Eines d’anàlisi i depuració d’errors (I)
Web de validació de la W3C
El W3C ofereix un servei gratuit de validació de documents HTML, XHTML i CSS. Aquest servei conegut com a Markup Validation Service inclou tres variants:

Eina web de validació del W3C
Validar correctament els documents HTML i XHTML és bàsic. Una validació correcta permet als navegadors interpretar adequadament el document. Un document no vàlid comporta errors de sintaxi al document que repercuteixen tant al seu significat (la part semàntica del document) como a la seva presentació (un document no vàlid presentarà problemes al full d’estil associat).
El procés de validació passa per utilitzar un DOCTYPE (veure mòdul 2, pràctica 2) en cada capçalera del document. El DOCTYPE és el conjunt de regles que determina l’estructura dels documents i, per tant, indica al validador com ha d’interpretar correctament el document.
El validador llegeix el codi del document i localitza els possibles errors, sempre tenint com a referència les especificacions del DOCTYPE associat al document.
Quan la validació és correcta, apareix el següent missatge:

El document ha passat amb èxit la validació!
Si la validació no és correcta, apareix el següent missatge d’error seguit de la llista d’errors del document.

El document no ha passat amb èxit la validació!
Encara que l’informe està en anglès, no és difícil desxifrar quin és l’origen de cada error, ja que especifica la línia i la columna de l’origen de cada un d’ells i mostra un fragment del codi al que apunta.
Si el document ha passat amb èxit la validació, el W3C ofereix un fragment de codi XHTML que mostra la icona de validació del document.
![]()
Icones de validació superada
Validació del CSS
El W3C també disposa d’una utilitat web gratuïta que permet validar la sintaxi dels fulls d’estil (CSS) associades als documents HTML/XHTML. Inclou igualment tres variants:

Eina web de validació CSS
Tidy
Tidy és una aplicació que permet netejar i corregir el codi per obtenir un resultat vàlid. Alguns dels errors que aquesta aplicació permet corregir són:
- Etiquetes mal tancades o absència de tancament d’etiquetes
- Indentació del codi per a una millor legibilitat
- Codificació d’un joc de caràcters a un altre
Existeix una versió web de l’aplicació, Tidy online, que facilita l’ús de Tidy sense necessitat d’instal·lar l’eina al sistema operatiu.
El W3C disposa també d’un servei Tidy, més simple que l’anterior, al que podeu accedir des d’aquí
Tidy en acció
La pràctica següent consistirà en introduïr un fragment de codi no vàlid, pels següents motius:
- No especifica el DOCTYPE
- Les etiquetes estan en majúscules
- El codi no està indentat, el que dificulta la lectura
- Falten algunes etiquetes de tancament
Aquí podeu veure l’exemple de codi no vàlid:
<HTML><HEAD><TITLE>La meva primera web</TITLE><BODY> <H1>Primera secció del títol> <P><B>El codi HTML ens permet escriure pàgines web amb un text pla que interpretat pel navegador</P> <HR><HR><P>Aquí comença un <I>nou paràgraf</P> </BODY></HTML>
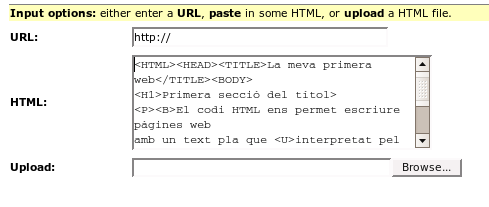
Cliqueu sobre l’opció Veure en text pla del menú que hi ha a la part superior del quadre que conté el codi. S’brirà una finestra flotant amb una vista del codi en text pla. Copieu el codi i enganxeu-lo a l’àrea de text de la secció HTML del servei en línia de Tidy, tal como es mostra a la imatge.

Afegiu el text a la caixa HTML de Tidy
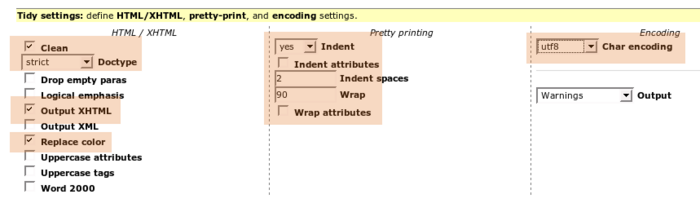
Activeu les següents opcions:
Clean: neteja d’irregularitats del codi, com pot ser la manca d’etiquetes de tancament dels elements
Doctype: trieu el valor strict
Output XHTML: el document complirà amb les especificacions XHTML
Replace color: es reemplacen els atributs de presentació, com pot ser el cas del color, no vàlids o desestimats pel W3C per regles CSS
Indent: s’indenta el resultat a dos espais per línia
Char encoding: el resultat quedarà codificat al joc de caràcters UTF-8

Opcions del Tidy
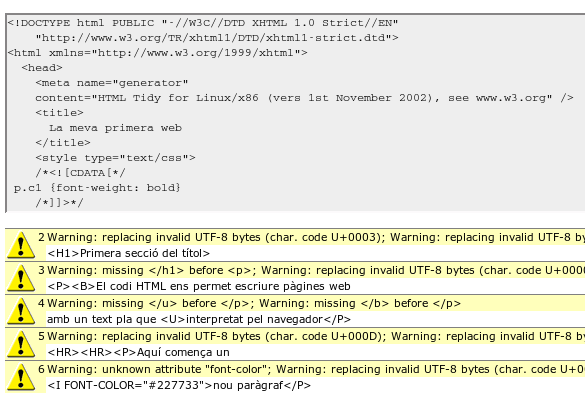
Només restarà executar Tidy! i comprovar-ne el resultat:

Resultat després del procés de depuració de Tidy
Teniu la possibilitat de visualitzar el codi resultant després del procés de depuració o descarregar-lo en un arxiu .html
![]()
Opcions de visualizació i descàrrega del resultat
Veieu el resultat del codi. Pareu atenció als canvis efectuats:
- Declaració del tipus de documento (DOCTYPE)
- Tancament de totes les etiquetes
- Indentació a dos espai per fila
- Creació d’un estil (
font-weight: bold) per substituir etiquetes de presentació (<b> ... </b>) - Document vàlid segons les especificacions del W3C
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta name="generator"
content="HTML Tidy for Linux/x86 (vers 1st November 2002), see www.w3.org" />
<title>
La meva primera web
</title>
<style type="text/css">
/*<![CDATA[*/
p.c1 {font-weight: bold}
/*]]>*/
</style>
</head>
<body>
<h1>
Primera secció del títol>
</h1>
<p class="c1">
El codi HTML ens permet escriure pàgines web amb un text pla que interpretat pel
navegador
</p>
<hr />
<hr />
<p>
Aquí comença un <i>nou paràgraf</i>
</p>
</body>
</html>