|
||||||||||||||||
| Pràctica |
Exercici |
|||||||||||||||
| De vegades, resulta imprescindible editar una foto des de començament fins a final per donar-la a conèixer en entorns com Internet o programes que facin servir les imatges com a mecanisme de suport (Macromedia Flash, per exemple). | |||
| Practicareu un exemple una mica exagerat, però efectiu, de composició d'imatge per pàgina web: | |||
| |
Composició d'imatge per web |
||
| Abans de res, insisitir que els mecanismes de composició d'imatge per web no són exactament els aquí exposats, i que hi ha cursos telemàtics específics que tracten aquest tema. Només passarem de puntetes, ja que només es farà una iniciació amb una imatge força gran, però efectiva... | |||
| Baixeu-vos la foto completa de l'ampolla | |||
 |
|||
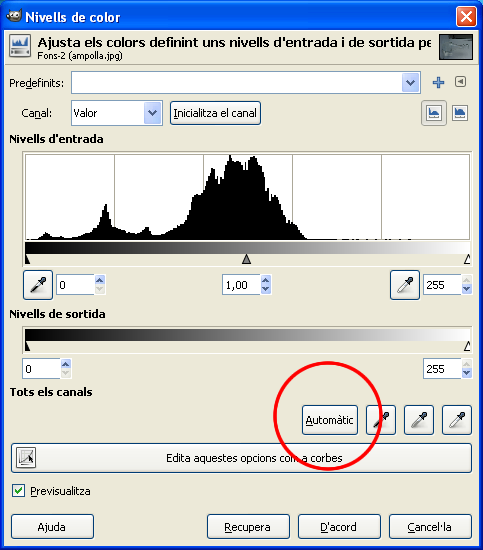
| Per començar el vostre experiment, gradueu primer la llum de la fotografia de l'ampolla variant els nivells de forma automàtica a través de: | |||
 |
|||
 |
|||
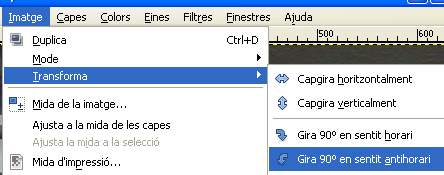
| , naturalment, gireu-la amb: | |||
 |
|||
| Un cop ja la teniu vertical, seleccioneu amb el llaç el contorn,aprofitar només el vidre. No patiu per ajustar-vos al vidre, ho fareu més endavant. Copieu la selecció i enganxeu-la en un altre arxiu nou, de mides 1000 d'alt per 800 d'ample. | |||
 |
|||
| Si cal tornar a tombar l'ampolla, ho feu per fer una selecció bastant aproximada al contorn del vidre. Heu fet sevir el llaç amb aquestes especificacions: | |||
 |
|||
| us ha donat aquest resultat: | |||
 |
|||
| Acte seguit, baixeu-vos la imatge cervell.jpg i enganxeu-la com a capa nova al fitxer que ja esteu treballant amb l'ampolla. Observeu que les proporcions no van prou bé, així que, amb l'eina Imatge / Escala la imatge, us tocarà jugar amb el percentatge de la capa nova perquè us quedi, aproximadament, així: | |||
 |
|||
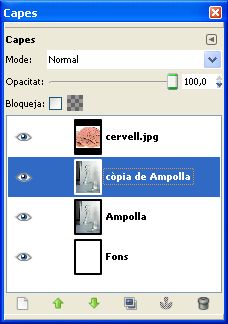
| Tot seguit, obriu el desplegable de capes i reanomeneu les capes fent doble clic damunt el nom de cada una de les capes. Creeu una còpia de la capa de fons (ampolla), perquè si passa res, es pugui modificar. | |||
 |
|||
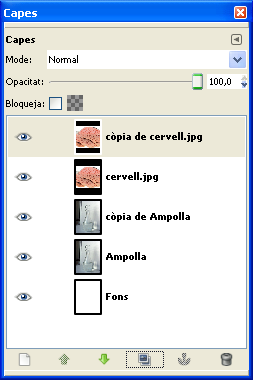
| Creeu-vos, també, una còpia de la capa cervell i deixeu, aproximadament, la pantalla de capes en aquesta situació: | |||
 |
|||
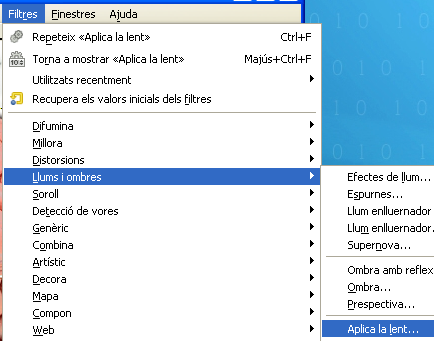
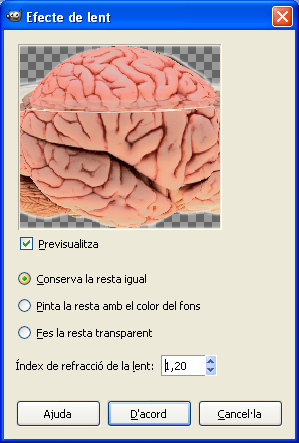
| I tot seguit, apliqueu a la capa Còpia de cervell una accentuació de l'efecte de verticalitat a l'aigua per exagerar a través de Filtres / Llums i ombres / Aplica la lent. | |||
 |
|||
| Poseu-hi els parámetres de la imatge inferior | |||
 |
|||
|
|||
| Ara, carregueu la imatge gotes.xcf i enganxa-la com a capa nova dins l'arxiu de l'ampolla. Poseu el nom gotes a la capa nova. | |||
Modifiqueu la seva mida fins que ompli, aproximadament, la mida del cervell. Podeu fer servir l'opció Imagte / Escala la imatge perquè, aproximadament, esteu en aquest cas: |
|||
 |
|||
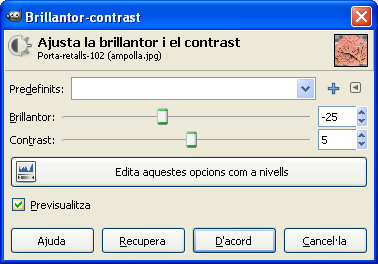
| Modifiqueu a Eines / Eines de color / Brillantor-Contrast la capa de les gotes per fer-la més notable | |||
 |
|||
| Poseu-hi els següents valors aproximats: | |||
 |
|||
| A la capa de gotes, canvieu el mode de mescla de la capa. De Normal passeu-la a Claredat amb un 27 % d'opacitat | |||
| Aproximadament, serà així: | |||
 |
|||
| Amb l'eina d'esborrar, a la capa del cervell i de les gotes, aneu perfilant tot el perímetre per aproximar-vos a les vores. | |||
 |
|||
| així ja tindreu un bonic efecte de cervell fresquet dins l'ampolla. Guardeu la imatge en dos formats: un en format *.xcf, per conservar totes les capes editades, i un altre en JPG. | |||
 |
|||
| Tot seguit ,remateu la feina de forma simulada. I diem de forma simulada, ja que aquest no és un curs de pàgines web, però podreu crear un dibuixos en *.jpg (un dels formats de dibuix i foto per treballar en web), que poden servir per muntar una pàgina del vostre centre (simulada, és clar). | |||
| Creeu un arxiu nou al GIMP de 800 x 600 i creeu tres capes noves a través del menú Capes / Nova capa. | |||
| Anomeneu les capes segons aquest quadre: | |||
 |
|||
| A la capa del mig, poseu l'ampolla i retoqueu els nivells de lluminositat a través de l'opció Capes / Colors / Brillantor-contrast. A la capa de fons de color, retoqueu tot amb un color prou llampant. En aquest cas, s'ha triat un color adient amb el contingut de l'ampolla. | |||
 |
|||
| Per acabar, a la capa tres, poseu un rètol adient amb el centre. En aquest cas, ens hem decidit per la simulació, evidentment, i hem adornat mínimament el títol amb unes ratlles horitzontals. Vet aquí el resultat: | |||
 |
|||
| I ja teniu un títol tan llampant... que
no sé si algú es decidirà a matricular la canalla... Tornem a reiterar que el procés de creació per web, no és aquest, ja que ocupa molt i, en espais web, l'espai és un luxe. El fons de color es pot posar des del mateix programa que construeix la pàgina, i les lletres, sense cap efecte, també es poden escriure directament. Només cal inserir el dibuix de l'ampolla. |
|||
En web, restaria així (en cas de ser un dibuix complet): feu un clic. |
|||