La tècnica de caixes de cantonades arrodonides.
Una exemple pràctic de l'ús de la propietat background-image és la creació de caixes amb les cantonades arrodonides (rounded corners box). La presència de les cantonades arrodonides tenen un efecte important en el resultat visual de la pàgina. El seu alt valor decoratiu no ha passat per alt als dissenyadors actuals. A la xarxa podem trobar diferents autors que han desenvolupat la seva pròpia tècnica. A la següent pàgina es pot trobar una nombrosa col·lecció de tècniques classificades segons l'ús d'imatges de fons, segons el recurs de javascript o, segons si la caixa resultant és de mida fixa o variable (líquida).
En aquesta pràctica es veurà com fer una caixa amb les cantonades arrodonides a partir de la tècnica que Douglas Livingstone proposa a la seva pàgina.
L'elecció d'aquesta tècnica es deu, principalment, a la seva facilitat i a què, encara que tingui clares limitacions, és un bon punt de partida per a l'exploració i estudi de tècniques més avançades. En aquesta pràctica es treballarà amb l'arxiu m5p4.html, creant una regla per a tots els paràgrafs de classe avis, de manera que apareguin sobre una caixa de cantonades arrodonides, que, en aquest cas, contindrà una nota.
Veieu l'estructura:
<!-- inici de la nota --> <div class="avis"> <div class="rbdalt"><div></div></div> <div class="contingut"> <!-- inici del contingut --> <p> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Cras ultrices, libero lacinia ultrices lobortis, lorem nunc feugiat enim, ut vehicula enim est ut dui. Etiam arcu tellus, molestie aliquet, adipiscing in, facilisis vel, turpis. In hac habitasse platea dictumst. </p> <!-- final del contingut --> </div> <div class="rbbaix"><div></div></div> </div> <!-- final de la nota -->
Aquesta tècnica, segons el seu creador, està basada en l'ús de quatre imatges de fons, de 16 píxels d'alçada i 16 d'amplada, una per a cada cantonada:
- esquina-superior-esquerra.gif:

- esquina-superior-dreta.gif:

- esquina-inferior-esquerra.gif:

- esquina-inferior-dreta.gif:

Cada imatge serà única (valor no-repeat) i s'ubicarà utilitzant els valors top, right, bottom, left.
Ara es tracta de col·locar al lloc correcte aquestes quatre imatges utilitzant les regles d'estil del document CSS.
Construcció de la caixa
En primer lloc, s'incorpora un element div, que contindrà la nota, i a aquest element se li ha afegit una atribut de classe, class="avis", donat que aquest element es reutilizarà per a múltiples notes al llarg del document:
<div class="avis"> ... </div>
A continuació es mostra la regla d'estil associada a l'atribut class="avis":
.avis {
background-color: #bbb;
margin: 10px auto;
width: 80%;
}
Aquesta regla afegirà a les notes un color de fons gris, idèntic al color de les cantonades arrodonides, un marge superior i inferior de 10 píxels, i centrat en l'amplada del document i, finalment una amplada del 80% del total de l'amplada del document.

Vista de l'arxiu m5p4_1.html
En segon lloc s'ha afegit la següent seqüència de divisions,
<div class="rbdalt"><div></div></div>
que s'encarregarà de dibuixar la cantonada superior esquerra i la cantonada superior dreta mitjançant les següents regles:
.rbdalt div { background: url(esquina-superior-esquerra.gif) no-repeat top left; }
.rbdalt { background: url(esquina-superior-dreta.gif) no-repeat top right; }
.rbdalt div, .rbdalt {
width: 100%;
height: 16px;
}

Vista de l'arxiu m5p4_2.html
Fixeu-vos amb detall amb les regles anteriors. En primer lloc, els dos elements tenen com a referència l'amplada total de la caixa que poden ocupar respecte al seu antecessor, div class="avis", que tindrà una alçada de 16px, idèntica a l'alçada del gràfic de fons. Tenint en compte això, ara només cal determinar la seva posició, per, seguidament crear un espai (height:16px), on es pugui ubicar correctament la imatge de fons:
.rbbaix div { background: url(esquina-inferior-esquerra.gif) no-repeat bottom left; }
.rbbaix { background: url(esquina-inferior-dreta.gif) no-repeat bottom right; }
.rbbaix div, .rbbaix {
width: 100%;
height: 16px;
}
Al compartir l'amplada i l'alçada, les regles .rbdalt div, .rbdalt, .rbbaix div i .rbbaix, l'última regla passa a ser comú per als quatre:
.rbdalt div, .rbdalt, .rbbaix div, .rbbaix {
width: 100%;
height: 16px;
}

Vista de l'arxiu m5p4_3.html
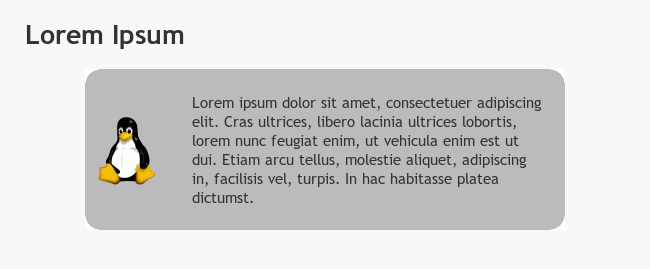
Finalment, només resta associar un estil al contingut de l'avís, al que s'ha afegit un nou fons (tux.png), que acompanya al text:
.contingut {
padding-left: 100px;
margin-right: 15px;
background: url(tux.png) no-repeat 3% center;
}
.contingut p {
font-size: 1.1em;
margin: 0;
padding: 2%;
}

Vista de l'arxiu m5p4_4.html
Descarregueu l'arxiu m5p4_4.html per comprovar i analitzar el codi.