|
||||||||||||||||
| Pràctica |
|
Exercicis
|
||||||||||||||
|
Caràcters especials |
||
Una de les coses que no estaven previstes en els inicis d' Internet, era la possibilitat d’intercanviar informació en tots els idiomes. Per aquest motiu els navegadors no podien interpretar caràcters propis com les vocals accentuades, i les lletres ç i ñ. De fet, estaven pensats únicament per l'anglès. Observeu la pàgina creada en la pràctica anterior en el navegador Internet Explorer, i accediu al menú Ver, seleccionant l'opció Codificación | Unicode(UTF-8) . Si preferiu fer ho amb Mozilla Firefox, accediu a Visualitza | Codificació de caràcters | Unicode(UTF-8) . Veureu que les vocals accentuades, dièresis, així com les lletres ç i ñ apareixen substituïdes per caràcters estranys. En els inicis de l'era d'internet, els navegadors no eren capaços de visualitzar aquests caràcters ja que en l'idioma anglès no existeixen. Actualment els nostres sistemes operatius i navegadors ja incorporen els recursos per a la seva interpretació, no obstant cal garantir que la nostra pàgina sigui visualitzada correctament en qualsevol ordinador independentment del país, la qual cosa s'aconsegueix utilitzant el que anomenem codificació de caràcters. La codificació de caràcters és el codi que aparella cadascun dels caràcters d’un llenguatge natural amb un símbol en un altre sistema de representació. Per posar un exemple, diríem que per transmetre la lletra a, mitjançant una comunicació en Morse, caldria escriure punt ratlla. Aquesta codificació es farà mitjançant la norma anomenada Unicode que consisteix, en el cas dels caràcters especials de la nostra llengua, en la inserció de noves marques, dins de cada paraula que els continguin, per tal d'obtenir una correcta interpetació en els navegadors. Per exemple, per a la paraula pàgina, amb l'acent obert a la primera lletra a, hauriem d'escriure : pàgina . Amb el símbol & (ampersand) i seguidament punt i coma (;) A continuació descriurem la sintaxi per a cada caràcter especial. Sintàxi
1. - Posem el símbol “&” just davant la lletra especial seguit de la mateixa lletra. 2.- Li segueix el comandament grave, acute, uml, cedill, o tilde. 3.- Per acabar posem punt i coma.
|
||
| Desenvolupament de la pràctica | ||
Proveu d’editat la pàgina anterior eliminant les lletres accentuades i substituint-les per les marques adequades i visualitzeu-ne el resultat. El fitxer primera.txt conté el text inicial i canvieu els caràcters especials pròpis de l'idioma (accents, Ç i ñ) i torneu a desar-lo amb el nom especial.htm |
||
|
Sols hem de canviar les paraules:
|
||
| El contingut us quedarà així. | ||
 |
||
|
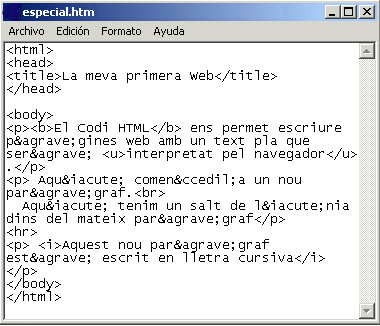
Visualització del codi amb caràcters especials
|
||
|
|
Arribats a aquest punt segurament estareu pensat en la dificultat que suposava crear pàgines web en les breceroles d'Internet sense els editors avançats d'avuí dia que ens escriuen automàticament aquest codi. A la pràctica 3 veurem el funcionament del tipus fe lletra, mida i color. |
|