Presentació de les llistes
Un cop definida correctament l'estructura de la llista, arriba el moment de determinar l'aspecte visual que ha de tenir. En cas negatiu, feu servir l'arxiu m4p2.html com a espai de proves.

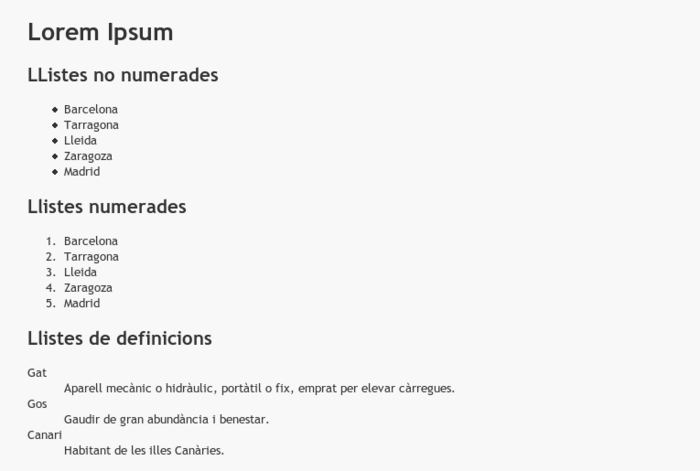
Vista de l'arxiu m4p2.html
Seguint amb la premisa de separar el contingut de la presentació, tal recomana el W3C, passareu a treballar, doncs, amb els fulls d'estil (CSS) per assignar el comportament visual de la llista.
Eliminar el comportament visual que ve per defecte
Un cop creat el contingut de la llista, quan es visualitza en un navegador, el seu aspecte visual és el que el llenguatge XHTML estableix per defecte. Però no és aquest l'aspecte que, necessàriament, ha de tenir la nostra web.
Per començar treureu les figures geomètriques, bullets, de la llista desordenada. Per fer-ho només us caldrà afegir la següent regla del CSS que afecta a l'etiqueta <ul>:
ul {
list-style-type: none;
}
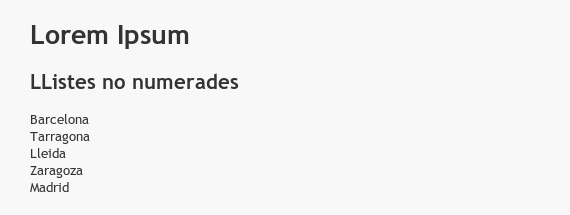
Si comproveu el resultat al navegador, veureu que es manté l'estructura de la llista però els simbols que hi havia davant de cada element han desaparegut.
El següent serà treure el desplaçament cap a la dreta que mantenen els elements de la llista (indentació), afegint la regla: padding-left: 0:
ul {
list-style-type: none;
padding-left: 0;
}
Actualitzeu la visualització al navegador i comproveu que aquesta segona regla ha modificat l'estil de la llista determinant el valor padding a 0 i, per tant, la llista ha quedat deplaçada cap al límit esquerra de la pàgina, ha perdut la indentació que tenia per defecte.

Una altra opció pot ser posar els elements de la llista en sentit horitzontal enlloc del sentit vertical en que apareixen ara. Per fer-ho caldrà afegir una nova regla que afecti al selector <li>:
ul li {
display: inline;
}
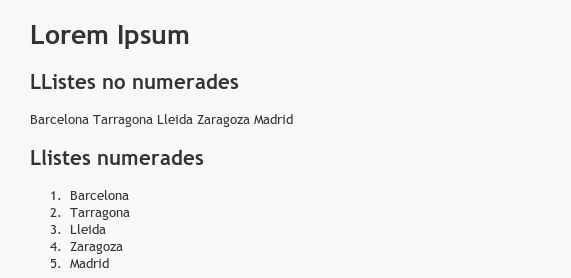
en comprovar el resultat al navegador veureu que els elements de la llista apareixen en línia, han perdut la representació vertical o, millor dit, han perdut la seva condició d'elements en bloc per passar a actuar com a elements en línia.

Personalització de les marques (bullets, numeració i imatges)
A l'apartat anterior heu fet desparèixer els elements geomètrics decoratius (bullets) de la llista desordenada. En aquest, i seguint les regles del CSS per als selectors <ul> i <li>, definireu quin tipus d'elements gràfics voleu que apareguin a les vostres llistes, tant ordenades com desordenades.
Els elements gràfics que apareixen per defecte a les llistes es corresponen cada un d'ells amb un valor:
| Valor | Descripció |
|---|---|
| none | Aquest valor nega l'aparició de qualsevol element gràfic que precedeix a un ítem de la llista |
| disc | Disc sòlid |
| circle | Cercle |
| square | Quadrat sòlid |
| decimal | Per defecte a les llistes ordenades: 1, 2, 3, 4 |
| lower-roman | i, ii, iii, iv,... |
| upper-roman | I, II, III, IV |
Ara recuperareu els bullets que abans havieu tret, però enlloc de ser els discos que havia abans, seran cercles. Per fer-ho caldrà modificar la primera regla que havieu aplicat a l'estil del selector <ul> i deixeu-la com es mostra a continuació:
ul {
list-style-type: circle;
}
Per exemple, podeu provar a posar el quadrat enlloc del cercle. Recordeu que el seu valor és square.
Bullets personalitzats
També teniu l'opció d'utilitzar imatges que substitueixin als bullets que venen per defecte. Ho podeu fer de dues maneres: assignant una imatge enlloc del butllet o utilitzant una imatge de fons per a cada element <li>.
Seguidament veureu com aplicar totes dues i quina és l'opció més recomanable.
Primera opció
La primera opció passa per assignar la regla lisy-style-image per assignar una imatge enlloc del bullet que ve per defecte:
ul {
list-style-image: url(bullet1.png);
}
Aquest mètode és correcte, però dóna problemes d'ubicació de la imatge (bullet1.png) en alguns navegadors. Veiem la segona opció.

Segona opció
La segona opció, utilititzar una imatge de fons per a cada element <li>, és la més recomanable. La regla a aplicar és la següent:
ul {
list-style: none;
}
ul li {
background: url(bullet1.png) no-repeat 0 50%;
padding-left: 18px;
}
En primer lloc s'ha eliminat qualsevol presentació de bullets o numeració que pugui identificar cada element de la llista. Tot seguit, i dins de la regla d'estil de l'element <li>, s'afegeix un fons gràfic que crida a una imatge (bullet1.png), amb l'especificació que no es repeteixi (no-repeat), i de estigui situada a un 50% d'alçada i "0" a l'esquerra. Per acabar, s'indica un desplaçament, de 18px cap a l'esquerra, del contingut de l'element <li>, per deixar un espai que permeti que el bullet gràfic (bullet1.png) es visualitzi correctament.
A l'arxiu m4p2_5.html podeu veure el resultat. Fixeu-vos que cada bullet queda just al mig de cad ítem de la llista encara que aquest ocupi més d'una línia.
Definir l'estil d'una llista de definicions
Definir un estil per a una llista de definicions (dl) és senzill, un cop vistos els exemples anteriors.
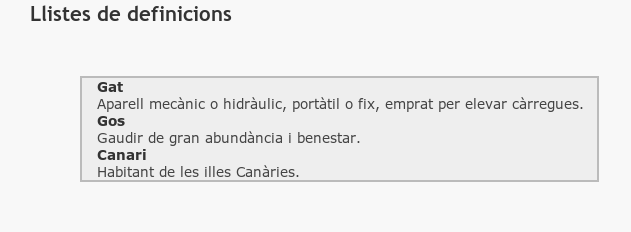
Per defecte, les llistes de definicions es presenten als navegadors amb un desplaçament del 10-15% del contingut etiquetat amb <dd>. Si incorporeu a l'arxiu els següents estils canviareu l'aspecte visula de la llista de definicions:
dl {
margin: 50px;
padding-left: 15px;
border: 2px solid #bbb;
background: #eee;
width: 500px;
font-family: verdana;
}
dt {
font-weight: bold;
}
dd {
color: #444;
margin: 0px;
}
A aquest exemple s'han tancat les definicions dins d'una caixa amb les següents característiques:
- La caixa està situada a 50 px del marge esquerre i superior del document, això s'ha aconseguit amb la regla
margin: 50px. Amb la regla "padding-left: 15px, el contingut de la llista de definicions queda desplaçat 15 px cap a la dreta. - S'ha afegit un fons i una vora amb dos tipus de grisos (
background: #eeeiborder: 2px solid #bbb), i s'ha modificat la família de la font a Verdana (font-family: verdana). - El terme a definir queda remarcat incorporant una regla senzilla:
font-wight: bold, que fa augmentar el gruix de la tipografia, però, atenció... no és negreta! - Les descripcions apareixen en color gris (
color: #444) i desapareix el desplaçament per defecte cap a la dreta (margin: 0px).
Comproveu el resultat amb el fitxer m4p2_6.html