Accesibilitat dels enllaços
Els enllaços són, fonamentalment, eines de navegació (interna o externa) que proporcionen interconnexió entre els diferetns documents i arxius de la xarxa. Donada la seva importància, cal tenir una especial cura pel que fa a la seva accessiblitat, assegurant que qualsevol persona, independentment de la seva possible discapacitat, pugui navegar per ells i accedir als continguts als que porten, sense cap tipus de problema.
Aquesta pràctica us proporcionarà un conjunt de recomanacions per augmentar el grau d'accessblitat dels enllaços als vostres documents web.
Tabulació
En el cas de no disposar del punter del ratolí per seleccionar els enllaços d'un document web, es pot recórrer al teclat utilitzant el tabulador. Prement el tabulador les vegades que calgui, l'usuari pot anar canviant d'enllaç i accedint a cada un d'ells. Aquesta manera de navegar és cíclica, és a dir, un cop s'arriba al darrer enllaç del document, es torna al primer en prémer de nou el tabulador.
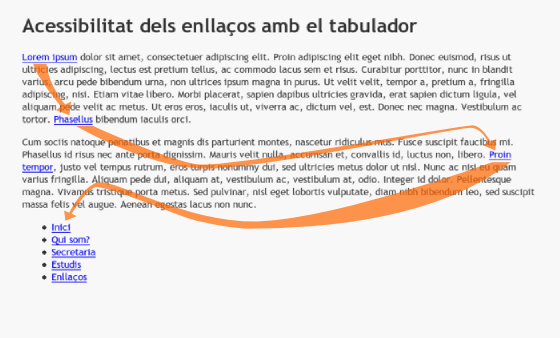
Veieu l'exemple m4p4.html. Si navegueu pels enllaços de l'exemple amb el tabulador, comprovareu que el primer enllaç seleccionat correspon a Lorem Ipsum, segui de Phaesellus. L'últim enllaç, abans de començar de nou pel primer serà ,lògicament, Enllaços.

Per millorar l'accessiblitat es poden reordenar, segons la seva importància o interès, els enllaços del document. Seguint amb l'exemple del document "practica_5.html", es pot establir el següent ordre dels enllaços per seu accés mitjançant la tabulació:
- Inici
- Enllaços
- Qui
- Lorem Ipsum
Modificar aquest ordre és possible gràcies a l'ús de l'atribut tabindex, donant-li el valor numèric que representi cada enllaç en l'ordre del conjuntd'enllaços del document. Veieu com quedaria el primer dels enllaços:
<a href="inici.html" tabindex="1">Inici</a>
Podeu comprovar el resultat a l'arxiu m4p4_2.html. Proveu la tabulació i verifiqueu que l'ordre d'accés als enllaços s'ha modificat segons el nou criteri.
Tecles d'accés
L'ús de l'atribut accesskey permet accedir a un enllaç específic del document prement una combinació de tecles.
Veieu el següent enllaç del document anterior al que s'ha afegit un nou atribut:
<a href="inici.html" tabindex="1" accesskey="i" >Inici</a>
La combinació de tecles que activarà l'enllaç serà diferent segons el navegador utilitzat:
| Navegador | Combinació de tecles |
|---|---|
| Mozilla Firefox | Alt+Shift+tecla de accès |
| Internet Explorer | Alt+tecla de accès |
| Opera | Shift+Esc+tecla de accès |
Títols dels enllaços
L'atribut title proporciona a l'usuari una descripció del document al que està dirigit un enllaç. L'ús d'aquesta etiqueta facilita la navegació i millora l'accessibilitat.
La representació d'aquest atribut als navegadors és una etiqueta informativa que apareix quan el cursor o el ratolí se situa sobre l'enllaç.
En el cas de lectors per a invidents, la seva importància es fa encara més evident, ja que és el contingut d'aquest atribut el que es llegeix, millorant la informació i l'accessiblitat als diferents continguts.
Veieu un exemple de l'enllaçinici després d'afegir l'atribut title:
<a href="inici.html" tabindex="1" accesskey="i" title="Inici del document" >Inici</a>
L'atribut target
L'atribut target ha estat generalment associat al valor _blank, que fa que la pàgina a la que apunta un enllaç s'obri en una nova finestra. Aquesta pràctica es justifica habitualment per conservar la pàgina inicial davant de la nova pàgina, però no té en compte alguns aspectes tan importants com els següents:
- Tots els navegadors incorporen una barra de navegació, d'ús molt simple i la funció de la qual no és purament decorativa.
- Obrir pàgines noves en finestres noves implica posar una important barrera d'accesibilidad, que dificultarà, per exemple, la navegació amb un lector de pantalles
- Però fonamentalment:
És un atribut que no valida pel W3C.
Alternatives: deixar que l'usuari sigui qui tria si vol obrir o no una finestra nova. Els navegadors permeten fer-ho amb molta facilitat: situant-se sobre l'enllaç, clicant amb el botó dret i triant l'opció Obre l'enllaç en una nova finestra.