|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Familiaritzar-se amb l'entorn del Dreamweaver |
|
|
|
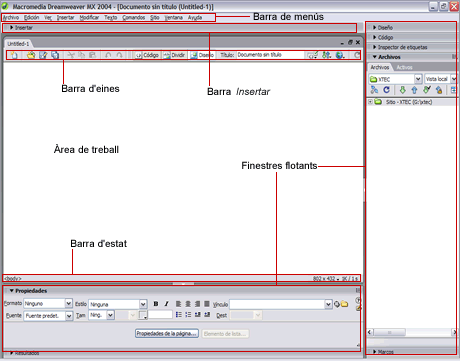
L'entorn de treball del Dreamweaver és relativament simple, però cal tenir algunes nocions bàsiques sobre les eines que es poden fer servir i el seu significat. Per a aquesta iniciació a l'entorn de treball es començarà per situar les zones de treball comentant els 5 elements principals:
En la imatge següent es pot veure la disposició d'aquestes zones, que es comenten detalladament tot seguit. |
 |
|
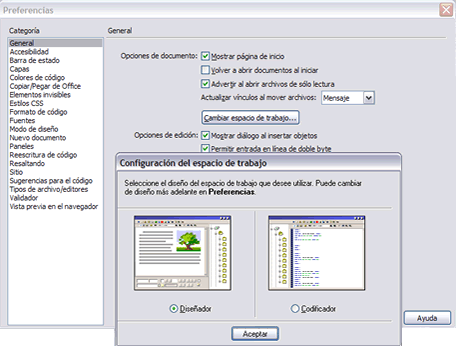
| Després d'haver seleccionat un espai de treball tal com vau fer a la pràctica d'instal·lació del programa, podeu modificar el disseny d'aquest espai accedint al menú Edición I Preferencias I General. Feu clic al botó Cambiar espacio de trabajo... i apareixerà una finestra on podreu modificar el mode de visualització: Diseñador o Codificador. Feu-ne la prova i després torneu a la vista Diseñador. | |
 |
|
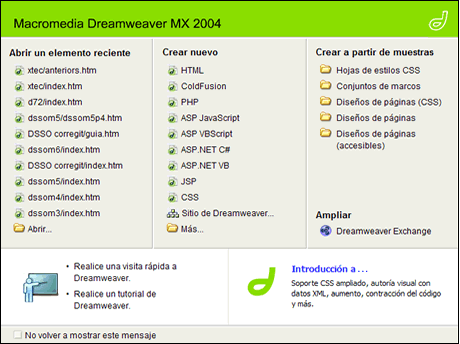
| Aquesta versió del programa té l'opció de presentar, en obrir-lo, una pàgina d'inici des de la qual podeu obrir elements amb què heu treballat recentment, crear nous documents, crear documents a partir de mostres, ampliar el programa, tutorials, visites guiades, etc. Sempre podeu desactivar aquesta pantalla des de la casella de verificació situada a la part inferior esquerra. Per tornar-la a activar, només cal anar al menú Edición I Preferencias I General I Opciones de documento. | |
 |
|
Barra de menús i barra d'eines |
|
|
|
La barra de menús conté gairebé totes les eines que es poden fer servir amb el Dreamweaver, però algunes, per la seva freqüència d'ús, també s'incorporen a través d'altres accessos, com la barra d'eines, el llançador d'objectes i algunes finestres flotants que es descriuen a continuació. |
|
|
El conjunt de les opcions disponibles en cadascun dels menús es desplega en situar el cursor a sobre. Ara no en farem cap enumeració, ja que que els anireu veient segons aneu avançant en el desenvolupament del curs. |
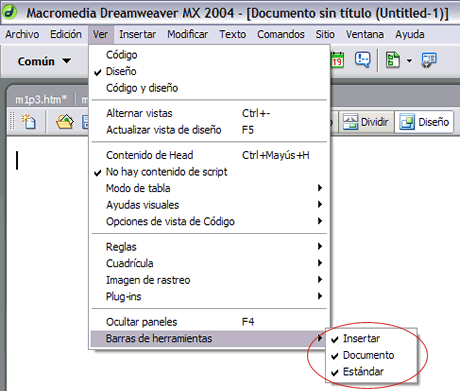
| D'altra banda, la barra d'eines conté algunes eines d'ús molt freqüent que us comentem a continuació: Estándar, Documento i Insertar. Totes podeu activar-les des del menú Ver I Barras de herramientas. | |
 |
|
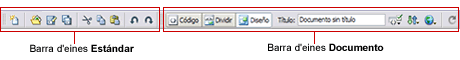
| Una vegada les heu activat, podeu visualitzar-les a la interfície del programa. Observeu en primer lloc les barres Estándar i Documento. | |
 |
|
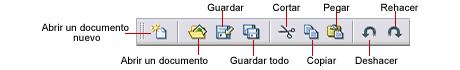
| Les opcions de la barra d'eines Estándar són les següents: | |
 |
|
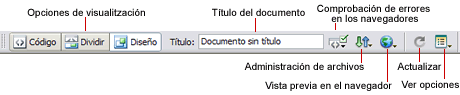
| Les opcions de la barra d'eines Documento són aquestes: | |
 |
|
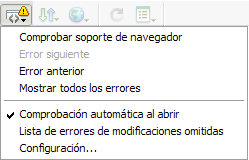
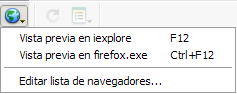
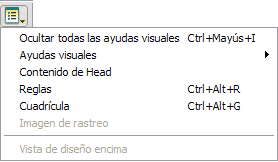
Les característiques dels elements d'aquesta eina són: |
|
|
|
|
|
|
|
 |
|
|
|
 |
|
|
|
 |
|
|
|
|
|
 |
|
|
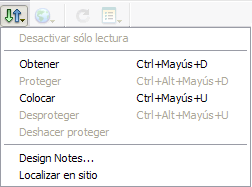
Tornant a les tres primeres icones de la barra d'eines, vegeu què us permeten fer: |
|
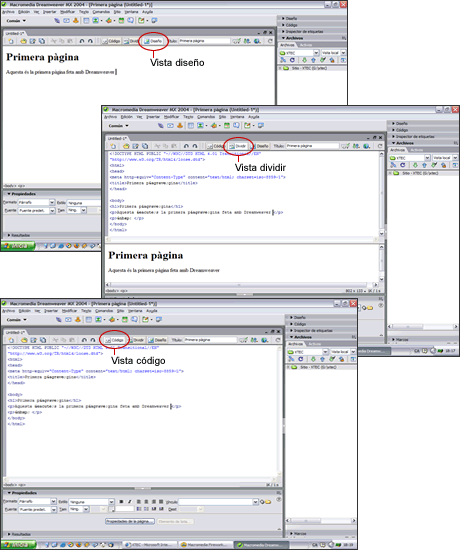
| Si prenem com a exemple la pàgina que heu fet a la pràctica anterior, veureu aquestes pantalles en clicar a cadascun dels botons anteriors. | |
 |
|
|
|
El mode Disseny mostra un resultat semblant al resultat final, però no exacte; s'ha de veure la presentació amb els navegadors per comprovar el resultat final una vegada la pàgina estigui disponible a Internet. |
Barra Insertar |
|
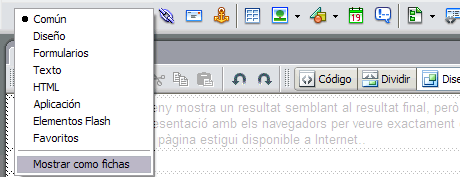
La barra Insertar té dos modes diferents de visualització: el mode Menú (el que ve predeterminat) i el mode Fitxes. Per passar d'un mode a l'altre, seleccioneu Mostrar como fichas al menú emergent de categories d'objectes. Aquesta barra conté botons per inserir diferents tipus d'objetes, com imatges, taules, capes, arxius Flash..., en un document. Cada un d'aquests objectes és un fragment de codi HTML que permet establir diversos atributs en inserir-lo. Disposeu de les categories següents: |
|
 |
|
| Els objectes dels quals disposa cada categoria els podeu visualitzar a continuació: | |
Barra d'estat |
|
|
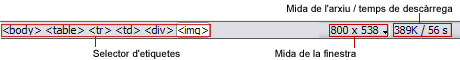
Aquesta barra està situada a la part inferior de la finestra del document i proporciona molta informació sobre la pàgina mitjançant les eines següents: el selector d'etiquetes, l'indicador de la mida de la finestra i l'indicador de la mida de l'arxiu / temps de descàrrega estimat. |
|
|
|
|
 |
|
Selector d'etiquetes |
|
La zona de selecció d'etiquetes permet tenir a la vista on hi ha el codi mentre treballeu. Com que les pàgines HTML estan construïdes a partir d'unes etiquetes imbricades, el selector indica en tot moment el punt d'inserció o la selecció en relació amb la jerarquia d'etiquetes de la pàgina. Observeu com a la imatge anterior es visualitzen les etiquetes body, table, tr, td, div i img, que indiquen que el cursor està situat a una zona de la pàgina on hi ha tots aquests elements. Si feu clic a sobre una d'aquests etiquetes, se seleccionarà automàticament aquesta, fet que en facilitarà la visualització independentment del tipus que tingueu activat en aquell moment. A continuació, fareu una petita pràctica per tal d'ampliar els elements seleccionables i veure com, efectivament, aquests apareixen a la barra de selecció. |
|
Pràctica |
|
|
|
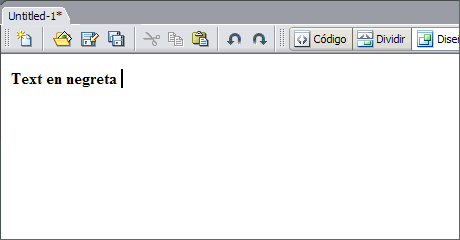
Obriu una pàgina en blanc i escriviu unes paraules, per exemple: Text en negreta. A continuació, seleccioneu el text i activeu des de la barra de menú Texto l'opció Texto | Estilo | Negrita. El resultat des de la vista Diseño ha de ser aquest: |
|
|
|
 |
|
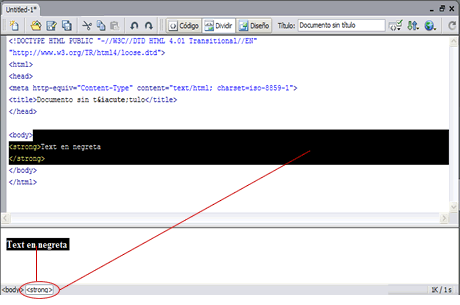
| Si mireu ara la barra de selecció, veureu el següent: |
|
 |
|
|
|
|
|
|
Això es fa més útil a mesura que augmenten els elements de la pàgina. És especialment interessant per seleccionar parts d'una taula o la taula sencera, ja que amb el ratolí, a vegades, es fa difícil seleccionar exactament el que es vol. |
Indicador de la mida de la finestra |
|
|
Aquest indicador senyala en píxels l'amplada i l'alçada de l'àrea activa de la finestra Documento. A l'hora de dissenyar les vostres pàgines, és molt important que es visualitzi correctament en les mides de finestra dels navegadors més comuns i que s'adapti adequadament a les diferents resolucions. Si premeu la casella on es veu la resolució, apareix una llista d'opcions amb les resolucions més comunes. |
|
|
|
|
|
|
|
| Si activeu Editar tamaños, la finestra Preferencias I Barra de estado permet editar aquest llistat de manera personalitzada. | |
Indicador de la mida del document / temps de descàrrega |
|
|
Aquest indicador mostra dues dades diferenciades. D'una banda, la mida de l'arxiu del document actual i tots els elements inserits (HTML, imatges, Flash, etc.) en kilobytes, i de l'altra, el temps estimat de la descàrrega total. La velocitat indicada és la velocitat de transferència de la pàgina actual, amb una taxa de transferència predefinida (normalment 28,8 kbits/s). Aquesta taxa de transferència la podeu modificar des del menú Edición | Preferencias | Barra de estado I Velocidad de conexión. |
|
|
|
Aquesta opció és útil per controlar per sobre si la velocitat de transferència de la pàgina es manté en uns marges adequats (entre 1 i 10 segons, segons el tipus de pàgina i segons el que es fa aparèixer ràpidament). És important tenir en compte que una pàgina que triga menys d'un segon dóna la impressió de ser immediata, si triga de l'ordre de 3-5 segons sembla tardar una mica i si triga més de 10 segons, sembla una pàgina molt lenta. |
Finestres |
|
|
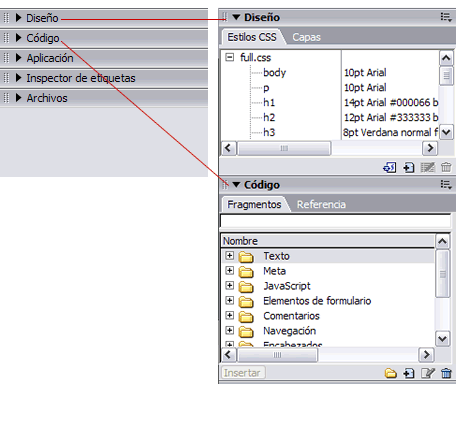
El programa posa a la vostra disposició una gran quantitat de finestres disposades inicialment a la zona dreta de la pantalla si heu optat per la vista Diseñador la primera vegada que heu obert el programa. Cadascuna d'elles amb utilitats que més aviat o més tard utilitzareu. Podeu activar-les des del menú Ventana. L'espai que ocupen aquests finestres pot ajustar-se arrossegant la barra vertical que els separa de la resta de l'espai de treball. A més a més, aquestes finestres es poden desplegar, contraure, amagar, agrupar... sempre segons les vostres necessitats a l'hora d'eiditar les pàgines amb les quals treballeu. Aquestes finestres són molt útils, però convé activar-les només en el moment de fer-les servir, exceptuant la de Propiedades, que normalment està oberta perquè s'utilitza constantment. Observeu un exemple de finestres sense desplegar i al costat algunes d'elles desplegades després de clicar sobre la fletxa negra al costat esquerra del nom de la categoria: |
|
 |
|
|
No farem cap explicació exhaustiva del contingut de cadascuna de les finestres, ja que al llarg del curs les podreu visualitzar a l'hora de fer les pràctiques que us proposarem. Ara bé, us n'ensenyarem una que per les seves característiques especials cal conèixer ràpidament: la finestra Propiedades. |
|
Finestra Propiedades |
|
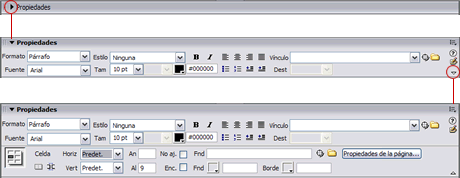
Aquesta finestra és força especial, ja que va canviant el contingut segons l'objecte seleccionat a l'àrea de treball, però en tots els casos, serveix per modificar les propietats del que hi ha seleccionat. De forma predeterminada apareix situada a la part inferior de l'àrea de treball. Igual que la resta de finestres, podeu desplegar-la, moure-la, agrupar-la, etc. A mes a més, un petit triangle situat a la part inferior dreta de la finestra permet ampliar la informació sobre l'objecte seleccionat. Observeu les tres visualitzacions d'aquesta finestra a mida que l'aneu expandint (a l'exemple, la selecció es fa sobre un element de text). |
|
 |
|
| Els elements que componen aquesta finestra els anireu treballant al llarg del curs. | |
|
|
|