| Mòdul 2 |
Imatge digital
|
|
|||||||||||||
| Pràctica específica D72 |
|
Exercici D72
|
|||||||||||
| L'objectiu d'aquesta pràctica és utilitzar el Gimp per a dissenyar un fons amb degradat de pàgina web. | |
| Desenvolupament de la pràctica | |
|
|
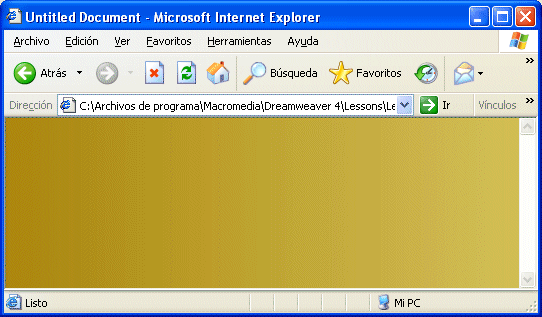
El primer que fareu és crear un fons degradat per posar en una pàgina web. El resultat serà una imatge semblant a aquesta en la qual a l'esquerra tenim un color més fosc que es va aclarint progressivament cap a la dreta.

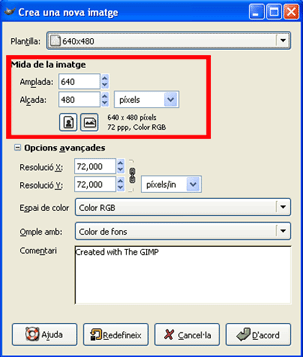
El primer pas és crear una nova imatge. 
El motiu pel qual fem una imatge de 800 x 5 píxels no és un altra que el de facilitar la feina a l'exercici. La majoria de pàgines web estan optimitzades per veure's correctament a 800 x 600 píxels. Fa un temps aquesta era la resolució de la majoria de monitors. Actualment, la proliferació de pantalles TFT i monitors de format gran fa que aquestes dimensions no siguin ja tan estandar com abans. Actualment la majoria de pantalles TFT o monitors treballen a 1024 x 768 píxels com a mínim. Pel que fa als 5 píxels, el normal hauria estat fer una imatge d'un píxel d'alçada. Ara bé, per poder treballar a 1 píxel hauríem d'haver ampliat molt la imatge amb el zoom i això ens faria treballar amb la barra de desplaçament horitzontal, fet que sempre resulta molest. Podríem també haver treballat a la mida real (800 x 600). No ho fem perquè és important retenir la concepció d'una estructura prima que es repetirà al navegador quan posem la imatge creada com a fons.

|
| Intenteu modificar els
les característiques de l'eina d'omplir amb un degradat i veieu quins
resultats us donen. Recordeu que la millor forma de dominar una aplicació
és anar provant petits canvis per entendre bé el funcionament
de cada eina o cada propietat. |
|