Eines d’anàlisi d’accessibilitat web
A les pràctiques anteriors s’ha explicat quines són les tècniques d’anàlisi i depuració disponibles per una correcta validació dels documents XHTML i CSS, però no es pot oblidar que hi ha d’altres eines que el que fan és facilitar una anàlisi completa de l’accessibilitat de la web. Aquestes anàlisis es basen en les directrius d’accessibilitat web: WCAG 1.0, que es poden resumir en els següents consells:Separar el contingut de la presentació: evitar l’ús d’elements de presentació en l’estructura del document i evitar l’ús de taules com a element de maquetació visual del document. Aquest mal ús de l’element
tabledificulta l’accés als continguts del document.Validació del document segons els seu tipus: el document ha d’estar ben format segons les regles del DOCTYPE utilitzat. Un document ben format incrementa el seu grau d’accessibilitat.
Imatges: utilitzar l’atribut
altper descriure el contingut de la imatge com a equivalent i/o alternativa a l’element visual. Persones amb diferents graus de discapacitat visual utilitzen lectors de pantalla que llegeixen el contingut de la web. Tota ajuda textual que complementi cada element visual de la web serà sempre de gran benefici per ells.Colors: tenir present que el contingut sigui sempre accessible per ell mateix independentment de la paleta de colors utilitzada. Hi ha persones que no perceben correctament els colors, i les situacions en que el color de fons i el de primer pla tenen un to similar, poden comportar per a ells una clara barrera per a la interpretació correcta del contingut.
Navegació de la web: permetre mecanismes que ajuden als usuaris a poder trobar qualsevol apartat o pàgina de la web amb facilitat.
Ortografia i gramàtica: utilitzar eines que permetin una validació ortogràfica i gramatical del document. Un document mal escrit dificultarà el procés de lectura per part del sintetitzador de veu.
A continuació es presenta un llistat d’eines que us poden ajudar, amb les seves anàlisis, a millorar l’accessibilitat de les vostres pàgines web.
TAW
TAW és una eina disponible com aplicació web, independent del sistema (standalone) o com a extensió del navegador Mozilla Firefox.

Logo del TAW
L’objectiu de TAW és proporcionar un informe analític de la web en base a les catorze pautes d’accessibilitat del contingut web anteriorment comentades (Veure pràctica 1 d’aquest mateix mòdul). Cada pauta està desglossada en un o diversos punts de verificació que explica, de manera precisa, com s’aplica la pauta en el desenvolupament del document web.
Veieu un exemple a partir de la directriu 2 de las pautes d’accessibilitat web:
Directriu 2. No us baseu sols en el color
Els punts de verificació d’aquesta directriu o pauta són dos. El segon d’ells diu:
2.2 Assegureu-vos que les combinacions dels colors de fons i primer pla tinguin suficient contrast perquè siguin percebudes per persones amb deficiències de percepció del color o es puguin visualitzar en pantalles en blanc i negre [Prioritat 2 per a les imatges, Prioritat 3 per als textos].
Tècniques per al punt de verificació 2.2
Cada punt de verificació conté un nombre de prioritat segons quin sigui l’impacte que pugui ocasionar en l’accessibilitat de la web. A l’anterior punt de verificació, es detecta que, una manca de contrast entre colors de fons i de primer pla correspon a una Prioritat 2 si es tracta d’imatges i Prioritat 3 si es tracta de text.
L’ordre de prioritats va de l’1 al 3. La de més importància és la Prioritat 1, que indica que el desenvolupador web ha de satisfer la demanda d’accessibilitat, i la de menys importància la Prioritat 3 on s’informa al desenvolupador web que pot satisfer la demanda d’accessibilitat.
Finalment es proposa una recepta tècnica que satisfaci plenament la demanda d’accessibilitat que planteja el punt de verificació. L’enllaç del punt de verificació 2.2 de l’exemple mostra diverses tècniques que resolen el contrast de color.
Avaluar l’accessibilitat d’una pàgina web
Ara fareu l’anàlisi d’una pàgina web pròpia, del centre o qualsevol de la que considereu d’interès analitzar. Aneu a la pàgina de TAW, on podreu introduir la URL de la pàgina a analitzar, tal como es mostra a la següent imatge:

Formulari del TAW
Heu de triar el nivell d’anàlisi. Hi ha tres nivells d’análisi o d’adequació que indiquen el grau de complimient dels punts de verificació a la web analitzada:
A: La web satisfà tots els punts de verificació de Prioritat 1
AA: La web satisfà tots els punts de verificació de Prioritat 1 y Prioritat 2
AAA: La web satisfà tots els punts de verificació de Prioritat 1, Prioritat 2 y Prioritat 3
L’eXaminator
L’eXaminator és una eina gratuïta que permet avaluar l’accessibilitat de les pàgines web seguint les Pautes d’Accessibilitat al Contingut a la Web 1.0 (WCAG 1.0). L’eXaminator avalua de l’1 al 10 el resultat de l’anàlisi, sent el 10 un indicador d’un bon resultat.

Revisant l’accessibilitat amb l’eXaminator
Pràctica amb l’eXaminator
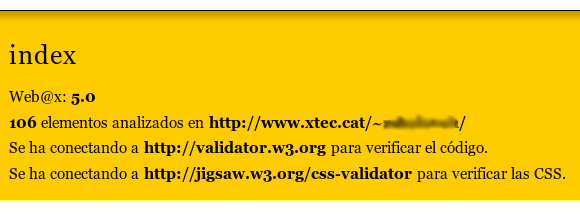
L’eXaminator ofereix un resultat analític a més de la puntuació de l’1 al 10. En el següent exemple s’ha fet l’anàlisi d’una pàgina personal d’un usuari de la XTEC. Un cop introduïda la URL al formulari i analitzada la pàgina, s’ha mostrat el següent resultat:

Resultat d’anàlisi amb l’eXaminator
És important remarcar que l’eXaminator fa un procés previ de verificació del codi HTML del document i del codi CSS associat. Numèricament, el resultat obtingut a l’exemple és un aprovat, un cinc:

Nota de l’eXaminator
L’eXaminator adverteix que la pàgina cumple parcialmente con los principios generales del diseño accesible recomendados por las Pautas de Accesibilidad pero hay incorrecciones que se deberán revisar. Per això ofereix la possibilitat de consultar l’informe analític:  . Prement aquest botó s’obté un informe detallat de quines són les referències sobre accessibilitat que són correctes, quines són millorables i quines incorrectes que l’eXaminator agrupa en tres apartats:
. Prement aquest botó s’obté un informe detallat de quines són les referències sobre accessibilitat que són correctes, quines són millorables i quines incorrectes que l’eXaminator agrupa en tres apartats:
- Barreres a l’accessibilitat
- Obstacles a la accessibilitat
- Sorolls a la accessibilitat
Feu, amb l’eXaminator, l’anàlisi de la mateixa web que heu analitzat anteriorment amb el TAW,