|
||||||||||||||||
| Pràctica |
|
Exercicis
|
||||||||||||||
|
Text i paràgrafs en codi HTML Inicieu-vos fent una pàgina senzilla, en la qual inserireu un títol, un parell de paràgrafs de text i una barra separadora fent servir, simplement, un editor de text pla, com ara la llibreta de Windows. Poseu especial atenció als errors tipogràfics possibles de les marques HTML, ja que el navegador no els reconeixeria i la pàgina web no funcionaria. |
|
| Desenvolupament de la pràctica | |
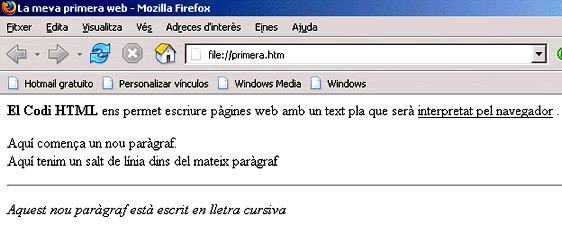
L'objectiu d'aquesta pràctica consisteix a analitzar el codi HTML de la pàgina primera.htm. Observeu que es tracta d'una web senzilla amb uns paràgrafs de text amb diferents formats. Per visualitzar el codi que ha estat necessari escriure perquè aquesta pàgina es vegi així, escolliu Codigo fuente des del menú Ver, si utilitzeu Internet Explorer, o Visualitza | Font de la pàgina amb el navegador Mozilla Firefox. El contingut d'aquest text serà com el que veieu a continuació, i el podreu manipular editant el fitxer primera.txt amb el bloc de notes del Windows i desant-lo amb l'extensió HTM. El navegador Internet Explorer té la propietat d'interpretar qualsevol fitxer de text que contingui codi HTML. Per aquest motiu, se us recomana que feu clic a l'enllaç primera.txt amb el botó dret del ratolí i deseu el fitxer, en comptes d'executar-lo amb el botó esquerre. |
|
|
|
Es pot dir que una pàgina web és un fitxer de text ASCII (text pla) desat amb extensió .htm o bé .html, i que comença sempre amb l’etiqueta <html> i acaba amb </html>, indicant, així, l’inici i el final del contingut.
Comentari d'aquest codi
A dintre de les etiquetes <head> i </head> s'escriuen dades identificadores de la pàgina. Observeu que entre <title> i </title> s'escriu el text que apareixerà com a títol a la barra blava del navegador. El contingut de la pàgina (text, elements multimèdia, graelles etc.) està entre les etiquetes <body> i </body>. La marca <p> indica inici de paràgraf. Observeu que cal dir, també, el punt on acaba: </p>. Per fer que una part del text aparegui en negreta, l’inserireu entre les marques <b> i </b>. Igualment, si el voleu subratllat, el posareu entre <u> i </u>. En mig del paràgraf trobem la marca <br> que ens indica que hi ha d’haver un retorn de línia dins del mateix paràgraf. La marc <hr> us farà aparèixer una barra horitzontal al final de la pàgina. |
| Visualització del contingut | |
|
Feu alguna modificació i deseu el contingut d'aquest fitxer de text pla amb l'extensió HTM i, seguidament, obriu-lo amb el vostre navegador. |
|
 |
|
|
Visualització al navegador
|
|
|
|
Acabeu de veure com interpreta un navegador (Mozilla Firefox, Internet Explorer, Konqueror, Opera) els atributs de text:
A la pràctica 2, estudiareu els caràcters especials: com s'interpreten les vocals accentuades i altres caràcters propis de cada idioma. |