedarà alineat a l'esquerra. Recordeu que, per adjuntar un estil nou a un full d'estils
CSS, heu d'obrir el panell Diseño | Estilos
CSS i prémer
|
|||
|
|
Ja teniu creada una pàgina amb una imatge de fons i els estils de text que utilitzarà. A la pràctica següent, inserireu les capes amb els objectes i aplicareu els estils de text. |
||