Personalitzar l'estil dels enllaços
Per defecte, com ja s'ha comentat abans, els navegadors representen els enllaços subratllats i de color blau. Un cop activats, canvien a color lila, i finalment, mentre estan en actiu són de color vermell.
En aquesta pràctica veureu com modificar aquest aspecte a través de les regles del full d'estils.
Obriu l'arxiu m4p5_1.html per modificar-lo incorporant noves regles d'estil. Recordeu que les regles d'estil han d'anar entre les etiquetes <style>...</style>.

Vista de l'arxiu m4p5_1.html
Abans de començar a aplicar estils als enllaços, caldrà conèixer els diferents estats de comportament d'un enllaç:
- Passiu (link)
- quan l'enllaç encara no ha estat visitat per l'usuari.
- Visitat (hover)
- quan l'enllaç ha estat visitat per l'usuari.
- Flotant (hover)
- quan el cursor passa per sobre de l'enllaç.
- Focalitzat (focus)
- quan l'enllaç es seleccionat per mitjà, per exemple, de la tabulació.
- Actiu (active)
- quan l'enllaç està sent activat (proveu de mantenir premut el botó esquerre del ratolí sobre l'enllaç per comprovar-ne l'estat).
Per aplicar un primer estil bàsic als diferents estats dels enllaços de l'arxiu practica_6.html, es pot començar per modificar els colors:
a:link {
color: green;
}
a:visited {
color: olive;
}
a:hover {
color: teal;
}
a:focus {
color: maroon;
}
a:active{
color: yellow;
}
A l'exemple s'ha utilitzat la paleta bàsica de colors de CSS. El resultat es pot visualitzar visitant l'arxiu m4p5_2.html, i verificant els diferents estats dels enllços modificats per les regles d'estil.

Vista de l'arxiu m4p5_2.html
Es poden afegir algunes regles més per aconseguir una presentació dels enllaços més personalitzada:
a:link {
color: green;
text-decoration: none;
border-bottom: 1px dotted green;
}
a:visited {
color: olive;
text-decoration: none;
}
a:hover {
color: teal;
border-bottom: 2px solid teal;
}
a:focus {
color: maroon;
background: lime;
border: none;
}
a:active{
color: yellow;
background: silver;
}
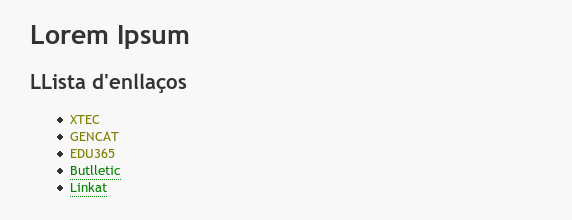
No és difícil identificar la resta de regles per a cada estat. En el cas de l'estat pasiu (a:link) s'ha eliminat el subratllat (text-decoration: none) i s'ha afegit un puntejat d'1px de gruix, a la part inferior de l'enllaç, de color verd (border-bottom: 1px dotted green). S'ha eliminat també el subratllat de l'estat visitat. A la regla per l'estat flotant (a:hover), la vora inferior és més gruixuda que la de l'estat passiu (2px). Per últim, s'ha establert un fons de color plata a l'estat actiu i un fons de color verd-llima (background: lime) que accentua l'estat focalitzat, resaltant visualment l'acció
Podeu comprovar el resultant a l'arxiu m4p5_3.html.

Vista de l'arxiu m4p5_3.html