|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Primers passos amb el Dreamweaver |
|||||||||||
Objectius |
|||||||||||
|
Aquesta pràctica té com a objectiu la realització d'una web molt simple, amb només dues pàgines que incloguin alguns dels elements del programa vistos fins ara per tal que us aneu acostumant a treballar amb les seves eines. Un segon objectiu és definir una sèrie de paràmetres sobre el conjunt de pàgines que componen la web, per aprofitar les eines del Dreamweaver pel que fa a la gestió del lloc web. Amb el Dreamweaver es crea un Sitio, és a dir, un lloc web per definir aquests paràmetres i fer aquestes verificacions sobre el conjunt d'arxius i de pàgines web. A la pràctica 5 d'aquest mòdul verificareu que el que s'ha fet funciona i es veu correctament a Internet; i s'enviarà el que s'ha fet al servidor d'Internet per tal que la feina feta sigui pública. |
|||||||||||
Definició d'un Sitio web |
|||||||||||
Introducció al concepte de Sitio |
|||||||||||
|
|
El Sitio és el conjunt de pàgines, imatges i altres arxius de qualsevol tipus que hi ha en una web. A partir d'ara anomenarem el Sitio lloc web. La definició del lloc web conté diversos paràmetres, però els principals són:
Normalment, l'arxiu inicial s'ha de dir index.htm, però això pot dependre del servidor. En alguns casos es pot dir index.html, default.htm, default.html o de qualsevol altra manera que indiqui el servidor. |
||||||||||
|
|
NOTA: El servidor de la XTEC considera que la pàgina inicial s'ha de dir index.htm. |
||||||||||
|
En el Dreamweaver és important acostumar-se a definir el lloc web per facilitar moltes tasques, però les més importants són:
|
|||||||||||
|
|
NOTA: Tots aquests conceptes es comentaran més detalladament. S'han referenciat en aquest apartat per justificar l'ús de la definició del lloc web amb el Dreamweaver. |
||||||||||
Definir el lloc web amb el Dreamweaver |
|||||||||||
|
Per al seguiment de les pràctiques i els exercicis del curs, cal anar a l'administrador d'arxius del vostre ordinador i crear a la unitat c:\ la carpeta cursd98. A l'interior d'aquesta carpeta es crearan:
Definirem a continuació el lloc web cursd98. |
|||||||||||
|
|
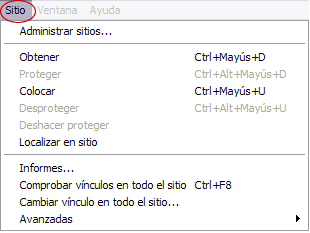
Si es mira el menú Sitio, es poden veure les opcions següents: | ||||||||||
 |
|||||||||||
|
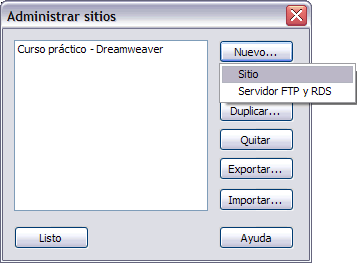
Per definir el lloc, s'ha de seleccionar l'opció Administrar sitios... A la finestra que apareixerà cliqueu al botó Nuevo... I Sitio. |
|||||||||||
 |
|||||||||||
| Al quadre de diàleg Definición de sitio para Sitio sin nombre 1 ompliu les dades incloses a la imatge següent: | |||||||||||
|
|
|||||||||||
|
El camp Nombre del sitio és el nom del lloc (que servirà com a nom intern al Dreamweaver, per seleccionar-lo més endavant diferenciant-lo dels altres llocs definits). Escriviu cursd98. A continuació, s'ha de posar la carpeta arrel de la web: c:\cursd98. La Carpeta raíz local serà la que s'ha fabricat amb l'administrador d'arxius al principi de la pràctica, és a dir, cursd98, que amb la ruta sencera és c:\cursd98\ L'adreça HTTP permet que el lloc web, en verficar els enllaços, detecti els que fan referència al propi lloc web. Al camp Dirección HTTP, escriviu http://www.xtec.net/~actxxxx on actxxxx és el nom d'usuari que us han donat per fer el curs. Un cop definits els elements de la finestra anterior, ja es pot considerar el lloc creat, i a partir d'ara tot el que es faci a la web s'incorporarà al lloc web. Si premeu el botó Aceptar, i a la finestra Administrar archivos el botó Listo, el programa crearà la memòria cau inicial del lloc. Ara observeu com la finestra Archivos mostra l'estructura que havíeu creat anteriorment. |
|||||||||||
|
|
|||||||||||
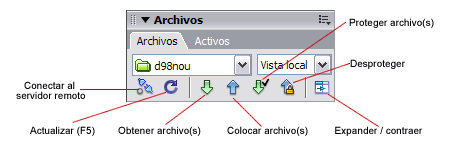
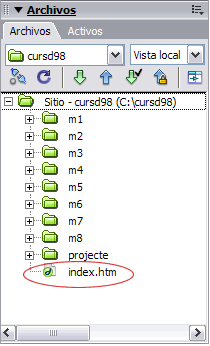
| Abans de continuar, observeu les utilitats del menú Archivos. | |||||||||||
 |
|||||||||||
Pàgina principal del lloc web |
|||||||||||
Per acabar de preparar l'estructura del vostre lloc de treball al llarg del curs, cal que definiu la seva pàgina inicial, que anomenareu index.htm. Aquesta pàgina al principi serà simple i més endavant ja anireu inserint enllaços a cadascun dels exercicis del curs. Si ara no feu aquesta creació, quan us disposeu a acabar de configurar el lloc web per enviar els arxius al servidor haureu de cercar una pàgina inexistent. |
|||||||||||
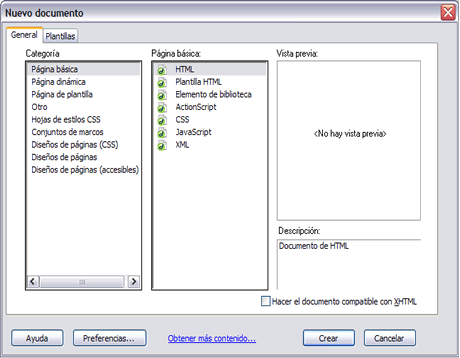
Creeu una pàgina nova des del menú Archivo I Nuevo. A la finestra Nuevo documento seleccioneu General I Categoría I Página básica I HTML. Feu clic sobre el botó Crear. |
|||||||||||
 |
|||||||||||
Amb el nou document ja obert feu els passos següents per editar-lo:
|
|||||||||||
 |
|||||||||||
|
|||||||||||
| Si ara visualitzeu la finestra Archivos, veureu la pàgina inicial que acabeu de crear. | |||||||||||
 |
|||||||||||
Creació de les pàgines |
|||||||||||
|
Les pàgines d'aquesta pràctica són molt senzilles, i us han de servir per familiaritzar-vos amb les eines del programa i fer la primera càrrega de fitxers al vostre espai d'alumnes del servidor de la XTEC. |
|||||||||||
Primera pàgina: mostrari.htm |
|||||||||||
|
|
La pràctica consta d'una primera pàgina que anomenareu mostrari.htm i que es descriu a continuació, i d'una segona pàgina que s'haurà de fer posteriorment, en la qual es descriurà el significat de la icona bombeta i que anomenareu significat.htm. Totes dues pàgines i els fitxers vinculats s'han de desar a la carpeta m1 (c:\cursd98\m1\mostrari.htm i c:\cursd98\m1\significat.htm). La pàgina mostrari.htm ha de contenir:
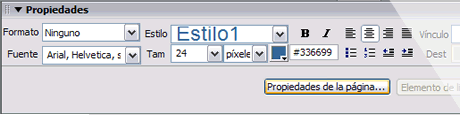
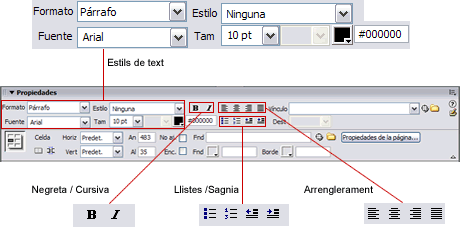
Tots els estils i atributs de text, llistes i arrengleraments es poden controlar amb la finestra Propiedades. S'ha de seleccionar el text abans d'assignar un estil qualsevol. A la imatge següent podeu veure on estan situades les eines relacionades amb el text: |
||||||||||
 |
|||||||||||
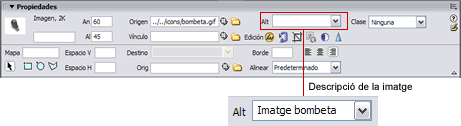
Per inserir la taula, ho podeu fer des del menú Insertar I Tabla o bé des de la barra d'eines Insertar I Común, fent clic a la icona Tabla. Per inserir la imatge es pot fer des del menú Insertar I Imagen o des de la barra d'eines Insertar I Común fent clic a la icona Imágenes I Imagen. Per inserir el descriptor Alt, feu clic sobre la imatge, i a la finestra Propiedades al camp Alt escriviu una petita descripció de la imatge. Quan feu la Vista previa veureu que situant el ratolí sobre la imatge es visualitzarà aquest text. |
|||||||||||
 |
|||||||||||
| L'enllaç a la segona pàgina que haureu d'editar es pot fer des del camp Vínculo de la finestra Propiedades. | |||||||||||
 |
|||||||||||
|
|
Recordeu els detalls següents:
|
||||||||||
Contingut de mostra de la primera pàgina |
|||||||||||
|
|||||||||||
|
Com us hem comentat anteriorment, la imatge de la bombeta ha de tenir un enllaç amb l'adreça signficat.htm. S'ha d'escriure directament l'enllaç al camp Vínculo de la finestra Propiedades, ja que la pàgina significat.htm encara no existeix. Per comprovar que la pàgina que heu fet és correcta, s'ha de premer F12 o Ctrl + F12 o bé anar a Archivo | Vista previa en el navegador i seleccionar el navegador. Si el resultat és correcte, ja es pot desar la pàgina i fer la segona pàgina. |
|||||||||||
Segona pàgina: significat.htm |
|||||||||||
|
La segona pàgina servirà per comentar la imatge que s'ha posat a la primera pàgina, la bombeta. Cal que la segona pàgina tingui com a nom significat.htm i que inclogui els elements que es poden veure a la mostra següent: Contingut de mostra de la pàgina:
|
|||||||||||
| Un cop fetes i guardades aquestes dues pàgines, s'ha de comprovar que, efectivament, el resultat és semblant al que es pot veure en aquesta pàgina i que amb l'enllaç que hi ha a la bombeta de la primera pàgina s'accedeix a la pàgina bombeta.htm | |||||||||||
Recordeu:
|
|||||||||||
Editar el lloc web |
|||||||||||
|
Quan heu creat el lloc web cursd98 només heu editat les dades locals de l'estructura dels arxius. Ara completareu aquesta informació. Per fer alguna modificació a un lloc web ja creat, s'ha d'anar al menú Sitio | Administrar sitios... Seleccioneu el lloc cursd98, premeu el botó Editar.... Seleccioneu la pestanya Avanzadas i l'opció Mapa de diseño del sitio | Página principal i poseu en el quadre blanc el nom de la pàgina principal que acabeu de crear, la pàgina index.htm. També el podeu seleccionar fent clic a la carpeta groga situada a la dreta del camp, ja que accedireu al navegador estàndard del sistema operatiu que permet navegar pel disc dur. |
|||||||||||
|
|
|
||||||||||
|
|
|||||||||||
|
|
|||||||||||
| Un cop definits aquests paràmetres, queden definits els paràmetres principals. Ja podeu fer servir el lloc web i treballar amb el mapa de la web, verificadors d'enllaços, etc. | |||||||||||
|
|
|||||||||||
Mapa de la web |
|||||||||||
|
|
El mapa de la web és una representació gràfica que mostra els diferents arxius que componen la web i els vincles entre ells. Per veure el mapa de la web del que s'ha fet en aquesta pràctica, només cal prémer la icona Expandir / Contraer de la finestra Archivos. Després, feu clic sobre la icona Mapa del sitio I Mapa y archivos. |
||||||||||
|
|
|||||||||||
 |
|||||||||||
| El resultat ha de ser semblant al que es pot veure a la figura següent: | |||||||||||
|
|
|||||||||||
|
Aquest mapa, a més de representar gràficament les pàgines que componen el lloc web, també mostra les relacions que hi ha entre elles. En aquest cas, es pot veure que la pàgina index.htm de la zona esquerra no està relacionada amb cap altra pàgina. En la propera pràctica es connectarà amb d'altres i es podran veure gràficament les connexions entre pàgines. |
|||||||||||
|
|
|||||||||||
|
|
|||||||||||
|
|