|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Treball amb text (II). Barra d'eines Común |
|
|
|
Continuem en aquesta pràctica amb el treball amb text iniciat a la pràctica anterior. Veureu algunes de les possibilitats de les llistes, els caràcters especials i els salts de línia. També us mostrarem algunes de les utilitats de la barra d'eines Común. |
| |
|
Treball amb text (II) |
|
Llistes |
|
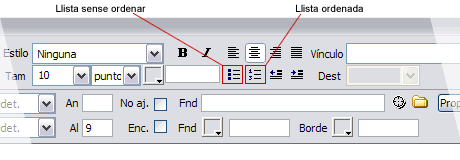
A la vostra pàgina podeu crear llistes ordenades (numerades), llistes sense ordenar (amb vinyetes) o bé llistes de definició (en concret, les llistes de definició no utilitzen caràcters inicials -punts de vinyeta o números- i se solen utilitzar en glossaris o descripcions). Les llistes també les podeu imbricar, és a dir, inserir llistes a l'interior de llistes combinant, per exemple, llistes amb vinyetes i llistes numerades. Per inserir les llistes a la vostra pàgina, podeu fer-ho des de la finestra Propiedades. |
|
 |
|
| Trieu l'opció que trieu, una vegada heu inserit la llista, apareixerà a la part inferior de la finestra Propiedades el botó Elemento de lista... En clicar a sobre, apareixerà la finestra Propiedades de lista, des de la qual podeu definir l'aparença dels elements de la llista. | |
 |
|
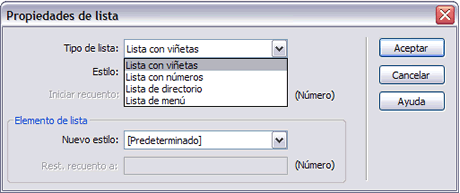
És interessant que sapigueu que el camp Tipo de lista on trieu la tipologia no incorpora un atribut type, sinó que canvia l'etiqueta de la llista:
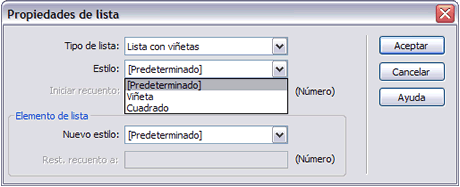
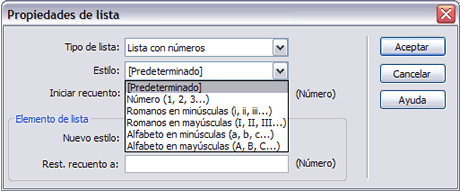
Segons la tria, apareixeran opcions diferents al quadre de diàleg. Per determinar quin serà l'atribut type, utilitzeu el menú emergent Elemento de lista I Nuevo estilo. Observeu algunes de les possibilitats: |
|
 |
|
 |
|
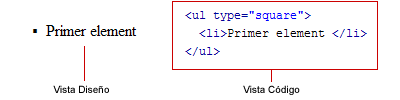
| Així, per exemple, si trieu una Lista con viñetas / Estilo Cuadradro veureu al codi font el següent: | |
 |
|
| Obriu el fitxer format.htm que heu elaborat a la pràctica anterior. Inseriu a continuació de l'últim paràgraf una llista sense ordenar i després una llista numerada (trieu quin element utilitzeu: números, alfabet...). Un cop acabada la inserció de les llistes, deseu la feina. | |
Per a les llistes numerades, podeu especificar per quina xifra comencen. Escriviu un número al camp Rest. recuento a, fins i tot encara que hàgiu triat un tipus no numèric, com les lletres de l'alfabet. S'afegeix l'atribut start a l'etiqueta de la llista. També podeu seleccionar un Nuevo estilo, que afegirà un atribut type a l'element de la llista en concret que heu seleccionat en el moment d'obrir el quadre de diàleg. Per utilitzar elements gràfics a les llistes no ordenades podeu utilitzar les CSS per millorar i personalitzar aquestes llistes. |
|
Caràcters especials |
|
| Podeu inserir caràcters especials en una pàgina HTML; aquesta caràcters es "traduiran" al seu equivalent en HTML.
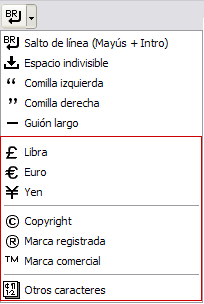
Alguns caràcters especials es representen en HTML mitjançant un nom o un número, denominat entitat. L'HTML inclou noms d'entitat per a caràcters com el símbol de copyright (©), el signe & (&) i el símbol de marca comercial registrada (®). Per exemple, el símbol ~ es pot inserir mitjançant el mètode abreujat de teclat Alt + 126 (del teclat numèric amb Bloq Num activat). Per inserir als vostres documents web caràcters especials, ho podeu fer des de la barra Insertar I Texto, clicant a la fletxa situada al costat de l'opció BR. |
|
 |
|
|
|
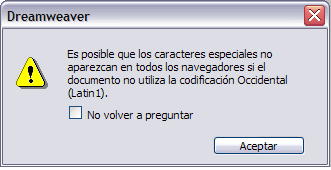
La inserció automàtica d'alguns d'aquests caràcters especials pot no funcionar si el document no utilitza la codificació Occidental (Latin 1). |
 |
|
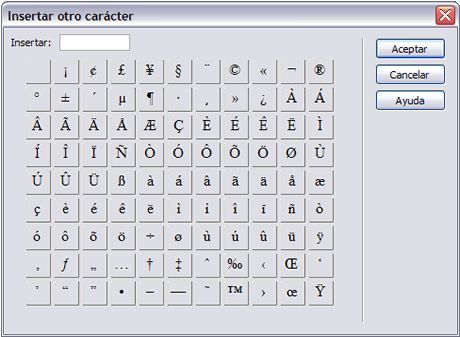
| Si heu d'inserir un caràcter especial que no es troba a la llista anterior, només cal seleccionar Otros caracteres. S'obrirà una nova finestra on seleccionar el caràcter desitjat. | |
 |
|
| A la pàgina format.htm inseriu alguns caràcters especials tipus € (euro) i © Copyright. Observeu des de la vista Dividir la seva correspondència amb codi. Comproveu la visualització als dos navegadors i deseu la pàgina. | |
Salts de línia |
|
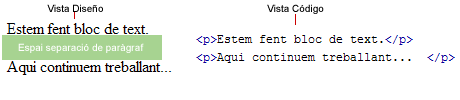
| Quan premeu Return o Intro al Dreamweaver, finalitzeu el paràgraf on esteu treballant i passeu a un altre paràgraf. Veureu que la separació es visualtza com un doble espai; és el que s'anomena salt de línia dur. | |
 |
|
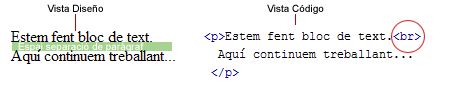
| Si el que voleu és crear un salt de línia sense haver de crear un nou element de bloc, el que podeu fer és inserir l'etiqueta br (per exemple, des de la barra Insertar Texto o des del menú Insertar I HTML I Caracteres especiales I Salto de línia). És l'anomenat salt de línia tou. | |
 |
|
| Observeu les diferències de visualització i de codificació de les dues opcions. | |
És gairebé segur que molts de vosaltres, per crear espais buits entre els elements d'una pàgina, heu premut la tecla Intro unes quantes vegades. Amb el Dreamweaver podeu aconseguir un efecte similar i minimitzar els possibles problemes de visualització que genera aquesta "tècnica". Inseriu espais indivisibles en els paràgrafs buits per garantir que es visualitzaran. Ho podeu fer des de la barra d'eines Insertar I Texto I Espacio indivisible o bé des de la barra de menús Insertar I HTML I Caracteres especiales I Espacio indivisible. Així es visualitzaria al codi de la pàgina: |
|
Barra d'eines Común |
|
|
|
Com ja us comentat a la pràctica 3 del mòdul 1, la barra d'eines Común conté botons per inserir diferents tipus d'objetes com hipervincles, imatges, taules, data, comentaris... Cada un d'aquests objectes és un fragment de codi HTML que permet establir diversos atributs en inserir-lo. |
|
|
|
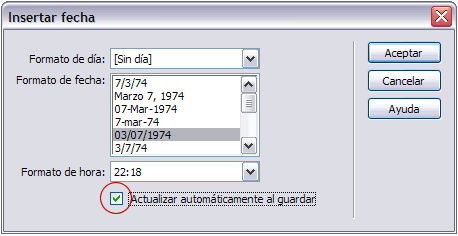
Només comentarem algunes de les opcions. En pràctiques i mòduls posteriors veureu les que ara no anomenem. Inserir una dataPer inserir la data en un document web, feu clic sobre la icona Fecha de la barra Insertar. Apareixerà una finestra on podreu configurar les característiques de visualització de la data. Aquest quadre permet seleccionar el format de la data que es vol inserir. A més a més, incorpora una utilitat que habilita actualitzar la data cada vegada que es desa la pàgina. Això és útil per a les pàgines públiques que s'actualitzen molt sovint i en les quals es vol fer veure a tothom que realment s'estan actualitzant. És una forma pràctica de mantenir la data actualitzada amb les modificacions fetes. |
|
 |
|
| Feu ara una petita pràctica per comprovar aquesta utilitat. Obriu el fitxer format.htm. Inseriu la data al final de la pàgina amb els paràmetres que mostra la imatge anterior. Deseu la pàgina. Torneu a obrir la pàgina passat un petit període de temps (per exemple, uns cinc minuts), feu alguna petita modificació al cos de text d'un dels apartats i guardeu la feina. Veureu com automàticament s'ha actualitzat la data. | |
Inserir un comentari |
|
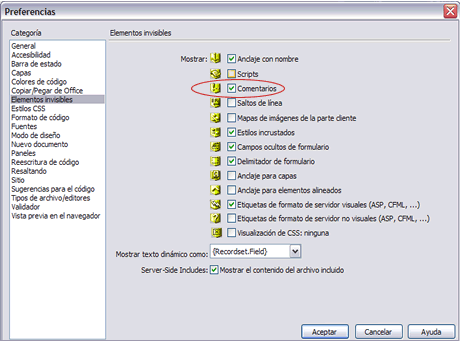
Un comentari és un text descriptiu que s'insereix al codi HTML per explicar el codi o una altra informació. El text que inseriu en aquest comentari només es pot visualitzar des de la vista Código i no es mostra als navegadors. A més de ser invisible, aquest text no fa res; és a dir, és com si no hi fos. Serveix per posar-nos a nosaltres mateixos algun comentari sobre el que estem fent a la pàgina o per exemple per amagar alguna part de la web que no volem eleminar perquè més endavant la tornarem a "activar" visualment. Una vegada heu inserit un comentari, des de la vista Diseño no podreu visualitzar la zona on l'apliqueu. Si voleu saber on es troba aquest comentari des d'aquesta vista Diseño, cal que activeu la visualització de l'etiqueta. L'activació es fa des del menú Edición I Preferencias... I Categoría I Elementos invisibles. |
|
 |
|
Per inserir un comentari premeu Insertar I Comentario. Apareixerà un quadre de diàleg on podreu inserir el text que voleu incloure sense visualitzar. Accepteu-lo i observeu com a la vista Diseño apareix la icona corresponent però no visualitzeu el text. |
|
 |
|
En inserir el comentari, la zona delimitada per les etiquetes <!-- i--> no es visualitzarà. Des de la finestra Propiedades podeu editar el contingut del comentari. Per "amagar" una zona de la web, l'únic que heu de fer és col·locar des de la vista Código l'etiqueta <!-- al principi i l'etiqueta --> al final de la zona en concret; veureu com tota ella no es visualitza. |
|
A la pàgina format.htm inseriu un comentari a qualsevol dels blocs de text amb una especificació del contingut. Inseriu després des de la vista Código les etiquetes per amagar tota una porció del text. A la vista Código tot allò que estigui inserit al comentari apareixerà de color gris. Veureu com en visualitzar-lo als navegadors semblarà que el contingut hagi desaparegut, així com també l'espai que ocupava. Feu el procés invers per comprovar que reapareix el text "amagat" traient el comentari. Finalment, ja podeu tornar a desar la pàgina. |
|