Les imatges com a element decoratiu
Les imatges, des del punt de vista decoratiu, no haurien d'estar presents en l'estructura del document, ja que pel fet de tenir un valor purament ornamental, tenen el seu lloc exclussivament al CSS, i no al XHTML. L'adopció d'aquest principi representa un salt qualitatiu, ja que suposa limtar l'ús, fins ara abusiu, de l'element img com a recurs decoratiu, i utilitzar d'altres etiquetes, que es veuran a continuació, per a les imatges que proporcionen informació rellevant per a l'usuari.
Feu servir l'arxiu m5p2.html com a base de proves.
background-image
La propietat background-image permet incloure una imatge de fons a qualsevol dels elements de l'estructura del document web. Veieu el següent exemple:
body {
background-image: url(fons.gif);
}
La regla body conté la regla background-image que invoca, per mitjà de l'expressió url(), la imatge de fons, fons.gif. Veiu el resultat a l'arxiu: m5p2_1.html.

Vista de l'arxiu m5p2_1.html
background-repeat
Per defecte, la imatge seleccionada (fons.gif) s'anirà repetint per tota l'extensió de l'element body de la pàgina. Aquesta repetició es pot controlar utilitzant la propietat background-repeat:
background-repeat: repeat-x;

Vista de l'arxiu m5p2_2.html
Amb el valor repeat-x, s'aconsegueix que la imatge es repeteixi només en l'eix X de la pantalla, és a dir, horitzontal.
background-repeat: repeat-y;

Vista de l'arxiu m5p2_3.html
Amb el valor repeat-y, la imatge es repetirà només en l'eix Y de la pantalla, és a dir, vertical.
background-repeat: no-repeat;

Vista de l'arxiu m5p2_4.html
Amb el valor no-repeat, s'elimina la repetició, i l'arxiu gràfic apareixerà només un cop. En funció del tipus de fons es triarà un valor o un altre de la propietat backgroun-repeat.
Veieu dos exemples:
A l'arxiu m5p2_5.html s'ha utilitzat la següent regla:
body {
width: 700px;
margin-left: 30px;
font-family: "Trebuchet MS", arial, helvetica, sans-serif;
background-color: #f8f8f8;
color: #333;
font-size: 0.85em;
background-image: url(fons1.png);
background-repeat: repeat-x;
}
En aquesta regla es defineix la invocació de la imatge amb la propietat background-image i es determina que es repeteixi horitzontalment amb la propietat background-repeat: repeat-x;.
Obriu l'arxiu fons1.png, i comproveu que està format per una estreta franja vertical i, per tant, ocupa molt poc.

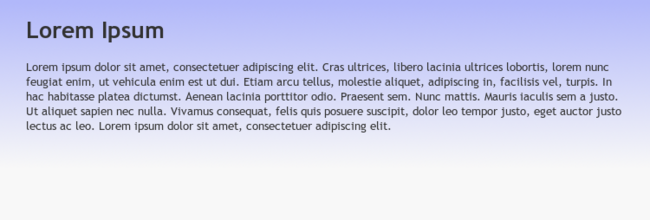
Vista de l'arxiu m5p2_5.html
L'exemple m5p2_6.html és molt semblant a l'anterior, però amb unes petites modificacions. Obriu l'arxiu i veureu el contingut del document sobre un espai de papel blanc que projecta ombres laterals sobre el fons. La regla amb que s'ha aconseguit aquest efecte del fons és la següent:
body {
width: 500px;
margin: 0 auto;
font-family: "Trebuchet MS", arial, helvetica, sans-serif;
background-color: #fff;
color: #333;
font-size: 0.85em;
background-image: url(fons2.png);
background-repeat: repeat-y;
background-position: center;
}
De la mateixa manera que en l'exemple anterior, s'invoca la iamtge fons2.png, però ara es fa servir el valor repeat-y per a que es repeteixi verticalment. Introduint una nova propietat: background-position, a la que s'ha assignat el valor center, s'ha aconseguit que el fons quedi centrat amb el text.
A l'apartat següent es veurà amb més detall les possibilitats de la propietat background-position.

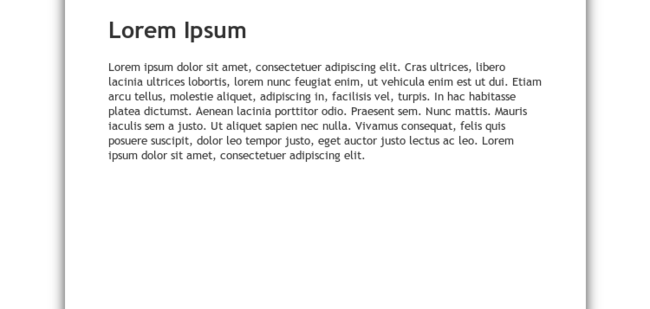
Vista de l'arxiu m5p2_6.html
background-position
Per defecte, la ubicació de la imatge de fons queda situada a la cantonada superior esquerra. La propietat background-position permet determinar per mitjà dels valors top (a dalt), right(dreta), bottom (a baix), left (esquerra) i center (centre), la posició als eixos horitzontal i vertical de la imatge de fons.
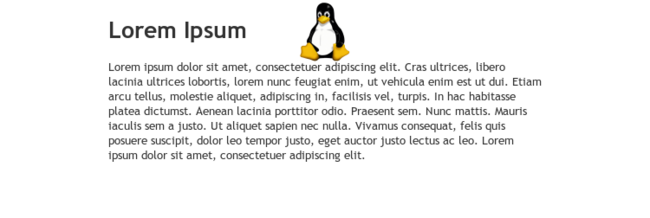
Veieu el següent exemple obrint l'arxiu m5p2_7.html, que situa la imatge de fons, un pingüí ben conegut (tux.png) a la part superior central del document:
body {
background-image: url(tux.png);
background-repeat: no-repeat;
background-position: center top;
}

Vista de l'arxiu m5p2_7.html
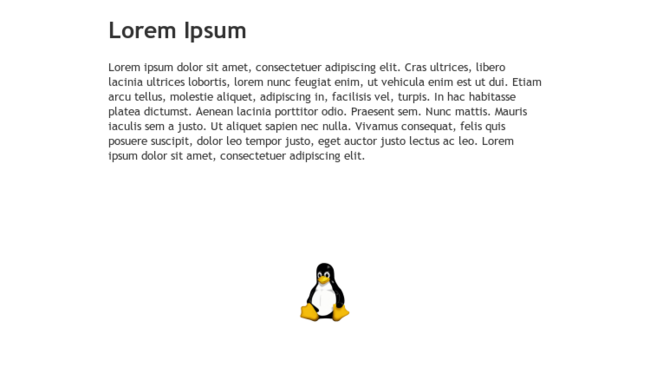
A més d'aquests valors predefinits, es poden utilitzar unitats de longitud, percentatges o una combinació dels tres. Modificant de nou el valor de la propietat background-position, la imatge quedarà situada al centre del document, però a 300 píxels del límit superior del document:
body {
background-image: url(tux.png);
background-repeat: no-repeat;
background-position: center 300px;
}

Vista de l'arxiu m5p2_8.html
Els valors de la posició de la imatge de fons també poden ser negatius. Veieu el següent exemple, l'arxiu m5p2_9.html on s'ha associat al paràgraf de la pàgina la següent propietat visual:
p {
margin-top: 50px;
padding: 30px 60px;
background: #dedede;
background-image: url(tux.png);
background-repeat: no-repeat;
}
S'ha definit un fons d'un gris clar per explicar millor l'exemple. En aquest primer exemple, la imatge de fons del pingüí se situa a la cantonada superior esquerra (posició per defecte de la imatge de fons). Veieu l'exemple al que s'han afegit valors negatius a la posició:

Vista de l'arxiu m5p2_9.html
p {
margin-top: 50px;
padding: 30px 60px;
background: #aaa;
background-image: url(tux.png);
background-repeat: no-repeat;
background-position: 0 -40px;
}
La imatge de fons "tux.png" es desplaçarà 40 píxels cap amunt, i quedarà un pingüí sense cap!!!

Vista de l'arxiu m5p2_10.html
background
Finalment, la propietat "background" pot resumir les propietats d'imatge, repeat i position en una única línia. L'exemple anterior podria funcionar igualment si s'expressa d'aquesta manera:
p {
margin-top: 50px;
padding: 30px 60px;
background: #aaa url(tux.png) no-repeat 0 -40px;
}