|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Webs vàlides, accessibles i usables |
||
Què és la validació? |
||
| La validació és un concepte important en el desenvolupament de webs. La validació és el procés de comprovar el codi d'un document HTML per garantir que la seva codificació és la correcta (sintaxi correcta i no existència d'etiquetes o atributs no estàndards) abans de la visualització amb un navegador. | ||
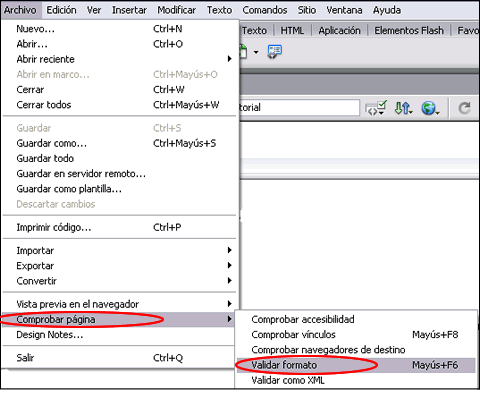
| El Dreamweaver ofereix un servei de validació per a tots els documents HTML. Per comprovar la validesa d'un document, cal obrir-lo i seleccionar Archivo | Comprobar página | Validar formato. | ||
Comprovar la validesa d'una pàgina |
||
| La finalitat d'aquesta pràctica és conèixer quines eines presenta el Dreamweaver MX 2004 per ajudar a validar les webs. Per comprovar-ho, obriu alguns dels fitxers que vau crear al mòdul 4. Per exemple, obriu l'arxiu article.htm i amb el document obert, aneu a Archivo | Comprobar página | Validar formato. | ||
 |
||
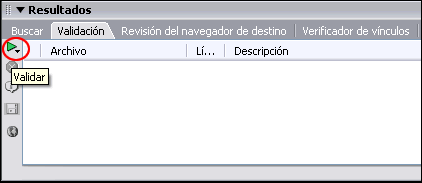
| Una altra manera de validar un document o lloc web és obrir la finestra Resultados, que podeu activar des de Ventana | Resultados clicant al botó verd Validar de la cantonada superior esquerra, i seleccionar la pestanya Validar. | ||
 |
||
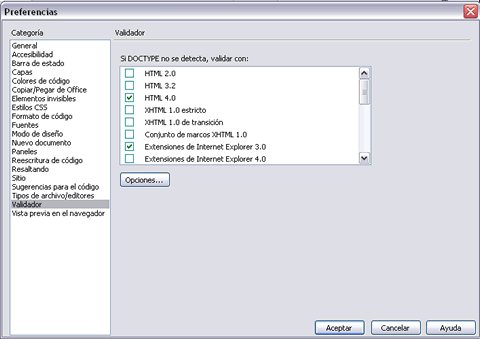
La validació d'un document implica comprovar un document amb un estàndard. Hi ha molts estàndards, des d'HTML 2 a XTML estricte. Per conèixer el tipus d'estàndard que empra el Dreamweaver per validar els documents i modificar-los si fos necessari, seleccioneu Edición | Preferencias | Validador. Per defecte està configurat amb HTML4. També es pot validar el document com a XML. Per fer-ho, cal anar a Archivo | Comprobar página | Validar como XML. |
||
 |
||
Comprovar navegadors de destí específics |
||
| Com segurament heu pogut comprovar, quan es dissenyen pàgines web, el seu comportament no és el mateix en tots els navegadors. Una pàgina que es visualitza correctament amb l'Internet Explorer pot donar problemes amb l'Òpera o amb el Firefox i a la inversa. També poden aparèixer problemes de visualització segons la versió del navegador que s'utilitzi. | ||
El Dreamweaver incorpora una base de dades amb informació sobre quins navegadors admeten determinades instruccions. La comprovació de navegadors de destí és molt important, i el programa comprova automàticament cada pàgina quan s'obre i mostra una icona Compobación de navegador a la barra d'eines del document. |
||
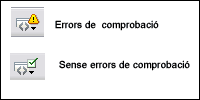
| Si el document passa totes les comprovacions, apareix una icona de conformitat; si no, apareix una icona d'advertència. Per veure una llista amb els problemes, cal clicar a la icona Comprobar navegador de destino i seleccionar Mostrar todos los errores o obrir la finestra Resultados | Revisión del navegador de destino. |  |
|
| D'aquesta manera s'obtindrà un llistat amb icones de color groc d'alerta: són advertències (no són suportades en un dels navegadors, però no tenen perquè donar problemes a la pàgina). Les icones que apareixen en color vermell són errors i poden provocar resultats no esperats en el navegador. | ||
| Comproveu els navegadors de destí del document article.htm. | ||
Que és l'accessibilitat web? |
||
Si cerqueu a Internet trobareu molta informació sobre accessibilitat i pautes d'accessibilitat. Però, què és l'accessibilitat web? Podem dir que és la possibilitat que un producte o servei web pugui ser usat pel major nombre possible de persones, indiferentment de les limitacions pròpies de l'individu o de les derivades del seu context d'ús. Les limitacions que presenten alguns dels usuaris poden ser del tipus discapacitat: deficiència visual, deficiència auditiva, deficiència motriu, deficiència cognitiva i deficiència de llenguatge. A més de les limitacions pròpies de l'individu, també hi ha limitacions derivades del context d'ús i del dispositiu d'accés emprat. Si voleu obtenir més informació sobre accessibilitat, us recomanen la lectura d'aquests documents, que parlen dels estàndards d'accessibilitat que complementen els referenciats al mòdul 3 pràctica 5.
|
||
Normes d'accessibilitat web |
||
El Consorci World Wide World W3C ( http://www.w3c.es/) és una associació internacional formada per organitzacions membres del consorci, personal i el públic en general, que treballen conjuntament per desenvolupar estàndards web. La missió del W3C és guiar la web cap al seu màxim potencial a través del desenvolupament de protocols i pautes que asseguren el creixement futur de la web. Les normes d'accessibilitat web que s'han de complir es resumeixen en 14 punts que es poden desenvolupar en major o menor grau:
En el document Recull de normes d'accessibilitat i usabilitat les trobareu desenvolupades i detallades (accessibilitat.pdf ) Finalment, per seguir les pautes que marca la WAI (Web Accessibility Iniciative) en temes d'accessibilitat, cal anar canviant la concepció de maquetació amb taules per una maquetació que separi el contingut de l'estructura formal. En aquest sentit, els fulls d'estils en cascada serveixen per posicionar els elements o blocs. |
||
Opcions i comprovació d'accessibilitat amb el Dreamweaver |
||
|
||
|
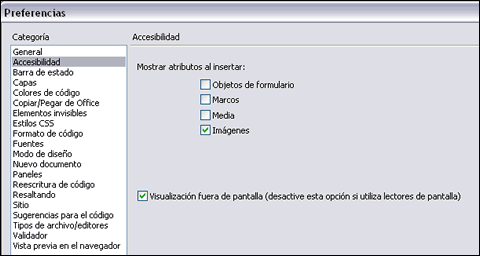
El Dreamweaver MX proporciona accés ràpid als atributs d'accessibilitat de cada element de la pàgina. Per habilitar aquests atributs, seleccioneu Edición | Preferencias i en el quadre de diàleg seleccioneu la categoria Accesibilidad. La llista d'opcions representa diferents elements de pàgina que tenen atributs d'accessibilitat especials en HTML. Per cada element que se seleccioni, cada vegada que es faci clic en un objecte per inserir-lo, el seu quadre de diàleg inclourà aquests atributs especials. De la mateixa manera que es pot comprovar la validesa i el suport del navegador, es pot comprovar l'accessibilitat de les pàgines i els llocs. |
||
| Per comprovar l'accessibilitat del document article.htm aneu a Edición | Preferencias, seleccioneu la categoria Accesibilidad i cliqueu a Imatges. | ||
 |
||
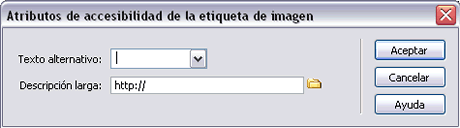
| Ara inseriu la imatge xtec.gif que trobareu a la carpeta materials/m8. Observeu com apareix la finestra Atributos de accesibilidad de la etiqueta de imagen, ompliu la casella Texto alternativo i escriviu imatge xtec. | ||
 |
||
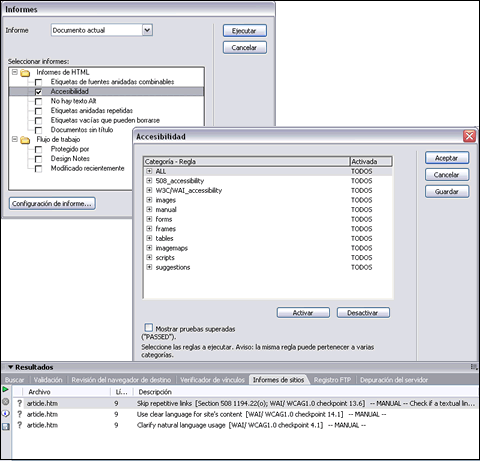
| Per tal de comprovar l'accessibilitat, el programa Dreamweaver ofereix divereses eines: | ||
|
||
 |
||
Què és la usabilitat? |
||
La usabilitat en el desenvolupament de webs és la disciplina que estudia la manera de dissenyar llocs webs perquè els usuaris puguin interactuar amb ells de la manera més fàcil, còmoda i intuïtiva possible. La millor manera de crear un lloc web usable és desenvolupant un disseny centrat en l'usuari, dissenyat per a i per l'usuari, en contraposició al que podria ser un disseny centrat en la tecnologia o un de centrat en la creativitat o l'originalitat. Pel que fa a la usabilitat web, també podeu consultar aquestes pàgines:
|
||
|
||
Eines de validació i comprovació de webs amb el FireFox |
||
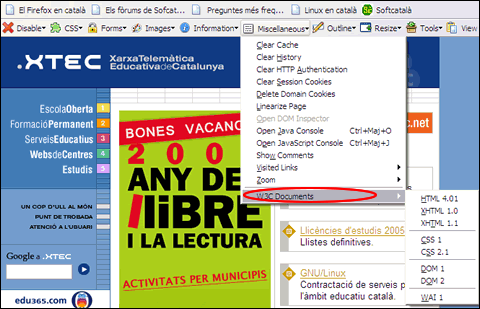
El navegador FireFox, amb les extensions instal·lades, permet accedir a tot tipus de documentació sobre validació, accessibilitat... |
||
 |
||
Eines de validació |
||
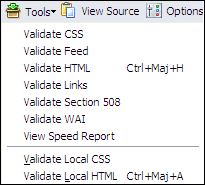
A la barra de menú també trobareu la icona Tools amb eines de validació del codi: validació de CSS, validació HTML, validació de links, validació WAI... Per tal de comprovar-ne el funcionament us recomanem que obriu algunes de les pàgines que heu tramès al servidor en el mòdul anterior i proveu de validar els fulls d'estil, el codi HTML... |
 |
|