|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Vincles |
|
|
Un dels elements diferenciadors dels documents hipertextuals d'altres tipus de documents és la possibilitat d'establir entre ells vincles que els interrelacionen. Aquesta pràctica servirà per mostrar amb quina facilitat es poden posar vincles o enllaços (links en anglès) amb el Dreamweaver. |
|
Vincles a la mateixa pàgina. Punts de fixació |
|
|
|
Els vincles a la mateixa pàgina són una forma de salt que permet, mitjançant punts de fixació, anar d'un lloc a un altre a la mateixa pàgina. Aquesta opció es pot aplicar, per exemple, als salts entre el sumari que es posa a l'inici d'un capítol i les pàgines que el componen. Aquests vincles requereixen punts de fixació; és a dir, per posar el vincle, primer s'ha de posar el punt on voleu accedir a partir de l'enllaç. |
|
|
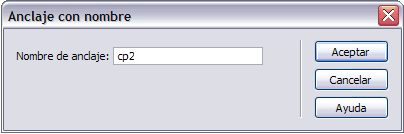
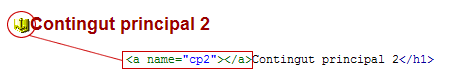
Per veure el funcionament dels vincles en una mateixa pàgina, copieu a la carpeta de treball m2 el fitxer anomenat format2.htm que trobareu a la carpeta materials/m2. A continuació, obriu aquest fitxer amb el Dreamweaver. Observareu que és un document molt semblant al que vosaltres heu elaborat a les pràctiques anteriors, però una mica "preparat" per poder practicar amb els enllaços. Seleccioneu l'encapçalament anomenat Contingut principal 2. Feu clic a Ia barra d'eines Insertar I Anclaje con nombre. Al quadre de diàleg, al camp Nombre de anclaje, escriviu cp2. |
 |
|
Accepteu-ho. Repetiu l'operació seleccionant l'encapçalament anomenat Contingut principal 3. Feu clic a la barra d'eines Insertar I Anclaje con nombre. Escriviu cp3. Si teniu activada l'opció Anclaje con nombre des d'Edición I Preferencias...I Elementos invisibles I Mostrar veureu la icona situada davant del text al qual heu afegit l'enllaç. |
|
 |
|
Heu marcat la destinació de l'enllaç, però ara cal fer l'origen de l'enllaç. Seleccioneu a la llista del sumari de la pàgina el text Contingut principal 2. Al camp Vínculo de la finestra Propiedades escriviu #cp2. Repetiu l'operació amb Contingut principal 3, posant com a vincle #cp3. Veureu com ara els dos elements de la llista estan subratllats amb el color blau característic dels enllaços d'hipertext. Aneu a la vista prèvia dels navegadors i comproveu el funcionament correcte d'aquests enllaços. Guardeu la pàgina. |
|
Vincles a altres pàgines del mateix lloc web (vincles relatius) |
|
|
|
Els vincles a altres pàgines d'un mateix lloc web, normalment, seran de tipus relatiu. Això vol dir que per referenciar una pàgina es posa la seva ubicació respecte a la posició actual. |
|
|
Per comprovar-ho, us proposem la realització d'una nova pàgina que anomenareu vincles.htm. Com que no es tracta ara de desenvolupar continguts sinó de reforçar mètodes de treball, fareu el següent:
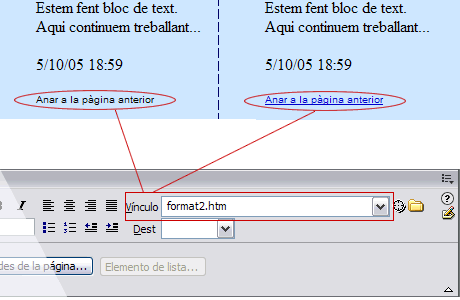
Per inserir un vincle a una altra pàgina del vostre lloc web, seleccioneu el text Anar a la pàgina anterior i a la finestra Propiedades I Vínculo feu clic sobre la icona de la carpeta. A la finestra Seleccionar archivo seleccioneu el fitxer format2.htm i accepteu-ho. Veureu com queda marcat l'enllaç. |
 |
|
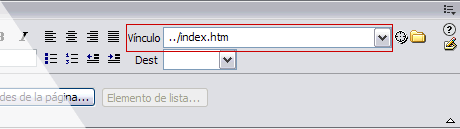
| Deseu la pàgina i comproveu el funcionament de l'enllaç. A continuació, incorporeu un enllaç a la pàgina index.htm del vostre curs (la que heu elaborat al primer mòdul i que serveix de zona d'accés al vostre espai web). Veureu com la ruta que apareix al camp Vínculo de la finestra Propiedades és diferent a l'anterior. | |
 |
|
Vincles externs (vincles absoluts) |
|
|
El vincles externs no tenen gaire complicació; de fet, són els que millor coneix tothom, són adreces completes amb crida HTTP. L'únic que s'ha de fer és, a la finestra Propiedades, posar l'adreça absoluta; és a dir, l'adreça completa, començant l'adreça per http:// Per exemple, es pot posar http://www.xtec.net Respecte als vincles absoluts, convé tenir en compte si la pàgina que esteu fent està pensada per ser vista només en pantalla, navegant per Internet, o si l'adreça està pensada perquè també sigui vista si s'imprimeix la pàgina. En cas que la pàgina estigui pensada per accedir-hi navegant per Internet, no cal visualitzar l'adreça de destinació. Per exemple: En canvi, si s'imprimeix la pàgina i es vol que l'adreça sigui visible, es pot posar el següent: Web de la XTEC: http://www.xtec.net Feu un enllaç des de la pàgina vincles.htm a la web de la XTEC seguint els dos exemples anteriors. Una vegada en comproveu el funcionament, deseu la pàgina. |
|
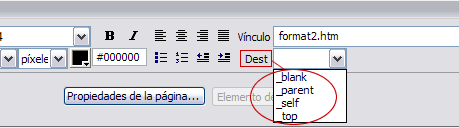
Haureu vist que a la part inferior del camp Vínculo hi ha un altre camp anomenat Dest (Destino). Aquest és un camp força important de configurar, perquè determinarà com s'obre la pàgina enllaçada. Les opcions que ara ens interessen són:
|
|
 |
|
| Inseriu als enllaços externs que heu incorporat abans la instrucció _blank al camp Dest. D'aquesta manera, quan s'obri la pàgina de la XTEC ho farà en una nova finestra i no es perdrà la referència del vostre lloc web. Quan hàgiu comprovat el funcionament en els dos navegadors, guardeu la pàgina. | |
Vincles a altres pàgines amb punt de fixació |
|
| Aquests vincles potser també són coneguts per tothom, però convé recordar-los. Són una combinació de vincles a altres pàgines (siguin relatives o absolutes) junt amb les crides a la mateixa pàgina. |
|
Per veure-ho, us proposem obrir la pàgina vincles.htm. Escriviu al final del primer paràgraf el següent: Contingut principal 2 i Contingut principal 3. A continuació, seleccioneu el text Contingut principal 2 i escriviu al camp Vínculo de la finestra Propiedades la ruta format2.htm#cp2. Repetiu l'operació amb el text Contingut principal 3 i escriviu a Vínculo la ruta format2.htm#cp3. Guardeu la pàgina i comproveu-ne el funcionament. |
|
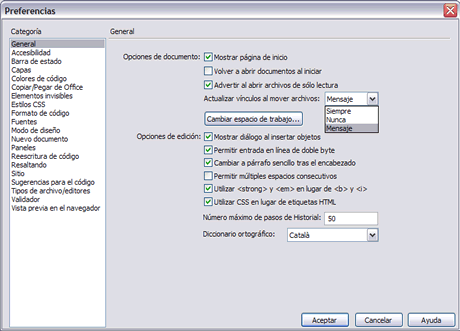
| Us trobareu en moltes ocasions que una vegada heu fet canvis a les pàgines, o fins i tot a l'estructura i distribució de les pàgines, al vostre lloc web els vincles que havíeu elaborat es modifiquen. Per simplificar els canvis i evitar errades, el Dreamweaver us facilita que aquests canvis es facin de manera automàtica. Només cal anar al menú Edición I Preferencias I Categoria I General i seleccionar l'opció que més us interessi del menú desplegable. Us recomanem activar l'opció Mensaje. | |
 |
|
Vincle de correu electrònic |
|
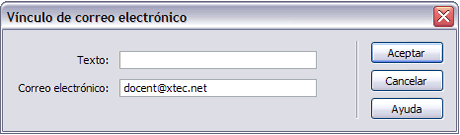
En moltes ocasions voldreu inserir un enllaç que permeti al visitant obrir una nova finestra de missatge en blanc del seu correu client associat al navegador de l'usuari/ària. A la finestra de missatge de correu electrònic, el quadre de text Per a... s'omplirà automàticament amb l'adreça que especifiqueu en el vincle del missatge de correu electrònic. Per crear un vincle de correu electrònic, col·loqueu el punt d'insercio on voleu que aparegui el vincle de correu electrònic o seleccioneu el text o la imatge on ha d'aparèixer aquest vincle. Cliqueu s'obre la icona Vínculo de correo electrónico de la barra Insertar I Común. Al quadre de diàleg que apareixerà inseriu el text (només si no heu seleccionat text prèviament) i l'adreça de correu: |
|
 |
|
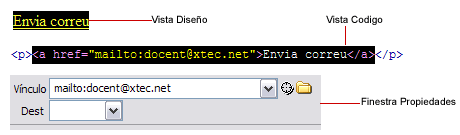
Feu aquesta inserció a la pàgina vincles.htm. Escriviu al final de la pàgina el text Envia correu. Seleccioneu-lo. Inseriu el vincle de correu i veureu com al camp text ja apareixerà escrit l'element de text seleccionat. Ara al camp Correu electrònic poseu el vostre personal. Guardeu la pàgina i feu una prova de funcionament. Si seleccioneu aquest enllaç, veureu com a la finestra Propiedades es visualitza el següent: |
|
 |
|
Mapes d'imatge |
|
|
|
Els mapes d'imatge són múltiples vincles suportats per una mateixa imatge. Això és molt pràctic, i normalment qui n'utilitza empra petites aplicacions específiques per aconseguir-ho. El Dreamweaver incorpora aquesta utilitat i ho permet fer d'una manera extremadament simple. |
|
|
|
|
|
A continuació, com a pràctica, es farà un mapa d'imatge. |
|
Amb el Fireworks MX 2004, el GIMP o amb qualsevol altre programa de dibuix que us sembli, feu una imatge semblant a la figura següent:
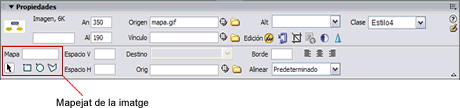
Anomeneu-la mapa.gif i guardeu-la a la carpeta m2. Inseriu-la a la pàgina vincles.htm. A continuació, seleccioneu la imatge i observeu la finestra Propiedades. |
|
 |
|
| Les tres icones permeten dibuixar a la imatge formes quadrades, circulars o poligonals, i per a cada dibuix fet, definir un vincle diferent. | |
|
|
Si la finestra Propiedades no és exactament com es veu a la figura superior, fixeu-vos si està plegada o desplegada (fletxa a la part inferior dreta mirant a baix o a dalt). |
|
|
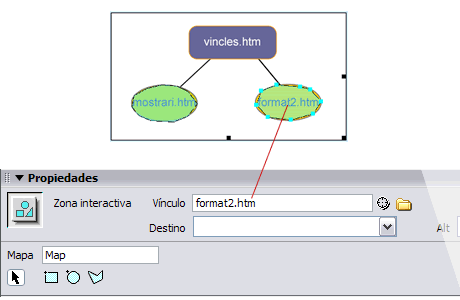
Amb l'eina Polígon, dibuixeu punts al voltant de la forma que conté el text mostrari.htm per definir la zona que servirà de vincle per accedir a la pàgina del mòdul 1 mostrari.htm. L'eina per dibuixar polígons és molt pràctica i permet anar dibuixant punts per fer qualsevol forma. Un cop definida la zona que servirà de vincle, poseu a l'apartat Vínculo l'adreça de destinació de l'enllaç, és a dir, ../m1/mostrari.htm. Definiu després una nova zona de vincle per accedir-hi des de la forma que conté el text format2.htm a la pàgina format2.htm. |
 |
|
|
Guardeu la pàgina i comproveu-ne la visualizació als navegadors. |
|
|
|
|