| CURS
TIC (ITC) - SISENA SESSIÓ. DISSENY i EDICIÓ DE
PÀGINES WEB |
|
|
 |
 |
 |
| Iniciar-se
en les estructures del llenguatge HTML. |
Pràctica
A |
Que
és una pàgina web? Doncs un
document textual, al que se l’afegeixen
un senyals (marques o etiquetes)
que serviran per a definir
atributs, la posició de les imatges, els enllaços,
etc.
En
un document Word (p.e.) aquests senyals els va incorporant
el propi processador de textos, i els desa junt el document.
Per poder visualitzar un document tipus, ens caldrà
tenir instal·lat el programa editor del document, igual
versió o superior ( recordeu un document elaborat amb
WORD 97 es pot visualitzar amb WORD 2000, però no passa
el mateix en el cas contrari).
Uns
dels objectius que es van marcar els pares d’internet
era, precisament evitar això. Calia garantir la plena
compatibilitat dels documents a visualitzar
encara que es fes amb diferents navegadors, màquines
i/o sistemes operatius. Naixia així amb
el concepte d’internet un nou tipus de document
el HTML o HTM (HyperText Markup Language).
Aquest
tipus de document es pot produir amb qualsevol editor, només
cal conèixer la seva estructura i les etiquetes a emprar.
La extensió per la que és reconeixen es html
o simplement htm.
Actualment
la darrera revisió recomanada és la 4.0.
El W3 Consortium marca els estàndards
amb les diferents versions oficials. Aquest consorci recopila
tota la informació rellevant sobre l'HTML que és
va produint a internet, recollint i elaborant propostes de
desenvolupament i estandardització. |
A
les unitats anteriors vàreu adquirir coneixements,
hàbits, ..., d’edició de documents que
en principi tenien un destí, la impressió
o la visualització des del propi programa editor.
Molts
d’aquest coneixements els emprareu ara per dissenyar
pàgines web. Ens serviran? Es clar que
sí!!

|
| Comencem
a treballar. |
|
El
primer que farem serà reflexionar sobre la manera
en que presentarem la informació en la nostra pàgina
web. Recordeu que en una pantalla d'ordinador, només
tenim el referent de les coordenades 0,0 (l’extrem
superior – esquerra).
Així
doncs l'organització del text i les imatges, i sobretot
de la quantitat d'informació, és fonamental.
( Per això treballàvem dins de taules,
distribuint-la en petits blocs, relacionats els uns amb
els altres, mirant de fer-los tant atractius i dinàmics
com siguem capaços de fer-ho)
|
Abans
ens preguntàvem si ens serviria el que hem après
fins ara. Què és el que feiem sempre
abans de començar un document? Redordeu que
sempre serà més fàcil fer, que saber
el que hem de fer? |
| Quins
passos seguirem a l’hora de començar a crear la
nostra primera pàgina HTML? |
|
-
1er.
Escriurem el text amb un editor. ( El que us faci sentir
més còmodes )
-
2on. Formatarem el text tot inserint les marques adients.
-
3er. Crearem o cercarem les imatges que acompanyaran el
text. Recordeu que aquestes han d’estar en format
gif o jpg, sinó, les haureu de convertir.
-
4art. Inserirem les imatges en el document tot referenciant-les
adequadament.
-
5èr. Definirem els enllaços (links)
-
6è. Visualitzarem el resultat en el navegador (
Convé provar el resultat en dos de diferents per
tal de contrastar possibles diferencies o dissonàncies
entre el que volíem l’obtingut. No sempre
aconseguirem a la primera els resultats desitjats)
|
|
| Les
etiquetes . |
|
Una
marca en el llenguatge HTML és un text
tancat entre els signes < >.
Gairebé sempre, s’escriuen per parelles,
l'una al començar i l'altra al finalitzar. Generalment,
la marca que tanca és la mateixa que la que
obre però amb el caràcter /
al davant. ( p.e.: <B> text en
negreta </B> )
Així
doncs, direm etiqueta HTML a un text
entre els caràcters < i >.
Per exemple, <B> que indica el començament d’un
text en negreta i </B> que indica el seu final. ( Fixeu-vos
bé! la barra de les etiquetes és la barra de
dividir / i no l'antibarra \ )
Per
tal de facilitar la seva identificació es convenient
escriure les etiquetes en majúscules tot i que no és
necessari. |
|
|
Estructura
d'una pàgina
|
|
Tot
document web tindrà la marca <HTML> al començament
i </HTML> al final d'aquest. |
|
La
capçalera estarà situada entre les marques
<HEAD> i </HEAD> I contindrà informació
propia del document. Per exemple dins d'aquesta es posa
el títol del document ( Text que es pot llegir a
la barra de títol i s'utilitza per als Bookmarks),
entre les marques < TITLE> i </TITLE>.
|
Tot
document HTML consta de dues parts: |
|
Entre les marques <BODY> i </BODY> trobarem el
cos. En aquesta parts disposarem el text i les imatges del
document.
|
|
| |
Encapçalament |
<H1>Encapçalament
1</H1> |
El
llenguatge HTML presenta sis nivells d'encapçalament,
que poden servir per definir estils de títol. Cada
encapçalament incorpora un salt de paràgraf.
|
<H2>Encapçalament
2</H2> |
<H3>Encapçalament
3</H3> |
<H4>Encapçalament
4</H4> |
<H5>Encapçalament
5</H5> |
<H6>Encapçalament
6</H6> |
| |
Text |
| Aquest
text és normal.
<B>Text amb lletra negreta</B>
<I>Text amb lletra cursiva (itàlica)</I>
<B><I>Text amb lletra negreta i cursiva</I></B>
<BLINK>Text que pampallugueja</BLINK>
<TT>Lletra monoespaiada
(courier)</TT>
|
Amb
les marques adequades definirem els atributs de text i totes
les seves possibles combinacions. |
-
El
tipus i mida de la lletra resta definit per la configuració
del visualitzador.
-
Alguns
visulitzadr permeten que un document pugui modificar aquests
atributs.
-
<BASEFONT
SIZE=n> Situat en qualsevol lloc de la pàgina
HTML definirà la mida de referència d'un
text.
-
<FONT SIZE=n> establirà una mida absoluta
del text. Si el valor de n és més petit
que l'especificat a <BASEFONT SIZE=n> la lletra
es visualitzarà més petita que en la resta
de la pàgina.
-
Amb <FONT SIZE=+n> o <FONT SIZE=-n> la mida
de la lletra serà relativa respecte a l'especificada
a <BASEFONT SIZE=n>
|
|
| |
Color |
En
cada pàgina, només podrem definir un sol color
pel fons i altre o pel text.
- <BODY
BGCOLOR=XXXXXX> determina el color del fons
- <BODY
TEXT=XXXXXX> el color del text.
Pels
enllaços podrem definir tres colors:
-
<BODY LINK=XXXXXX>
abans de clicar-lo.
-
<BODY ALINK=XXXXXX>
en el moment de clicar-lo.
-
<BODY VLINK=XXXXXX>
després de clicar-lo.
|
La
definició del color està d'una pàgina
resta configurada en el programa visualitzador. Tota pàgina
HTML podrà incorporar marques que modifiquin aquests
colors predeterminats. |

|
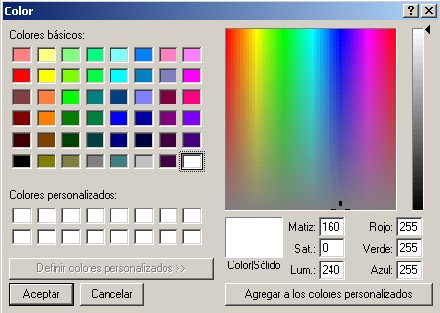
Tot
color restarà definit per sis caràcters (numeració
hexadecimal i format RGB). Per obtenir els tres components
d'un determinat color podeu emprar la paleta de color de
qualsevol programa que mostri la codificació RGB
o la seva notació hexadecimal.
En
la figura del costat els components RGB del color blanc
són 255, 255 i 255, que escrits en notació
hexadecimal són FFFFFF.
|
| |
Alineació
i salts de paràgraf |
Les
marques per fer-ho són:
-
<P ALIGN=LEFT>Paràgraf a l'esquerra</P>
-
<P ALIGN=CENTER>Paràgraf centrat</P>
-
<P ALIGN=RIGHT>Paràgraf a la dreta</P>
En alguns visualitzadors, l'alineació a la dreta no
funciona.
També
podrem fer servir <CENTER> i </CENTER> |
Alineació
del text
Els
paràgrafs i les imatges es podran alinear a l'esquerra,
a la dreta o centrats . No es podran justificar a ambdós
costats. |
|
Cada
paràgraf ha d'anar entre les marques <P> i </P>.
De manera automàtica, aquesta marca deixarà
una línia en blanc entre paràgrafs succesius.
-
Els
encapçalaments <H1> impliquen un salt de
línia.
-
Per
forçar un salt, sense deixar una línia en
blanc, <BR> ho podeu fer amb <BR>.
-
Un
text inclòs entre les marques <PRE> i </PRE>
es presentarà tal com està escrit en el
text original: respectant espais, salts de línia,
tabuladors i lletra monoespaiada.
|
Salts
de paràgraf
Els
salts de línia del text original no es visualitzaran
en el navegador.
Igualment
prescindirà dels espais en blanc sobrers. |
|
Llistes |
-
Primer
-
Segon
-
Tercer
|
<OL>
<LI>Primer
<LI>Segon
<LI>Tercer
</OL>
|
Podrem
estructurar un text en llistes numerades <OL>
</OL> o amb símbols tipogràfics
<UL></UL>.
Cada
ítem de la llista ha de començar amb la marca
<LI>.
|
|
|
<UL>
<LI>Matemàtiques
<UL>
<LI>ESO
<LI>Batxillerat
</UL>
<LI>Tecnologia
<UL>
<LI>ESO
<LI>Batxillerat
</UL>
</UL> |
A
l'hora d'ordenar una llista podrem escollir la manera de fer-ho.
L'opció per defecte és numèrica, les
altres disponibles són:
<OL
TYPE=A>
<OL
TYPE=a>
<OL
TYPE=I>
<OL
TYPE=i VALUE=10>
<OL
TYPE=1>
Afegint
el paràmetre VALUE=n forçarem la numeració
a partir d'un determinat valor. |
La
marca <DD> introduirà una sagnia a la dreta
del paràgraf.
|
|
<UL
TYPE=DISC>
<UL
TYPE=SQUARE>
<UL
TYPE=CIRCLE>
|
Si
volem triar el símbol tipogràfic a visualitzar
caldrà indicar-ho amb la marca <UL>. Les opcions
possibles són: |
| |
Taules |
Podrem
fer servir les següents marques:
<TABLE>
</TABLE>A l'inici i al final
<TR> </TR>Defineixen les files
<TD> </TD>Defineixen les columnes
|
Les
marques d'una taula hauran de seguir una jerarquia ben definida.
Recordeu que una taula pot tenir una o més files i
cada una de les files pot dividir-se en una o més columnes.
|
| L'estructura
d'una taula és molt versàtil. Vegeu alguns exemples
en Netscape Communications Corporation Copyright © 1996 |
 |
| |
Imatges |
Recordeu
l'us de les taules per inserir text i imatges. Us permetrà
treballar amb més precissió.
<P
ALIGN=...> Serà la marca que emprarem per situar
una
imatge solitaria dins un paràgraf, però tenim
altres opcions: |
Com
el text, les imatges es podran alinear de tres maneres: a
l'esquera centrades o a la dreta. Però només
podreu posar una línia de text al seu costat. |
 |
<IMG
SRC="1.gif" ALIGN= TOP> |
|
 |
<IMG
SRC="2.gif" ALIGN= MIDDLE> |
|
 |
<IMG
SRC="3.gif" ALIGN= BOTTOM> |
|
 |
<IMG
SRC="4.gif" ALIGN= LEFT> |
|
| <IMG
SRC="5.gif" ALIGN= RIGHT> |
 |
|
      |
Si
les imatges són el suficientment petites les podrem
posar una al costat de l'altra |
|
Tota
imatge pot portar un text alenatiu.
<IMG
SRC="nom.gif" ALT="nom"> |
 |
<...
HSPACE=n> Distància horitzontal a altres elements.
<... VSPACE=n> Distància vertical a altres elements.
<... BORDER=n> Mida del marc al voltant. |
Dins
la referència a una imatge, es poden incloure també
altres paràmetres addicionals: |
| |
Enllaços
- Links |
Tot
ennlaç s'escriura entre les marques <A HREF>
i </A>.
La
marca <A HREF> inclourà sempre la referència
del document o imatge a enllaçar. |
Podrem
enllaçar pagines des de text o des d'una imatge |
|
<A
HREF="6sesb.htm"> referencia la pàgina
d'eines < /A>, |
Enllaç
a un fitxer que es troba en el mateix servidor i directori
que la pàgina origen de l'enllaç. |
| |
|
<A
HREF="http://www.xtec.es/~jjordan/tic/curstic/curstic.htm">
referencia a la pàgina del present Curs </A>.
|
Enllaç
absolut a altres documents (pàgines o imatges), amb
format URL. |
|
Només
cal incloure la seva referència
<IMG
SRC="tic.gif"> enmig de les marques d'enllaç.
<A HREF="tic.htm"> </A> |
Enllaç
a una imatge. |
L'enllaç
es defineix amb: <A HREF="#referencia"> Enllaç</A>
En el text de destinació cal posar la marca: <A
NAME="referencia">
Si
cliqueu la imatge del costat anireu a l'inici de la pàgina.
Nota: la marca que defineix aquest tipus d'enllaç haura
de tenir sempre el símbol #. Però quan definireu
la referència no s'hi ha de posar. |
Enllaç
a un lloc determinat d'una pàgina.

|
| |
|
SI
VOLS AMPLIAR FES CLIC SOBRE LA IMATGE |
|
| |
|
| |
by
Jordi Jordan |
