|
||||||||||||||||
| Pràctica |
|
Exercicis
|
||||||||||||||
|
Aspectes que cal tenir en compte en dissenyar una interfície web Al mòdul 2 ja heu fet un portal d'entrada per a les vostres pàgines. És aquí on aneu penjant el vostre treball web al llarg del curs. |
|||
 |
|||
Llavors, no us vau preocupar gaire, només vau fer un text indicatiu a la part superior, i a la part inferior, vau anar inserint tots els enllaços corresponents als mòduls i a les pràctiques que vau anar fent. Això pot ser correcte quan la informació que voleu posar al web és d'una mateixa mena i guarda una estructura predeterminada, una temporització dels diferents mòduls o pràctiques, etc. Però, s'ha de ser conscient que, quan la informació sigui més gran i també més dispersa, no podeu mantenir el portal tal com s'ha configurat anteriorment: tindríeu un conjunt d'enllaços en línia, uns completament diferents d'altres, i encara que intentéssiu fer-hi un ordre, aquest seria difícil d'aconseguir, la qual cosa dificultaria el fet de trobar una pàgina o informació determinada. El fet de posar la informació d'una manera que sigui fàcil trobar-la per a l'usuari/ària no es tasca fàcil. Quantes vegades us heu perdut dins un web on no heu sabut o no heu pogut trobar una informació determinada? A més, heu de tenir la idea que ja ha quedat enrere l'època en què una web era un conjunt de textos enllaçats. Avui dia una web es defineix més aviat com un "aparell per fer coses": descarregar MP3, buscar feina, participar en subhastes, fer transaccions bancàries, comprar bitllets d'avió, entrades de cinema/teatre, mirar per càmeres web com està el trànsit, parlar per xats, enviar cartes a l'altre extrem del planeta, traduir textos d'un idioma a un altre, escoltar ràdio en línia, veure vídeos... La llista és interminable, encara que la funció bàsica és la de posar informació a l'abast del visitant. Això vol dir que, actualment, una web ja no és tan sols com un document que s'obre amb un programa anomenat navegador. Si una web serveix per fer coses, s'assembla més a un programa que a un document. Als webs següents, podeu trobar informació textual, imatges i so, amb l'objectiu de donar a conèixer una activitat determinada: http://www.xtec.es/~mserio/bach (música per Internet) http://www.ebay.es/ (compra/venda per Internet) http://www.edreams.es/edreams/espanol/ (viatges) |
|||
|
|||
Les webs actuals requereixen, també, una interfície d'usuari/ària. Si una web és com un aparell, exigireu (com a tots els aparells) que sigui fàcil d'utilitzar, de fer-hi coses. Per això es parla tant ara d'usabilitat o facilitat d'ús. La presència d'una interfície d'usuari/ària entenedora augmentarà considerablement la usabilitat de la vostra web. |
|||
|
|
Un cop d'ull a unes quantes webs |
||
| A totes elles, d'una manera o altra, podeu trobar tres panells on s'estructura la informació així:
|
|||
|
|||
Òbviament, no és l'única forma de representar la informació però, en principi, podeu guiar-vos per aquest model. A més, a algunes trobeu una pantalla general de
presentació a partir de la qual es pot anar a una pantalla típica,
com les explicades a la part superior. Com a exemple, podeu veure la primera
pàgina del web de "la Caixa". |
|||
 |
|||
El model 3P (informació estructurada en tres panells) |
|||
No volem fer un cercador, sinó una web personal, educativa o de centre. Quin dels patrons disponibles heu d'escollir? Potser heu d'optar per un d'adient a les vostres necessitats i que estigui fortament interioritzat, per exemple, el model dels tres panells (3P). Els experts en usabilitat diuen, a més, que aquest model satisfà a la perfecció les expectatives de l'usuari/ària. L'ordre i les formulacions són lleugerament diferents, però tots vénen a dir que, quan un usuari/ària va a parar a una web, vol saber immediatament tres coses: |
|||
|
|||
| Cada àrea de la pàgina li dóna la resposta corresponent. |
|||
|
|||
 |
|||
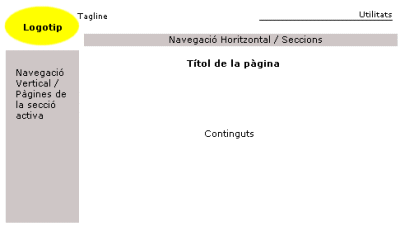
Model 3P |
|||
En aquest model, la identitat queda destacada a l'àrea superior esquerra amb un logotip que es va repetint a totes les pàgines. Quan el logotip no és prou expressiu, s'afegeix una etiqueta (tag line) o frase explicativa. Per exemple: dibuix d'un gat simpàtic + "Miawww!" + "Tot el que vols saber del teu gat". NavegacióLa barra horitzontal conté vincles a cada una de les seccions de la web. Quan feu clic en una d'aquestes seccions, la columna de l'esquerra mostra els vincles a les diferents pàgines de la secció. També, a la part superior, se sol posar una línia d'utilitats no relacionades directament amb els continguts: mapa de la web, correu, suggeriments, fòrums, enllaços, etc. Ja sigui a la barra horitzontal o a la línia d'utilitats, és convenient posar algun vincle que s'anomeni Inici o alguna cosa semblant, ja que, sovint, el visitant ve d'un cercador o vincle extern i va a parar a una pàgina secundària. Normalment, aquesta funció també s'assigna al logotip, però molts usuaris no ho saben. Podeu fer un tomb per la xarxa i veure com estan fetes les interfícies d'usuari/ària. Podeu observar, que, independentment d'efectes especials, la majoria d'elles porten un esquema semblant al descrit anteriorment però amb diferències petites. S'ha de tenir en compte que un dels aspectes que cal optimitzar quan feu una interfície per a una pàgina web és l'espai en pantalla. Aquest espai s'ha d'optimitzar en funció de les dimensions que doneu a cada una de les parts. Això dependrà del vostre disseny i de les vostres necessitats. Mides de la interfície Quan un editor/a dissenya una revista, sap que tots els lectors rebran la mateixa revista. Però, com ja sabeu, la visualització de la vostra web depèn de factors que no podeu controlar, com per exemple, la resolució del monitor del visitant. Els professionals del web disposen de mecanismes per resoldre aquest problema. Vosaltres, com a amateurs que sou, us conformeu a mirar les estadístiques, que diuen que la resolució predominant entre els usuaris és 800 x 600. La resolució inferior (640 x 480) està en procés d'extinció. Per tant, dissenyeu la vostra interfície pensant en una resolució de 800 x 600 i procurant que també es vegi bé amb resolucions superiors, que, en un termini no gaire llarg, serà majoritària. |
|||
Visualitació d'un web amb resolucions diferents |
|||
Es considera, també, que el visitant accedeix a la web pels continguts. Per tant, l'àrea de continguts ha de ser suficientment gran. Se sol dir que ha d'ocupar un 80% o més de l'espai disponible. Això vol dir que, a una resolució de 800 x 600, l'àrea superior ha d'estar al voltant dels 80 píxels d'alçada, i l'àrea esquerra no hauria de tenir més de 140 píxels d'amplada. Un cop sigueu conscients del tipus d'interfície que
voleu fer, així com de la resolució òptima que agafeu
i de les proporcions de cada una de les parts del model 3P, comenceu a
dissenyar la vostra interfície. |
|||
|
|
Paràmetres que s'han d'establir per a l'elaboració del vostre web |
||
Sempre és convenient fer un dibuix a mà alçada sobre com hauria de ser el vostre portal; així, com a mínim, treballareu amb una idea precisa d'allò que voleu fer. De fet, a l'hora de dissenyar la interfície d'un web, cal fer un procés de reflexió sobre l'usuari/ària al qual va adreçada, el tipus de continguts que voleu introduir i l'estructuració d'aquesta informació:
Per elaborar la vostra interfície, teniu dues possibilitats:
En les dues pròximes pràctiques, estudiareu aquestes dues possibilitats. |
|||