Eines d’anàlisi i depuració d’errors (i II)
Firebug
El Firebug és un potent complement per al navegador Mozilla Firefox que permet avaluar i supervisar el CSS, l’HTML i les accions per part de codi Javascript a temps real.

Logo de Firebug
Instal·lació del Firebug
Instal·lar el complement Firebug al navegador Mozilla Firefox és molt senzill. Aneu a la pàgina oficial de Firebug i feu clic sobre la gran icona taronja que trobareu a la part dreta de la pàgina. Una altra possiblitat és descarregar i instal·lar el Firebug des del repositori de complements (Add-ons) del Mozilla Firefox.
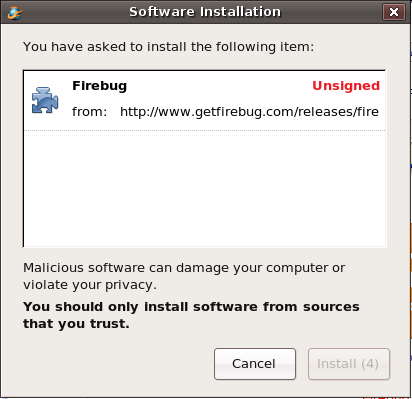
Durant el procés d’instal·lació apareixerà la següent pantalla on es demana autorització per instal·lar el Firebug com a complement del Mozilla Firefox. Confirmeu l’operació i reinicieu el navegador per activar el Firebug.

Confirmeu la instal·lació del Firebug al Mozilla Firefox
Obrint i tancant el Firebug
- Obrir el Firebug: Premeu la tecla F12 o la icona
 ubicada en la cantonada inferior dreta del navegador.
ubicada en la cantonada inferior dreta del navegador. - Tancar el Firebug: Premeu la tecla F12 o la icona
 ubicada en la cantonada inferior dreta del navegador. També podeu tancar el Firebug fent clic sobre la icona
ubicada en la cantonada inferior dreta del navegador. També podeu tancar el Firebug fent clic sobre la icona  ubicada a la cantonada superior dreta de la finestra del Firebug.
ubicada a la cantonada superior dreta de la finestra del Firebug. - Obrir el Firebug en una finestra separada del navegador: Un cop obert el Firebug feu clic sobre la icona
 ubicada a la cantonada superior dreta del Firebug o bé premeu Ctrl+F12.
ubicada a la cantonada superior dreta del Firebug o bé premeu Ctrl+F12.
Característiques generals del Firebug
- Pestanya Console: Conté la línia d’ordres i instruccions d’avaluació, depuració i edició al vol de codi Javascript.
- Pestanya HTML: Mostra el codi HTML indentat i en forma d’arbre de nodes, que es poden desplegar, tancar i editar al vol.
- Pestanya CSS : Inspecciona els fulls d’estil associats al document. Permet seleccionar diferents fulls d’estil associats al document (per mitjà de l’opció
Edit) i modificar el seu contingut al vol. - Pestanya Script: Mostra els arxius de codi Javascript associats al document.
- Pestanya DOM: Mostra tots els objectes del document i les seves propietats.
- Pestanya Net: Mostra els temps de descàrrega de cada element associat a la pàgina. És enormement útil per a avaluar i depurar procediments AJAX.

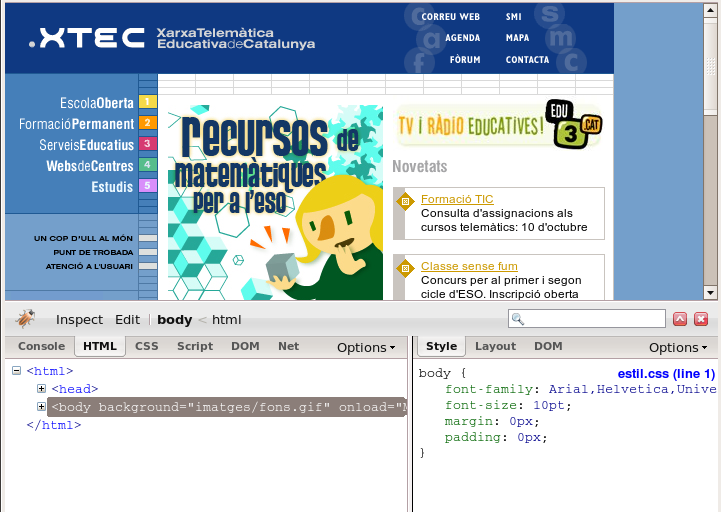
Panell general del Firebug
Edició al vol
Activeu l’opció Inspect. Passeu el ratolí per sobre de la pàgina, veureu que queda seleccionat qualsevol element quan es passa el ratolí per sobre. L’element seleccionat apareix emmarcat en un rectangle de color blau, tal como es veu a la següent imatge.

Selecció d’elements amb el Firebug
Feu clic sobre l’element per a que la inspecció d’aquest sigui efectiva, és a dir, que es mostri a l’arbre de codi HTML de la pàgina. Un cop seleccionat, podreu modificar el seu contingut fent doble clic sobre el mateix.
Inspeccionant elements de HTML i CSS
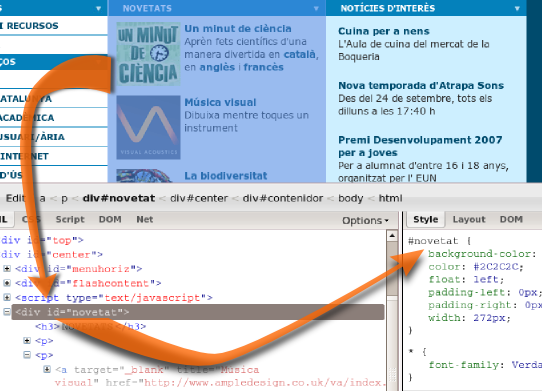
- El Firebug mostra tots els selectors que afecten a l’element seleccionat: Seleccioneu un element de la pàgina. El Firebug mostra quines són les regles CSS que estan associades a l’element seleccionat. Aquestes regles CSS es mostren sempre en el panell dret de la finestra del Firebug.

Selecció d’elements (II) amb el Firebug
- El Firebug permet desactivar els estils associats als elements de la pàgina: Per a desactivar un determinat estil associat a un element de la pàgina, feu clic a l’esquerra de la propietat de l’estil (quan passeu el cursor per sobre, apareixerà la icona de prohibit en un color gris). La següent icona
 es mostrarà, desactivant la propietat seleccionada i, per tant, eliminant la seva acció d’estil sobre l’element del document. El podeu recuperar prement de nou sobre la icona
es mostrarà, desactivant la propietat seleccionada i, per tant, eliminant la seva acció d’estil sobre l’element del document. El podeu recuperar prement de nou sobre la icona 
- El Firebug permet editar atributs, valors d’atributs i el contingut dels elements: feu clic sobre un d’ells i apareixerà un petit editor amb el que podreu fer modificacions als valors ja existents.
- El Firebug permet afegir nous atributs i valors als selectors o regles existents: feu doble clic sobre la regla, s’obrirà un nou espai per a introduir el nou atribut i el seu valor corresponent.
