|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Treball amb text (I) |
|
|
En moltes ocasions, quan ens disposem a elaborar una web, posem tota la nostra atenció en el seu aspecte gràfic, els elements de navegació, la facilitat d'accés als continguts, la visualització correcta... Però potser no som prou conscients de la importància d'incorporar a aquesta planificació una reflexió sobre com estructurarem la informació textual. Per elaborar un document HTML, cal separar la forma i el contingut. El text en un document HTML està estructurat amb etiquetes que indiquen el propòsit lògic de cada una de les peces del text: capçaleres, paràgrafs, llistes... Això és el contingut. La forma és com es presenta aquest text per tal que mantingui l'estructura lògica clara. La forma pot ser controlada pel navegador, el lector de pantalla o un altre dispositiu, i també la podem controlar mitjançant els fulls d'estil en cascada o CSS, que indiquen com s'han de manipular els elements. Marcatge de presentació o marcatge estructural?Heu d'intentar que la vostra feina a l'hora de treballar amb text sigui al més eficient possible, i heu d'evitar seleccions repetitives que alenteixen el vostre avenç. Si opteu pel que podem anomenar marcatge de presentació per indicar cada atribut al text que aneu introduint (mida, font, color...), no només anireu més lents en el moment de l'edició, sinó que les futures actualitzacions de les pàgines es convertiran en una tasca feixuga i dificultosa. Identificar amb els atributs específics prèviament cada un dels elements rellevants del text i deixar que siguin controlats pel navegador o per fulls d'estils en cascada és molt més eficient. És l'anomenat marcatge estructural. Aquest mètode de treball resulta molt flexible i més acccessible. Us en posem un exemple: un lector de pantalla no sap que un text gran i en negreta és l'encapçalament d'una pàgina, però sí que reconeix que l'etiqueta h1 és un encapçalament. Les directrius d'accessibillitat del W3C inclouen tot un seguit de recomanacions per potenciar la utilització del text estructurat davant del de presentació:
El tractament de la informació textual en un document HTML a partir de fulls d'estils en cascada o CSS el treballareu al mòdul 4 en profunditat. Ara us informarem de les possibilitats que el programa us dóna per configurar el text independentment de l'opció d'elaborar o d'utilitzar CSS i de com hauríeu de tractar la utilització correcta d'alguna d'aquestes eines. |
|
Aplicar format al text |
|
|
|
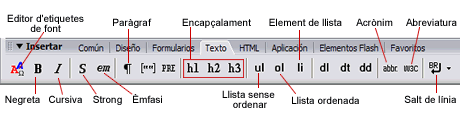
Per definir i aplicar format al text, el Dreamweaver disposa de diferents eines. Podeu fer-ho des de la barra de menús Texto, des de la barra Insertar I Texto i també des de la finestra Propiedades. Veureu que moltes de les opcions que apareixen us resutaran familiars a tots els que esteu acostumats a fer servir editors de text (Writer, Word...), però com també comprovareu, és convenient comentar que aquestes opcions no tenen exactament el mateix comportament. El menú Texto compta amb les opcions següents: |
|
|
|
| La barra d'eines Insertar I Texto: | |
 |
|
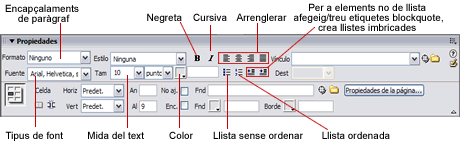
| La finestra Propiedades de texto: | |
 |
|
La finestra Propiedades de texto |
|
Per poder anar fent petites pràctiques sobre com aplicar format a un text recupereu l'arxiu format.htm que es troba a la carpeta materials/m2. Copieu-lo a la carpeta m2 del vostre lloc web del curs i obriu-la amb el Dreamweaver. |
|
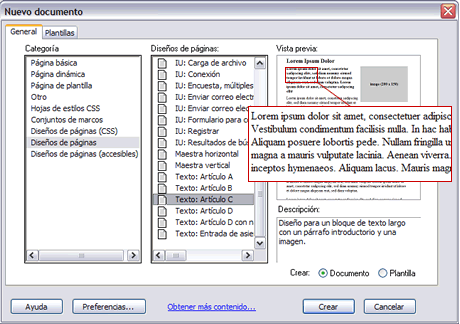
| Observeu que aquest document està format per un cos textual en una espècie de fals llatí. Això que sembla no tenir gaire sentit, en moltes ocasions és un bon recurs a l'hora de poder visualitzar, sense haver-vos de preocupar de disposar del text real, de l'aparença d'un text, l'espai ocupat, etc. Els dissenys que trobareu a la finestra Nuevo documento incorporen en moltes ocasios aquest text simulat. | |
 |
|
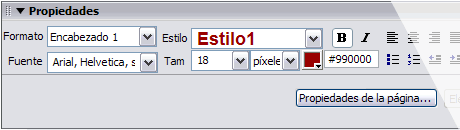
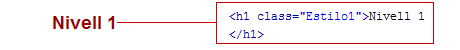
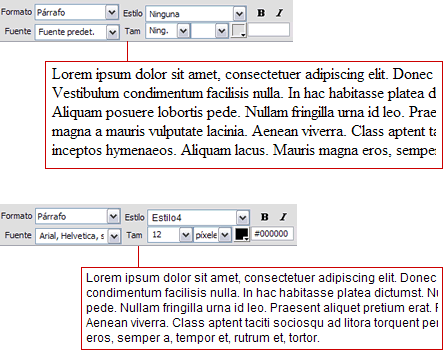
Si activeu la vista Código de la pàgina format.htm, veureu com no s'ha aplicat cap atribut al text, ja sigui als encapçalaments o al cos de text. Ara palicareu atributs als encapçalaments. A la pàgina hi ha tres nivell que hem anomenat Nivell 1, Nivell 2 i Nivell 3. Per ser conseqüents, el nivell superior d'encapçalament ha de ser h1, el segon h2 i el tercer h3. Seleccioneu el text Nivell 1. A la finestra Propiedades desplegueu el menú de l'opció Formato i cliqueu sobre Encabezado 1. Definiu a continuació els atributs d'aquesta selecció amb els valors de la imatge. |
|
 |
|
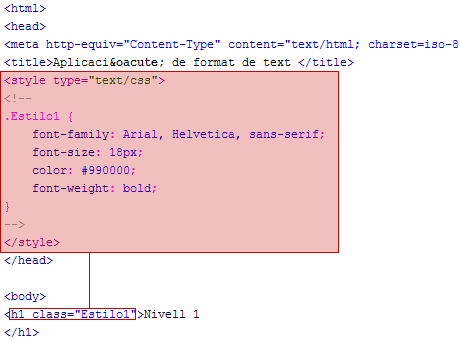
| L'aparença del text ha canviat seguint els valors que heu introduit, però a més a més, si ara passeu a la vista Código, veureu com el text Nivell 1 no té assignats atributs del tipus font, negreta, color..., sinó <h1 class=Estilo 1>. | |
 |
|
| Com reconeix el navegador els atributs? Si cerqueu a la part superior del document, veureu com s'ha creat una nova etiqueta anomenada style. | |
 |
|
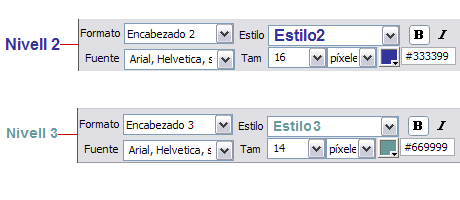
Ara podeu comprovar que si seleccioneu al document els grups de paraules Nivell 1 i des de la finestra Propiedades seleccioneu Formato I Encabezado 1 i a Estilo I Estilo 1, es produirà el canvi d'aparença d'aquests elements seleccionats. Feu el mateix procés per definir els atributs dels elements Nivell 2 i Nivell 3 amb els valors següents: |
|
 |
|
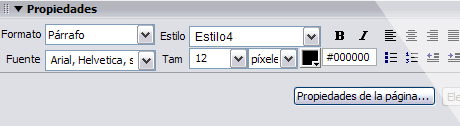
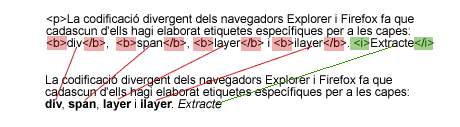
| Ara cal donar format al cos del text. Seleccioneu el primer paràgraf i poseu els valors següents a la finestra Propiedades: | |
 |
|
| L'aspecte del cos de text canviarà: | |
 |
|
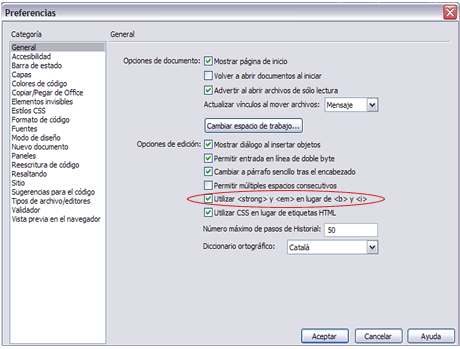
Apliqueu a la resta del cos de text del document l'estil Estilo 4 i deseu-lo. Configuració d'alguns atributs de text: negreta i cursivaEn moltes ocasions, haureu vist com en aplicar l'atribut negreta i l'atribut cursiva a una part del text apareixeren les etiquetes <b> i <i> . Observeu aquest exemple: |
|
 |
|
Actualment es recomana no utilitzar aquestes etiquetes i substituir-les per <strong> i <em> (èmfasi). El Dreamweaver està preconfigurat per fer-ho. Si apliqueu a una part del text algun d'aquest atributs, el programa afegeix les etiquetes strong i em. |
|
 |
|
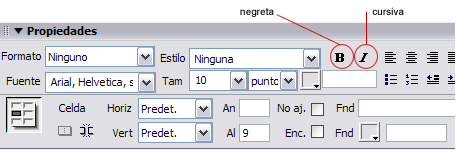
Per aplicar aquests atributs, podeu fer-ho des de la barra Insertar o bé des de la finestra Propiedades. |
|
 |
|
| Apliqueu-ho a algunes paraules de la pàgina format.htm i visualitzeu el codi font. Si apareixen les etiquetes <b> i <i>, aneu a la finestra Preferencias i poseu els seus valors com els de la imatge superior. | |
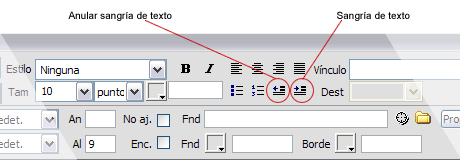
Sagnia de text |
|
| Els botons de Sangría de texto i Anular sangría de texto de la finestra Propiedades no actuen de manera similar a com ho farien en un programa d'edició de text. | |
 |
|
| Si els apliqueu a elements que no siguin elements d'una llista, afegeixen l'etiqueta <blockquote>. Quan s'apliquen a elements de llista ordenats o sense ordenar, creen subcategories a les llistes. Si només voleu sagnar un paràgraf, el millor és utilitzar CSS per crear un estil de sagnat del paràgraf. | |
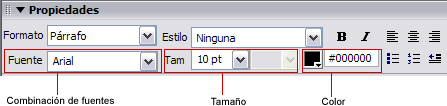
Font, mida i color del text |
|
| Per aplicar aquests atributs al text disposeu d'aquestes opcions: | |
 |
|
Combinación de fuentes aplica al text la combinació de fonts seleccionada. Utilitzeu el menú emergent per seleccionar la combinació de fonts que desitgeu. També podeu editar la llista de fonts per crear o editar una combinació. Tamaño aplica una mida de font específica (d'1 a 7) o una mida de font (de + o –1 a + o –7) relativa a la mida de la font base (el valor predeterminat és 3). Les mides de font HTML són relatives, no de punts o píxels. Els usuaris estableixen la mida de punts de la font predeterminada per als seus navegadors. Aquesta serà la mida de font que veuran si trien Predeterminada o 3 a la finestra Propiedades. Les mides 1 i 2 apareixeran més petites que la mida de la font predeterminada; les mides de 4 a 7 apareixeran més grans. Color del texto mostra el text amb el color seleccionat. Seleccioneu un color fent clic al quadre de colors o introduïu un valor hexadecimal (per exemple, #FF0000) al camp de text adjacent. |
|
| Una manera d'assegurar l'ús de la mateixa mida de text consisteix a utilitzar estils CSS amb la mida de font definida en píxels. | |
Estilos CSS |
|
|
Com ja hem anat comentant al llarg de tota la pràctica, la utilització dels fuls d'estil en cascada CSS és l'opció més interessant a l'hora de dissenyar molts dels elements d'una pàgina web. Un full d'estil en cascada és un conjunt d'instruccions que defineixen com es visualitzarà un document HTML i permet controlar molts documents simultàniament. A més d'estar vinculats a múltiples documents HTML, qualsevol modificació del full d'estil afectarà tots els documents del lloc web que tinguin aquest full d'estil, controlant-ne l'estil i el format de la pàgina i separant-ne el contingut. La seva incorporació als documents possibilita definir propietats que no es podrien controlar utilitzant només HTML (especificar mides i unitats de font per píxels o per punts, l'assignació de vinyetes personalitzades, etc.). També poden especificar atributs exclusius d'HTML, com posició, efectes especials i imatges dinàmiques. Aquest tema es veurà en profunditat a les pràctiques 3 i 4 del mòdul 4 del curs. |
|
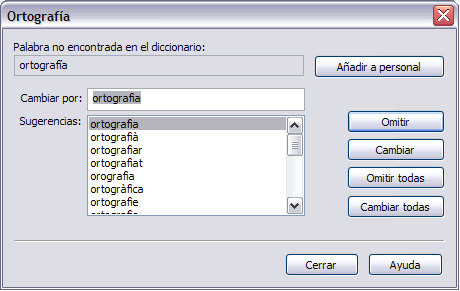
Ortografia |
|
|
Aquesta opció permet la correcció ortogràfica, semblant a la de qualsevol editor de textos. Utilitzeu l'opció Ortografía del menú Texto per revisar l'ortografia del document actual. Si una paraula és desconeguda, el corrector permet afegir-la al diccionari o canviar-la per les propostes que fa. |
|
 |
|
|
Recordeu que la selecció de l'idioma del diccionari ortogràfic es fa des del menú Edición I Preferencias I General I Diccionario ortográfico. |
|
|
|
|