Comptadors, xats i fòrumsComptadors |
|
|
No hi ha cap lloc web que pugui prescindir de les dades exhaustives que aporten els comptadors d'avui dia. No obstant això, sembla que només es veuen comptadors on menys es necessiten, com a les pàgines personals. La realitat és que tots els llocs web porten un control rigorós dels accessos; l'únic que ha passat és que s'han deixat de mostrar els comptadors a la pàgina. El nombre de visites és una dada que no interessa a l'usuari/ària, al qual fins i tot pot molestar el fet de sentir-se una xifra. Podem creure que una xifra alta d'accessos en un comptador visible pot impressionar les persones que el visiten (les més avesades saben que els comptadors són manipulables i es riuen de les pàgines personals amb més visites que Terra). Però, encara que impressionéssim algú, tampoc no serviria de res si després els continguts del web fossin decebedors. Els comptadors requereixen un CGI al servidor per funcionar, però molts proveïdors d'espai web no els permeten per raons de seguretat. Per això, el més habitual entre amateurs és utilitzar un comptador extern. Només cal donar-nos d'alta en un d'aquests serveis i inserir el codi a la pàgina. Aquest codi crida el servidor extern, el qual suma el nou accés i tramet la imatge amb la xifra corresponent. Cal dir que molts d'aquests comptadors ofereixen unes estadístiques tan completes que, per la modèstia de les nostres webs, no podem desitjar res més. Instal·lació d'un comptador |
|
|
Els llocs web que ofereixen comptadors gratuïts són molt nombrosos. Comptadors clàssics són webstats4U (Antic Nedstat), HitBox o The Counter. Alguns d'ells, però, incorporen publicitat tan bon punt els inserim a la nostra pàgina. És per això que per fer aquesta pràctica us proposem donar-vos d'alta del servei que ofereix StatCounter que està lliure de publicitat. Per tant, cal que ens connectem a Internet i visitem aquest web. L'adreça de StatCounter és: http://www.statcounter.com |
|
|
Doneu-vos d'alta al servei de comptador seguint els passos següents:
|
||
 |
||
|
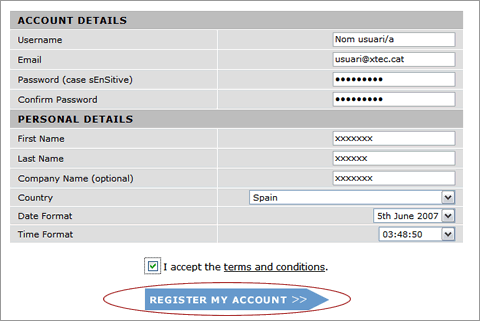
Arribareu a un formulari per donar-vos d'alta al comptador. Ompliu les dades del registre. Cal donar una adreça de correu real ja que més endavant us enviaran un missatge de correu per comprovar que està operativa. No us oblideu d'anotar el nom d'usuari i la contrasenya. Aneu al final de la pàgina. Accepteu les condicions d'ús i feu clic sobre el botó REGISTER MY ACCOUNT>>. |
||
 |
||
|
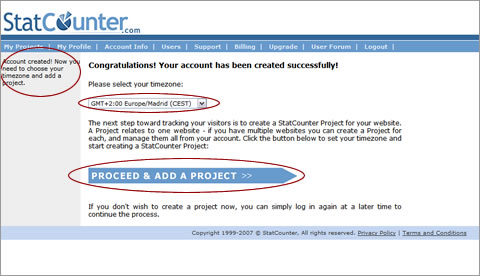
Si tot ha anat bé, teniu creat el compte. Ara creareu el que el servei anomena un "projecte". |
||
 |
||
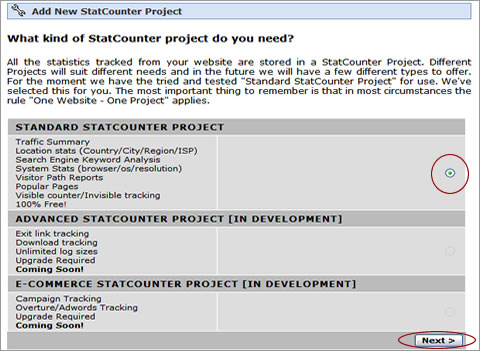
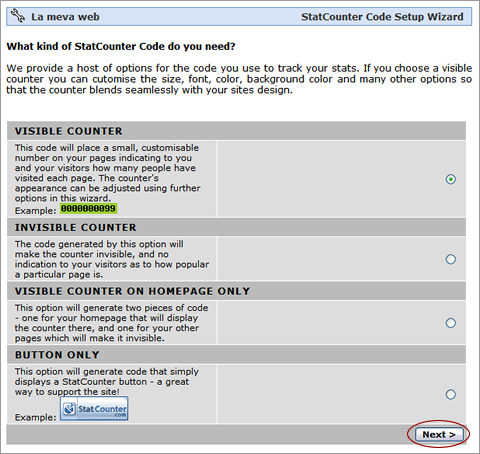
| Seleccioneu el tipus de comptador que inserireu a la vostra pàgina i feu clic al botó Next: | ||
 |
||
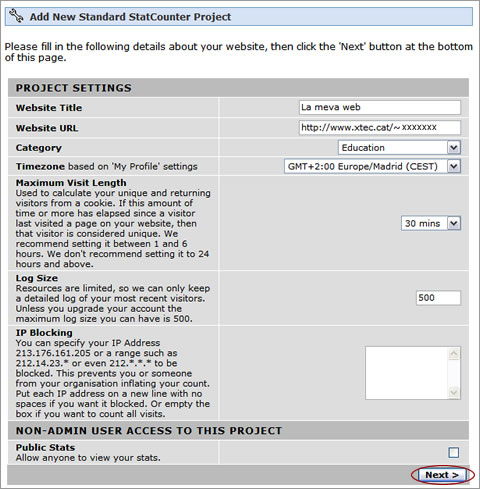
| Afegiu l'adreça de la vostra pàgina i alguns dels paràmetres que determinaran el comportament del comptador: categoria, zona horària, càlcul dels visitants que tornen a accedir a la pàgina, si voleu que siguin públiques les estadístiques, etc. Finalment feu clic sobre el botó Next>. | ||
 |
||
|
Si tot ha anat bé us apareixerà una pantalla confirmant que el vostre projecte està creat. Una vegada creat el projecte podeu continuar amb el procés de configuració del comptador o bé fer-ho més tard. Només caldrà accedir a la web i identificar-vos com a usuaris o usuàries amb les dades que heu facilitat anteriorment (també haureu rebut un missatge de correu al compte que heu fet servir a la configuració amb les dades d'usuari/ària i la contrasenya). Nosaltres continuarem el procés iniciat. Caldrà configurar el vostre comptador fent clic al botó CONFIGURE & INSTALL CODE >>. |
||
 |
||
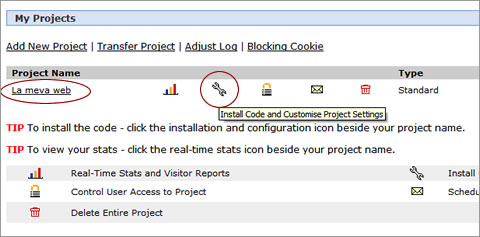
| És possible que, en fer clic sobre el botó, us torni a demanar que us identifiqueu. En aquest cas, només caldrà emplenar amb el nom d'usuari/ària i la contrasenya els camps corresponents. A continuació, veureu la pantalla següent: | ||
 |
||
|
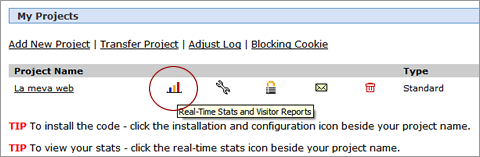
El nom del projecte és el que heu definit a l'inici de la configuració (en aquest cas La meva web). Al seu costat, apareixen les icones que un donen informació sobre el projecte i permeten configurar-lo segons els vostres interessos. Feu clic sobre la icona de la clau per personalitzar els paràmetres del projecte i generar el codi que caldrà inserir després a la vostra pàgina. Observeu com podeu fer aquesta personalització des de les opcions de menú de la zona superior esquerra o bé des de la zona central de la pantalla. |
||
 |
||
|
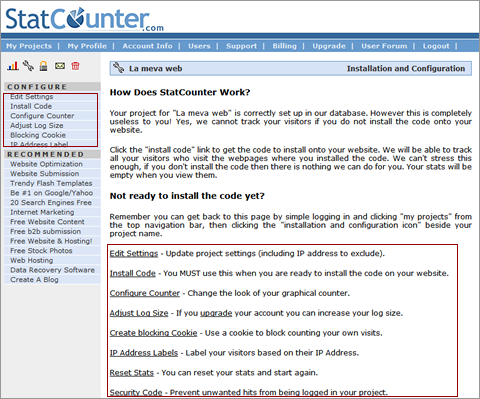
Les opcions més destacades de configuració són les següents:
|
||
|
Feu clic sobre l'opció Install Code del menú CONFIGURE. A la primera pantalla apareix la configuració per defecte. La podeu anar modificant tant com vulgueu i quan us sembli. Seleccioneu l'opció VISIBLE COUNTER i, a continuació, feu clic sobre el botó Next: |
||
 |
||
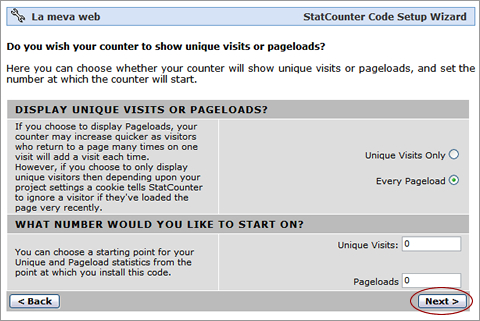
| La pantalla següent conté les opcions de visualitzar les visites d'usuaris únics o totes les entrades a la vostra pàgina i quin és el número des d'on comenceu a comptar les visites (es visualitza a l'inici de la instal·lació del comptador). Podeu deixar-hi els valors tal i com es veu a la imatge següent: | ||
 |
||
| Feu clic sobre el botó Next. La pantalla següent us demana el tipus de visualització del comptador a la vostra pàgina. Seleccioneu per exemple Counter Image. | ||
 |
||
|
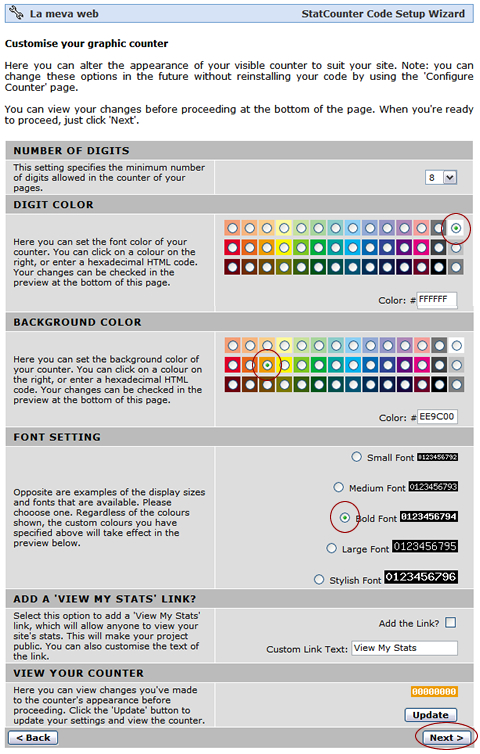
Feu clic sobre el botó Next. Ara definiu l'aspecte visual del comptador: |
||
 |
||
|
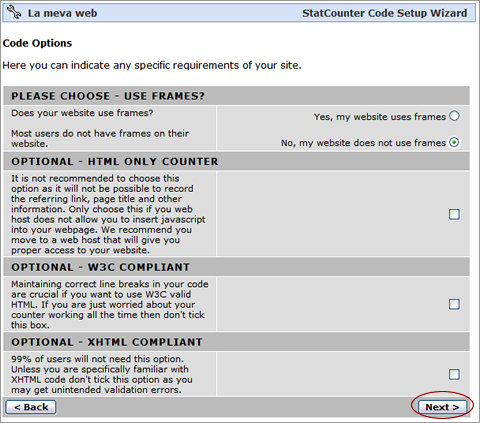
Tan bon punt el tingueu definit, feu clic sobre el botó Next. La pantalla que ara apareix us permet indicar alguns altres requeriments del vostre projecte. Per exemple, indiqueu-hi si la vostra pàgina té o no marcs. Podeu seleccionar alguna altra opció si ho creieu convenient. |
||
 |
||
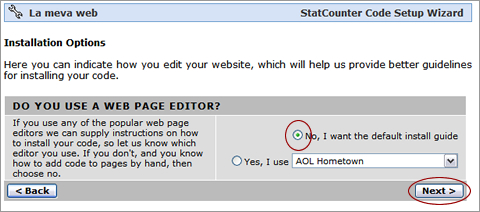
| Feu clic sobre el botó Next. A la pantalla següent us demanen si disposeu d'un editor web. Opteu per indicar que no i feu clic sobre el botó Next. | ||
 |
||
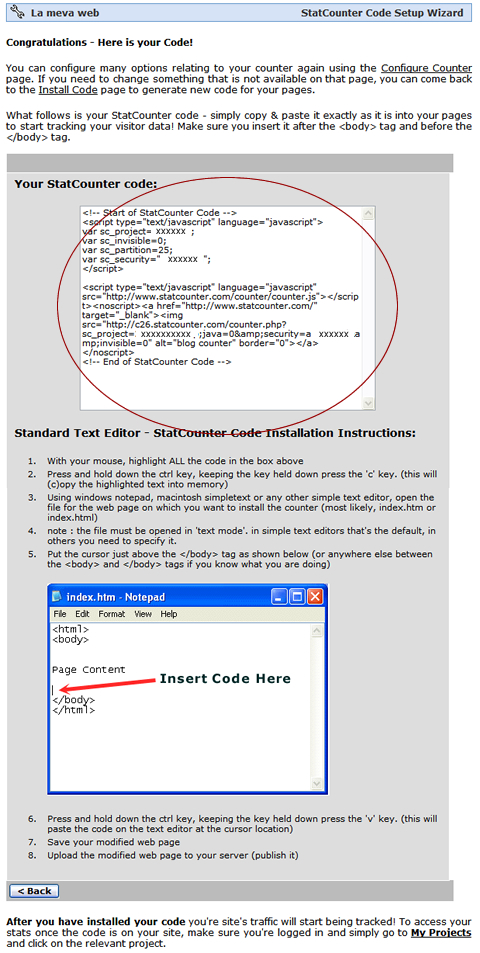
| Ara sí que teniu creat el codi que caldrà inserir a la vostra pàgina. Feu clic sobre el codi generat que es troba a l'interior del camp Your StatCounter code: | ||
 |
||
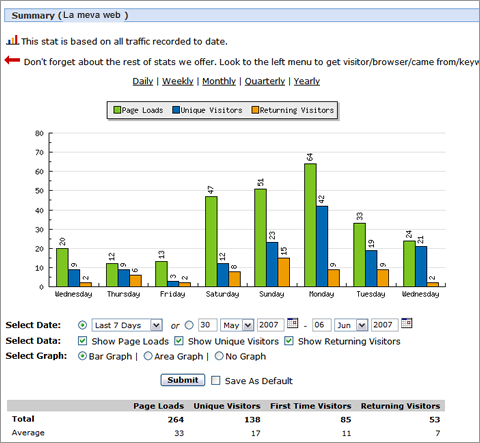
Instal·lar el comptador a la pàginaObriu la pàgina principal del vostre web al Dreamweaver i activeu la Vista código. Cerqueu el tancament de l'etiqueta body (</body>). Copieu el codi generat des d'StatCounter i enganxeu-lo a la linia que hi ha sobre l'etiqueta de tancament del body (fixeu-vos en la imatge superior). Deseu el document. Visualitzeu des de Vista previa i observareu que el comptador ja es veu. Si feu clic al gràfic triat per representar el comptador, accedireu al web d'StatCounter. Identifiqueu-vos i mireu les opcions de visualització de les estadístiques fent clic sobre la icona corresponent. |
||
 |
||
 |
||
| Observeu com a la pantalla hi ha opcions de visualitzar les estadístiques amb seqüències temporals variades i també per tipus de gràfics. Feu proves amb aquestes opcions un cop tingueu un nombre de visites significatiu. | ||
|
|
||
Xat |
|
|
El webxat és un dels serveis que més ha proliferat darrerament al món web. No heu de creure que requereix gaires coneixements tècnics i que és fora del vostre abast. Ben al contrari, els xats són tan senzills d'instal·lar com els comptadors. El procés és el mateix: registrar-se, obtenir el codi i enganxar-lo a la pàgina. |
|
Un xat senzill |
|
|
Per fer-vos una idea de la facilitat del procés, inserireu en una pàgina el xat de Dialogoo (www.dialogoo.com). Té prestacions limitades, però alguns avantatges: poca publicitat i possibilitats de personalització. Visiteu Dialogoo i escolliu l'idioma a la pàgina principal. Entrareu en la traducció al castellà de la pàgina. Amb els vincles de la part inferior, podeu llegir preguntes i respostes freqüents (FAQ) i provar el xat (Pruébalo). És una bona idea provar-lo primer per fer-se una idea de l'aspecte, ja que després el podreu personalitzar fins a cert punt. |
|
 |
|
|
Feu clic al vincle Intégralo per contractar el xat. Arribareu a un pàgina on heu d'introduir les vostres dades i podeu personalitzar el xat. |
|
 |
|
|
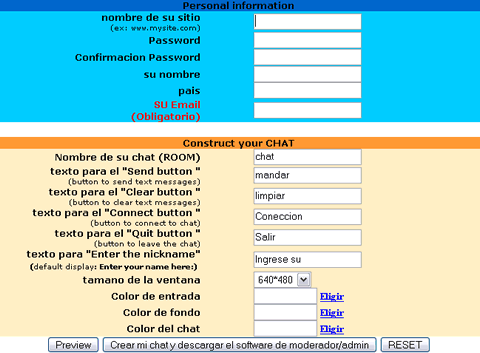
A l'apartat Personal Information, hi heu d'introduir un correu electrònic real. Anoteu la contrasenya per si després voleu modificar l'aspecte del xat. La resta de dades no tenen importància. A l'apartat Construt your chat és important el títol, que es mostrarà cada cop que entreu al xat. Podeu optar, a continuació, entre utilitzar o no una sèrie d'emoticones. Haureu d'escollir una combinació de colors que faci una mica de joc amb la resta del vostre web, fent clic al comptagotes que hi ha la dreta de cada element. Cap al final, podeu traduir al català el text dels botons Send i Quit i escollir la font que s'utilitzarà al xat. També podeu modificar la disposició i les mides (640 x 480), tot i que els valors per defecte són adients. Escolliu Español a la versió, en cas que no estigui activada aquesta opció idiomàtica. |
|
|
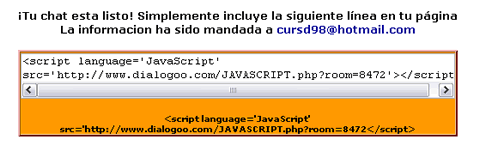
Finalment, feu clic a Crear mi chat. A la pàgina següent, rebreu el codi. |
|
 |
|
Instal·lar el xat |
|
| Ara només cal que copieu el codi que heu rebut i que l'enganxeu a la pàgina on voleu posar el xat. Per tant, obriu la pàgina en qüestió al Dreamweaver i poseu el cursor al lloc a través del qual s'accedirà al xat. | |
| A continuació, passeu a la vista Código i enganxeu el codi. | |
| Quan torneu a la vista Diseño, veureu un altre cop la icona groga de les seqüències del JavaScript. Tampoc no veureu res si ho visualitzeu amb F12. Heu de connectar-vos a Internet i pujar la pàgina al servidor. Llavors, en veureu l'aparença definitiva i podreu també accedir al xat. | |
|
Si no us satisfà l'aspecte del xat, entreu-hi amb el nom de webmaster. Anireu a parar al web de Dialogoo i, introduint la contrasenya, podreu modificar-ne la configuració. Per provar el xat, podeu quedar amb algú un dia a qualsevol hora i fer-la petar. |
|
Per què un xat? |
|
|
Un xat de característiques com el que acabeu de posar només permet parlar amb aquelles persones que visiten la pàgina al mateix temps (comunicació sincrònica) i se'ls acut d'entrar al xat. El nombre de visitants simultanis de les vostres pàgines web no serà mai gaire gran i és poc probable que hi entrin, perquè ja se sap que als xats de webs modestos no hi entra mai ningú. Però no per això ho heu de descartar, ja que pot resultar útil segons el tema de la pàgina. Si, per exemple, feu una web sobre els intercanvis amb estudiants estrangers que es fan al vostre centre, podria ser interessant organitzar una trobada virtual amb els alumnes estrangers a través del xat de la pàgina. Xats multicanalEls webxats es poden classificar des de molts punts de vista, però des de la perspectiva de l'usuari/ària en tenim bàsicament de tres classes. Un és el webxat de canal únic que acabeu de veure: s'obre un canal que permet posar en contacte les persones que visiten la pàgina i hi entren. Altres serveis gratuïts no fan més que donar accés a un altre webxat més popular. La gent que hi parla procedeix de diferents webs, com el vostre o del mateix web del proveïdor. En aquests xats es connecta més gent i es pot optar per diferents canals i crear-ne de nous. Posar un xat d'aquesta mena a la vostra pàgina garanteix que qui hi entri trobarà algú amb qui parlar, però evidentment, els canals disponibles tindran temes i clientela sense cap relació amb el vostre web. Aquesta mena de xats són tan fàcils d'instal·lar com els altres, i sovint menys personalitzables. En el fons, el codi que faciliten no sol ser més que un formulari que permet entrar directament al webxat del proveïdor sense passar per la seva pàgina principal. Alguns exemples són Chatear.com, Inforchat o Conversachat. En aquest últim, es pot jugar en línia mentre es xateja. |
|
Xats amb connexió a IRCEncara que als webxats multicanal sempre hi ha algú, no es pot comparar amb el veritable xat. Un tercer tipus de webxat és precisament el que connecta amb servidors IRC i permet parlar amb milers d'usuaris repartits en centenars de canals. Aquesta classe de xats són l'equivalent web dels clients de xat tradicionals com el mIRC. Els servidors IRC són els primers interessats a captar gent per fer-hi tertúlies. Per això, donen tota mena de facilitats per instal·lar a la vostra pàgina un webxat que permeti accedir-hi. Podeu, per exemple, visitar el web de l'IRC Hispano, un dels servidors espanyols més populars. No penseu que són més complicats de posar. Per instal·lar els dos que ofereix l'IRC Hispano en aquesta pàgina, ni tan sols cal registrar-s'hi. N'hi ha prou d'enganxar el codi al Dreamweaver i pujar la pàgina. Si no heu xatejat mai, potser us costarà més fer-lo funcionar que instal·lar-lo. |
|
|
En relació amb els clients tipus mIRC, els webxats amb connexió a IRC presenten algunes limitacions, però tant pel nombre de canals i persones usuàries com per les seves prestacions són clarament superiors als webxats multicanal. I per què voleu un xat com aquest? Evidentment, la inclusió d'una connexió a IRC en un web s'ha d'entendre com un valor afegit (si aconseguiu que s'utilitzi) sense gaire relació amb el seu tema. En una web de centre, per exemple, pot ser un bon servei per atraure els alumnes, que s'hi aficionen molt. Se'ls pot, també, animar a crear i mantenir un canal de centre. |
FòrumsCrear un fòrum |
|
|
També els fòrums de debat o de discussió poden inserir-se al web partint d'un servei extern. Actualment, el servei més prestigiós de fòrums al nostre país és MelodySoft. Gràcies als seus esforços, podeu instal·lar a la web fòrums altament personalitzables i de prestacions avançades amb tota comoditat. Visiteu MelodySoft (www.melodysoft.com) i cliqueu al vincle Foros de discusión. A la columna de l'esquerra, trobareu tota mena d'informacions relacionades amb el servei de fòrums. Podeu començar fent clic al vincle Diseños disponibles i prendre nota del disseny que us sembli més adequat per a la vostra pàgina. Encara que després podeu modificar-ne l'aspecte, sempre és millor escollir-ne un que no requereixi gaires canvis per estalviar-vos feina. També és preferible que no tingui gaire contingut gràfic, ja que els servidors d'aquesta mena de serveis gratuïts no solen ser gaire ràpids. Per a aquesta pràctica, hem decidit que utilitzeu el model Melody I: té arbres complets i una bona velocitat de descàrrega. |
|
|
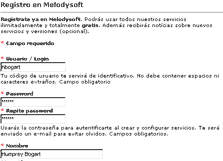
Un cop seleccionat, el primer que heu de fer és registrar-vos. Feu clic al vincle Regístrate del menú superior i empleneu el formulari. Només els camps que tenen un asterisc són obligatoris. Podeu necessitar algunes dades d'aquest formulari més endavant; per tant, és una bona idea imprimir-lo abans de trametre'l. |
 |
|
|
Quan ja heu completat el formulari, cliqueu al botó Finalizar alta del final. Rebreu per correu un missatge d'alta a Medolysoft amb un enllaç per activar el compte creat amb anterioritat. Si hi feu clic arribareu a una pàgina amb el missatge següent: |
|
 |
|
|
Si feu clic a Acceder al panel de control, surt una finestra que indica els fòrums, llibres de visita i formularis que teniu creats. Aquí amb un mateix nom d'usuari es poden gestionar diferents serveis.
Si feu clic a Foros de discusión, surt una llista dels fòrums que teniu creats. En el cas que no en tingueu cap, podeu crear-ne un de nou.
Us sortirà un altre formulari on haureu d'indicar el nom del fòrum i la seva ubicació. Una vegada creat el fòrum, si premeu Provar foro veureu com quedarà. El nom i la descripció que heu escrit al formulari surten ja a la capçalera del fòrum. Personalitzar el fòrumAra podeu deixar el fòrum tal com està o modificar-lo, tingueu en compte que un cert grau de personalització sempre és necessari. Com a mínim, us hauríeu d'exigir que l'usuari/ària, quan entri al fòrum, no tingui la sensació d'haver sortit del vostre web, cosa que implica, al vostre cas, incloure l'àrea superior de la interfície del vostre web a les pàgines del fòrum i traduir el fòrum al català per evitar una incongruència idiomàtica. Aneu al Panel de control del servei i feu clic sobre Foros de discusión. Escolliu el fòrum que heu creat i feu clic sobre el seu codi (aquesta acció us permetrà modificar-lo o personalitar-lo). |
|
|
Observeu ara que a la part superior esquerra de la pantalla hi ha un grup d'opcions que permeten tant personalitzar certs elements com consultar informació relativa al procés de personalització. Són particularment interessants els següents:
El primer que podeu fer és aplicar el disseny que heu triat. Per defecte, s'aplica el disseny Melody II; vosaltres aplicareu el Melody I. Per tant, feu clic al vincle Diseño. En aquesta secció podeu escollir el model i modificar una sèrie d'aspectes. Al vostre cas, us heu limitat a triar el model Melody I i a desactivar la repetició del missatge a les respostes. Després d'haver aplicat els canvis, podeu fer clic al vincle Probar foro del marc esquerre per veure'n el resultat. |
|
 |
|
|
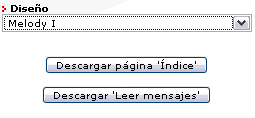
Ara feu clic al vincle Personalizar. Heu d'anar a aquesta secció per efectuar les modificacions que us heu proposat: incloure la interfície a la part superior del fòrum i traduir-lo al català. A la mateixa pàgina trobareu les instruccions necessàries. Els passos que heu de seguir són tres: descarregar les pàgines del fòrum al disc dur, modificar-les manualment amb un editor i tornar-les a pujar al servidor de MelodySoft. Descarregar les pàgines |
|
El fòrum consta de dues pàgines: la pàgina índex i la pàgina de llegir missatges. Heu de baixar-les al disc dur per modificar-les després amb un editor HTML. |
 |
|
|
Per fer-ho, cliqueu al botó Descargar página que trobareu a la mateixa secció Personalizar on us trobeu. Deseu la pàgina amb el nom que suggereix MelodySoft: index.html. |
|
|
Repetiu el procés amb la pàgina de llegir missatges. Deseu-la amb el nom getmsg.html. Modificar les pàginesMelodySoft recomana modificar les pàgines amb un editor de text (com ara el WordPad o la Llibreta del Windows), ja que certs editors HTML, com les versions antigues del Composer o del FrontPage, cometen errors en llegir o desar el codi, i espatllen el resultat. El Dreamweaver MX 2004 és més fiable en aquest aspecte, de manera que hi podeu confiar quan, com al vostre cas, només tingueu intenció de modificar el format. Obriu la pàgina index.html al Dreamweaver. L'aspecte sembla desastrós, però això no us ha de preocupar. Les referències a les imatges estan trencades, com és natural, ja que no les teniu al disc dur. Quan torneu a pujar les pàgines al servidor, les veureu correctament. |
|
|
La traducció del fòrum al català és tan simple com fer clic sobre cada paraula castellana i convertir-la en la paraula catalana corresponent. Només heu de modificar les paraules normals: "Mostar últimos", "Ordenado por" i els vincles "Recargar", "Añadir mensaje". No s'han de traduir ni tocar les etiquetes dels camps, de les àrees i dels comandaments (entre !!-- i --!), ni les dels blocs (entre %!! i !!%).
El text dels botons també es pot traduir: cliqueu-hi i, a la finestra Propiedades, canvieu Añadir per Afegir i Borrar per Esborrar. Per posar la part superior de la interfície del vostre web, simplement copieu-la i enganxeu-la:
Naturalment, la interfície contindrà alguna imatge. Quan l'enganxeu, les referències a les imatges quedaran trencades i no les veureu (si no és que heu posat index.html a la mateixa carpeta que la pàgina d'on heu agafat la interfície). Si ara arregleu les referències i pugeu la pàgina al servidor de MelodySoft, tampoc no les veureu, ja que no hi podeu pujar les imatges. La solució és referenciar les imatges amb l'adreça completa que tenen al vostre servidor, és a dir:
Amb això, continuareu sense veure les imatges al Dreamweaver MX 2004, però quan pugeu la pàgina, es mostraran correctament. De la mateixa manera, si la interfície conté vincles, cal refer-los utilitzant adreces absolutes (començant per http:// i acabant pel nom de la pàgina HTM). Deseu els canvis i repetiu el procés (traduir al català i enganxar la interfície) amb la pàgina getmsg.html. Podeu copiar i enganxar la interfície des de la pàgina index.html, per no haver d'arreglar altre cop les adreces de les imatges i dels vincles. |
|
|
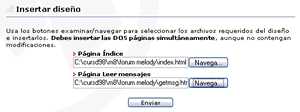
Podeu modificar molts altres elements del format: mida i tipus de lletra, colors i mides de les taules, espais en blanc... També podeu substituir les icones de MelodySoft per imatges pròpies, referenciant-les de manera absoluta, com heu fet amb les imatges de la interfície. Les operacions amb etiquetes són més delicades, però podeu eliminar sense risc les que us sembli que fan una funció innecessària (per exemple, mostrar Host i IP del remitent a la pàgina de llegir missatges). Per aprofundir en la personalització, consulteu les seccions Personalización general i Guía de personalización de MelodySoft, que contenen una excel·lent documentació. Pujar les pàgines al servidorPer pujar les pàgines modificades al servidor, torneu a visitar MelodySoft i accediu al Panel de Control amb el vostre nom i la contrasenya. Un cop dintre, feu clic al vincle Personalizar del marc esquerre. |
|
|
Al final d'aquesta pàgina, trobareu un formulari que permet trametre les pàgines. Feu clic a cada botó Examinar i navegueu pel disc dur fins a seleccionar les pàgines index.html i getmsg.html. |
 |
|
|
Després, premeu el botó Enviar. Rebreu la confirmació que la tramesa s'ha efectuat correctament. Comproveu el resultat amb el vincle Probar foro del marc esquerre. Si no us satisfà el resultat, podeu continuar fent modificacions a les pàgines del disc dur i tornar-les a pujar. |
|
 |
 |
|
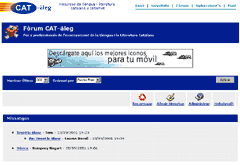
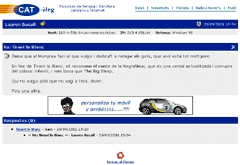
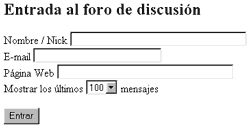
Instal·lar el fòrumLes dues pàgines (pàgina índex i pàgina de llegir missatges) que acabeu de personalitzar es queden al servidor de MelodySoft i ja no us n'heu d'ocupar més. L'últim que queda per fer és posar un vincle a la vostra web que permeti accedir al fòrum. Quan al principi de tot heu creat el fòrum, heu indicat a MelodySoft l'adreça i el nom d'una pàgina web associada (per exemple, www.xtec.cat/~identificador/forum/ accesforum.htm). Si aquesta fos l'adreça, ara hauríeu de crear al vostre web una carpeta anomenada \forum i desar-hi una pàgina nova anomenada accesforum.htm. Aquesta pàgina pot ser una pàgina normal, que contingui tota la interfície i que mostri a l'àrea de continguts una explicació sobre el fòrum i un vincle que permeti accedir-hi. És aquí on s'anirà a parar en sortir del fòrum. Per establir el vincle, obriu aquesta pàgina amb el Dreamweaver, seleccioneu la paraula o imatge que hagi de fer de vincle i, al camp Vínculo de la finestra Propiedades, escriviu el següent: http://www.melodysoft.com/cgi-bin/foro.cgi?ID=identificador L'identificador és la paraula que vau posar al camp Identificativo quan vau crear el fòrum (en el vostre exemple, l'identificador és cataleg). No el confongueu amb el nom del fòrum que surt a l'encapçalament de la pàgina (Fòrum CAT-àleg) ni amb el nom d'usuari (hbogart). Deseu la pàgina, pugeu-la al servidor i ja podreu visitar la web i accedir al fòrum. |
|
|
Aquesta és la manera senzilla de fer el vincle. A la secció Modos de enlace al foro de MelodySoft, s'hi explica com fer el vincle amb un formulari d'entrada, amb la idea d'especificar valors per defecte. A la imatge podeu veure el resultat de copiar i enganxar l'exemple de MelodySoft al Dreamweaver. |
 |
Altres serveis |
|
Els serveis externs gratuïts que podeu incloure al vostre web no es redueixen als que anem explicant al llarg del curs. Hi ha també redireccionadors (per obtenir una URL més curta), llibres de visites, enquestes, missatges a mòbils i un llarg i molt heterogeni etcètera. Per si no n'hi hagués prou, cada dia surten coses noves. I no parlem ja de les que aniran sortint en el futur... A més dels cercadors, podeu trobar llistes força completes d'aquests serveis als nombrosos directoris de recursos gratuïts (Recursos gratis, Lo gratis, ) i als llocs per a administradors de webs (Maestros del Web, Web experto, Web estilo, Dessarrollo Web, Web servicio). Hi veureu dotzenes d'adreces per a cada servei gratuït. No es pot dir que fer una web surti car. |
 |